Button是很常见的控件,Qt助手的说明如下:
Button QML Type
Push-button that can be clicked to perform a command or answer a question. More...
Import Statement: import QtQuick.Controls 2.5
Since: Qt 5.7
Inherits: AbstractButton
Inherited By: RoundButton and ToolButton
根据以上可知,在QML中要使用Buttoon,需要先导入控件库 import QtQuick.Controls 2.5, 使用其它控件也是一样,都需要导入这个库。
在界面上添加一个按钮
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.5
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Button{
x:100 //设置按钮的横坐标
y:100 //设置纵坐标
text:"我是按钮" //按钮标题
//信号槽连接
onClicked: {
console.log("我被点击了")
}
}
}下面说说QML按钮的其它属性及用法
一、信号槽连接
在Button的父类AbstractButton可以找到如下信号:
- canceled()
- clicked()
- doubleClicked()
- pressAndHold()
- pressed()
- released()
- toggled()
按钮信号槽写法,on + 信号首字母大写,例如下面的代码,写了一个点击事件,代码如下:
//信号槽连接,单击信号
onClicked: {
console.log("我被点击了,输出变量num = " + num)
} 槽函数代码的3中写法
(1)可以调用外部js函数
(2)大括号可以不写
(3)用控件的id调用,例如给Button添加了一个属性id:myButoon
Button{
id:myButoon
x:100 //设置按钮的横坐标
y:100 //设置纵坐标
text:"我是按钮" //按钮标题
//信号槽连接,单击信号
onClicked: {
console.log("我被点击了,输出变量num = " + num)
}
function slotDouble(){
console.log("我被双击了")
}
//双击信号
// onDoubleClicked: {
// slotDouble();
// }
//函数调用时大括号也可以不写
//onDoubleClicked: slotDouble()
//也可以根据id调用
//onDoubleClicked: myButoon.slotDouble()
}二、Button添加资源
创建qrc文件后,按钮可以获取qrc文件里的资源进行显示
Button
{
id:myButoon2
x: 100
y: 160
//安妮添加图标
icon.source: "qrc:/images/save.png"
icon.color: "transparent"
display: AbstractButton.TextUnderIcon
text:"保存"
//设置按钮背景颜色
background: Rectangle {
color: Qt.rgba(250/255,250/255,250/255,1)
}
}默认的图片显示全是黑色的,需要把效果设为透明:"transparent"
本demo全部代码如下:
/*
Button控件的用法
*/
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.5
Window {
id:window
visible: true
width: 640
height: 480
title: qsTr("Hello World")
//变量的定义
property int num : 1
Button{
id:myButoon
x:100 //设置按钮的横坐标
y:100 //设置纵坐标
text:"我是按钮" //按钮标题
//信号槽连接,单击信号
onClicked: {
console.log("我被点击了,输出变量num = " + num)
}
function slotDouble(){
console.log("我被双击了")
}
//双击信号
// onDoubleClicked: {
// slotDouble();
// }
//函数调用时大括号也可以不写
//onDoubleClicked: slotDouble()
//也可以根据id调用
//onDoubleClicked: myButoon.slotDouble()
}
Button
{
id:myButoon2
x: 100
y: 160
//安妮添加图标
icon.source: "qrc:/images/save.png"
icon.color: "transparent"
display: AbstractButton.TextUnderIcon
text:"保存"
//设置按钮背景颜色
background: Rectangle {
color: Qt.rgba(250/255,250/255,250/255,1)
}
}
}
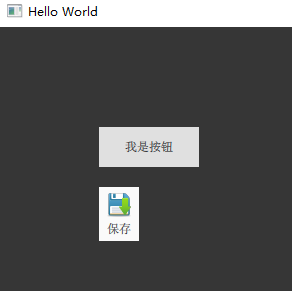
运行结果:

其它用法,可以参考Qt助手。
来源:oschina
链接:https://my.oschina.net/u/4398976/blog/4255899