在Web开发过程中,Spring Boot可以通过@RestController来返回json数据,那如何渲染Web页面?Spring Boot提供了多种默认渲染html的模板引擎,主要有以下几种:
- Thymeleaf
- FreeMarker
- Velocity
- Groovy
- Mustache
Spring Boot 推荐使用这些模板引擎来代替 Jsp,Thymeleaf 只是其中一种,下面我们来简单聊聊Thymeleaf及实践一下如何整合Spring Boot和Thymeleaf。
1.Thymeleaf 介绍
Thymeleaf简单的说,就是一款用于渲染 XML/XHTML/HTML5 内容的模板引擎,可用于Web与非Web环境中的应用开发。
2.实践Spring Boot整合Thymeleaf
2.1 构建Spring Boot项目
我们以SpringBoot:1.开启SpringBoot之旅的源码作为基础修改,项目名为:02.Spring-Boot-Thymeleaf 仅保留Application.java启动类,其他都去除。
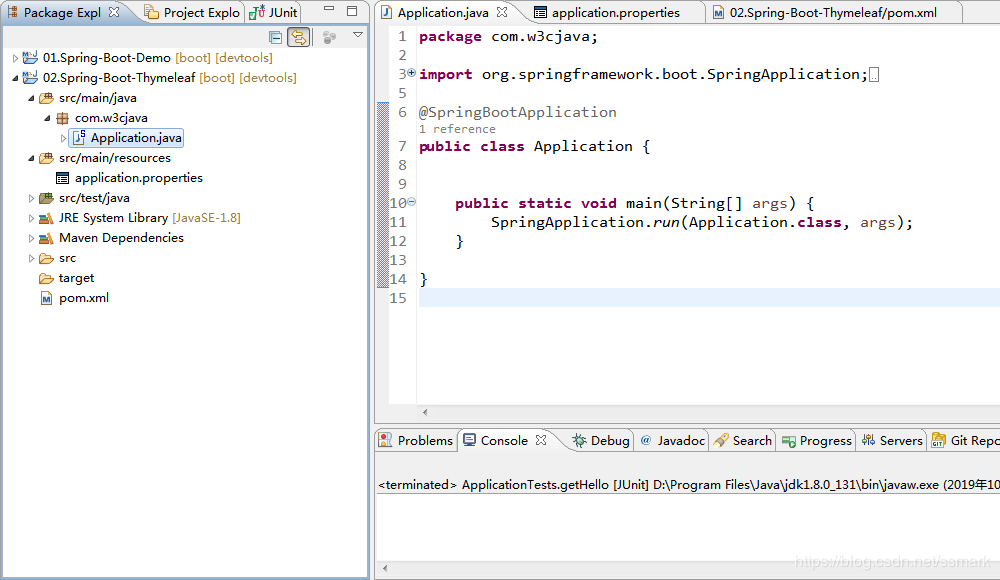
基本的目录结构

Application.java
package com.w3cjava;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.9.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.w3cjava</groupId>
<artifactId>02.Spring-Boot-Thymeleaf</artifactId>
<version>0.1</version>
<name>02.Spring-Boot-Thymeleaf</name>
<description>Thymeleaf project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
<maven-jar-plugin.version>3.0.0</maven-jar-plugin.version>
</properties>
<dependencies>
<!-- 支持web的模块依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<!-- 排除tomcat依赖 -->
<exclusions>
<exclusion>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
</exclusion>
</exclusions>
</dependency>
<!-- jetty依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jetty</artifactId>
</dependency>
<!-- 测试模块依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- 热部署依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
2.2 引入Thymeleaf依赖
<!-- thymeleaf模板引擎依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2.3 构建IndexController
package com.w3cjava.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class IndexController {
@RequestMapping("/")
public String index(ModelMap map) {
// 加入一个属性,用来在模板中读取
map.addAttribute("host", "http://www.w3cjava.com");
// return模板文件的名称,对应src/main/resources/templates/index.html
return "index";
}
}
2.4 渲染页面
在项目src/main/resources/templates目录下新建一个模板文件index.html文件,内容如下
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<h1 th:text="${host}">Hello World</h1>
</body>
</html>
2.5 访问路径
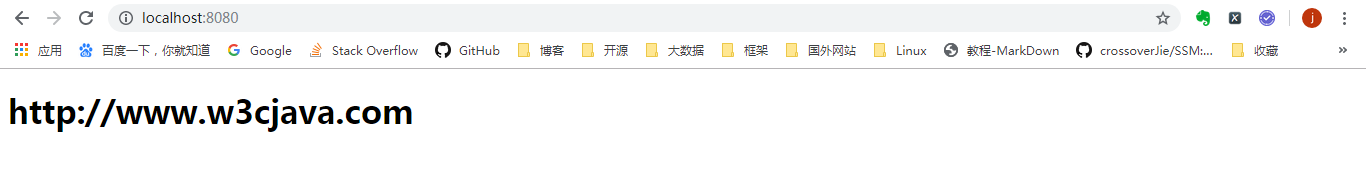
通过访问路径http://localhost:8080/ 结果页面如下。

以上仅仅只是展示了Thymeleaf渲染文本的语法,更多Thymeleaf的页面语法,还请访问Thymeleaf的官方文档查询使用。
2.6 Thymeleaf的默认参数配置
Thymeleaf给我们提供部分参数的默认配置项,比如渲染模板默认路径为resources目录下templates下的文件,文件类型为text/html等等。
如需要修改默认配置,只需复制下面要修改的属性到application.properties中,并修改成需要的值。
# Enable template caching.
spring.thymeleaf.cache=true
# Check that the templates location exists.
spring.thymeleaf.check-template-location=true
# Content-Type value.
spring.thymeleaf.content-type=text/html
# Enable MVC Thymeleaf view resolution.
spring.thymeleaf.enabled=true
# Template encoding.
spring.thymeleaf.encoding=UTF-8
# Comma-separated list of view names that should be excluded from resolution.
spring.thymeleaf.excluded-view-names=
# Template mode to be applied to templates. See also StandardTemplateModeHandlers.
spring.thymeleaf.mode=HTML5
# Prefix that gets prepended to view names when building a URL.
spring.thymeleaf.prefix=classpath:/templates/
# Suffix that gets appended to view names when building a URL.
spring.thymeleaf.suffix=.html spring.thymeleaf.template-resolver-order= # Order of the template resolver in the chain. spring.thymeleaf.view-names= # Comma-separated list of view names that can be resolved.
3.小结
Spring Boot整合Thymeleaf比较简单,采用了Spring Boot一贯的做法,几乎不用在配置文件中配置任何东西即可快速运行起来。
欢迎扫面下列二维码关注“余弦的自留地”公众微信号 
<center><font color="grey">万物之中,希望至美</font></center>
来源:oschina
链接:https://my.oschina.net/u/4308169/blog/3370933