DragonBones简单动画制作实例
- 软件名称:DragonBonesPro
- 软件版本:5.6
- 软件介绍:DragonBones是一套开源的 2D骨骼动画框架和工具,它包含了基于Flash Pro的骨骼动画编辑面板Skeleton Animation Design Panel及骨骼动画ActionScript框架,它可以让开发者运用熟悉的Flash Pro元件及时间轴编辑方式,快速创建2D骨骼动画,并运用到Flash或其他技术的应用中。
1.小球滚动动画
在60帧插入关键帧,会自动添加补间动画,在第一帧上加入旋转效果,可自行在曲线编辑器上添加淡入淡出效果。

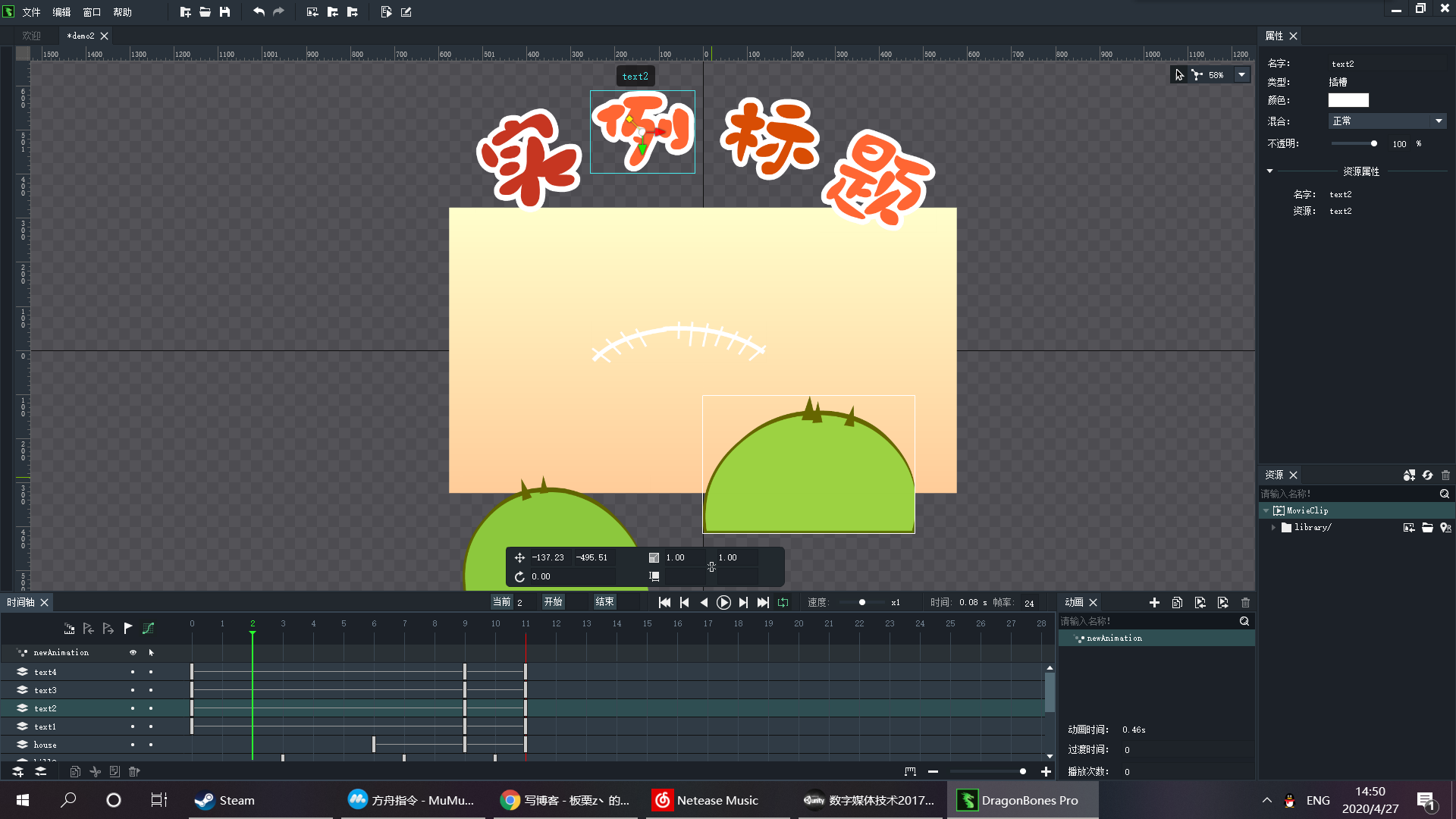
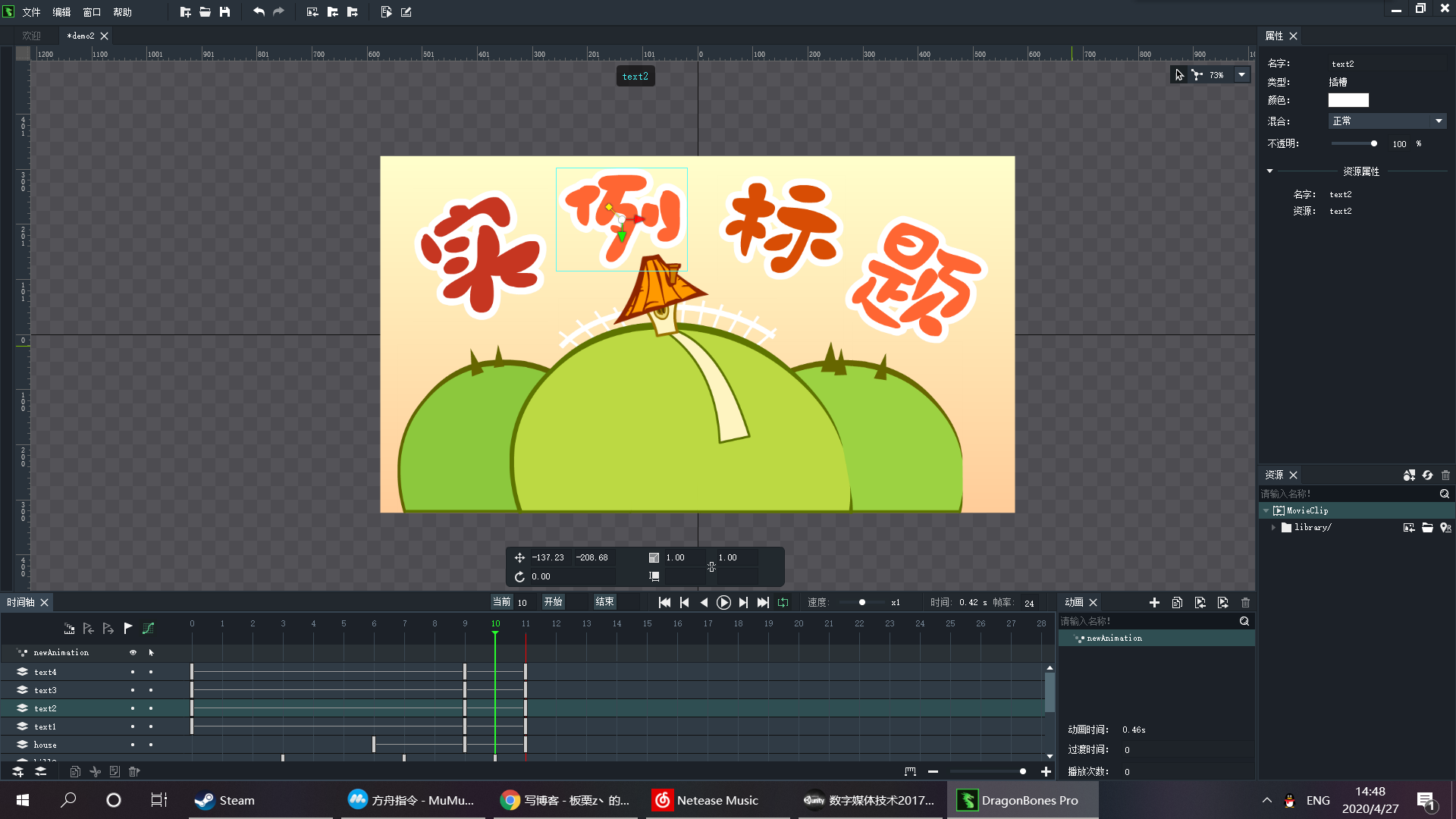
2.开场动画
新建逐帧动画,将素材全部导入到舞台,在1、9、11帧上排列好所有对象的位置,并创建关键帧,调整大小、位置、旋转等参数。

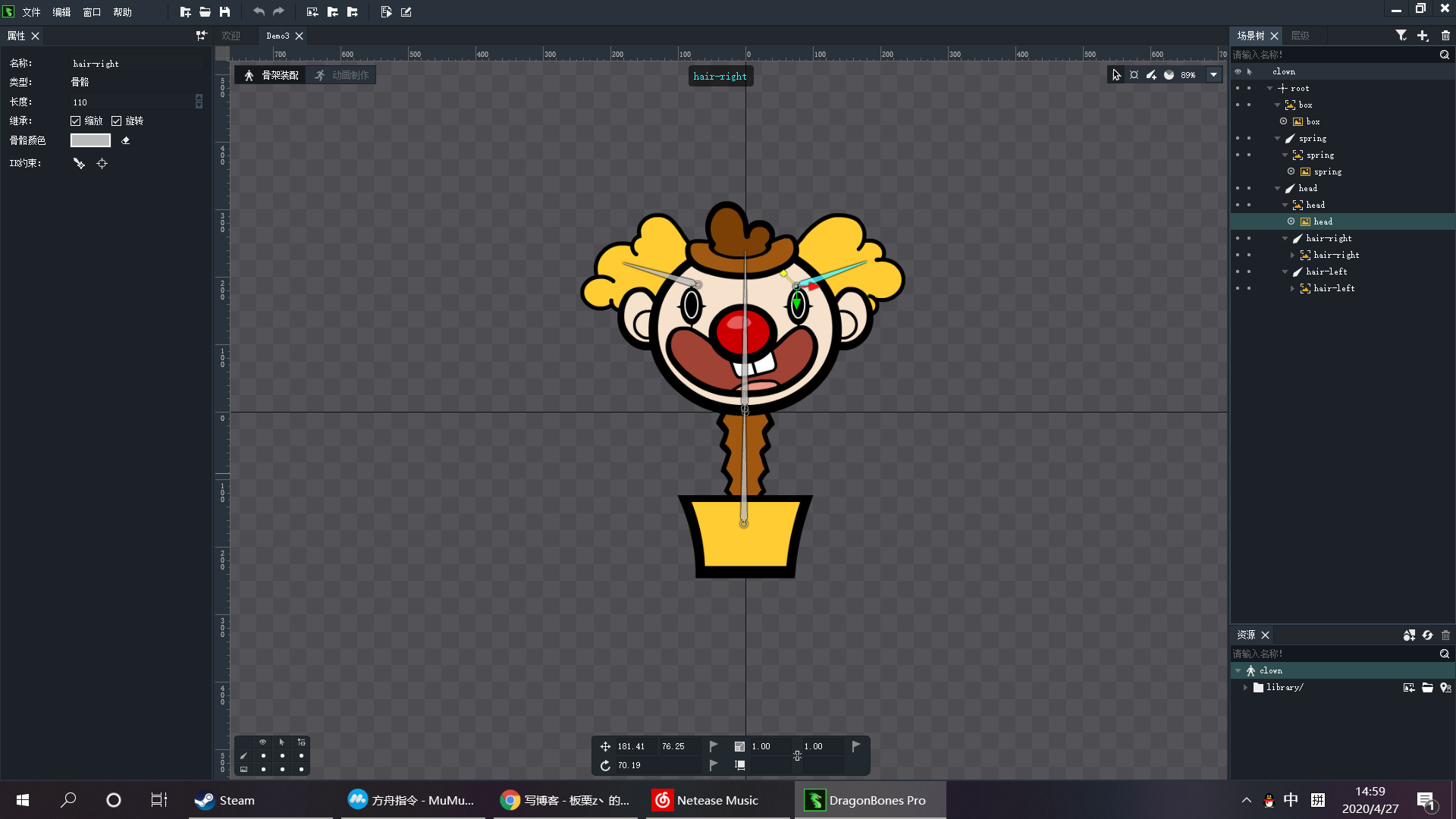
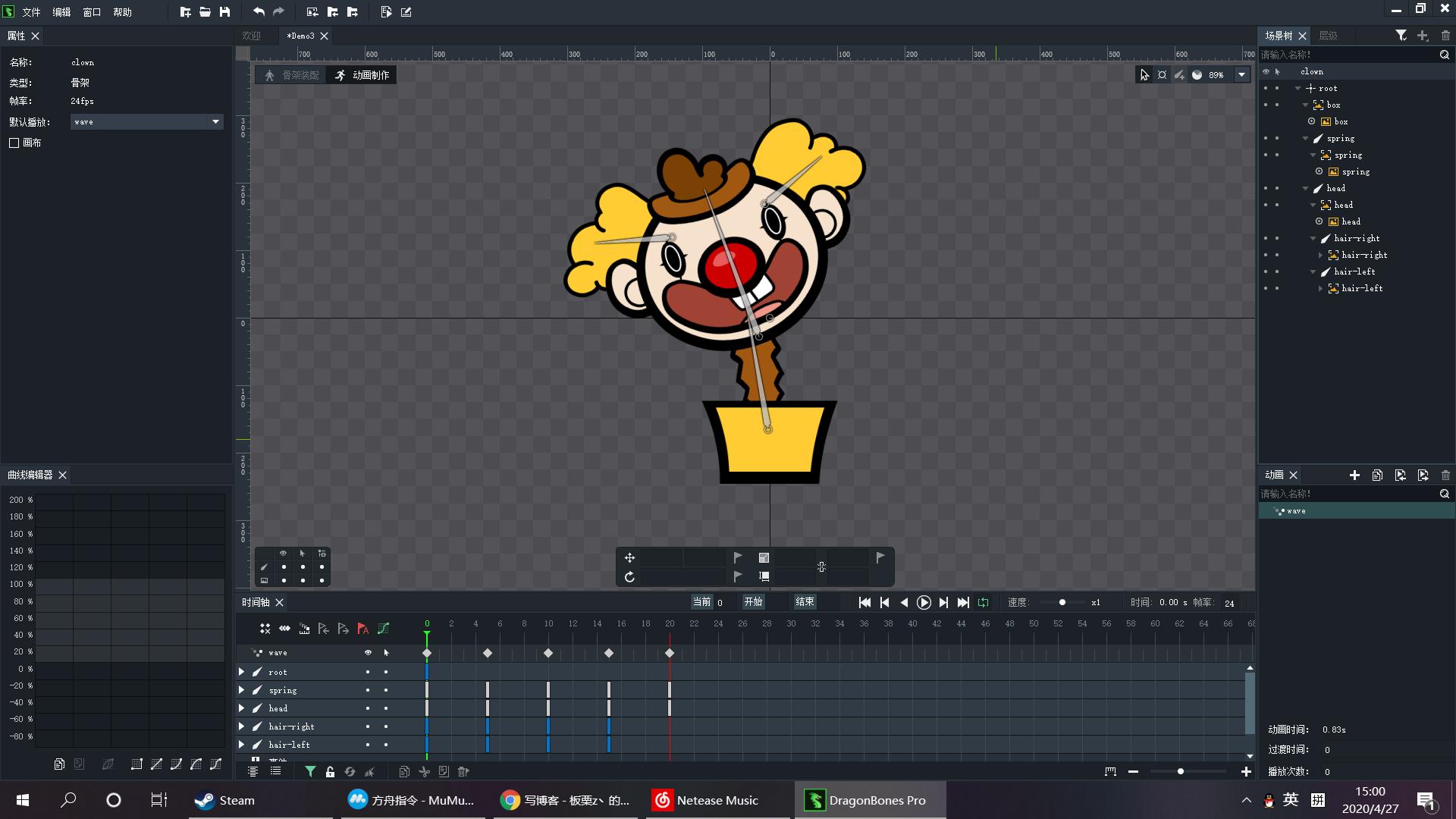
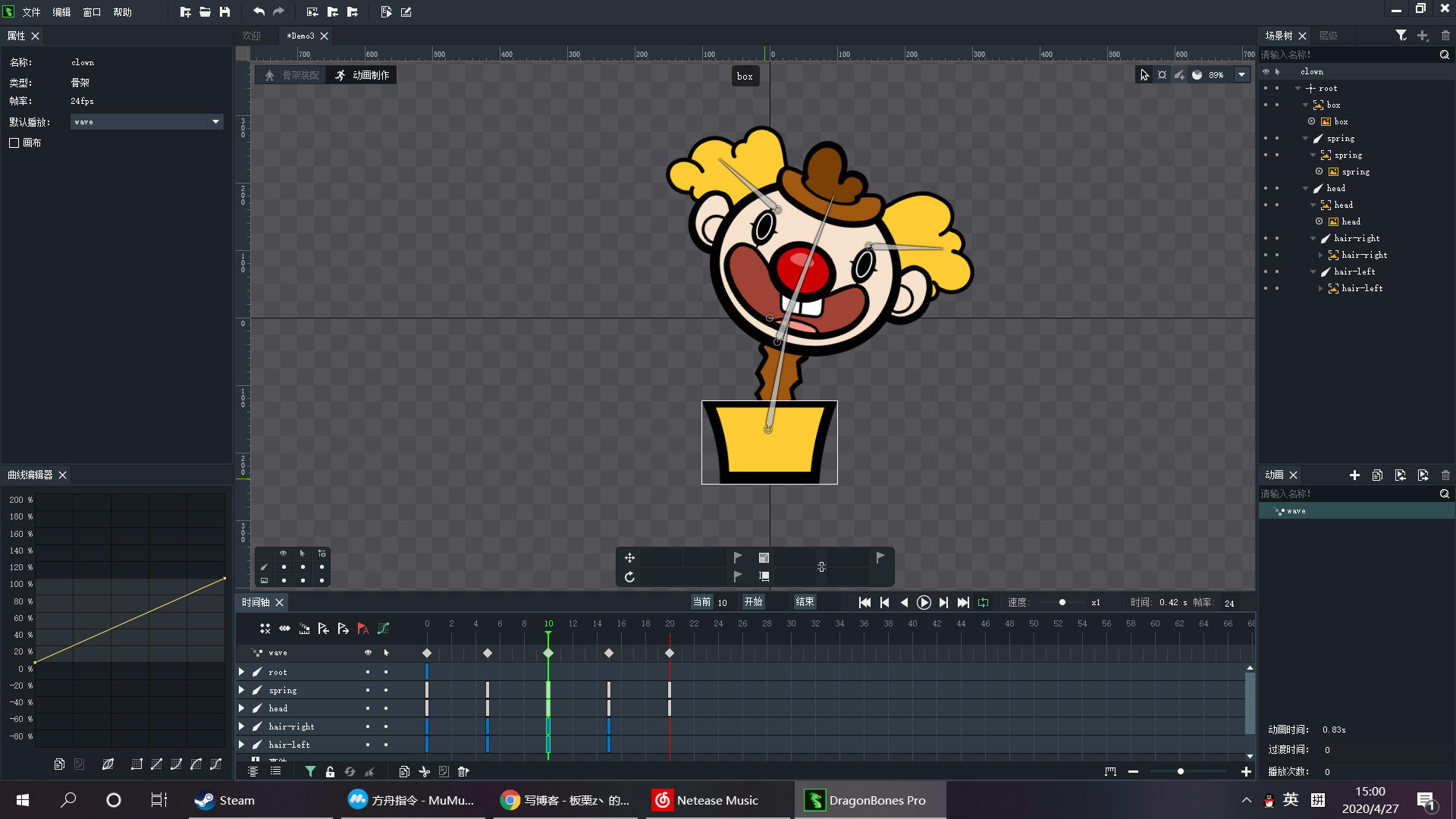
3.小丑盒子动画
新建骨骼动画,将素材全部导入到舞台,在骨架配装页面排列好小丑的位置,并在各个部位上添加骨骼,在层级页面排列好位置防止对象遮挡,切换到动画制作页面,创建关键帧并移动骨骼位置让小丑出现左右摇晃的效果。



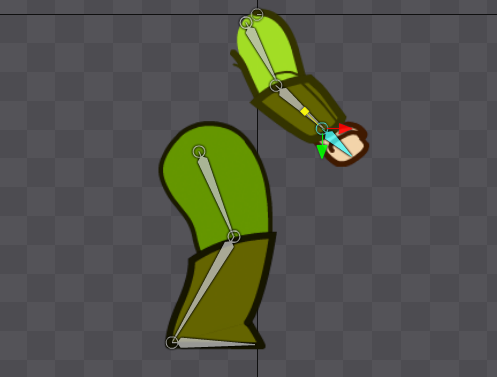
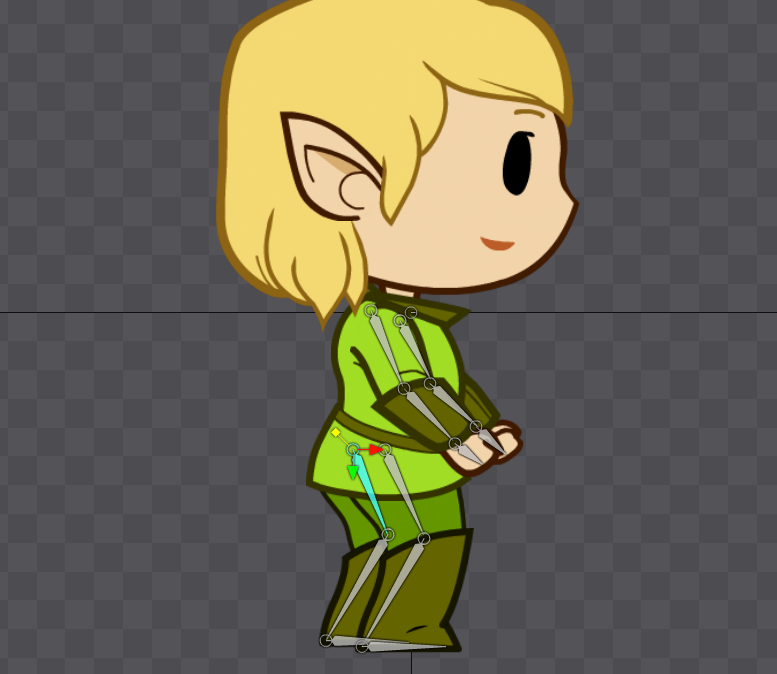
4.跑步的人、跳跃的人动画
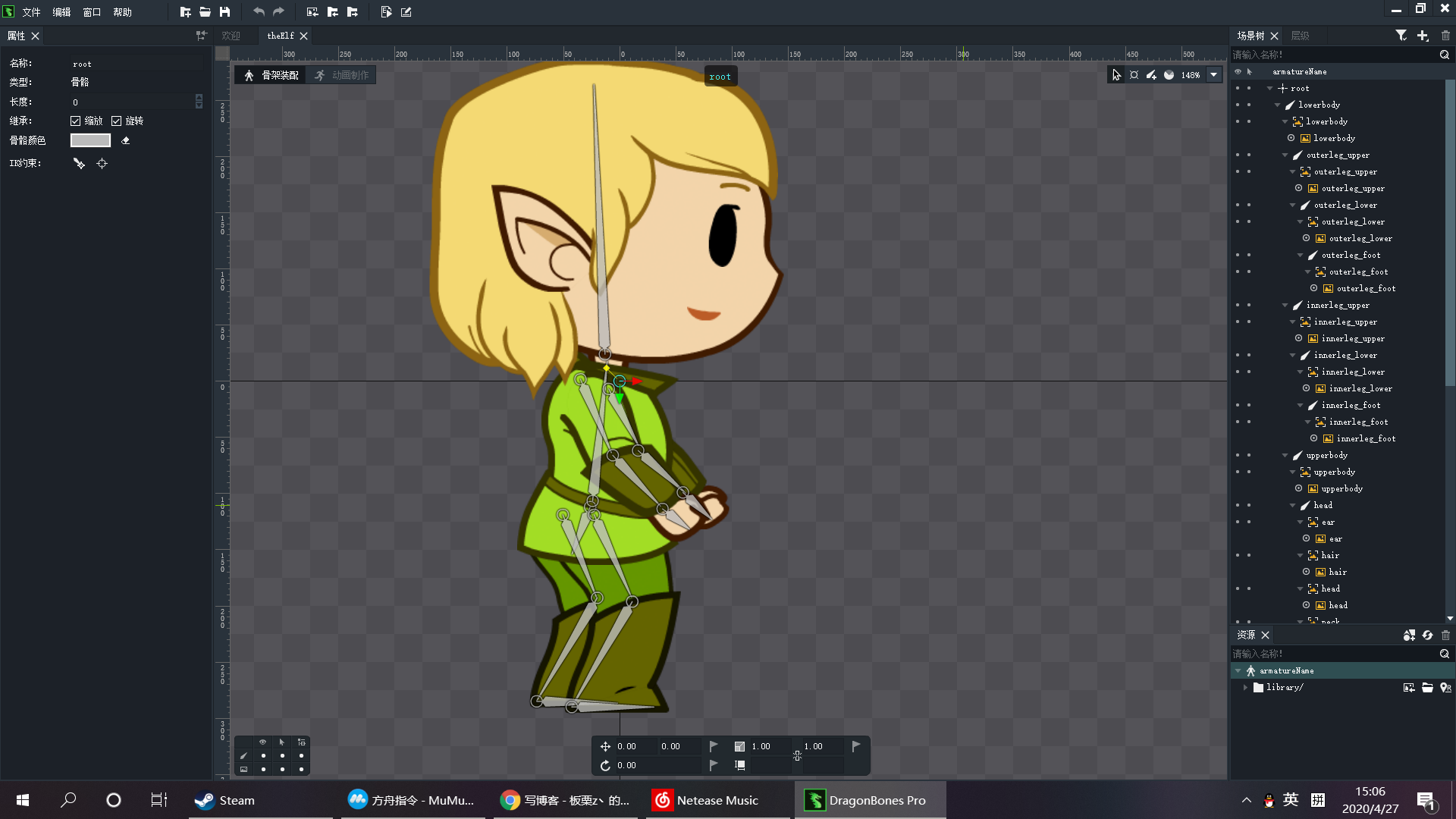
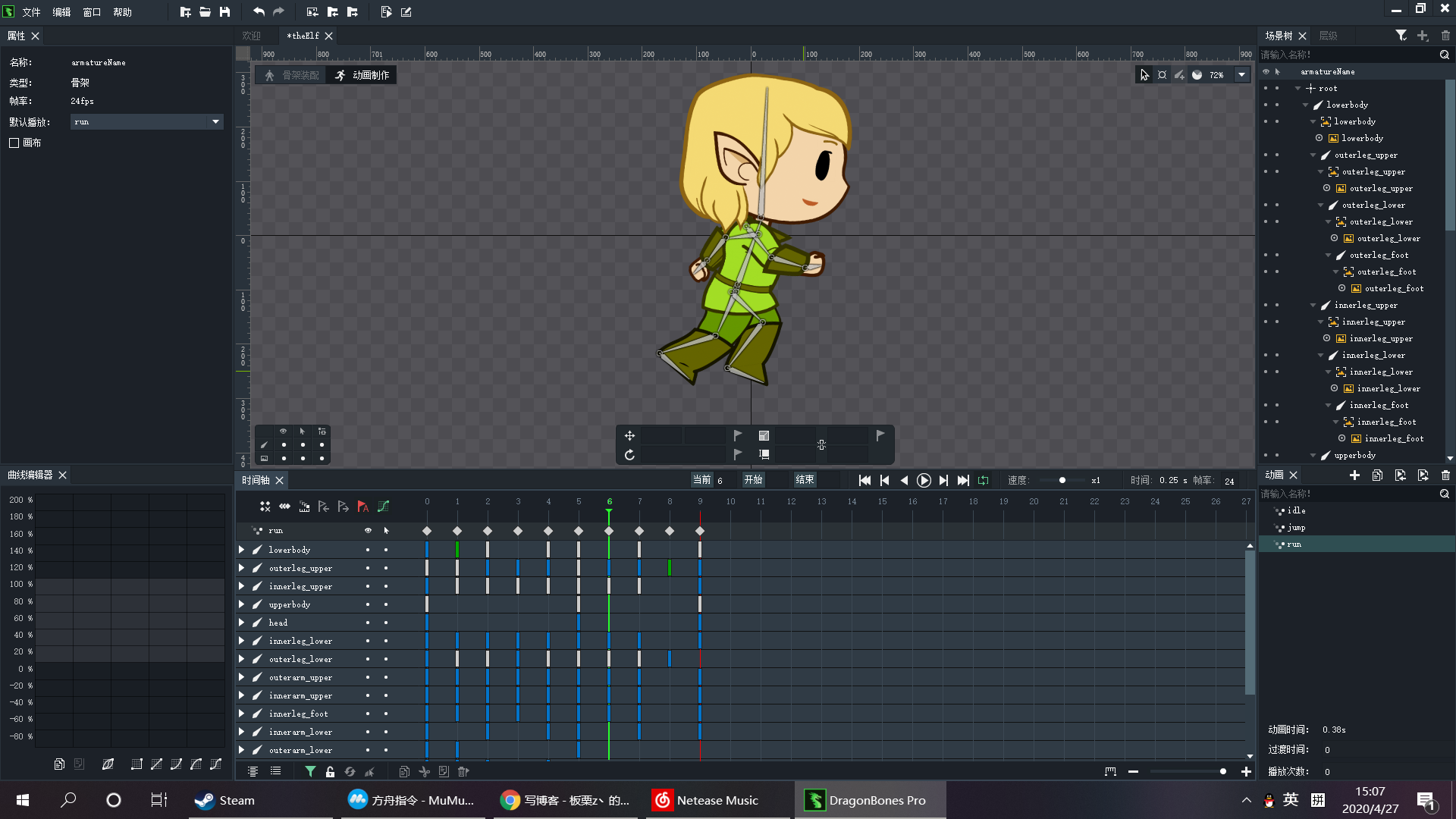
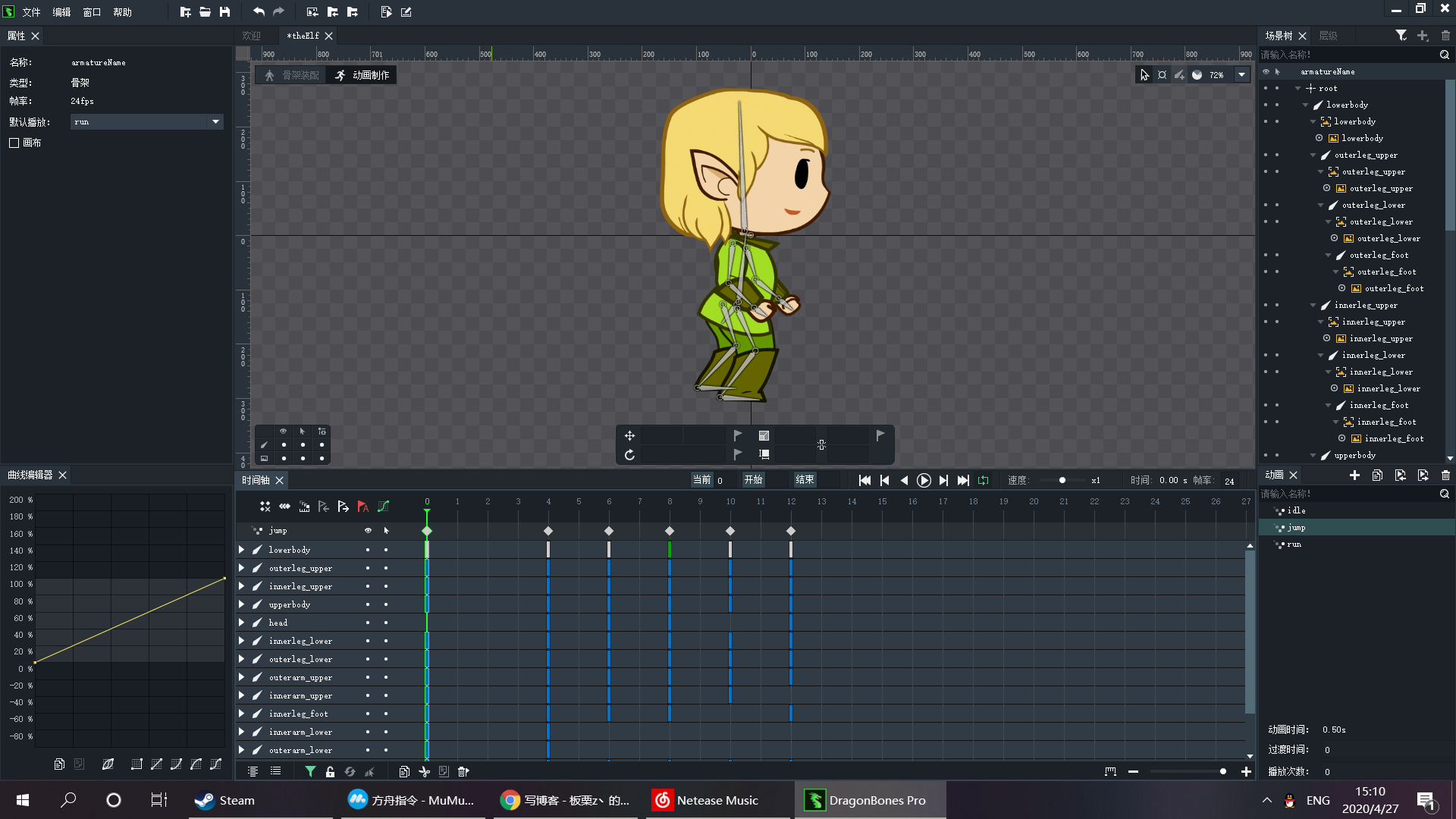
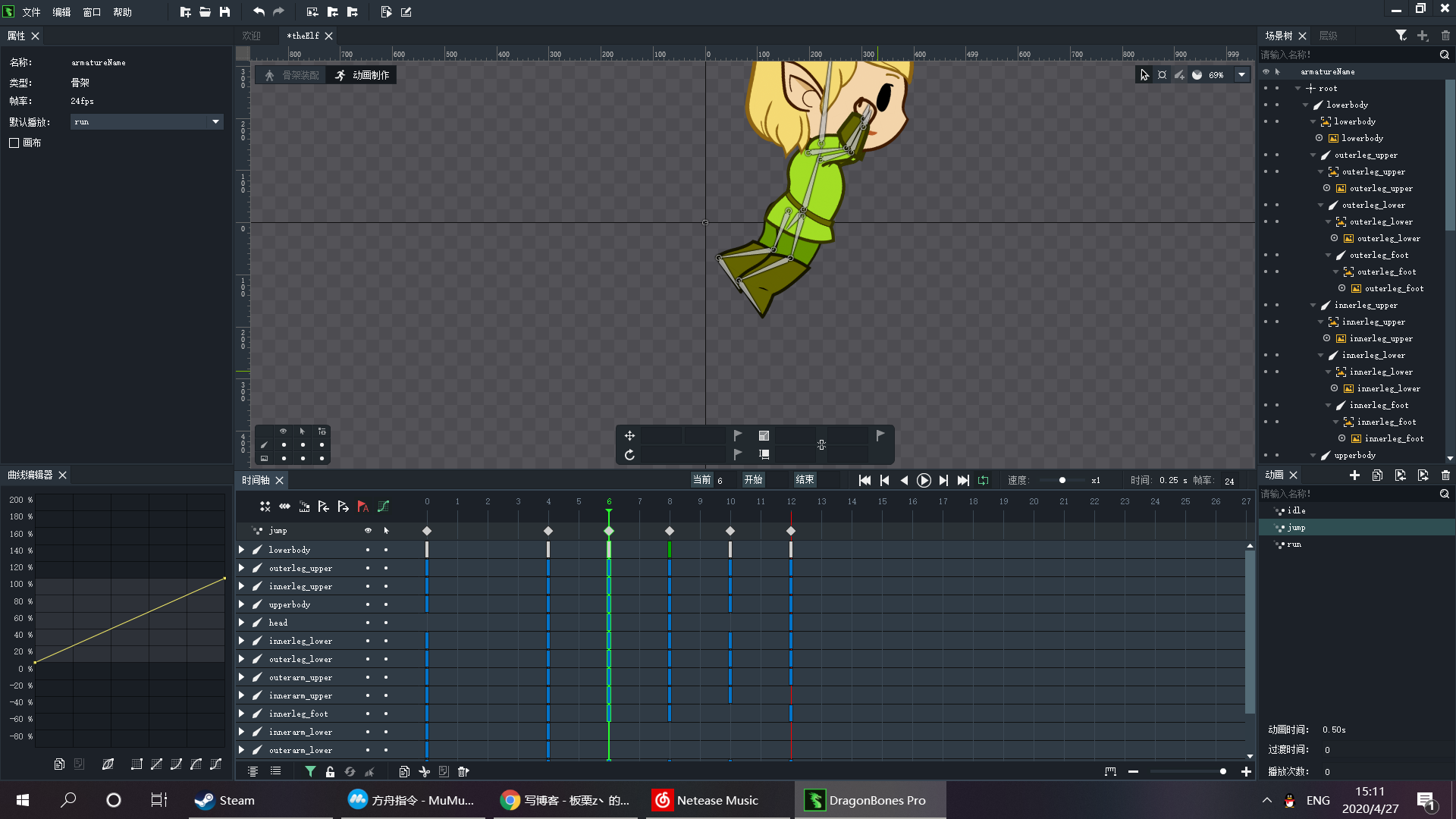
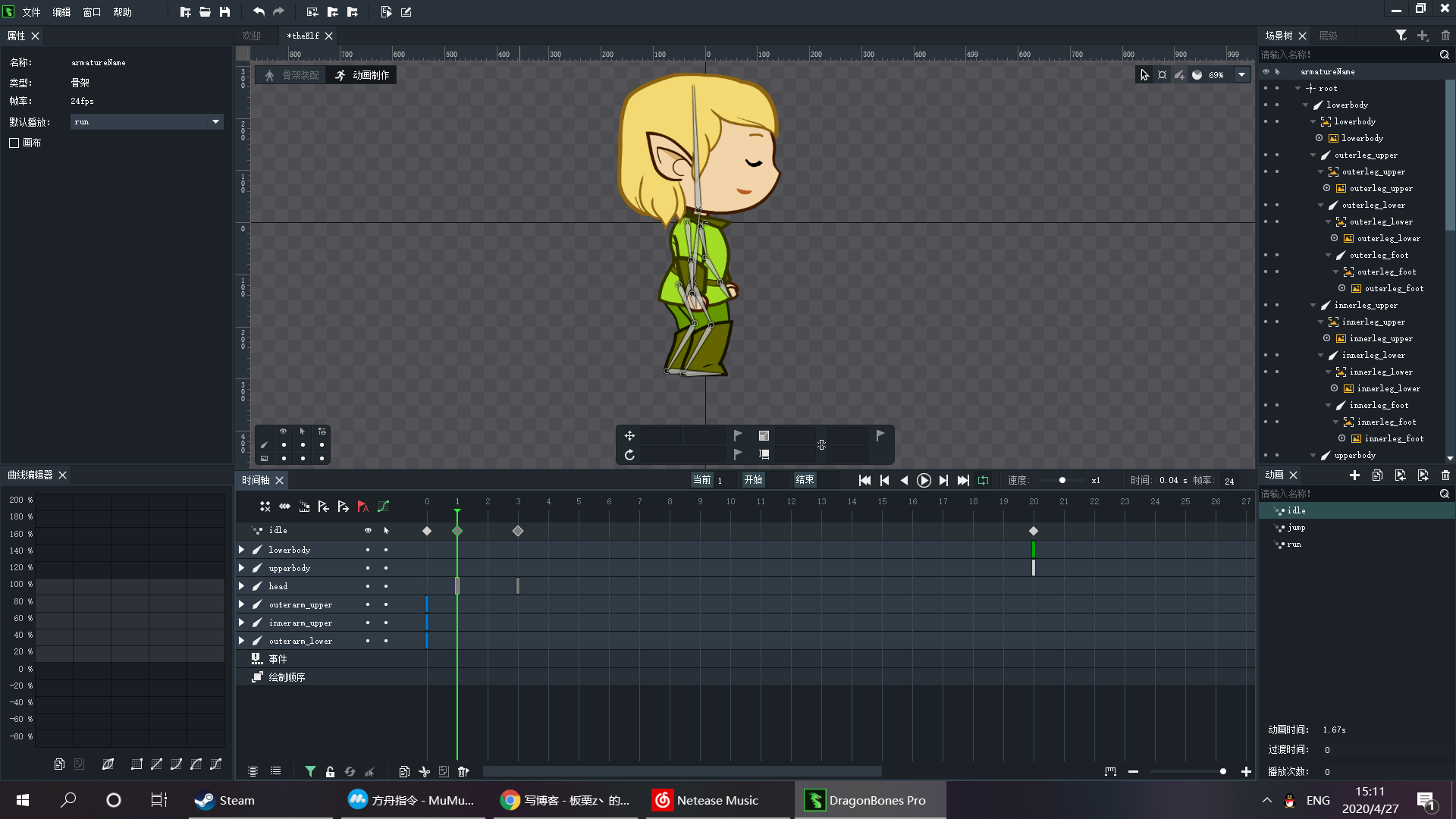
新建骨骼动画,将素材先从photoshop中加载,在龙骨中选择添加数据到项目,导入素材到舞台,在骨架配装页面中制作骨骼,这里注意在添加骨骼时可以先隐藏别的对象,如图可以先添加手脚的骨骼并设置子骨骼和父骨骼,全部添加完如下图,并进行父骨骼测试。 打开动画制作页面,在动画页面新创建一个run的动画,按照参考移动每一帧各个骨骼的位置并建立关键帧,达到实验人物奔跑的效果。新创建jump和idle动画,操作同上制作出跳跃眨眼等动画效果







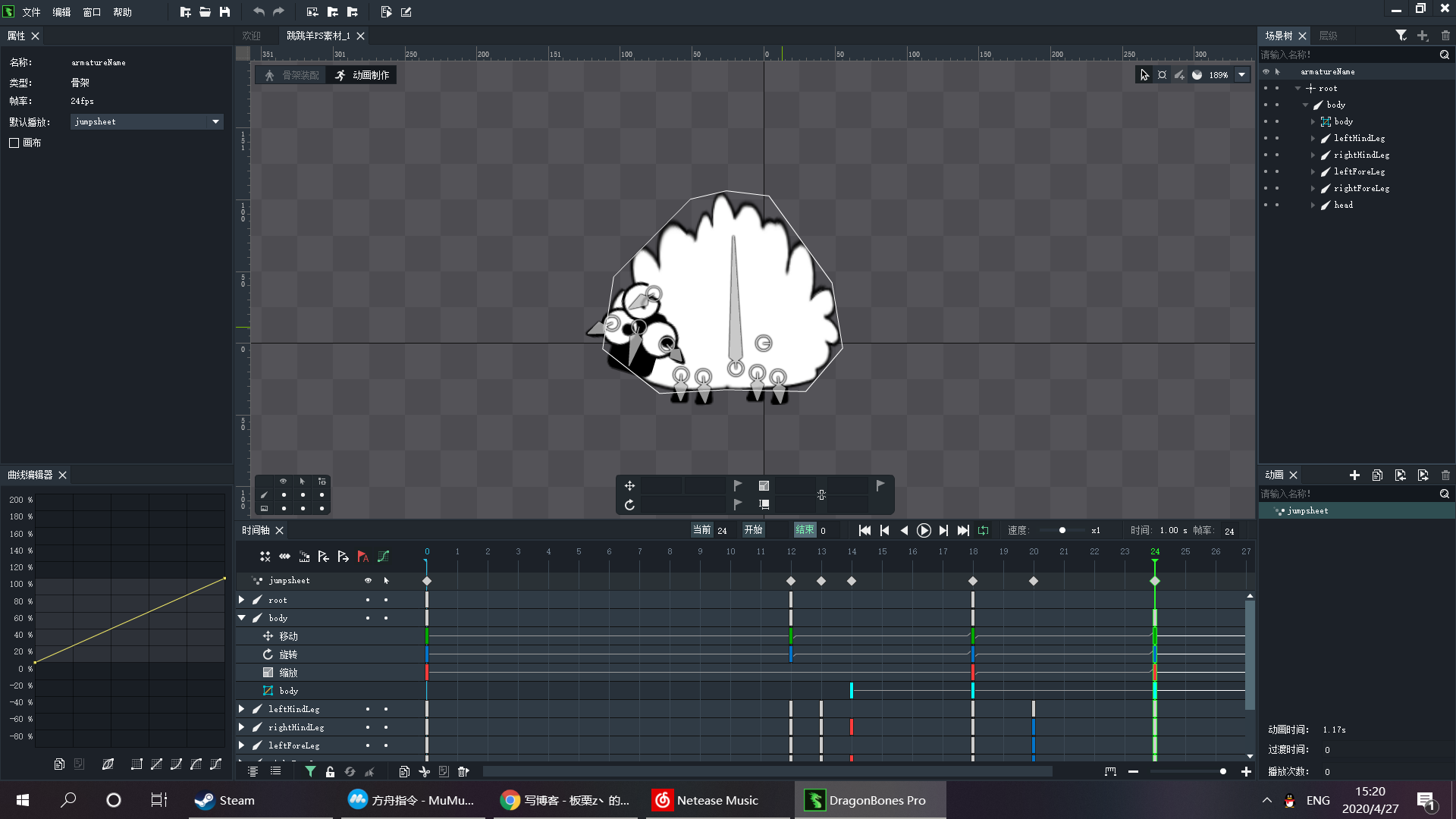
5.跳跃的🐏动画
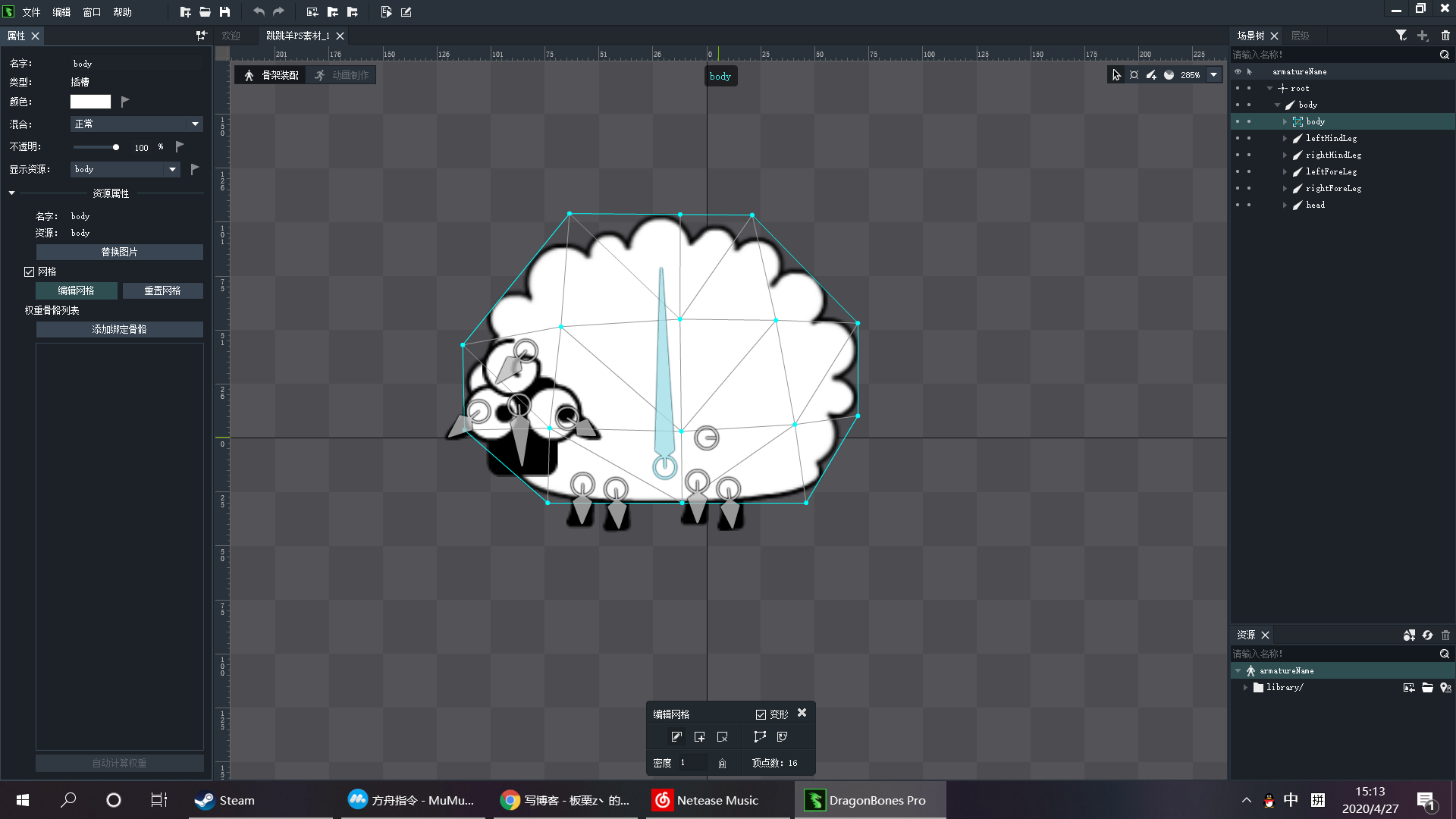
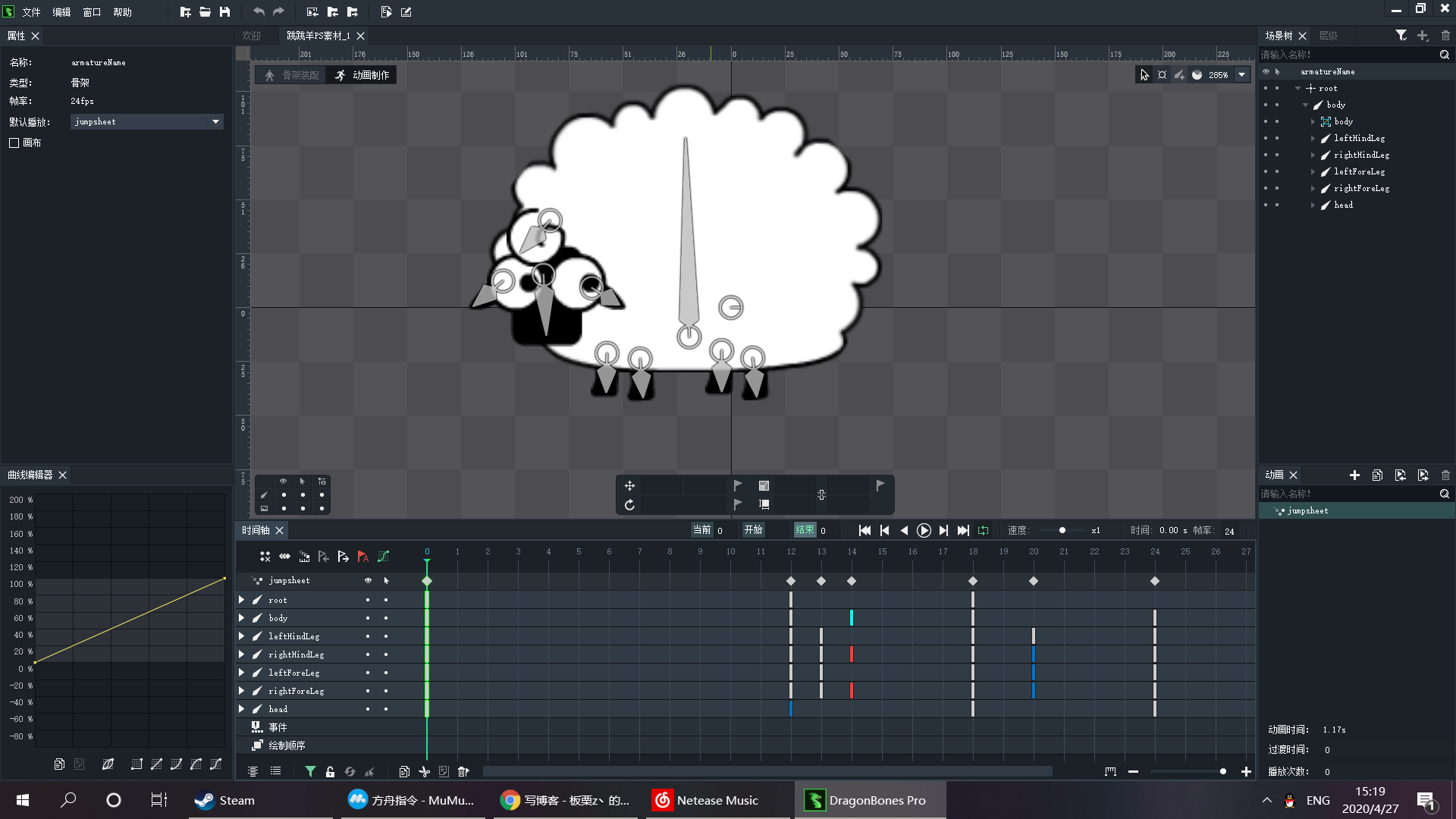
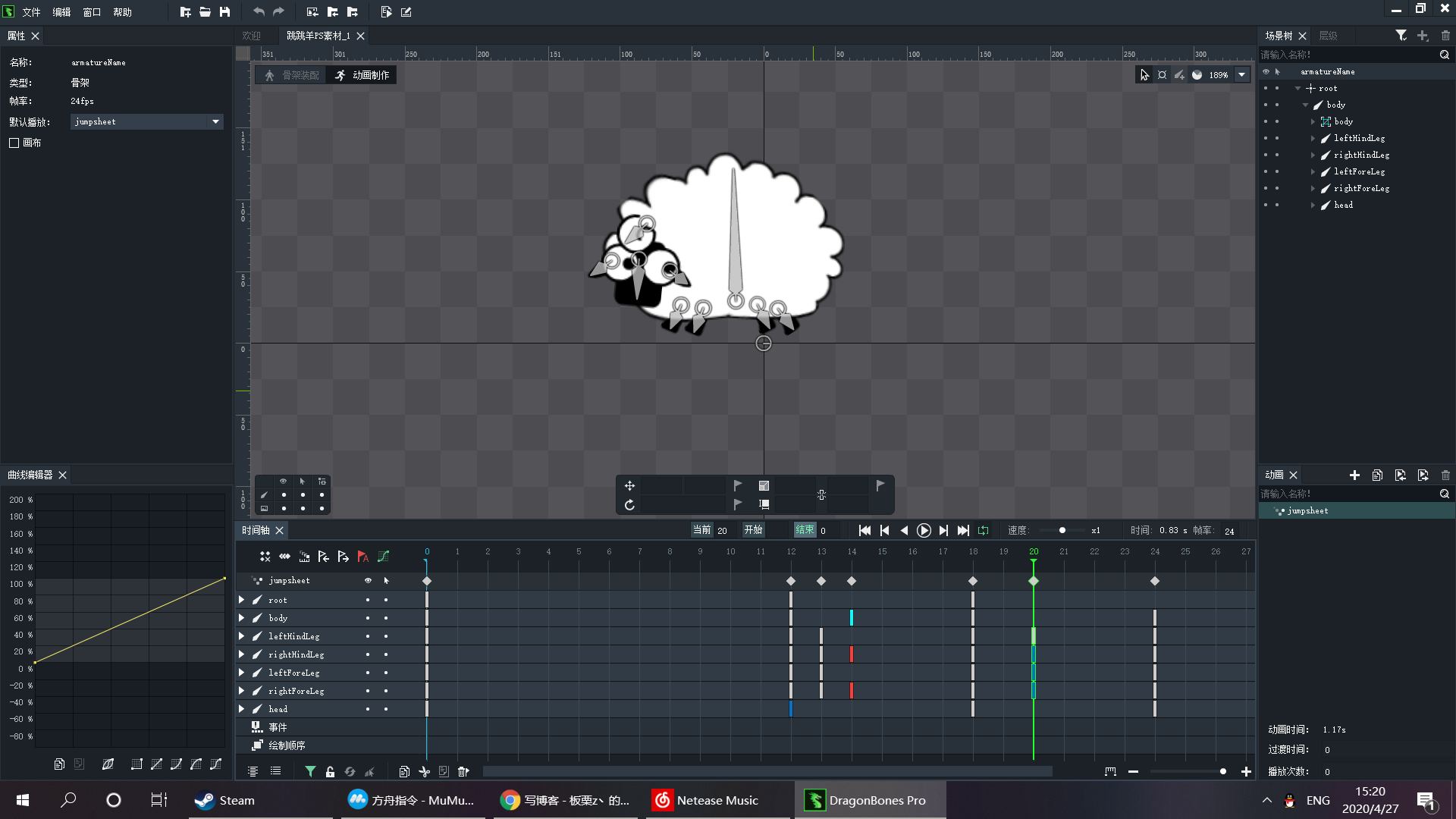
新建动画,将素材先从photoshop中加载,在龙骨中选择添加数据到项目,在骨架配装页面中制作骨骼,同时在羊毛对象上选择勾选网格,进项添加边线和添加顶点的选项,此步骤为了在制作动画时将无骨骼仅图片的羊毛进行变换操作,如图加入顶点边线,并在身体、腿、头上添加骨骼。转到动画制作页面,在动画页面新创建一个jumpsheep的动画,按照参考移动每一帧各个骨骼的位置并建立关键帧,达到跳跃的效果。在位置移动调整完成之后,选择羊毛可以进行拖动顶点进行变形。在对应的帧上改变羊毛的形状实现跳跃后羊毛抖动的效果




预览效果如下:







来源:oschina
链接:https://my.oschina.net/u/4460029/blog/4255368