本文通过自己做的一个烟雾效果,来介绍egret Feather的基本用法。
Egret Feather下载地址: https://www.egret.com/products/others.html#egret-feather
Egret Feather使用手册:
http://developer.egret.com/cn/github/egret-docs/tools/Feather/manual/index.html

首先上面的状态栏,见名知意,没什么介绍的。要提的是文件里导入导出自己做的粒子系统,都要遵循Egret Feather规则,即导入导出都是json文件,做烟雾效果,我用的是这张图片

纹理:最好选择一张素图,即颜色为黑白灰组成的图片,类似于图片所示

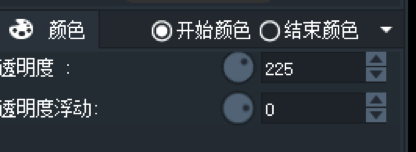
颜色:颜色主要分为开始颜色和结束颜色,即粒子一个生命周期的开始到结束的缓慢变化。效果主要体现在透明度,和透明度浮动,关于浮动下文会做出详细解释。

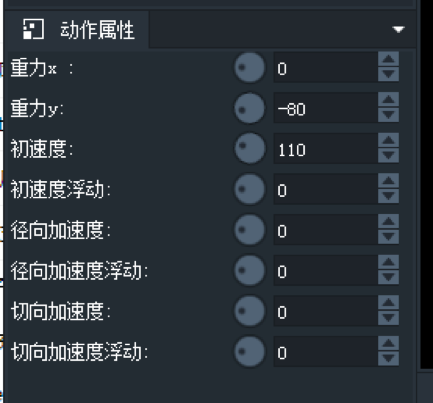
动作属性:动作属性主要体现在粒子的物理效果,例如运动,加速,减速,下落等等,都是有动作属性来完成的。如果物理方面看到就头疼,我们Feather也是帮你做了可视化的动作属性,下图

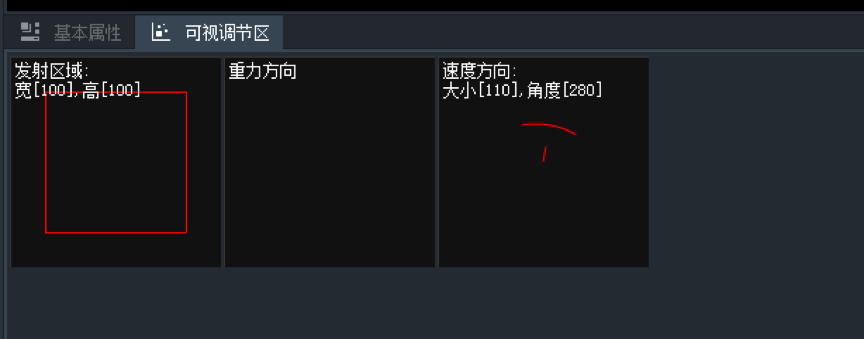
可视调节区:笔者刚用Feather的时候也是看到动作属性无法下手,在可视化调节大量减少了计算问题,在开发过程中如虎添翼,只要鼠标轻轻点击选择方向,就可以了。
效果图如下:

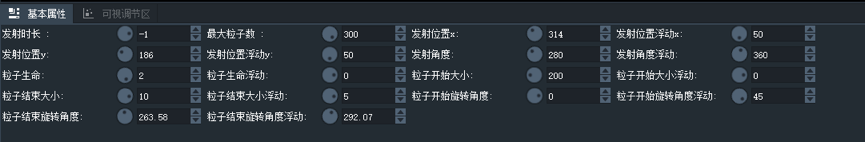
基本属性:可以说一个粒子特效全看这些基本属性了,连接上文说到浮动,浮动通俗的的说比如,你去买了一个玉米,你朋友问你你的玉米多长呀?30cm左右吧,左右即为浮动,在细一点以30为基础,浮动为5,那么这根玉米的取值范围就为就是25--35。理解了浮动再去调节这些基本属性就不再困难了。需要注意的是,发射时长为-1的话,是无限发射。

在wing中使用粒子特效
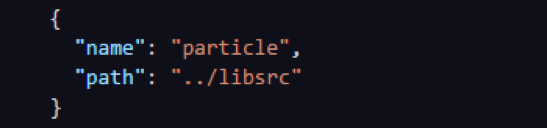
首先在egretProperties.json中引入第三方库(把第三方库的libsrc文件夹放在和项目同级的目录中),其次把从feather导出的文件配置到default.res.json中

然后下图操作就可以拿到你的粒子效果了

this.pater.start();控制粒子效果开始
this.pater.stop();控制粒子效果停止
本文源码地址:https://github.com/shenysun/pat_yanwu
来源:oschina
链接:https://my.oschina.net/u/4287266/blog/3891474