Dcloud课程9 天气小助手如何实现
一、总结
一句话总结:调用天气的接口,如果网上找不到好用的,而如果仅仅是测试,那就自己写一个简单的接口就可以了。
1、dcloud中的css样式怎么调?
和网页中一样,比如类或者id,然后就在style中写样式即可
2、dcloud中的提示代码的写法是什么?
m+什么的形式,比如mf就是表单,fh就是页面中的内容中的头,等等(mb,mt)
3、dcloud中如何给元素添加事件?
getElement系列获取元素,然后addEventListener()自定义添加事件
4、测试的时候如果接口没找到,怎么办(比如笑话接口)?
直接自己用最简便的方式写一个就好,就一个php,几句话(两三句话)而已,找不到接口的话真的不用死着去找那么麻烦
二、天气小助手如何实现
1、相关知识


2、代码
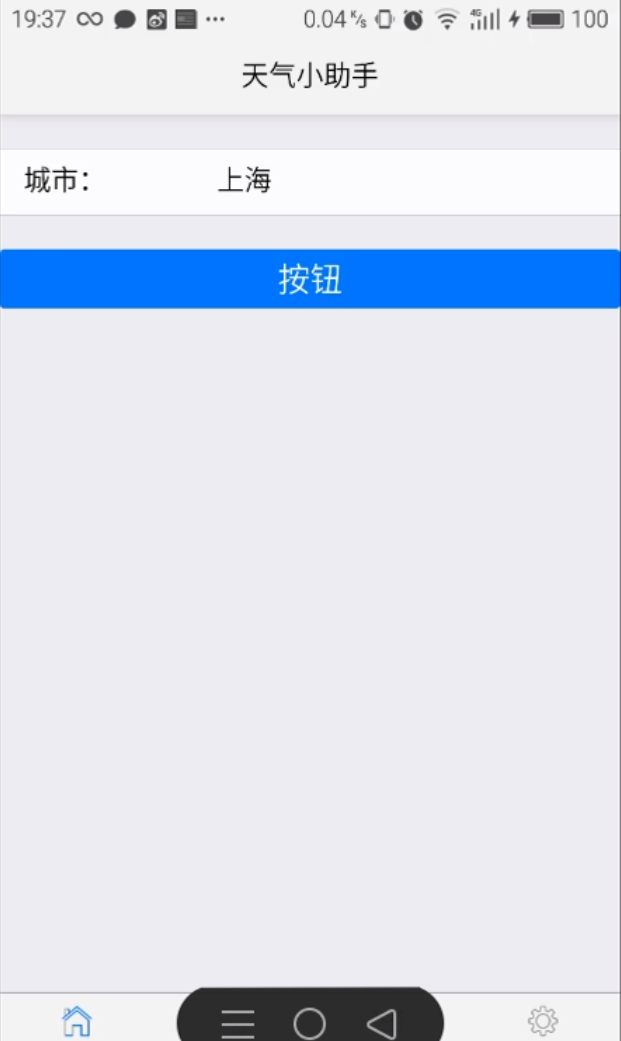
index.html
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
6 <title></title>
7 <script src="js/mui.min.js"></script>
8 <link href="css/mui.min.css" rel="stylesheet"/>
9 <script type="text/javascript" charset="utf-8">
10 mui.init();
11 mui.plusReady(function(){
12 submits=document.getElementById('submit');
13 submits.addEventListener('tap',function(){
14 city=document.getElementById('city');
15 if(city.value.length==0){
16 plus.mui.toast('城市不能为空');
17 return ;
18 }else{
19 mui.openWindow({
20 url:'weather.html',
21 id:'weather',
22 extras:{
23 // .....//自定义扩展参数,可以用来处理页面间传值
24 cityname:city.value,
25 },
26 })
27 }
28 })
29 });
30 </script>
31 <style>
32 .mui-content{
33 margin-top:20px;
34 }
35 #submit{
36 font-size: 20px;
37 height:35px;
38 line-height: 35px;;
39 padding:0px;
40 margin-top: 20px;
41 }
42 </style>
43 </head>
44 <body>
45 <header class="mui-bar mui-bar-nav">
46 <h1 class="mui-title">天气小助手</h1>
47 </header>
48 <div class="mui-content">
49 <form class="mui-input-group">
50 <div class="mui-input-row">
51 <label>城市:</label>
52 <input type="text" id="city" class="mui-input-clear" placeholder="请输入要查询的城市">
53 </div>
54 </form>
55 <button type="button" id="submit" class="mui-btn mui-btn-blue mui-btn-block">按钮</button>
56 </div>
57 <nav class="mui-bar mui-bar-tab">
58 <a class="mui-tab-item mui-active">
59 <span class="mui-icon mui-icon-home"></span>
60 <span class="mui-tab-label">首页</span>
61 </a>
62 <a class="mui-tab-item">
63 <span class="mui-icon mui-icon-phone"></span>
64 <span class="mui-tab-label">电话</span>
65 </a>
66 <a class="mui-tab-item">
67 <span class="mui-icon mui-icon-email"></span>
68 <span class="mui-tab-label">邮件</span>
69 </a>
70 <a class="mui-tab-item">
71 <span class="mui-icon mui-icon-gear"></span>
72 <span class="mui-tab-label">设置</span>
73 </a>
74 </nav>
75 </body>
76 </html>
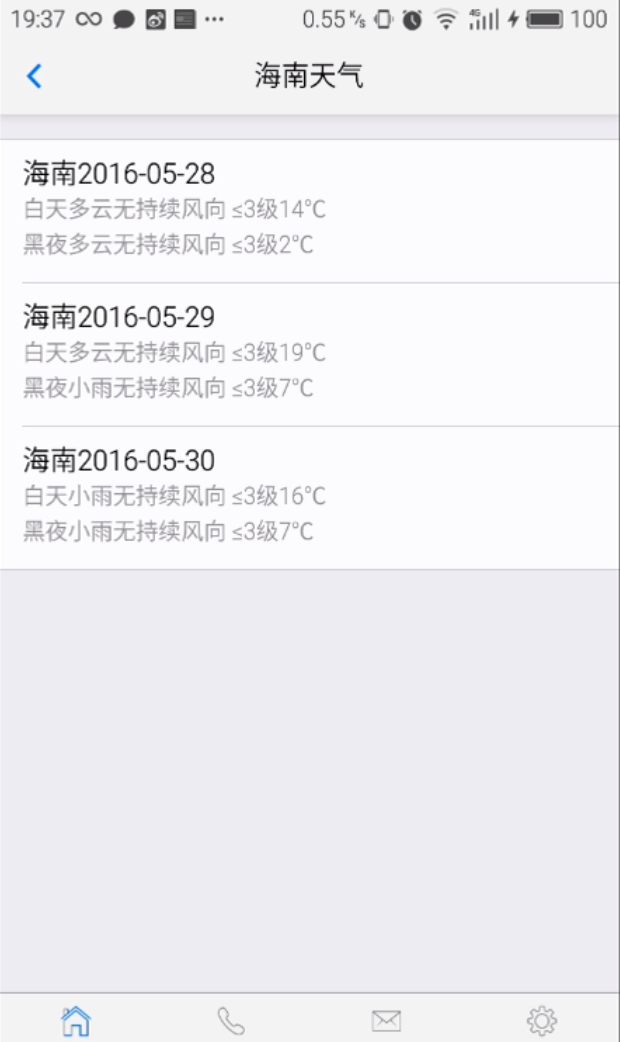
weather.html
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
6 <title></title>
7 <script src="js/mui.min.js"></script>
8 <link href="css/mui.min.css" rel="stylesheet"/>
9 <script type="text/javascript" charset="UTF-8">
10 mui.init();
11 mui.plusReady(function(){
12 var data=plus.webview.currentWebview();
13 titles=document.getElementById('title');
14 titles.innerHTML=data.cityname;
15 www=document.getElementById('www');
16 var str='';
17 mui.ajax('http://api.1-blog.com/biz/bizserver/weather/list.do?more=2&city='+data.cityname,{
18 data:{
19
20 },
21 dataType:'json',//服务器返回json格式数据
22 type:'get',//HTTP请求类型
23 timeout:10000,//超时时间设置为10秒;
24 success:function(data){
25 //服务器返回响应,根据响应结果,分析是否登录成功;
26 if(data.status==00000 && data.detail.length){
27 var wData=data.detail;
28 for(var i=0;i<wData.length;i++){
29 str+='<li class="mui-table-view-cell mui-media"><a href="javascript:;">';
30 str+='<div class="mui-media-body">';
31 str+=wData[i].city+wData[i].date;
32 str+='<p class="mui-ellipsis">白天'+wData[i].day_condition+wData[i].day_wind+wData[i].day_temperature+'</p>';
33 str+='<p class="mui-ellipsis">黑夜'+wData[i].night_condition+wData[i].night_wind+wData[i].night_temperature+'</p>';
34 str+='</div></a></li>'
35 }
36 www.innerHTML=str;
37 }
38
39 },
40 error:function(xhr,type,errorThrown){
41 //异常处理;
42 console.log(type);
43 }
44 });
45
46 })
47 </script>
48 </head>
49 <body>
50 <header class="mui-bar mui-bar-nav">
51 <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
52 <h1 class="mui-title"><span id="title"></span>天气</h1>
53 </header>
54 <div class="mui-content">
55 <ul class="mui-table-view" id="www">
56
57
58 </ul>
59
60 </div>
61 <nav class="mui-bar mui-bar-tab">
62 <a class="mui-tab-item mui-active">
63 <span class="mui-icon mui-icon-home"></span>
64 <span class="mui-tab-label">首页</span>
65 </a>
66 <a class="mui-tab-item">
67 <span class="mui-icon mui-icon-phone"></span>
68 <span class="mui-tab-label">电话</span>
69 </a>
70 <a class="mui-tab-item">
71 <span class="mui-icon mui-icon-email"></span>
72 <span class="mui-tab-label">邮件</span>
73 </a>
74 <a class="mui-tab-item">
75 <span class="mui-icon mui-icon-gear"></span>
76 <span class="mui-tab-label">设置</span>
77 </a>
78 </nav>
79
80 </body>
81 </html>
来源:oschina
链接:https://my.oschina.net/u/4376405/blog/3886607