VS Code默认缩进为2两个空格,修改为4个空格的方法。
一、首选项->设置,设置"editor.detectIndentation": false

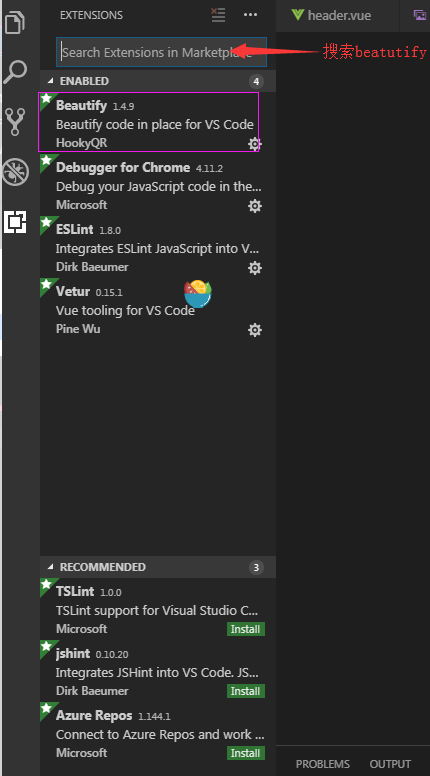
二、ctrl+shift+x 打开插件下载页面,搜索beautify插件下载


三、在用户配置中,配置beautify(用户配置打开方式见步骤一)
{
"beautify.language": {
"js": {
"type": [
"javascript",
"json"
],
"filename": [
".jshintrc",
".jsbeautify"
]
},
"css": [
"css",
"scss",
"less"
],
"html": [
"htm",
"html",
"vue"
]
},
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"less.lint.validProperties": [
"\"compress\": false",
"\"sourceMap\": false"
],
"less.compile": {
"compress": false,
"sourceMap": false,
"out": true,
"outExt": ".css",
},
"git.ignoreMissingGitWarning": true,
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"beautify.config": {
"brace_style":"collapse,preserve-inline",
"indent_size": 4
},
"editor.detectIndentation": false
}
.
来源:oschina
链接:https://my.oschina.net/u/4314826/blog/4259624