 

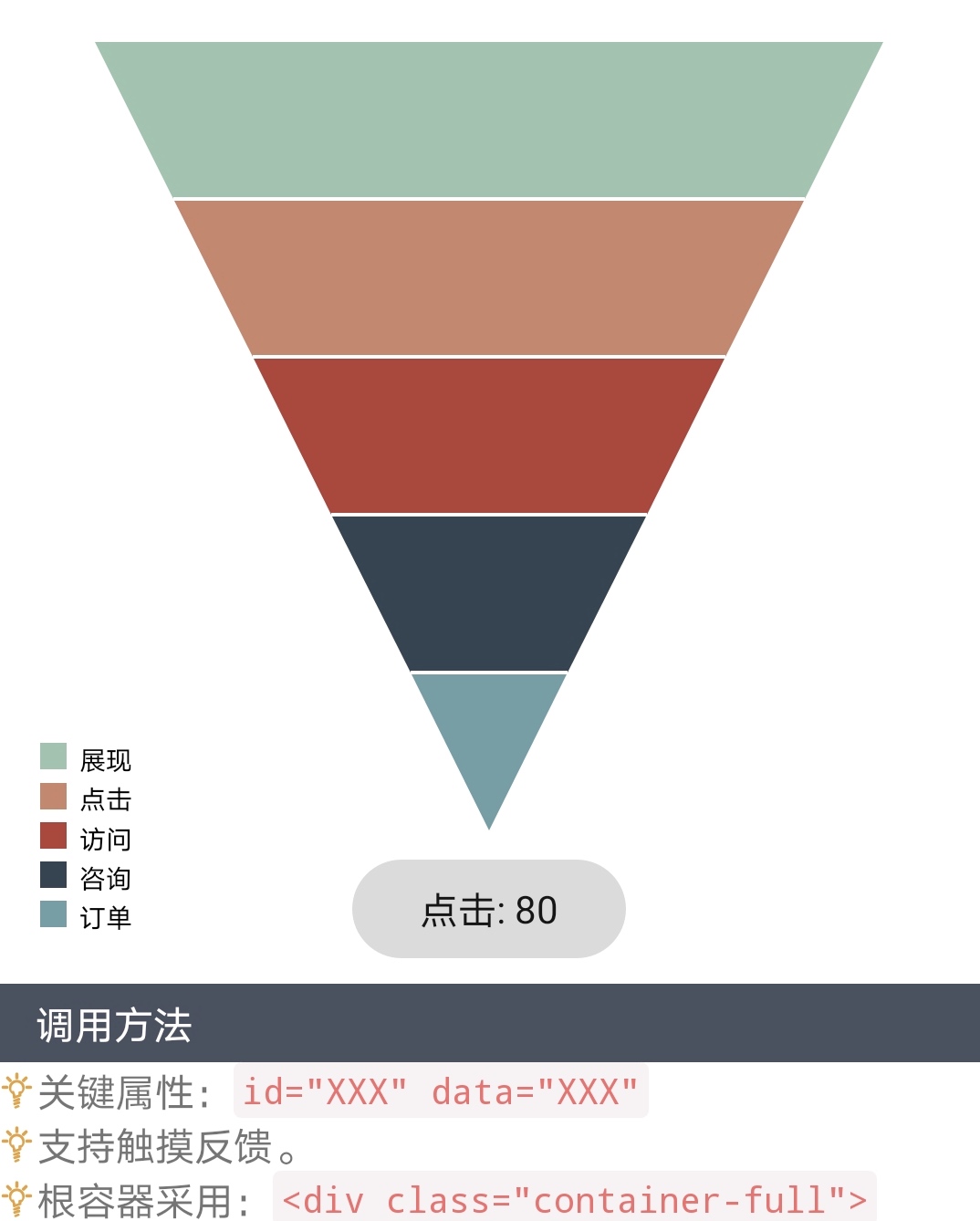
触摸反馈:
 

<import name="chart-funnel" src="../Common/ui/h-ui/chart/c_chart_funnel"></import>
<template>
<div class="container-full">
<chart-funnel id="canvas1" data="{{data}}"></chart-funnel>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{value: 60, name: '访问'},
{value: 40, name: '咨询'},
{value: 20, name: '订单'},
{value: 80, name: '点击'},
{value: 100, name: '展现'}
]
}
}
</script>
 

<import name="chart-funnel" src="../Common/ui/h-ui/chart/c_chart_funnel"></import>
<template>
<div class="container-full">
<chart-funnel id="canvas2" data="{{data}}" pyramid="true"></chart-funnel>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{value: 60, name: '访问'},
{value: 40, name: '咨询'},
{value: 20, name: '订单'},
{value: 80, name: '点击'},
{value: 100, name: '展现'}
]
}
}
</script>
 

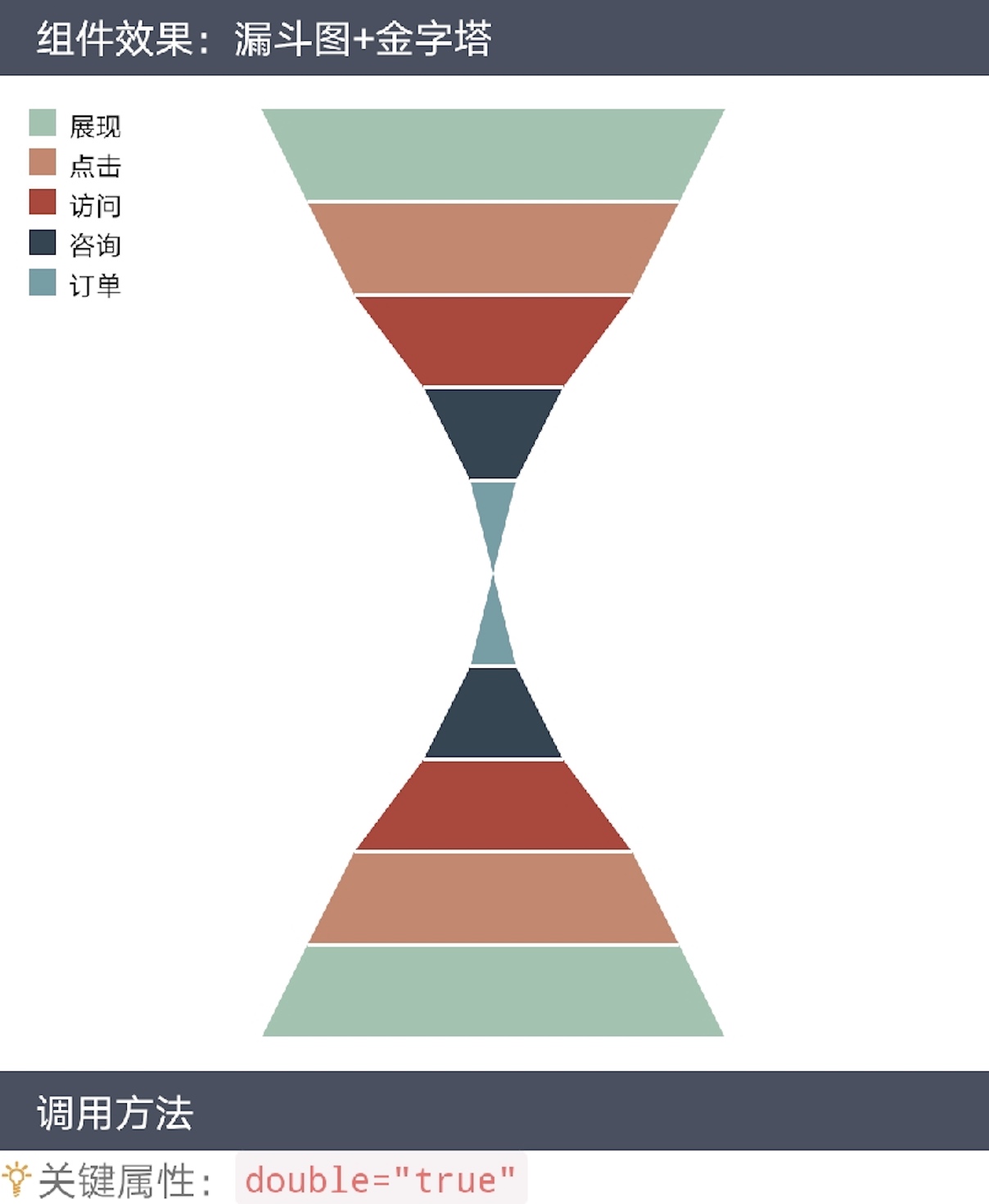
<import name="chart-funnel" src="../Common/ui/h-ui/chart/c_chart_funnel"></import>
<template>
<div class="container-full">
<chart-funnel id="canvas3" data="{{data}}" pyramid="true" double="true"></chart-funnel>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{value: 60, name:'访问'},
{value: 30, name:'咨询'},
{value: 10, name:'订单'},
{value: 80, name:'点击'},
{value: 100, name:'展现'}
]
}
}
</script>
 

<import name="chart-funnel" src="../Common/ui/h-ui/chart/c_chart_funnel"></import>
<template>
<div class="container-full">
<chart-funnel id="canvas4" data="{{data}}" double="true"></chart-funnel>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{value: 60, name:'访问'},
{value: 30, name:'咨询'},
{value: 10, name:'订单'},
{value: 80, name:'点击'},
{value: 100, name:'展现'}
]
}
}
</script>
 

<import name="chart-funnel" src="../Common/ui/h-ui/chart/c_chart_funnel"></import>
<template>
<div class="container-full">
<chart-funnel id="canvas5" data="{{data}}" double="true" align="left"></chart-funnel>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{value: 60, name:'访问'},
{value: 30, name:'咨询'},
{value: 10, name:'订单'},
{value: 80, name:'点击'},
{value: 100, name:'展现'}
]
}
}
</script>
 

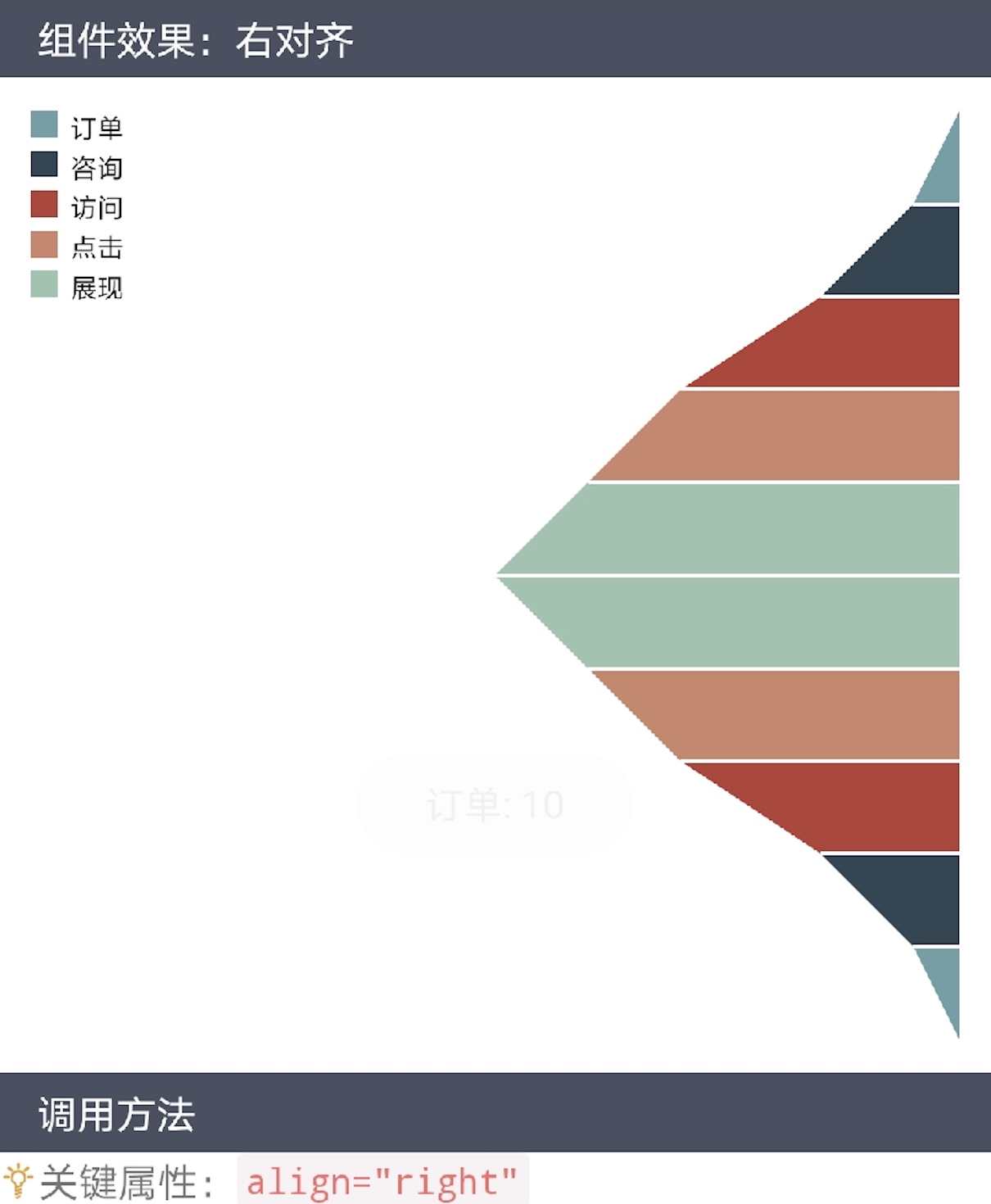
<import name="chart-funnel" src="../Common/ui/h-ui/chart/c_chart_funnel"></import>
<template>
<div class="container-full">
<chart-funnel id="canvas6" data="{{data}}" pyramid="true" double="true" align="right"></chart-funnel>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{value: 60, name:'访问'},
{value: 30, name:'咨询'},
{value: 10, name:'订单'},
{value: 80, name:'点击'},
{value: 100, name:'展现'}
]
}
}
</script>
 

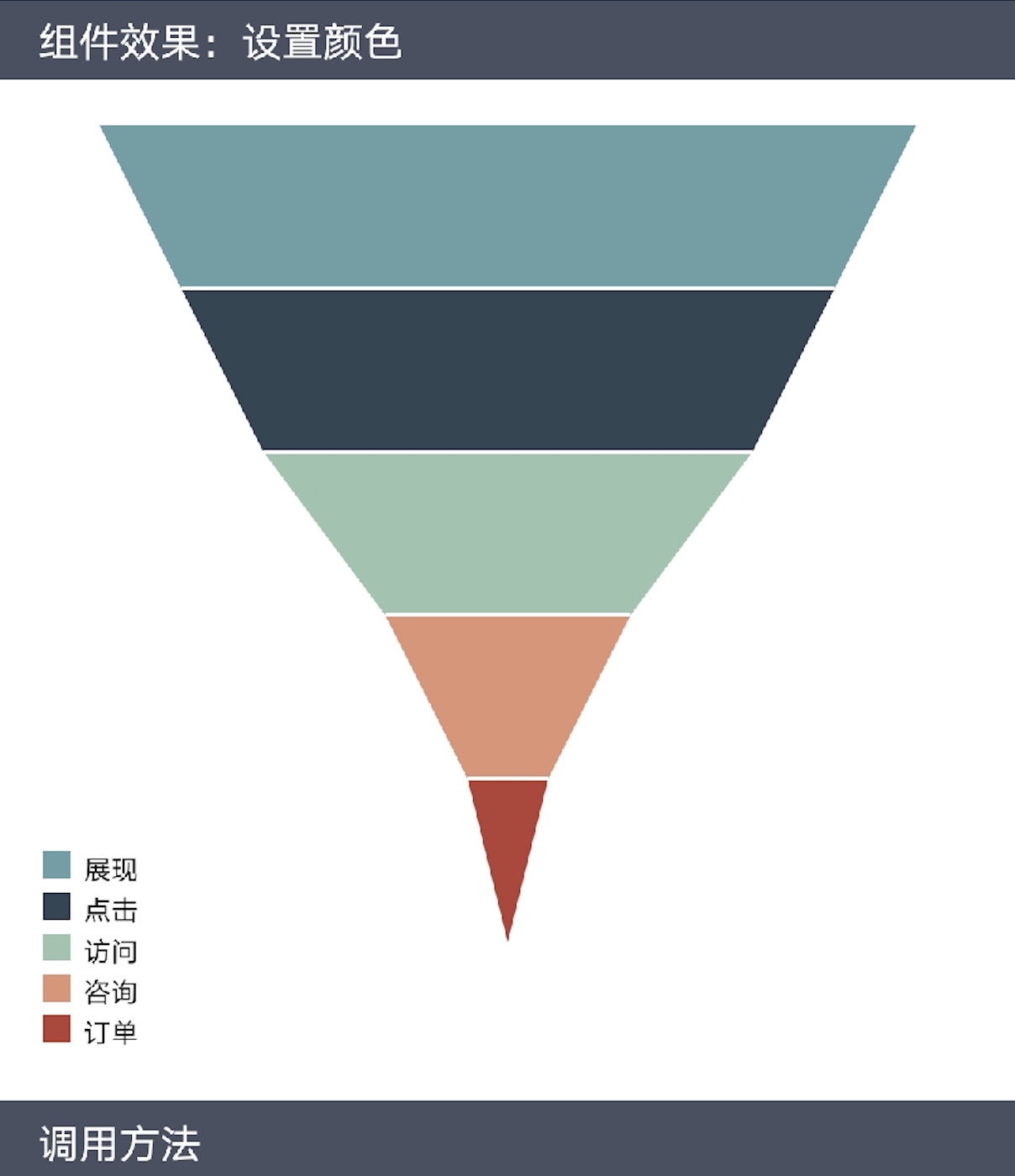
<import name="chart-funnel" src="../Common/ui/h-ui/chart/c_chart_funnel"></import>
<template>
<div class="container-full">
<chart-funnel id="canvas7" data="{{data}}" colors="{{colors}}"></chart-funnel>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{value: 60, name:'访问'},
{value: 30, name:'咨询'},
{value: 10, name:'订单'},
{value: 80, name:'点击'},
{value: 100, name:'展现'}
],
colors:['#b54038','#de9375','#9bc5af','#334552','#6a9fa6']
}
}
</script>
扫码体验
 

来源:oschina
链接:https://my.oschina.net/u/4364212/blog/4255107