本文学习一下列表widget,是最常见的需求
在Flutter中,用ListView来显示列表项,支持垂直和水平方向展示,通过一个属性我们就可以控制其方向
1.水平的列表
2.垂直的列表
3.数据量非常大的列表
4.内置的ListTile(挺好用的)
4.内置的ListTile(挺好用的),先看下这个widget,在下面的listView中将直接使用
/**
* ListTile
*/
import 'package:flutter/material.dart';
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: "ListTile",
home: new Scaffold(
appBar: new AppBar(
title: new Text("ListTile"),
),
body: new MyCard(),
),
);
}
}
class MyCard extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return new MyCardState();
}
}
class MyCardState extends State<MyCard> {
var _throwShotAway = false;
@override
Widget build(BuildContext context) {
return new Card(
child: new ListTile(
title: new Text("duo_shine"),
subtitle: new Text("duo_shine@163.com"),
//之前显示icon
leading: new Icon(Icons.email, color: Colors.blueAccent),
//之后显示checkBox
trailing: new Checkbox(
value: _throwShotAway,
onChanged: (bool newValue) {
setState(() {
_throwShotAway = newValue;
});
})),
);
}
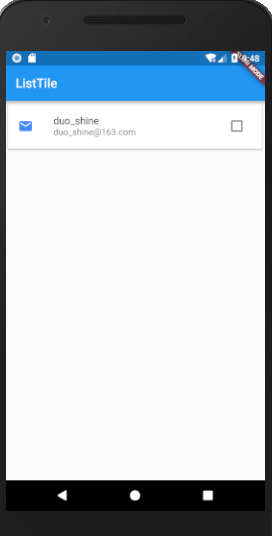
}我们只关注ListTile即可,虽然组合了Card(Android的cardView)还有checkBox等widget,包括列表的点击事件等(ps:ListTile中有点击的监听onTap),这些后续我们将单独学习,当前我们在学习列表项展示
运行: 
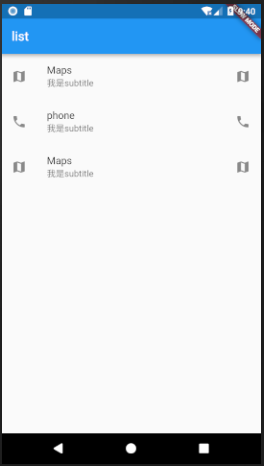
2.垂直的列表
import 'package:flutter/material.dart';
import 'package:meta/meta.dart';
void main() {
runApp(new MyApp());
}
/**
* 垂直listView
*/
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = 'list';
return new MaterialApp(
title: title,
home: new Scaffold(
appBar: new AppBar(
title: new Text(title),
),
body: new Center(
child: new ListView(
//控制方向 默认是垂直的
// scrollDirection: Axis.horizontal,
children: <Widget>[
_getContainer('Maps', Icons.map),
_getContainer('phone', Icons.phone),
_getContainer('Maps', Icons.map),
],
),
),
),
);
}
/**
* 抽取item项
*/
Widget _getContainer(String test, IconData icon) {
return new Container(
width: 160.0,
// ListTile
child: new ListTile(
// 显示在title之前
leading: new Icon(icon),
// 显示在title之后
trailing: new Icon(icon),
title: new Text(test),
subtitle:new Text("我是subtitle") ,
),
);
}
}运行: 
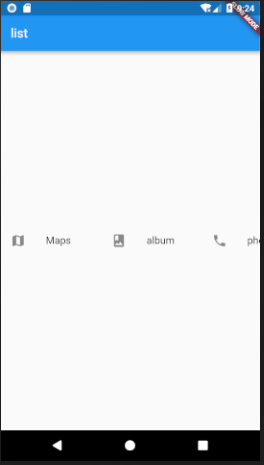
1.水平的列表
void main() {
runApp(new MyApp());
}
/**
* 垂直listView
*/
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = 'list';
return new MaterialApp(
title: title,
home: new Scaffold(
appBar: new AppBar(
title: new Text(title),
),
body: new Center(
child: new ListView(
//控制方向 默认是垂直的
scrollDirection: Axis.horizontal,
children: <Widget>[
_getContainer('Maps', Icons.map),
_getContainer('phone', Icons.phone),
_getContainer('Maps', Icons.map),
],
),
),
),
);
}
/**
* 抽取item项
*/
Widget _getContainer(String test, IconData icon) {
return new Container(
width: 160.0,
// ListTile
child: new ListTile(
// 显示在title之前
leading: new Icon(icon),
title: new Text(test),
),
);
}
}运行: 
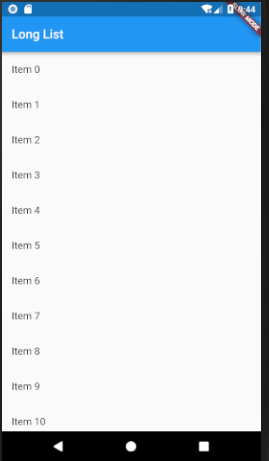
3.数据量非常大的列表
import 'package:flutter/material.dart';
import 'package:meta/meta.dart';
void main() {
runApp(new MyApp( items: new List<String>.generate(10000, (i) => "Item $i"),));
}
/**
*大量的item 比如上万个
*/
class MyApp extends StatelessWidget {
final List<String> items;
MyApp({Key key, @required this.items}) : super(key: key);
@override
Widget build(BuildContext context) {
final title = 'Long List';
return new MaterialApp(
title: title,
home: new Scaffold(
appBar: new AppBar(
title: new Text(title),
),
body: new ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return new ListTile(
title: new Text('${items[index]}'),
);
},
),
),
);
}
}
来源:oschina
链接:https://my.oschina.net/u/4303492/blog/3709991