涓€銆佸嚱鏁拌ˉ鍏匋/strong>
1.1 arguments绫绘暟缁勫璞狘/span>
arguments 鏄竴涓搴斾簬浼犻€掔粰鍑芥暟鐨勫弬鏁扮殑绫绘暟缁勫璞°€侟/span>
鍦ㄥ嚱鏁颁腑锛屼娇鐢ㄧ壒娈婂璞狘/span> arguments锛屽紑鍙戣€匋/span>鏃犻渶鏄庣‘鎸囧嚭鍙傛暟鍚岦/strong>锛屽氨鑳借闂畠浠€侟/p>
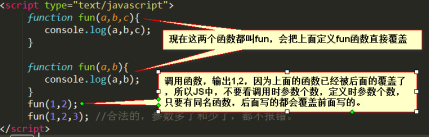
鍦ㄥ叾瀹冪紪绋嬭瑷€涓紝姣斿java锛氬鏋滀竴涓嚱鏁拌瀹氫箟杩囦袱娆★紝姣忔鍙傛暟涓暟閮戒笉鍚屻€傜浉褰撲簬瀹氫箟浜嗕袱涓笉鍚岀殑鍑芥暟锛屾牴鎹弬鏁颁釜鏁颁笉鍚岋紝浼氶€夋嫨涓嶅悓鐨勫嚱鏁版墽琛屻€侟/span>涓€涓嚱鏁板悕瀹氫箟浜嗕袱涓嚱鏁帮紝绉颁负鈥滃嚱鏁伴噸杞解€滭/strong>锛圏/span>overloaded锛夈€侟/span> 澶嶄範涓€涓嬪嚱鏁帮紝瀹氫箟鍑芥暟鏃讹紝鍙傛暟瑕佺綏鍒楀湪鍦嗘嫭鍙蜂腑锛岃繖浜涘弬鏁帮紝鍙?/span>鈥滃舰鍙傗€濓細 璋冪敤鍑芥暟鏃讹紝浼犵殑鍙傛暟鍙?/span>鈥滃疄鍙傗€濓紝JS涓嶈姹傚舰鍙傚拰瀹炲弬鏁伴噺涓€鏍峰銆侟/span> 瀹為檯涓婏紝杩欑鍙仛鏂规硶鐨勯噸杞键span style="font-family: 瀹嬩綋;">銆傚湪function fun(a,b,c){
console.log(a,b,c);
}
function fun(a,b){
console.log(a,b);
}
fun(1,2);
fun(1,2,3); //鍚堟硶鐨勶紝鍙傛暟澶氫簡鍜屽皯浜嗭紝閮戒笉鎶ラ敊銆侟/span>
涔熷氨鏄锛孅/span>Java涓兘澶熷畾涔変袱涓悓鍚嶅嚱鏁般€侟/span>
鍚屽悕鐨勪袱涓?/span>function锛岄兘鏄?/span>fun鍑芥暟锛孅/span>java鍏佽杩欐牱鍋氾紝浣嗘槸js娌℃湁杩欑鎿嶄綔銆侟/span>

JavaScript鍑芥暟涓湁涓€涓潪甯稿己澶х殑鍙傛暟锛屽氨鏄瘡涓€涓嚱鏁板唴閮紝閮藉彲浠ヤ娇鐢?/span>arguments杩欎釜绫绘暟缁勫璞°€侟/span>
杩欎釜arguments瀵硅薄锛屽氨鏄兜鐩栦簡鎵€鏈夊疄鍙傦紙璋冪敤鍑芥暟鏃朵紶鍏ョ殑鎵€鏈夊疄闄呭弬鏁帮級
function fun(a,b){
console.log(a,b); //绛変环浜巃rguments[0]鍜宎rguments[1]
//姝ゆ椂鍑芥暟鍐呴儴锛宎rguments灏辨湁涓嬫爣锛屼緷娆$瓑浜庡疄鍙傜殑鍊稽/span>
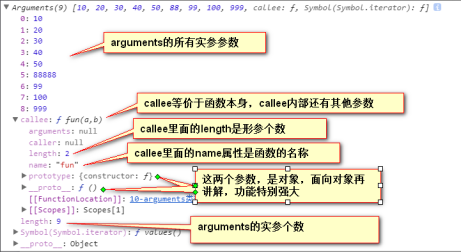
console.log(arguments);
console.log(arguments[0]);
console.log(arguments[1]);
console.log(arguments[2]);
arguments[5] = 88888;
console.log(arguments[8]);
console.log(arguments.length); //杈撳嚭瀹炲弬鐨勪釜鏁?/span>
console.log(arguments.callee); //callee绛変环浜庡嚱鏁版湰韬?/span>
console.log(arguments.callee.length); //callee鐨刲ength鏄舰鍙傜殑涓暟
console.log(arguments.callee.name); //鍑芥暟鐨勫悕绉?/span>
}
fun(10,20,30,40,50,88,99,100,999);
// console.log(arguments); 鐢变簬鏄嚱鏁板唴閮ㄧ殑瀵硅薄锛屾墍浠ュ嚱鏁板鏄病鏈夊畾涔夌殑锛屾姤閿欍€侟/span>
arguments鐨勫姛鑳斤紝鍙互妯℃嫙鍑芥暟鐨勯噸杞斤紝浣跨敤涓€涓嚱鏁版牴鎹弬鏁扮殑涓暟涓嶅悓锛屾湁涓嶅悓鐨勪綔鐢ㄣ€侟/span>
姣斿鎴戜滑璁捐涓€涓?/span>sum鍑芥暟锛欬/span>
濡傛灉浼犺繘鏉ヤ竴涓弬鏁帮紝灏卞緱鍒板綋鍓嶅€稽/span>+1
濡傛灉浼犺繘鏉ヤ袱涓弬鏁帮紝灏辫繑鍥炰袱涓暟鐨勫拰
function sum(a,b){
switch(arguments.length){
case 1:
return ++a;
break;
case 2:
return a + b;
break;
}
// if(arguments.length == 1){
// return ++a;
// }else if(arguments.length == 2){
// return a + b;
// return arguments[0] + arguments[1];
// }
}
console.log(sum(10));
console.log(sum(10,88));
璁捐涓€涓棤闄愬弬鐨勫嚱鏁帮細绱姞鍜孅/strong>
function sum(){
var count = 0; //绱姞鍣?/span>
for(var i = 0; i < arguments.length;i++){
count += arguments[i];
}
return count;
}
console.log(sum(10,20,30,88,99,100,888,999));
璁捐涓€涓嚱鏁帮紝check濡傛灉鍙湁涓€涓弬鏁帮紝閭d箞灏辨娴嬭繖涓暟鏄惁鏄伓鏁帮紝濡傛灉鏈変袱涓弬鏁帮紝妫€娴嬭繖涓や釜鍙傛暟濂囧伓鎬ф槸鍚︾浉鍚孅/span>锛欬/strong>
function check(){
switch(arguments.length){
case 1:
return arguments[0] % 2 == 0 ? true : false;
break;
case 2:
return (arguments[0] + arguments[1]) % 2 == 0 ? true : false;
break;
default:
// console.log("杈撳叆閿欒锛岃妫€娴嬶紝鍙敮鎸?鍒?涓弬鏁帮紒");
throw new Error("杈撳叆閿欒锛岃妫€娴嬶紝鍙敮鎸?鍒?涓弬鏁帮紒");
}
}
console.log(check(8));
console.log(check(8,8));
console.log(check(8,8,8));1.2 IIFE
IIFE锛欬/span>Immediately-Invoked Function Expression锛屽嵆鏃惰皟鐢ㄥ嚱鏁?/span>琛ㄨ揪寮忋€侟/p>
濡傛灉涓€涓嚱鏁帮紝鍦ㄥ畾涔夌殑鏃跺€欙紝灏辨兂鐩存帴璋冪敤瀹冿紝灏辨槸涓€涓?/span>IIFE銆侟/span> 鍑芥暟鎵ц鏂规硶锛氬湪鍑芥暟鍚嶆垨鍙橀噺鍚嶅悗闈㈠姞()杩愮畻绗︺€侟/span> 鍑芥暟鍏抽敭瀛楀舰寮忥細瀹氫箟鏃剁洿鎺ュ湪鍚庨潰鍔燑/span>()鎵ц銆侟/span> function fun(){ console.log("鍝堝搱"); }(); 涓嶈兘缁欏嚱鏁板叧閿瓧鏂规硶鐩存帴()璋冪敤銆侟/span> 鍑芥暟琛ㄨ揪寮忓舰寮忥細鑳界珛鍗虫墽琛岋紝鍑芥暟鍦ㄨ祴鍊肩粰鍙橀噺鏃跺氨宸茬粡琚煯鍖栨垚琛ㄨ揪寮忎簡锛屽彲浠ョ洿鎺ュ湪鍚庨潰鍔犲渾鎷彿鎵ц var fun = function(){ console.log("鍝堝搱"); }(); 缁撹锛氬鏋滃嚱鏁拌兘琚煯鍖栨垚琛ㄨ揪寮忥紝灏辫兘鍦ㄥ畾涔夋椂鐩存帴璋冪敤锛屽氨鑳藉疄鐜?/span>IIFE銆侟/span> 鍑芥暟鐭寲涓鸿〃杈惧紡鐨勬柟娉曪細鍦ㄥ嚱鏁板畾涔変箣鍓嶅姞杩愮畻绗︺€侟/p>
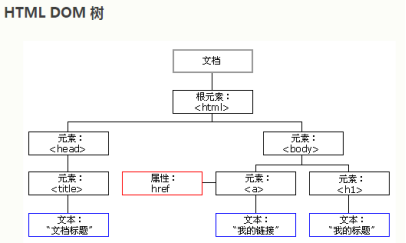
鏁板杩愮畻绗︿腑锛欬/span>+ - ()绗﹀彿锛屽叾浠栦笉鑳界敤銆侟/span> 閫昏緫杩愮畻绗︿腑锛欬/span>! 鍏朵粬锛欬/span>~ 娉ㄦ剰涔熷彲浠ヤ笉鍐欏嚱鏁板悕銆侟/strong> IIFE杩樺彲浠ラ敭鍑芥暟浼犲弬锛孅/span>IIFE鑳藉鍏充綇鍑芥暟鐨勪綔鐢ㄥ煙銆傚湪浣跨敤鏌愪釜鍙橀噺鏃讹紝濡傛灉鍙橀噺瀹氫箟鍦ㄥ嚱鏁板唴锛屾垨鍑芥暟鐨勫弬鏁帮紝鍙細浣跨敤绔嬪嵆璋冪敤鐨勫彉閲忓€硷紝涓嶄細瀵硅浜洪€犳垚褰卞搷銆侟/span> IIFE鍙互涓嶅啓鍑芥暟鍚嶏紝鍐欏尶鍚嶅嚱鏁帮紱IIFE鍏充綇鍑芥暟鐨勪綔鐢ㄥ煙锛屽彲浠ョ敤浜庤В鍐冲嚱鏁伴棴鍖呭甫鏉ョ殑閿欒褰卞搷銆侟/span> 鏈€鏍囧噯甯哥敤鐨凕/span>IIFE鏍煎紡锛氭墍浠?/span>IIFE閲岄潰鐨勫嚱鏁帮紝閮芥槸鍖垮悕鍑芥暟銆侟/span> (function fun(a){ console.log(a); })(8); 鎴戜滑璇磋繃锛屾暟缁勪腑锛屼粈涔堥兘鍙互鏀撅紝姣斿String銆?/span>Number銆?/span>Boolean銆?/span>undefined銆?/span>function绛夈€侟/span> 閫氳繃鍔ㄦ€佺殑鏂规硶锛岄亶鍘嗘暟缁勶紝缁欐暟缁勬瘡涓€椤规坊鍔犱竴涓嚱鏁帮細 娉ㄦ剰锛氫笂闈㈢殑妗堜緥骞舵病鏈夊疄鐜版兂瑕佺殑缁撴灉锛屾垜浠笇鏈涙瘡涓€椤硅緭鍑烘椂锛孅/span>i瀵瑰簲鐨勫€煎簲璇ヤ笌姣忔鐨勪笅鏍囩浉鍚岋紝闂寘璁颁綇浠呬粎鏄竴涓嚱鏁扮殑瀹氫箟锛岃浣忓唴閮ㄧ殑璇彞杈撳嚭i銆侟/span> 杈撳嚭鐨勯兘鏄?/span>11锛岃€屼笉鏄鎯崇殑0~10锛屽師鍥犳槸姣忎釜鍑芥暟瀹氫箟鏃讹紝閮戒骇鐢熼棴鍖咃紝鍑芥暟鍙璇咟/span>i锛岃€屼笉鏄妸i杩欎釜鍊煎鍒朵竴浠借蹇嗕綇锛岃€屾槸鍔ㄦ€佺殑璁よ瘑杩欎釜i銆侟/span>i璋冪敤鏃跺緱鍑狅紝杩欎釜鍑芥暟鐨凕/span>i灏辨槸鍑犮€侟/span> 鎵€浠ュ湪璋冪敤鍑芥暟鏃讹紝i宸茬粡鍙樻垚11锛屾墍浠ユ暟缁勪腑姣忎釜鍑芥暟閮芥槸11銆侟/span> 鎯宠瀹炵幇杈撳嚭i涓庝笅鏍囩浉鍚岀殑鍊硷紝瑙e喅鏂规硶锛欬/span> 鍓嶆湡璇剧▼涓紝瀛︿範鐨凕/span>ECMAscript璇█鏍稿績閮ㄥ垎锛岄兘鏄湪鎺у埗鍙帮紝澶╁ぉconsole.log()銆?/span>prompt()绛夈€侟/span> 涔嬪墠瀛︾殑灞炰簬璇█锛屼簡瑙Ⅻ/span>JS杩欎釜璇█鐨勭壒鎬э紝浠庝粖澶╁紑濮嬭瀛︿範JS鎺у埗椤甸潰涓婄殑鍏冪礌銆傚洖褰掑埌鎿嶄綔HTML鍜孅/span>CSS銆侟/span> DOM锛圏/span>Document Object Model锛屾枃妗e璞℃ā鍨嬶級鎻忕粯浜嗕竴涓眰娆″寲鐨凕/span>鑺傜偣鏍慄/span>锛屽厑璁稿紑鍙戜汉鍛樻坊鍔犮€佺Щ闄ゅ拰淇敼椤甸潰鐨勬煇涓€閮ㄥ垎銆侟/span>浣跨敤JavaScript鎿嶄綔HTML锛屼笉鏄湪鎿嶄綔瀛楃涓诧紝鑰屾槸鍦ㄦ搷浣滆妭鐐癸紝鏋佸ぇ鍦伴檷浣庝簡缂栫▼闅惧害銆侟/span> DOM瑙勮寖鍦?/span>1998骞滁/span>10鏈堝埗瀹氾紝绉颁负鈥淒OM1绾ц鑼傸/span>鈥滭/span>銆傞殢鐫€ECMAScript鐨勫崌绾э紝DOM涔熷彂灞曞嚭浜咟/span>2绾ц鑼冦€?/span>3绾ц鑼冦€傚彟澶栵紝鏃╀簬1998骞寸殑DOM涔熸湁浜嬪疄涓婄殑鏍囧噯锛孅/span>鎴戜滑绉颁负0绾ц鑼傸/span>銆侟/span> DOM瀵瑰緢澶氫笢瑗垮仛浜嗘娊璞★紝鎻愪緵浜嗕赴瀵岀殑API锛氬彇寰楀厓绱犮€?/span>css鏍峰紡銆佷簨浠躲€佽繍鍔ㄣ€佸厓绱犲昂瀵镐綅缃€佽妭鐐规搷浣溿€傛瘡涓煡璇嗕綋绯婚兘闈炲父搴炲ぇ锛屽崈涓濅竾缂曘€傛垜浠粖澶╃殑璇剧▼锛屾妸涓€浜涚嚎澶撮兘鎺愬嚭鏉ワ紝鏃ュ悗鐨勮绋嬫繁鍏ョ爺绌舵瘡涓嚎澶淬€侟/span> HTML璐熻矗椤甸潰鐨勫竷灞€銆佺粨鏋勩€侟/span>JS瑕佹搷浣淈/span>HTML鏍囩锛岀涓€浠朵簨灏辨槸瑕佸緱鍒拌繖涓爣绛俱€侟/span> 璇寸櫧浜嗗氨鏄妸HTML鏍囩鎷垮埌JS閲岄潰鏉ユ搷浣溿€侟/span> JS涓紝鏈€鍩烘湰鐨勫緱鍒版爣绛惧厓绱犵殑鏂规硶鏈変袱涓細 document.getElementById(); //閫欬/span>id鑾峰彇涓€涓爣绛惧厓绱燑/span> document.getElementsByTagName(); //閫氳繃鏍囩鍚嶈幏鍙栦竴缁勫厓绱燑/span> JS閫氳繃document瀵硅薄锛堣〃绀烘枃妗i泦鍚堬級锛屽畠琛ㄧず鏁翠釜椤甸潰锛屾湁寰堝灞炴€у拰鏂规硶锛屽寘鍚粷澶у鏁扮殑鐗瑰緛鍜屾搷浣溿€侟/span> 瀛︿範DOM璇寸櫧浜嗗氨鏄涔燑/span>document瀵硅薄 console.log(document.URL); //鑾峰彇褰撳墠鏂囦欢璺緞 console.log(document.title); //鑾峰彇褰撳墠椤甸潰鏍囬 document.title = "鐖卞墠绔畼缃慄/span>"; //璁剧疆褰撳墠椤甸潰鏍囬 DOM鎿嶄綔锛屽線寰€閮芥槸浠庢煇涓?/span>HTML鍏冪礌寮€濮嬶紝鐒跺悗瀵硅繖涓厓绱犺繘琛屼竴浜涙搷浣滐紝鎵€浠ュ緱鍒板厓绱犳槸闈炲父鍏抽敭锛屽緱鍒板厓绱犵殑鎿嶄綔鍙互浣跨敤document瀵硅薄鐨勬柟娉曘€侟/span> 娉ㄦ剰锛欬/p>
1銆佹柟娉曞悕绉伴兘鏄┘宄板懡鍚嶆硶锛岄涓崟璇嶅瓧姣嶉兘鏄皬鍐欙紝鍚庨潰鐨勫崟璇嶉瀛楁瘝閮芥槸澶у啓銆侟/span> 2銆佹柟娉曢渶瑕侀€氳繃鍙傛暟鑾峰彇鍏冪礌锛屽弬鏁板氨鏄爣绛剧殑id灞炴€э紝蹇呴』鍐欏湪寮曞彿鍐咃紝涓嶉渶瑕佸啓# 3銆佽幏鍙栧厓绱狅紝涓€瀹氳鍦?/span>HTML鍏冪礌浣嶇疆鍚庨潰锛孅/span>HTML鏈夊姞杞介『搴忥紝鑾峰彇鍏冪礌鏃讹紝鍏冪礌蹇呴』宸茬粡鎵惧埌 4銆?/span>id涓嶈兘閲嶅锛岄〉闈腑濡傛灉璁剧疆琛ㄥ崟鍏冪礌鐨凕/span>name灞炴€э紝涔熶笉鑳戒笌id鍚屽悕锛屽鏋滈噸澶嶏紝鍙細閫夋嫨绗竴涓嚭鐜般€侟/span> 娉ㄦ剰浠g爜涔﹀啓浣嶇疆锛岀幇鍦ㄨ鐢?/span>JS寰楀埌oBox鍏冪礌锛屾墍浠?/span>JS浠g爜灏辫鍐欏湪HTML鏍囩鍚庨潰锛岃繖鏍锋祻瑙堝櫒鍏堟覆鏌掽/span>HTML鑺傜偣锛岀劧鍚庡啀鎵ц鍒?/span>JS锛屽惁鍒欎細鎶ラ敊鎵句笉鍒板厓绱犮€侟/span> <script type="text/javascript"> //鑾峰彇HTML鏍囩鍏冪礌 var oBox = document.getElementById("box"); oBox.onclick = function(){ oBox.style.backgroundColor = "skyblue"; } </script> <body> <div id="box"></div> </body> 濡傛灉椤甸潰涓婃病鏈夊尮閰岦/span>id鐨凕/span>HTML鍏冪礌锛屽皢杩斿洖null锛孅/span>null灏辨槸绌哄璞°€侟/span> 閫氳繃id鑾峰緱鐨勫厓绱犳暟鎹被鍨嬶細 console.log(typeof oBox); //object 鑾峰彇鐨勫厓绱犳槸瀵硅薄鏁版嵁绫诲瀷銆侟/p>
IE7鍙婁綆鐗堟湰鏈変竴涓€櫀锛岃〃鍗曞厓绱燑/span>name灞炴€т篃浼氳褰撳仛id锛屼负浜嗛伩鍏嶈繖涓棶棰橈紝鎵€浠ラ〉闈笂鐨凕/span>name涓嶈鍜孅/span>id鍚屽悕銆侟/span> IE6銆?/span>7閮戒細鎶夵/span>name褰撳仛id銆侟/span> 鏇村鐨勬槸鎿嶄綔HTML鏍囩灞炴€э紝JS鍙互鎿嶄綔HTML浠讳綍灞炴€э紝姣斿锛欬/span>src銆?/span>href銆?/span>title銆?/span>style绛堻/span> 鎿嶄綔鏂规硶锛氳幏鍙栨爣绛惧睘鎬э紝鏇存敼鏍囩灞炴€с€侟/p>
閫氳繃innerHTML灞炴€ц幏鍙栧拰淇敼鏍囩鍐呭锛欬/span> 寰楀埌涓€涓厓绱犲悗锛岀洿鎺ユ墦鐐硅皟鐢ㄥ畠鐨勫睘鎬у悕锛屽氨鑳藉HTML鐩稿簲鐨勫睘鎬ц繘琛屼慨鏀广€傦紙鏈変粈涔堝氨鐐逛粈涔堬級 绗竴绉嶏細鈥滅偣鈥濊娉曪紝鑾峰彇鍜屾洿鏀癸紝閮芥槸鍚屽厓绱犳墦鐐硅皟鐢ㄣ€侟/strong> class灞炴€э紝瑕佹崲鎴忺/span>className锛屽洜涓裹/span>class鏄?/span>JS鐨勪繚鐣欏瓧锛屼笉鑳界敤銆侟/span> console.log(oImg.className); //鑾峰彇class绫诲悕 oImg.className = "abc"; // 来源: 链接:

+function (){
console.log("鍝堝搱");
}();
-function (){
console.log("鍝堝搱");
}();
!function (){
console.log("鍝堝搱");
}();
~function (){
console.log("鍝堝搱");
}();
(function (){
console.log("鍝堝搱");
})();
(function (){
console.log("鍝堝搱");
}());(function fun(a){
console.log(a);
})(8);
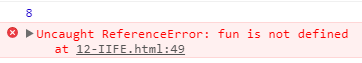
fun(5); //IIFE鍏充綇fun鐨勪綔鐢ㄥ煙锛屽闈㈡壘涓嶅埌fun鍑芥暟鐨勫畾涔堻/span>
1.3缁撳悎鏁扮粍瑙傚療闂寘
var arr = []; //绌烘暟缁勬帴鏀跺嚱鏁扮殑瀹氫箟
for(var i = 0;i <= 10;i++){
//鍑芥暟瀹氫箟鏃讹紝浣滅敤鍩熷叏灞€鐨勶紝鍏ㄥ眬涓湁涓彉閲廼
//鍑芥暟鍊煎彧鏄畾涔夌粰鏁扮粍鐨勬瘡涓€椤癸紝骞朵笉浼氭墽琛孅/span>
//鍑芥暟杩欎釜闂寘锛岃浣忎簡鍏ㄥ眬浣滅敤鍩燂紝閲岄潰鏈変釜i锛岃浣忎簡鑷繁鍐呴儴鐨勮鍙?/span>
arr[i] = function(){
console.log(i);
}
}
console.log(arr);
arr[0](); //璋冪敤浜嗘暟鍊间腑鐨勫嚱鏁帮紝鎵ц浜哻onsole.log(i)
arr[1](); //璋冪敤浜嗘暟鍊间腑鐨勫嚱鏁帮紝鎵ц浜哻onsole.log(i)
...
arr[9](); //璋冪敤浜嗘暟鍊间腑鐨勫嚱鏁帮紝鎵ц浜哻onsole.log(i)
arr[10]();//璋冪敤浜嗘暟鍊间腑鐨勫嚱鏁帮紝鎵ц浜哻onsole.log(i)var arr = []; //绌烘暟缁勬帴鏀跺嚱鏁扮殑瀹氫箟
for(var i = 0;i <= 10;i++){
//鍑芥暟瀹氫箟鏃讹紝浣滅敤鍩熷叏灞€鐨勶紝鍏ㄥ眬涓湁涓彉閲廼
//鍑芥暟鍊煎彧鏄畾涔夌粰鏁扮粍鐨勬瘡涓€椤癸紝骞朵笉浼氭墽琛孅/span>
//鍑芥暟杩欎釜闂寘锛岃浣忎簡鍏ㄥ眬浣滅敤鍩燂紝閲岄潰鏈変釜i锛岃浣忎簡鑷繁鍐呴儴鐨勮鍙?/span>
// (arr[i] = function(){
// console.log("涓嬫爣锛?+ i);
// })();
(function(a){
arr[a] = function(){
console.log("涓嬫爣锛?+ a);
}
})(i);
}
// console.log(arr);
arr[0](); //璋冪敤浜嗘暟鍊间腑鐨勫嚱鏁帮紝鎵ц浜哻onsole.log(i)
arr[1](); //璋冪敤浜嗘暟鍊间腑鐨勫嚱鏁帮紝鎵ц浜哻onsole.log(i)
...
arr[9](); //璋冪敤浜嗘暟鍊间腑鐨勫嚱鏁帮紝鎵ц浜哻onsole.log(i)
arr[10](); //璋冪敤浜嗘暟鍊间腑鐨勫嚱鏁帮紝鎵ц浜哻onsole.log(i)
浜屻€?strong>DOM
2.1 DOM姒傝堪

<body>
<div id="box"></div>
<img src="images/ssh.jpg" id="timg" title="閭佃€佸笀" >
</body>
<script type="text/javascript">
//鑾峰彇HTML鏍囩鍏冪礌
var timg = document.getElementById("timg");
var oBox = document.getElementById("box");
//缁欏浘鐗囨坊鍔犵偣鍑讳簨浠讹紝璁﹊mg鏍囩淇敼src鍜宼itle灞炴€?/span>
timg.onclick = function(){
timg.src = "images/timg.jpg";
timg.title = "鑰冩媺鍚冩爲鍙?;
timg.width = "300";
}
//鐐瑰嚮鐩掑瓙鍙樿壊
oBox.onclick = function(){
oBox.style.backgroundColor = "skyblue";
}
</script>
2.2鑾峰彇HTML鏍囩鍏冪礌

<input type="text" name="oInput" value="榛樿鏂囨湰">
var oInput = document.getElementById("oInput");
oInput.value = "琚玧s鏀逛簡";
2.3鎿嶄綔HTML锛堝唴瀹瑰拰灞炴€э級
2.3.1鎿嶄綔HTML鍐呭
var oBox = document.getElementById("box");
console.log(oBox.innerHTML); //鑾峰彇div鏍囩鐨勫唴瀹更/span>
console.log(oBox.innerText); //鑾峰彇div鏍囩鐨勬枃鏈唴瀹更/span>
oBox.innerHTML = "閫欽S淇敼鏍囩鍐呭"; //閫氳繃=鍙风粰oBox瀵硅薄璧嬪€稽/span>
2.3.2鎿嶄綔HTML灞炴€?/span>
//鑾峰彇img鏍囩鍏冪礌
var oImg = document.getElementById("timg");
//鑾峰彇鏍囩灞炴€х殑鍊稽/span>
console.log(oImg.src);
console.log(oImg.alt);
console.log(oImg.title);
console.log(oImg.id);
console.log(oImg.width);
//璁剧疆鏍囩灞炴€х殑鍊硷紝鍜屽彉閲忚祴鍊间竴鏍饵/span>
oImg.src = "images/2.jpg";
oImg.alt = "璧典附棰栨槸澶у渾鑴?;
oImg.title = "璧典附棰栬繕鏄悆璐?; oschinahttps://my.oschina.net/u/4411978/blog/3267542