http://www.lcode.org/study-react-native-opensource-one/
http://gold.xitu.io/entry/575f498c128fe100577336b2
本文来自:江清清的技术专栏(http://www.lcode.org)
1.前言
读项目源码是一种非常好的学习方式,现阶段React Native还在高速的发展,版本迭代速度很快,同时入门学习的教程也比较少。因此查看阅读别人写的好的开源项目就非常重要,吸取精华。那本期就来给我大家推荐几个开源项目
刚创建的React Native交流6群:426762904,欢迎各位大牛,React Native技术爱好者加入交流!同时博客右侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
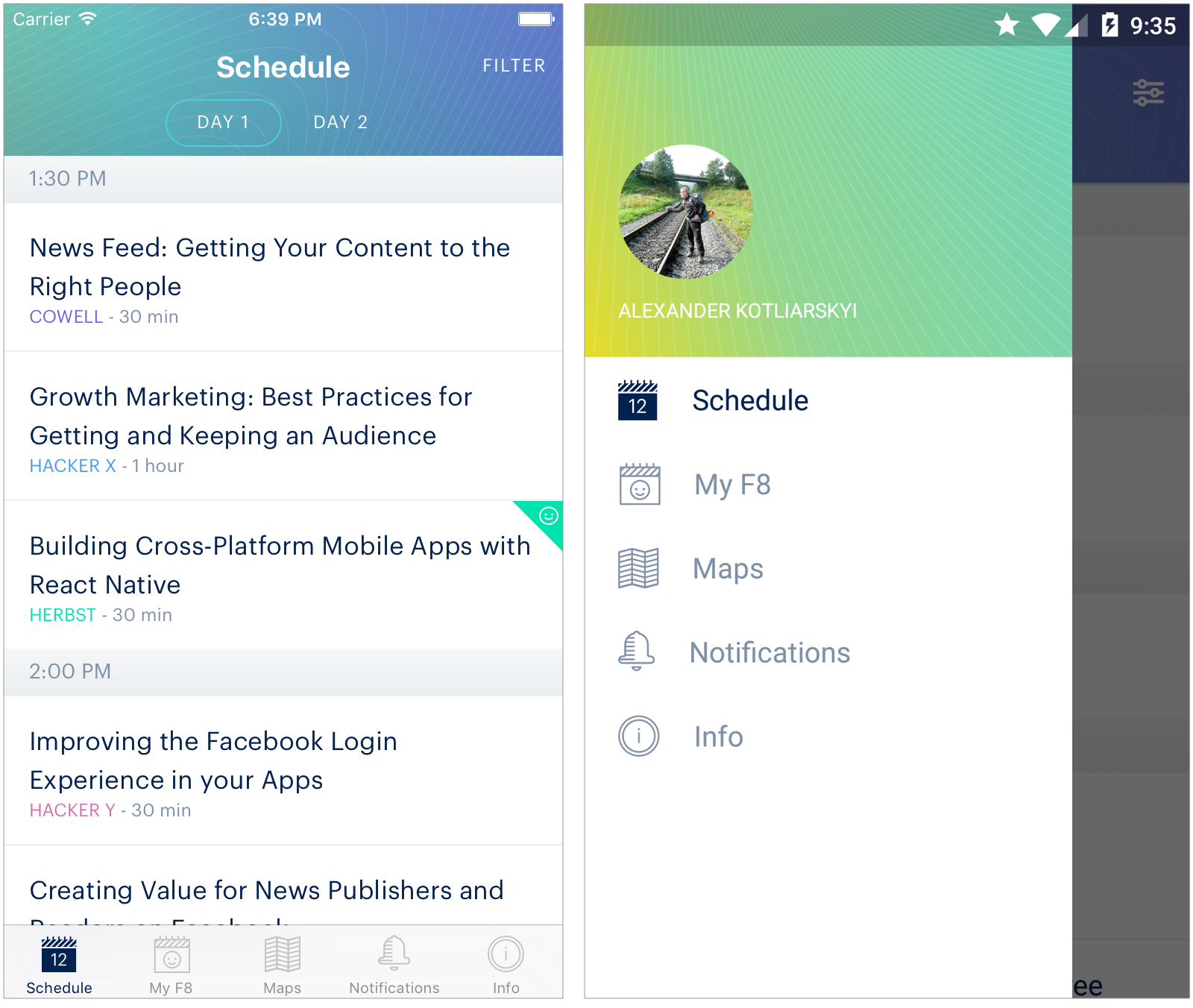
二.Facebook’s F8 Conference App
React Native最佳学习模版- F8 App开源了,界面和体验是相当的完美,这个是Facebook官方开发的,所以放在第一位进行推荐。现在在github将近6000个star了。项目地址https://github.com/fbsamples/f8app
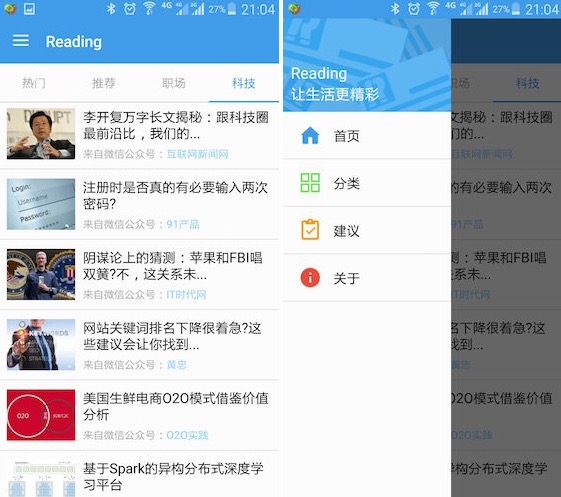
三.Reading
来自饿了么RN大神开源的reading项目,已经完成Android和iOS双适配。绝对是一个产品级的开源项目,并且作者还在持续的更新。值得一荐!
项目地址:https://github.com/attentiveness/reading
四.Weather
该为国外一个天气预报客户端,界面效果简约优美,作者借鉴F8项目同时客户端数据来自真实国外的天气预报API。这天气预报客户端体验估计已经给原生开发者造成10000点伤害了。项目地址:https://github.com/stage88/react-weather
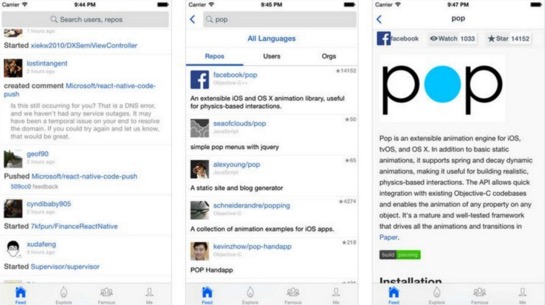
五.Github Feed
该项目来自阿里开发人员,你的又一Github客户端哦~项目github也超过了1000个star。主要功能:
- Feeds like web github home. (Github个人主页)
- Search users or repos. (搜索用户或者开源库)
- Star, watch repos, follow guys. (start,watch库,follow用户)
- Explore trending repos daily, weekly, monthly. (查看浏览趋势)
- Check who's famous in some filed all of the world. (检查特殊的commit)
项目地址:https://github.com/xiekw2010/react-native-gitfeed
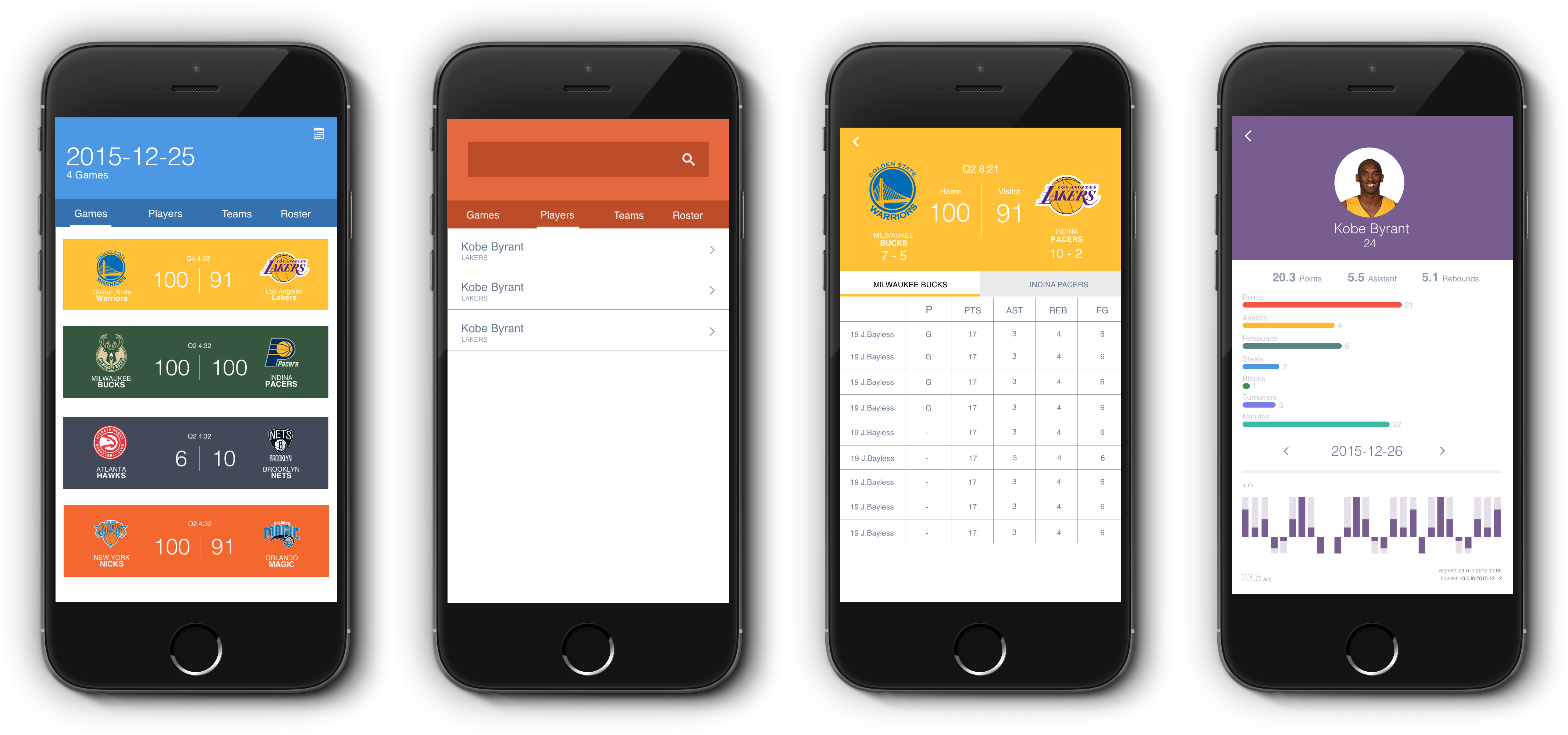
六.React-Native-NBA-App
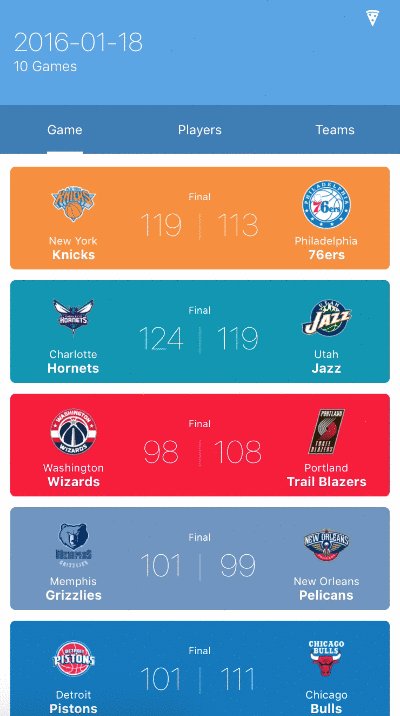
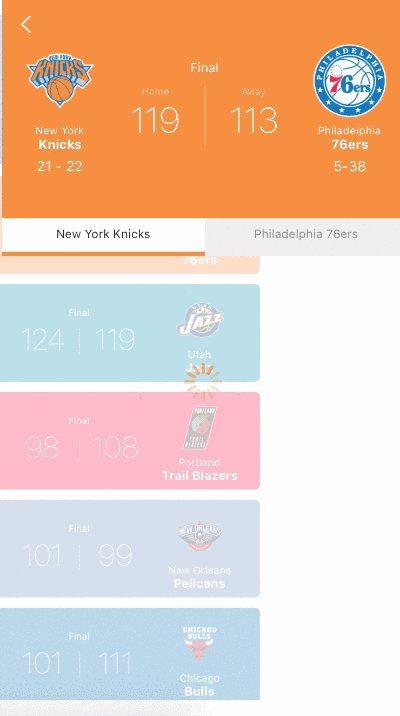
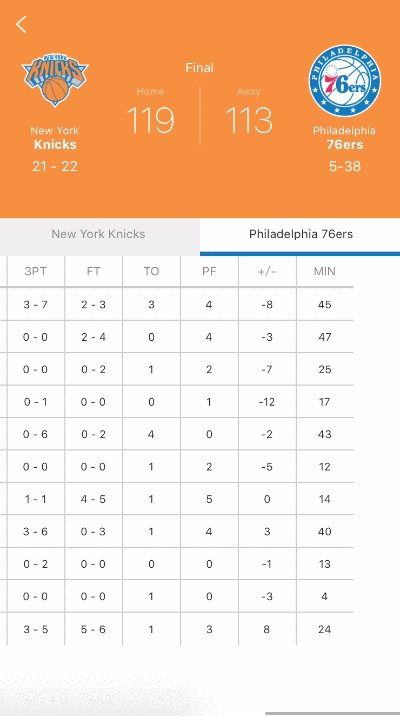
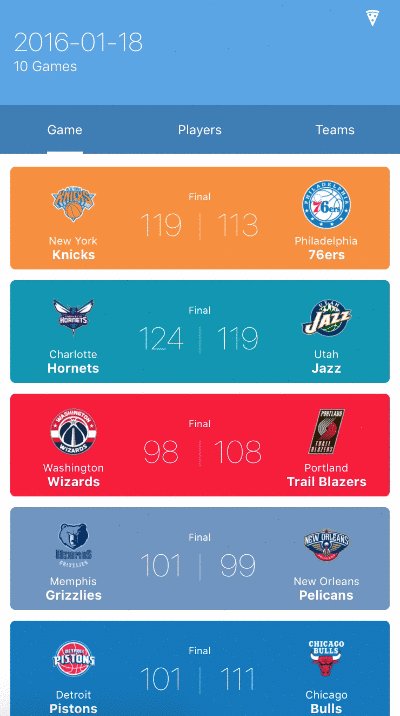
这个项目主要进行查看NBA相关数据,界面做的非常Nice,项目整体架构也非常不错,关键还有图表界面,同时适配Android和iOS双平台。也是大家不可多得学习的项目。推荐!
项目地址:https://github.com/wwayne/react-native-nba-app
上次我们推荐了一波React Native的优秀开源项目,反响不错~今天我们继续第二波。
特别提醒由于微信链接限制,请底部点击阅读原文查看更多开源项目哦~
公众号已经开通评论功能啦...赶紧底部回复吧。。
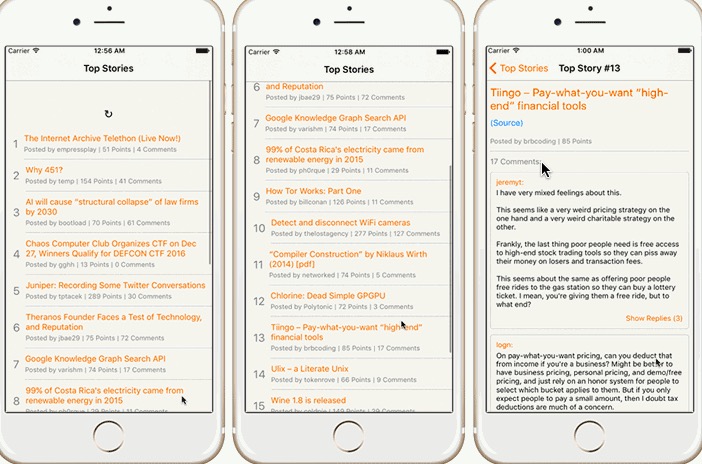
1.HackerNews
采用纯React Native开发的HackerNews客户端,同时兼容Android、iOS双平台。用到很多常用的开源组件,而且非常适合初学者入门的项目。有借鉴意义。
项目地址:https://github.com/iSimar/HackerNews-React-Native

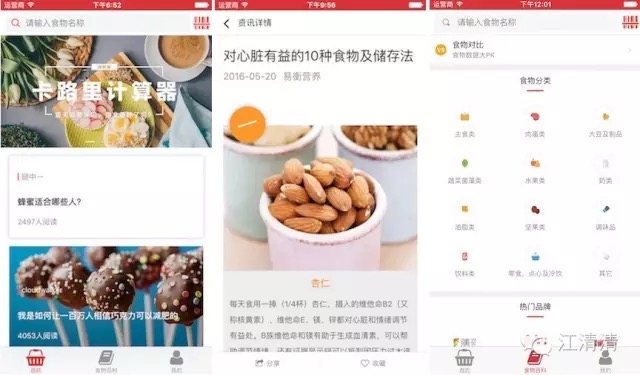
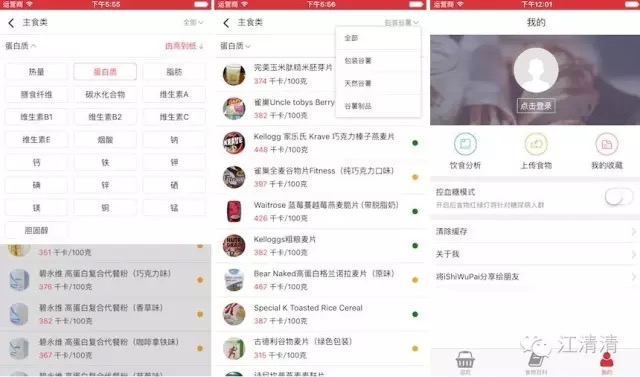
2.iShiWuPai
iShiWuPai是基于React Native和Redux实现的展示型美食类APP。不过当前暂时只适配iOS版本,但是效果绝对赞了~
已完成功能点:
-
逛吃界面,支持下拉刷新和上拖加载更多
-
资讯详情界面
-
食物百科界面
-
食物列表页面所有功能,包括子类别排序、营养素排序功能及动画,支持上拖加载更多
-
我的、食物对比基本界面
项目地址:https://github.com/ljunb/react-native-iShiWuPai


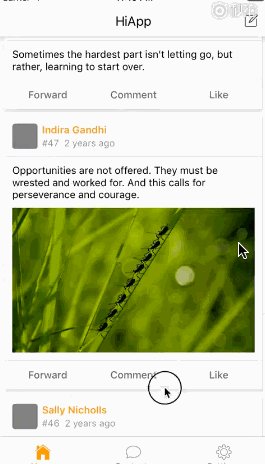
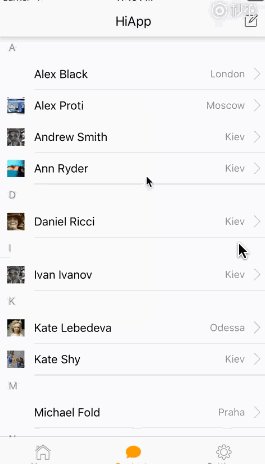
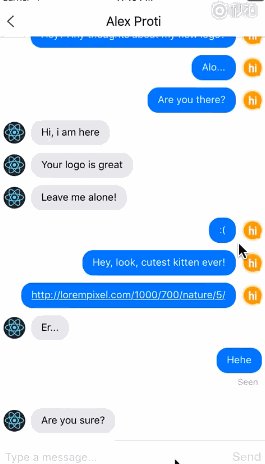
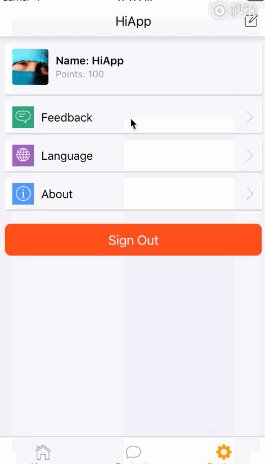
3.HiApp
采用React Native开发的一款基于类似微博以及聊天App,同时兼容Android、iOS双平台,甚至还有Web端。整体功能有很多可以学习的地方。例如效果布局,多语言切换等等。
项目地址:https://github.com/BelinChung/react-native-hiapp

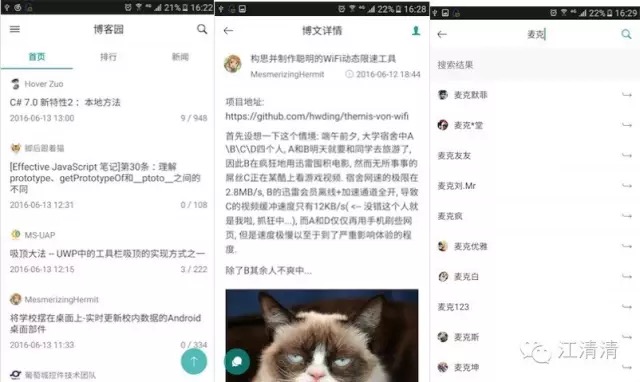
4.cnblogs
采用React Native开发的cnblog博客客户端,当时只适配Android版本。不过基本功能已经做的挺完善的效果也还不错。已经涵盖博客,排行列表,详情,评论,搜索等功能。
项目地址:https://github.com/togayther/react-native-cnblogs


5.Gank.io App
号称App最多的网站干货集中营(Gank.io)最后也推荐两个。首先来一个的是效果和开发者头条有点类似的哈~同时兼容双平台。不过也是very 因垂思挺。
项目地址:https://github.com/zhongjie-chen/rn_rank


在来一个Gank客户端,这个客户端其实也是大同小异,主要在界面UI实现风格方面有点变化,特别提一点里面的妹纸图缩放以及拖动效果做的还不错的。
项目地址:https://github.com/iwgang/GankCamp-React-Native
来源:oschina
链接:https://my.oschina.net/u/4264746/blog/3960429