简述如何使用node+express实现接口连接及入门websocket通讯。使用技术栈:node + express + typescript + websocket。
1、接口实现
这里描述前端如何模拟实现接口请求,使用的是express(基于node实现的可以快速搭建web应用的开发框架),这里使用node+express搭建一个简单的web服务器。
初始化
1) 初始化生成一个新的 package.json 文件
npm init -y //-y(代表yes),跳过提问阶段,直接生成文件。
2)安装需要使用的npm包:node, express ,ws(即websocket)
npm install node express ws --save
3)这里使用ts开发,所以需要安装ts需要使用的类型定义包(如果使用js就不要安装了)
npm install @types/node @types/express @types/ws -- save
4)安装node热更新依赖包nodemon
npm install nodemon --save
创建web服务器
新建demo-server.ts文件 1)数据模拟
// demo-server.ts
export class Demodata {
constructor(
public id: number,
public name: string,
public desc: string) { }
}
const datas: Array<Demodata> = [
new Demodata(1, 'heimayu', 'this is my bolg name'),
new Demodata(2, 'websocket', 'this chapter is introduce websocket'),
new Demodata(3, 'express', 'you can use express to start webapp')
]
2)使用express快速搭建web服务器
// demo-server.ts
import * as express from 'express';
const app = express();
// 启动服务器
app.listen(8001,'localhost',_=>{
console.log('demo服务器已启动,访问地址http://localhost:8001')
})
模拟接口请求
// 接口请求-获取数据
app.get('/datas', (req, res) => {
res.send(datas) //数据发送
})
// 接口请求-根据id获取数据
app.get('/datas/:id', (req, res) => {
let url_id: number = req.params.id;
let data: Demodata = datas.find(item => {
return item.id == url_id
});
res.send(data);
})
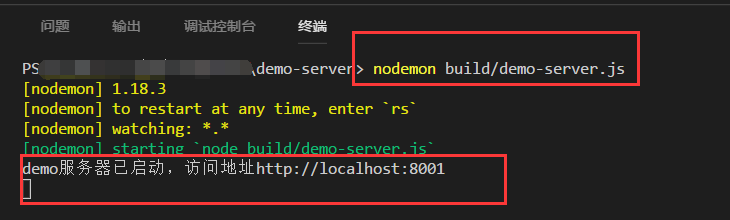
将ts文件转换成js文件后启动热更新命令 nodemon build/demo-server.js 
地址访问
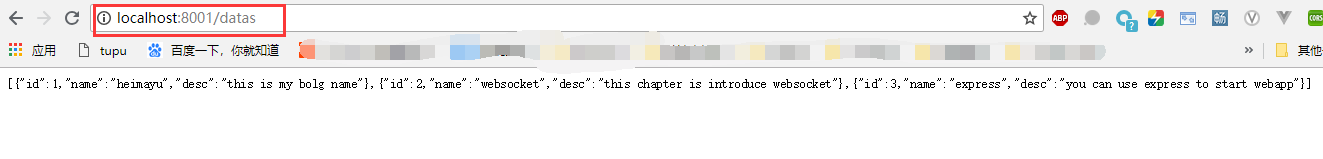
访问 http://localhost:8001/datas 
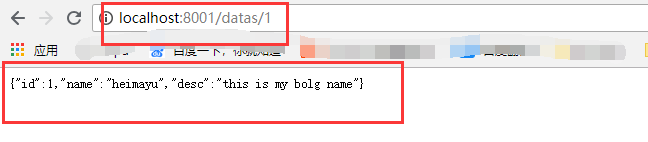
访问 http://localhost:8001/datas/1  接口实现!
接口实现!
2、websocket概念
概念
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
问世
- http请求:必须是由客户端发出请求,服务器返回查询结果。http协议做不到服务器主动向客户端推送消息。
- websocket请求:服务器可以主动向客户端推送消息,客户端也可以主动向服务器发送消息。协议标识符是ws(如果加密,则为wss)。因此,它可以解决 HTTP 协议无法实现服务器主动向客户端发起消息的问题。
【举例】:比如我们需要定时的获取即时消息数,如果使用http请求,就必须轮询,不停的创建http请求,资源浪费严重,此时可以使用websocket来解决问题,使通信更加高效。
3、websocket服务端
node实现websocket有很多模块可实现,这里使用的是ws模块
安装ws
npm install ws --save
服务端使用ws
import { Server } from 'ws';
// 定义websocket服务器
const wsServer = new Server({ port: 8085 });
// 定义连接到的websocket集合
let socketSet = new Set<any>();
// 连接
wsServer.on('connection', websocket => {
socketSet.add(websocket)
});
// 初始化消息数
let message = 0;
// 定时2s发送消息
setInterval(() => {
socketSet.forEach(ws => {
if (ws.readyState == 1) {
ws.send(JSON.stringify({
message: message++
}))
} else {
socketSet.delete(ws);
}
})
}, 2000)
4、websocket客户端
websocket对象
/**
* url:连接的url
* protocol:可选,接受的子协议
**/
var ws = new WebSocket(url,[protocol])
websocket属性
ws.readyState
- 0:表示连接尚未建立
- 1:已建立,可以通信
- 2:连接正在关闭
- 3:连接已经关闭
websocket事件
| 事件 | 描述 |
|---|---|
| open | 连接建立时触发 |
| message | 客户端接收服务端数据时触发 |
| error | 通信发生错误 |
| close | 连接关闭时触发 |
websocket方法
| 方法 | 描述 |
|---|---|
| send() | 使用连接发送数据 |
| close() | 关闭连接 |
客户端使用ws
// angular代码
message: number = 0; // 消息数
ws: WebSocket; // 定义
ngOnInit() { // 初始化
this.ws = new WebSocket('ws://localhost:8085');
// 客户端接收消息
this.ws.onmessage = (event) =>{
this.message = JSON.parse(event.data).message;
}
// 出错
this.ws.onerror = (error) =>{
console.log(error);
}
// 关闭
this.ws.onclose = ()=>{
console.log('webSocket断开连接')
}
}
即时通讯成功!
来源:oschina
链接:https://my.oschina.net/u/4358782/blog/3884929