<h5>1.什么是跨域?</h5> <p>浏览器对于javascript的同源策略的限制,例如a.com下面的js不能调用b.com中的js,对象或数据(因为a.com和b.com是不同域),所以跨域就出现了。同域的概念又是什么呢?所谓的同源是指,域名、协议、端口均为相同。</p> <h5>2.如何解决跨域?</h5> <p>JSONP:<br>JSONP 是一种非官方的跨域数据交互协议。JSONP 本质上是利用 <code><script><img><iframe></code>等标签不受同源策略限制,可以从不同域加载并执行资源的特性,来实现数据跨域传输。<br>JSONP由两部分组成:回调函数和数据。回调函数是当响应到来时应该在页面中调用的函数,而数据就是传入回调函数中的JSON数据。<br/>这种方式非常好用,但是有一个缺陷,只能实现get请求。</p> <p>设置代理:<br>可以在服务器搭建nginx代理转发,或者由后台去调用之后把结果返回给前端,后台做一下中转。还可以搭建node服务器,用node进行代理转发。</p> <p>请求的后台设置允许跨域:<br><code>header('Access-Control-Allow-Origin:*')</code>;//允许所有来源访问<br><code>header('Access-Control-Allow-Method:POST,GET')</code>;//允许访问的方式</p> <p>iframe:<br>所以跨域通信其实很简单,在iframe和主页里都不断地检测hashtag有没有变化,一旦有变化,就做出相应的改变。</p>
setInterval(function() {
var hashVal = window.location.hash.substr(1);
document.body.style.backgroundColor = hashVal;
}, 1000);
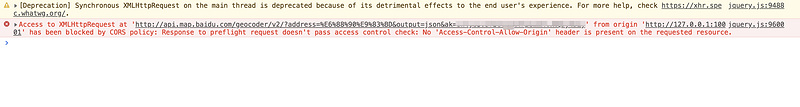
<p>这么做的问题就是,需要不断地去检测hashtag是否改变,效率有点低,如果能通过原生的监听来实现,就会更加高效和优雅。这里就涉及到另一个iframe特性:可以设置其他iframe的大小,即使是不同域的。而页面的resize事件是可以监听的,所以就有了下面这个模型。<br/><br>主页面先把消息附加到hashtag,然后改变一个隐藏的(或者页面外的)iframe的size。这个iframe会监听resize事件,同时捕获到hashtag。捕获到hashtag后(也就是所需的数据),再对hashtag做进一步的处理。处理完后把数据传到主页内的一个iframe,或者直接操作该iframe。这样就比较优雅地完成了跨域操作。</p> <h5>3.实例</h5> <p>最近在做一个涉及到地图的项目,使用的是百度地图API,就出现了跨域的问题。<br><a href="http://api.map.baidu.com/geocoder/v2/?address=%E5%8C%97%E4%BA%AC%E5%B8%82%E6%B5%B7%E6%B7%80%E5%8C%BA%E4%B8%8A%E5%9C%B0%E5%8D%81%E8%A1%9710%E5%8F%B7&output=json&ak=%E6%82%A8%E7%9A%84ak&callback=showLocation" rel="nofollow noreferrer">http://api.map.baidu.com/geoc...</a> 这个api的作用是获取周边地理信息,在调用的时候产生了跨域问题</p>

<p>后面采用了JSONP的方式解决</p>
$.ajax({
url: 'http://api.map.baidu.com/geocoder/v2/?address=成都&output=json&ak=sn4yosvUfbGYsdffew3wq23114',
type: 'GET',
async:false,//设置同步。ajax默认异步
dataType: 'jsonp',
jsonp:'callback',//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback)
jsonpCallback:"callback",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
timeout: 5000,
contentType: 'application/json; charset=utf-8',
success: function (result){
console.log(result);
}
})
<p>很多时候我们都会碰到跨域问题,但也有很多方法来解决跨域问题,在解决跨域时,我们也要注意一下安全性问题</p>
来源:https://segmentfault.com/a/1190000017098253
来源:oschina
链接:https://my.oschina.net/u/4383224/blog/3702610