这篇文章是因为,我们在做的后台项目,里面有大量的表格统计,这个不可能自己手写,所以其中的表格使用的是jqgrid。
这个插件其实使用起来还是不错的,里面有很多的功能很赞。这篇博客就是自己的的一个记录,也是对以后项目的一个参考。因为有一些代码总是记不住。
首先就是引入这个插件所需要的js和css了,这个相信大家都不陌生,这个插件是基于jq的所以之前要引入jq,这个不详细的赘述了。然后就是他的基本结构,很简单,就是一个两个标签,一个是表格的内容,一个是翻页功能。
1 <div class="jqGrid_wrapper">
2 <table id="table_list_1"></table>
3 <div id="pager_list_1"></div>
4 </div>table_list_1为这个表格的主要显示内容,而pager_list_1是显示翻页的地方,当然了, 如果你没有翻页的话,这个是可以不要的。
然后是比较重要的一部分了,我这里直接粘贴代码过来,然后在做解释。 1 $("#table_list_1").jqGrid({
2 url:'__URL__/data_search',
3 postData:{},
4 datatype: "json",
5 mtype: 'POST',
6 height: 450,
7 autowidth: true,
8 shrinkToFit: true,
9 rowNum: 14,
10 rowList: [10, 20, 30],
11 colNames: ['日期', '比赛id', '比赛名称', '比赛报名人数', '比赛参与人数','比赛名次列表'],
12 colModel: [
13 {
14 name: 'datetime',
15 index: 'datetime',
16 width: 60,
17 sorttype: "int",
18 sortable: false,
19 align:'center'
20 },
21 {
22 name: 'match_id',
23 index: 'match_id',
24 width: 60,
25 sorttype: "int",
26 sortable: false,
27 align:'center'
28 },
29 {
30 name: 'match_name',
31 index: 'match_name',
32 width: 60,
33 sorttype: "int",
34 sortable: false,
35 align:'center'
36 },
37 {
38 name: 'signup_user_num',
39 index: 'signup_user_num',
40 width: 60,
41 sorttype: "int",
42 sortable: false,
43 align:'center'
44 },
45 {
46 name: 'vaild_user_num',
47 index: 'vaild_user_num',
48 width: 60,
49 sorttype: "int",
50 sortable: false,
51 align:'center',
52 formatter:function(data){
53 if(data){
54 return data;
55 }else{
56 return "/";
57 }
58 }
59 },
60 {
61 name: 'isfinish',
62 index: 'isfinish',
63 width: 60,
64 formatter: function() {
65 return '<input class="btn btn-w-m btn-info" type="button" value="详情" onclick="getdata(this)"/>';
66 },
67 align:'center'
68 }
69 ],
70 pager: "#pager_list_1",
71 loadonce: true,
72 viewrecords: true,
73 caption: "比赛情况",
74 hidegrid: false
75 });这里的url是我们这个表格里面的数据的接口,当然了也可以用ajax请求回来数据之后,在添加进去。下面会说到这种办法。
1.loadonce
首先说下一,我被坑的最多的一个地方,就是上面的71行代码中的一个,叫做loadonce 的属性,我先把官方说明放在下面: “如果为ture则数据只从服务器端抓取一次,之后所有操作都是在客户端执行,翻页功能会被禁用”。其实这句话表述的前半句是正确的,只从服务器加载一次数据,然后所有的操作都是在客户端执行,但是,翻页功能不是被禁用了。如果一次请求回来了,1000条数据,但是每页只显示100条的话,还是会有分页的,只是这个时候,分页功能是前端完成的,不会再次请求服务器了。这也是我们通常说的假分页。
如果你们的数据量真的很大的话,一下子全部把数据给前端这种方法肯定是不可以的,肯定是需要真正的分页功能,让后台服务器,每次只返回对应的页数的数据,然后前端加载,这样的话,loadonce可以设置为false。这里还有一点需要注意的是,如果是真分页的话,jqgrid回检查一个参数,这个参数是全部的数据量,只有得到了这个参数,jqgrid才能正确的显示总页数,还有就是每次请求的page页。这个就需要一个jsonReader 属性来标识服务器返回的字段和jqgrid默认的字段来一一对应。(最好让你们的服务器返回的就按照jqgrid这样直接返回,这样就不需要一一对应了。)
jsonReader : {
root: "rows",
page: "page",
total: "total",
records: "records",
repeatitems: true,
cell: "cell",
id: "id",
userdata: "userdata",
subgrid: {
root:"rows",
repeatitems: true,
cell:"cell"
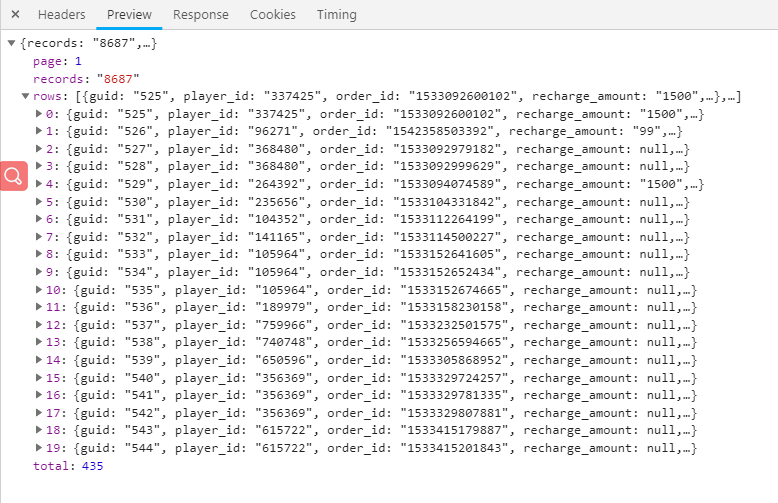
} 放一个我们现在后台返回的数据格式,直接看图片吧,相信大家一看就能明白,total是总页数,records是总数据量。

这个截图就是后台返回的数据格式,我们不用整理。如果后台不是这样的格式,那么按照上面的自己整理。
添加了一个东西,就是当你们的后台已经写好了需要传输的参数的时候,我们需要按照后台的标准传参,这个时候就需要用到下面的东西,就是更改我们给后台默认的传参,主要就是下面的两个参数:
1 prmNames:{
2 rows:"rowss", // 第几页
3 page:"indexpage" //一页多少条数据
4 },
2.数据格式化和自定义--formatter
因为是列表,会遇到很种数据格式,但是后台返回的不一定是能直接显示在页面上的,有的可能需要前端自己处理一下数据。比如后台给返回了一个时间戳,但是我们需要把他显示成正确的时间格式,或者,后台返回的是0和1,但是0代表的是未通过,而1表示是通过,这个时候就需要前端格式化数据。我们用到的就是formatter
1 {
2 name:"order_id",
3 width:160,
4 formatter: function(cellvalue,options,rowObject){
5 return act_formatter(rowObject);
6 console.log(rowObject);
7 }
8},这里面我们是直接写的一个函数,其中会有三个参数,我们一般常用的就是cellvalue,和rowObject这两个。其中,只有你的name和返回的数据中的json的键名对应起来的话,这里cellvalue就是返回的这个键值。这个时候我们就能直接写if判断,然后return返回就可以了。如果你想着得到其他的数据,可以写一个name是在返回的数据中没有对应的键名的,这样,rowObject就能得到这一行的所有的数据了,这里我们可以尝试着打印一遍数据就可以了。
其中我比较常用的是return整个行,也就是数据全部在act_formatter这个函数中,下面我把这个函数写在下面。
function act_formatter(rowObject){ //操作中需要的格式化按钮
var ags = '';
for(a in rowObject){
ags += a+'="'+''+rowObject[a]+'" ';
}
var str = "";
str += '<input onclick="change(this)" '+ags+' type="button" value="删除" data-toggle="modal" data-target="#delModal2" class="btn btn-danger" /> ';
str += '<input onclick="change(this)" '+ags+' type="button" value="注销" data-toggle="modal" data-target="#delModal" class="btn btn-danger" /> ';
str += '<input onclick="free(this)" '+ags+' type="button" value="续费" data-toggle="modal" data-target="#" class="btn btn-success" /> ';
str += '<input onclick="free_img(this)" '+ags+' type="button" value="图片服务" data-toggle="modal" data-target="#" class="btn btn-success" /> ';
str+="</br>"
//str += '<input onclick="watch_free(this)" '+ags+' type="button" value="支付链接" data-toggle="modal" data-target="#newModal8" class="btn btn-success" /> ';
//console.log(is_break);
//if(is_break==1){ //是否断开微信
str += '<input onclick="change_gid_type(this)" '+ags+' class="btn btn-info" type="button" data-toggle="modal" data-target="#newModal5" value="修改" />';
//}else if(is_break==0){
str += '<input onclick="get_check(this)" '+ags+' class="btn btn-info" type="button" data-toggle="modal" data-target="#" value="绑定微信" />';
//}else if(is_break==2){
//}
str += '<input onclick="settime(this)" '+ags+' type="button" value="设置" data-toggle="modal" data-target="#newModal9" class="btn btn-info" /> ';
return str;
}这段代码是在一行表的最后,会有一列是操作按钮,这个时候,会需要表格中比较多的数据,当然了,我们可以只添加上需要的这一条数据,也可以把这个表的所有的数据都添加上。这样比较方便我们操作。然后里面的函数,比如change(this),然后里面写入
1 {
2 name:'accounted_data',
3 align : 'center',
4 formatter:"number",
5 formatoptions:{
6 decimalPlaces:2
7 },
8 }“number”就是会把这一列当做数字处理,然后下面的formatoptions是这个数字的选项。decimalPlaces是保留的小数位数,我写的2就是保留两位小数(这里需要注意的是,直接写上2就行了,不要加引号),当然了,这里面还有其他的用法,附上一个链接,大家自己去看去实践。
3.重新加载数据
重新加载数据,其实用的比较多,通常就是因为表格中的数据量比较大,不能直观的看需需要的数据,所以就需要筛选一下数据,增加筛选条件,然后重新加载一遍数据。如果是加载本地的数据的话, 其实就跟jqgrid没有什么太大的关系了,只需要清除一遍数据,然后重新加载就好了。不过大部分的情况不是这样的,把搜索条件放在postData中,然后把所需要的数据传给jqgrid,然后加载数据的,这个也很简单,跟jq的ajax基本上没有什么区别,直接给出相应的代码。
1 $("#table_list_1").jqGrid("clearGridData");
2
3 $("#table_list_1").setGridParam({
4 postData:{
5 start_date:data1,
6 end_date:data2
7 }
8 }).trigger("reloadGrid");第一行的代码是清除原来的数据,这个不管是加载本地的数据,还是直接调用jqgrid的方法,都是需要的。然后第4行是传输的参数,比如例子中就是靠开始时间和结束时间筛选的。这样的话,就可以正常的加载数据了。
但是需要注意的一点是,我上次遇到了一次情况,发现程序不会重新加载数据,就是因为我们那次的数据量比较小,都是使用的loadonce:true这个属性,然后我改变筛选条件以后,jqgrid不会重新的请求数据了,,,,,这个让我很诧异,结果百度以后得知,当我们设置jqgrid的loadonce:true的时候,其实他会把一个属性,datatype重新设置成local,所以这个时候jqgrid就不会重新的加载一遍数据了,所以我们还需要再次加载全部数据的时候设置一下,datatype:json,这样就能再次获取到全部的数据。(以上的这种情况适用于数据量不是很大,数据都是一次加载,但是还有条件筛选的功能的程序。)
未完待续……
来源:oschina
链接:https://my.oschina.net/u/4255011/blog/3709545