参考文件:http://jackyrong.iteye.com/blog/2169683
https://my.oschina.net/aruan/blog/418980
https://segmentfault.com/a/1190000013168209
js引用文件地址:https://files.cnblogs.com/files/likui-bookHouse/tableExport.jquery.plugin-master.rar
html文件代码:
<html>
<head>
<title>Export html table to excel and csv using jquery</title>
<script src="~/Content/js/jquery-1.7.1.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css">
<script type="text/javascript" src="~/Content/js/excel/jquery.base64.js"></script>
<script type="text/javascript" src="~/Content/js/excel/tableExport.js"></script>
<script type="text/javascript" src="~/Content/js/excel/jspdf/libs/sprintf.js">
</script>
<script type="text/javascript" src="~/Content/js/excel/jspdf/jspdf.js"></script>
<script type="text/javascript" src="~/Content/js/excel/jspdf/libs/base64.js"></script>
</head>
<body>
[align=right]
<br><br><br>
<button class="btn btn-success" onClick="$('#customers').tableExport({type: 'excel', escape: 'false'});">Excel Export</button>
<button class="btn btn-success" onClick="$('#customers').tableExport({type: 'pdf', escape: 'false'});">CSV Export</button>
<br><br>
[/align]
<table id="customers" class="table table-striped table-bordered">
<thead>
<tr class='warning'>
<th>Country</th>
<th>Population</th>
<th>Date</th>
</tr>
</thead>
<tbody>
<tr>
<td>Chinna</td>
<td>1,363,480,000</td>
<td>March 24, 2014</td>
</tr>
<tr>
<td>India</td>
<td>1,241,900,000</td>
<td>March 24, 2014</td>
</tr>
<tr>
<td>United States</td>
<td>317,746,000</td>
<td>March 24, 2014</td>
</tr>
<tr>
<td>Indonesia</td>
<td>249,866,000</td>
<td>July 1, 2013</td>
</tr>
<tr>
<td>Brazil</td>
<td>201,032,714</td>
<td>July 1, 2013</td>
</tr>
<tr>
<td>澳大利亚</td>
<td>2018年3月20日</td>
<td>二零一八年三月二十日</td>
</tr>
</tbody>
</table>
</div>
</body>
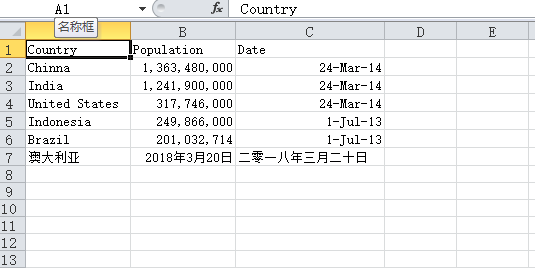
</html>显示效果:

导出pdf(解决中文乱码问题)
导出过程中发现中文显示乱码,根据文档发现jsPDF不支持中文,网上资料是使用html2canvas方式转换canva方式,并不是十分灵活。后根据项目jsPDF-CustomFonts-support引入中文字体,解决了导出pdf后中文字体显示乱码的问题。
将项目源码下载到本地,dist文件夹下为相关脚本,font文件夹下为相关字体文件。

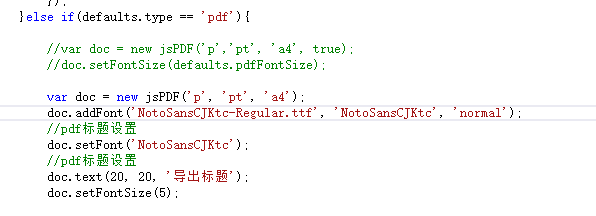
脚本实现:tabExport.js 中的代码
}else if(defaults.type == 'pdf'){
//var doc = new jsPDF('p','pt', 'a4', true);
//doc.setFontSize(defaults.pdfFontSize);
var doc = new jsPDF('p', 'pt', 'a6'); //a4:表示打印的pdf纸张大小(这个设置得越大,会显得内容越小)
doc.addFont('NotoSansCJKtc-Regular.ttf', 'NotoSansCJKtc', 'normal'); //添加字体
//pdf标题设置
doc.setFont('NotoSansCJKtc'); //设置字体
//pdf标题设置
doc.text(20, 20, '导出标题'); //并且设置字体大小为5。(之前采用它默认的字体大小,打印的pdf字体都堆在一起了。都是泪啊!)
doc.setFontSize(5);

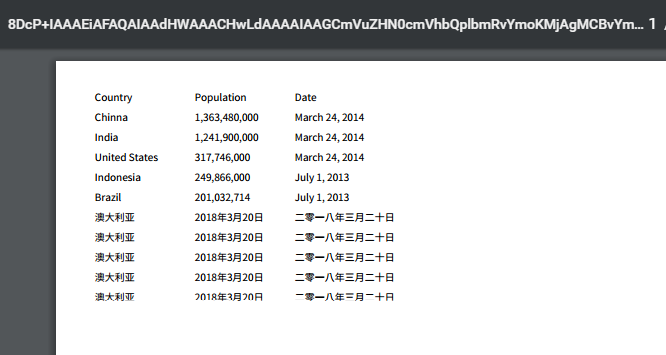
好了,pdf文件打印出来了,看效果吧!

---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
第二种打印pdf的方法(把文字部分转换为图片类型,然后再打印成pdf文件)
4、具体操作
1)下载jspdf插件,官网有。
2)html页面引用两个js文件 jspdf.debug.js 和 html2canvas.js (利用该插件将html页面转化成图片,在插入到pdf中)
这里我没引入jspdf.debug.js,而是引用的jspdf.js(它们都包含了所有文件)
3)编写一个js方法 即可实现 转化pdf。并可以指定导出区域。


pdf.js中的方法代码:
function exportPhotoPdf() {
if(confirm("您确认下载打印pdf的功能模板?")){
var pdf = new jsPDF('p','pt','a4');
// 设置打印比例 越大打印越小
pdf.internal.scaleFactor = 2;
var options = {
pagesplit: true, //设置是否自动分页
"background": '#FFFFFF' //如果导出的pdf为黑色背景,需要将导出的html模块内容背景 设置成白色。
};
var printHtml = $('#customers').get(0); // 页面某一个div里面的内容,通过id获取div内容
pdf.addHTML(printHtml,15, 15, options,function() {
pdf.save('pdf打印功能测试.pdf');
});
}
}
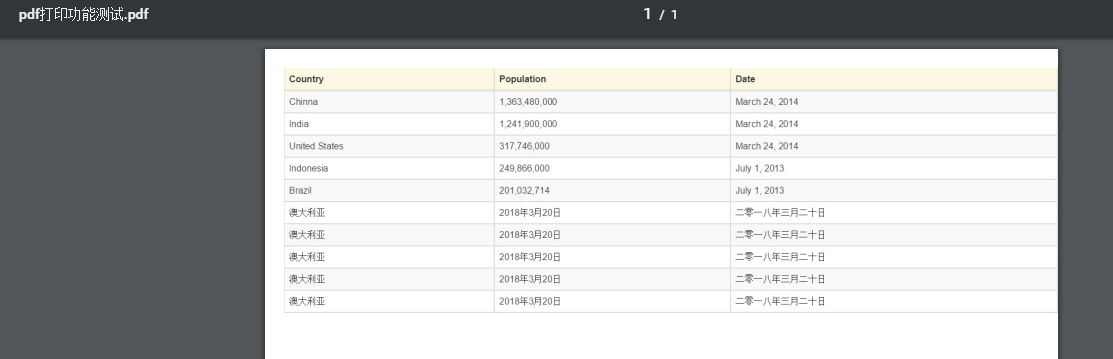
点击打印按钮,打印效果如下:

总结:这种方法导出的pdf格式效果最理想,但是不支持中文。并且相对于第一种方法,清晰度不够。第一种方法虽然很清晰,但样式消失了。算是各有各的优点吧!
来源:oschina
链接:https://my.oschina.net/u/4412752/blog/4040482