在这个黄道吉日,咱们将要干一件,惊天地泣鬼神,妇孺皆知的大事,那就是删掉微信开发工具自动生成的源代码。
删掉pages下的index、logs目录,啥都不留;
删掉utils下的util.js,只流空气;
删掉app.js里的代码,只留App({});
删掉app.wxss里的内容,只留下一地鸡毛;
删掉sitemap.json, 只留下一声叹息,但这里有个前提:你确定所有页面都可被索引(搜索),而且一直不会有例外,如果不是,那就留着,如果你已经删掉了,那就补回来。
删掉project.config.json,如果不想再接着开发的话;
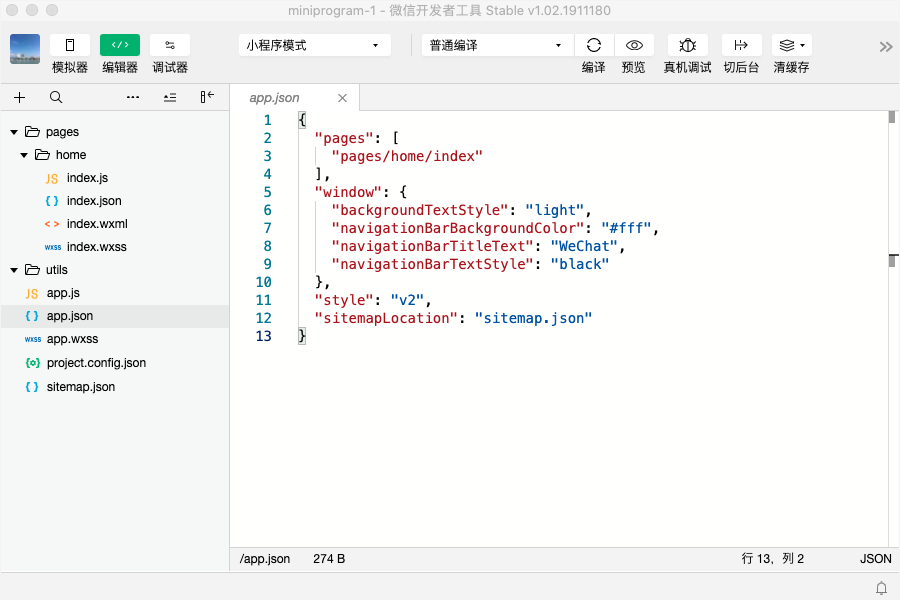
删掉,哦,不,是修改。修改app.json里的pages值为:"pages/home/index",并快速按下保存。当然,慢速也是可以的。
删掉,删掉,把一切的烦恼统统删掉;删掉,删掉,把多余的代码全部删掉;删掉,删掉,我听到你在鬼哭狼叫。
删一时,一时爽,一直删除,一直爽。爽过之后,再慢慢增加回来。

3.1 增加
在app.json中的pages新增pages/home/index并进行保存时,你会发现在左边pages目录下,多了一个home目录,里面存着页面4件套。
按微信产品经理的建议,开发小程序时,先从布局文件wxml和样式文件wxss开始,紧接着实现业务逻辑(js)。至于json,不用开发,只是配置就好。
好了,这次做个乖宝宝,听一次产品经理的话,打开wxml文件吧。哎呀,有句不像话的话在里面。我就知道你看不懂,因为全是英文呀,像text,我告诉你,你都不知道是文本的意思吧。用<>包起来,不是因为天冷,而是表示标签。
<text>pages/home/index.wxml</text>
标签,是用来气死单身狗的,因为他们总是成双结对地出现,中间还流下爱的宣言。好了,够了,你可以运行了。点击【真机调试】,用真机(安装了微信的智能手机,否则就是玩具了),扫码,运行看看。
<!--注释在这里-->
<text>我只爱我自己</text>

我在二手iPhone上运行的效果是这样的。不知你注意到没, <!-- -->所在行是不显示出来的,因为它是注释。注释是给人看的,机器是瞧不上的。

如果你看不看导航栏的样色和风格,那就打开index.json,勇敢地敲入如下代码,但请be careful,小心,backgroundTextStyle的值,只能为:dark 或 light; navigationBarTextStyle的值,只能为black 或 white。千万不要问我为什么,因为我也很想知道,要不咱给微信产品经理留个话?--更改index.wxml的内容即可。
{
"usingComponents": {},
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#00a24d",
"navigationBarTitleText": "半码",
"navigationBarTextStyle": "white"
}

这样运行之后,微信的产品经理能否收到,我也不清楚,我只清楚,我在讲技术内容时,采用的是循序渐进的方式,一开始是慢节奏,接着是更慢的节奏,哦,不对,是快节奏。好了,下一节布局相关的内容,有一定的难度,让咱们加大马力,快速前进。
原文出处:https://www.cnblogs.com/halfcode/p/12228422.html
来源:oschina
链接:https://my.oschina.net/u/4385353/blog/3241596