文章目录
element框架混用
element是基于vue.js框架开发的快速搭建前端的UI框架。
因为有小伙伴做项目时不知道怎么去引入使用来布局,今天我就来教大家如何简单上手
首先要提的就是,你在做这个混用操作前,得会vue框架的单文件组件的模式操作,类似的操作也行,只要是单文件组件的思想。
开始上手
一,安装
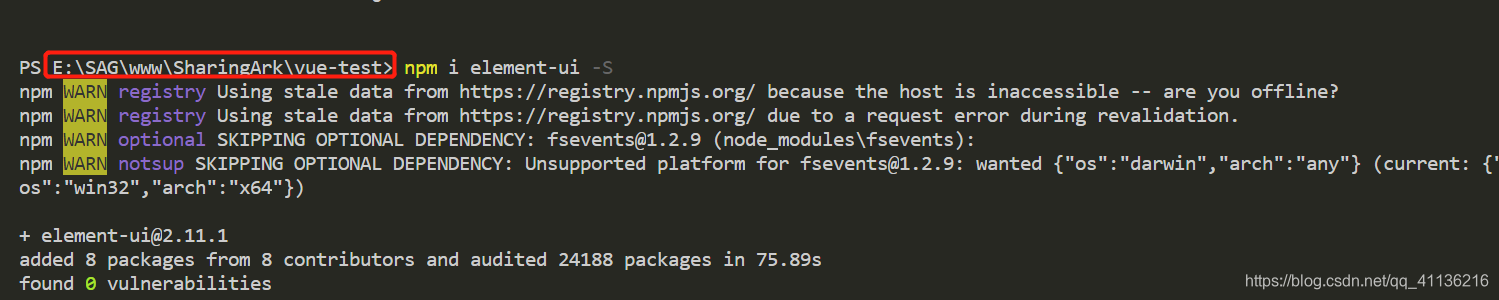
切换到你vue的项目文件夹后,打开终端输入改安装命令(必须是你vue文件夹,再三强调,因为我们要装在node_module的目录里,才能更好得使用)
npm i element-ui -S
我的vue项目文件位于vue-test下,我是在这个路径下进行安装的
二,引入使用
找到文件并编辑使用
1,位于vue-test下的node_module文件夹里会出现element的文件
2,往下翻到element
3,然后一如既往,打开app.vue,main.js,和compenents下的文件
4,然后在main.js下引入组件
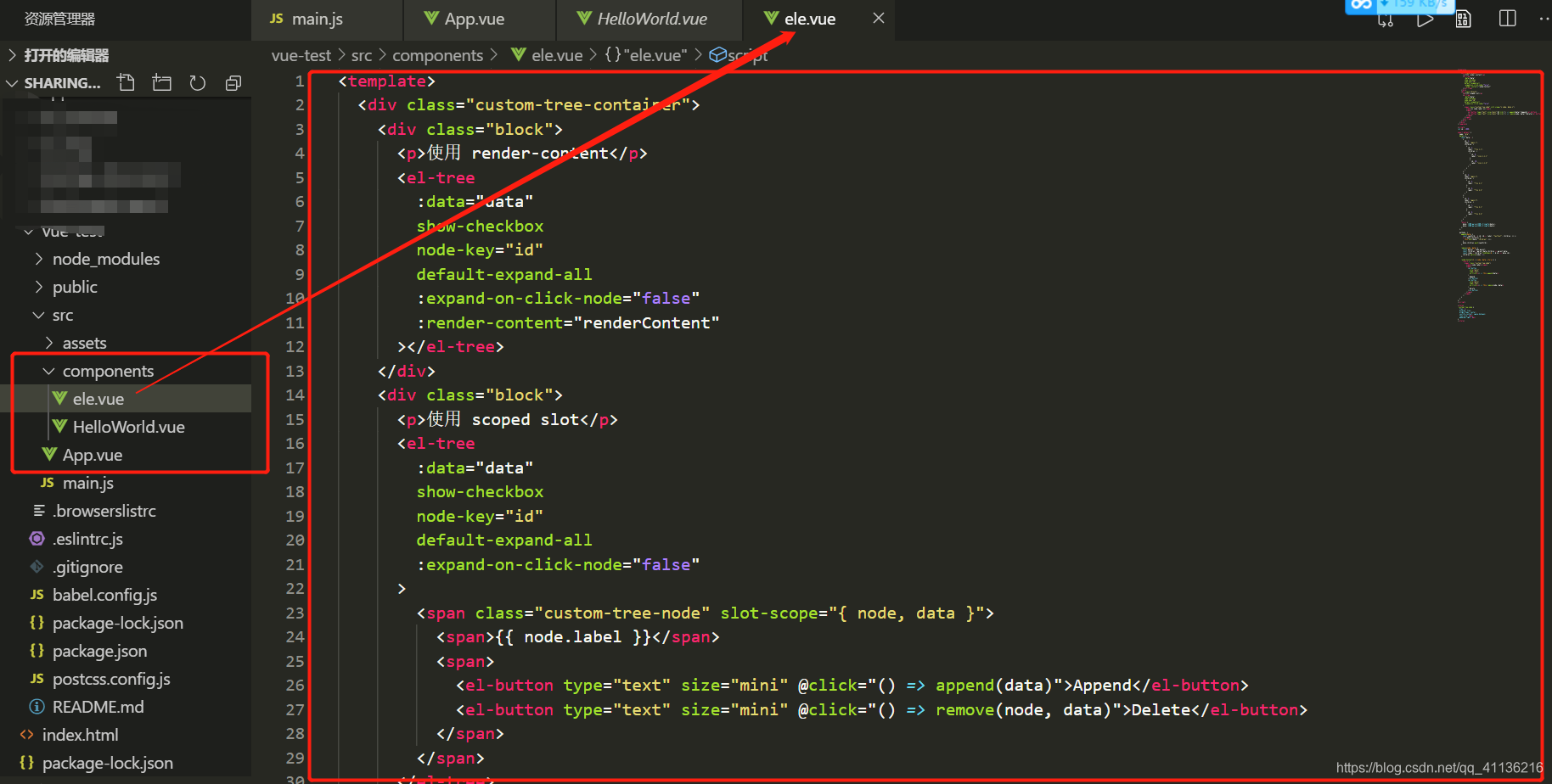
5,接着在这里,我新建了一个文件,名为ele.vue作为引入element组件的单文件组件文件,
并复制element组件的树形图组件的代码粘贴到ele.vue下即可

粘贴到ele.vue文件里面(html部分放在template标签内,css放在style标签内)
6,然后根据单文件组件的操作方式,改写数据
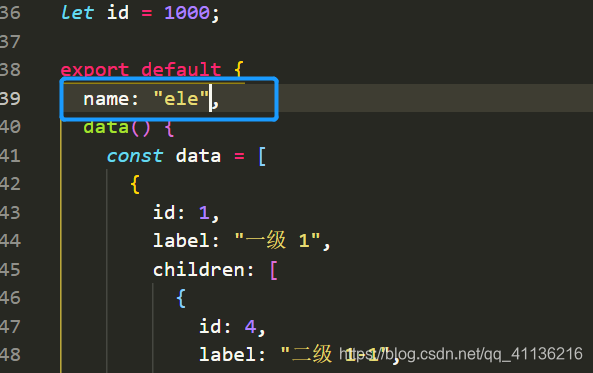
(1)第一,加入name名作为组件导出的索引名,我们这里起名为ele

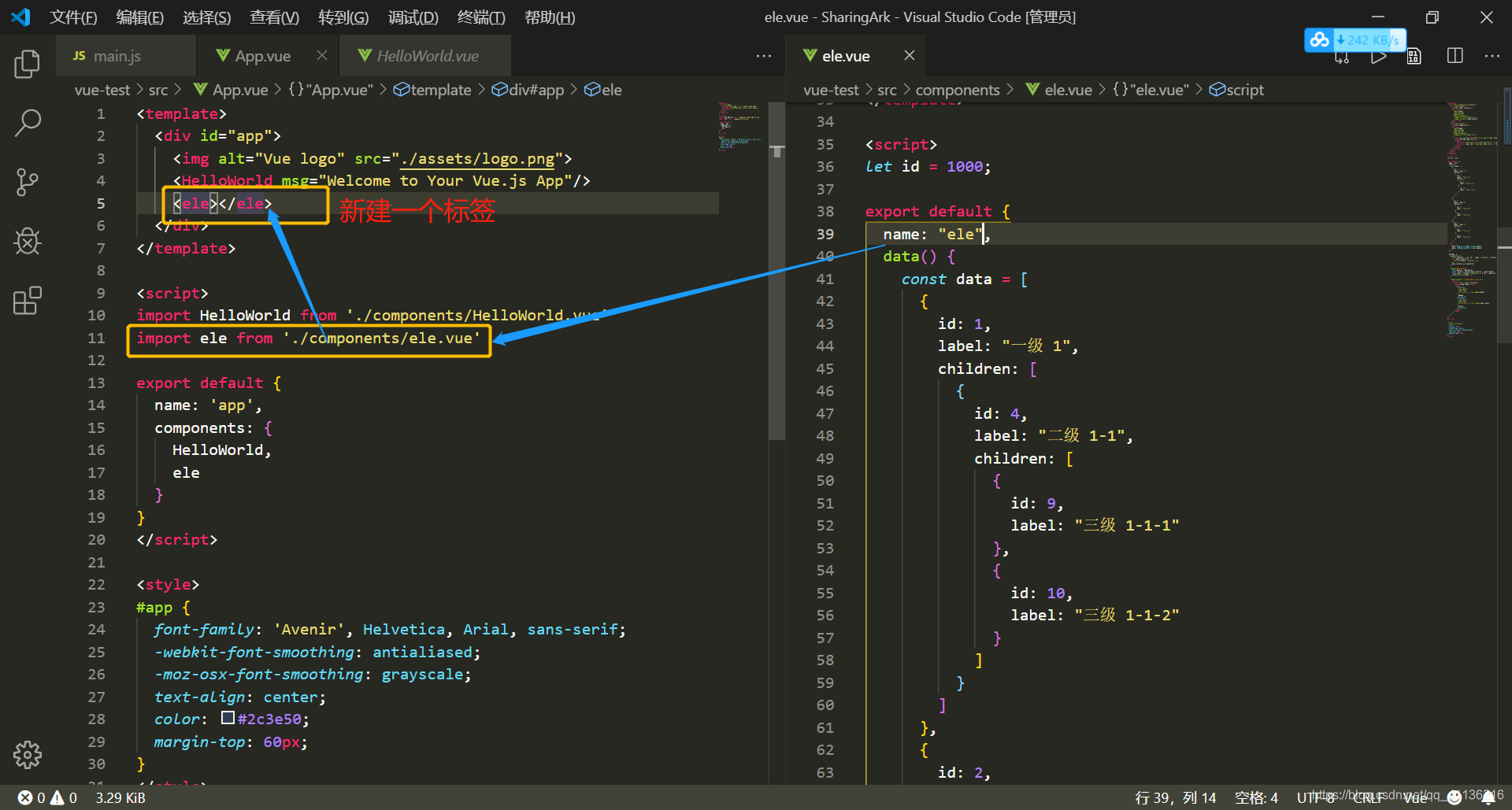
(2)在App.vue下导出

(3)运行
控制台输入npm run serve运行项目,得到url地址,在浏览器输入后查看成果 (记得打开本地服务器,比如:wampserver或者lamp)
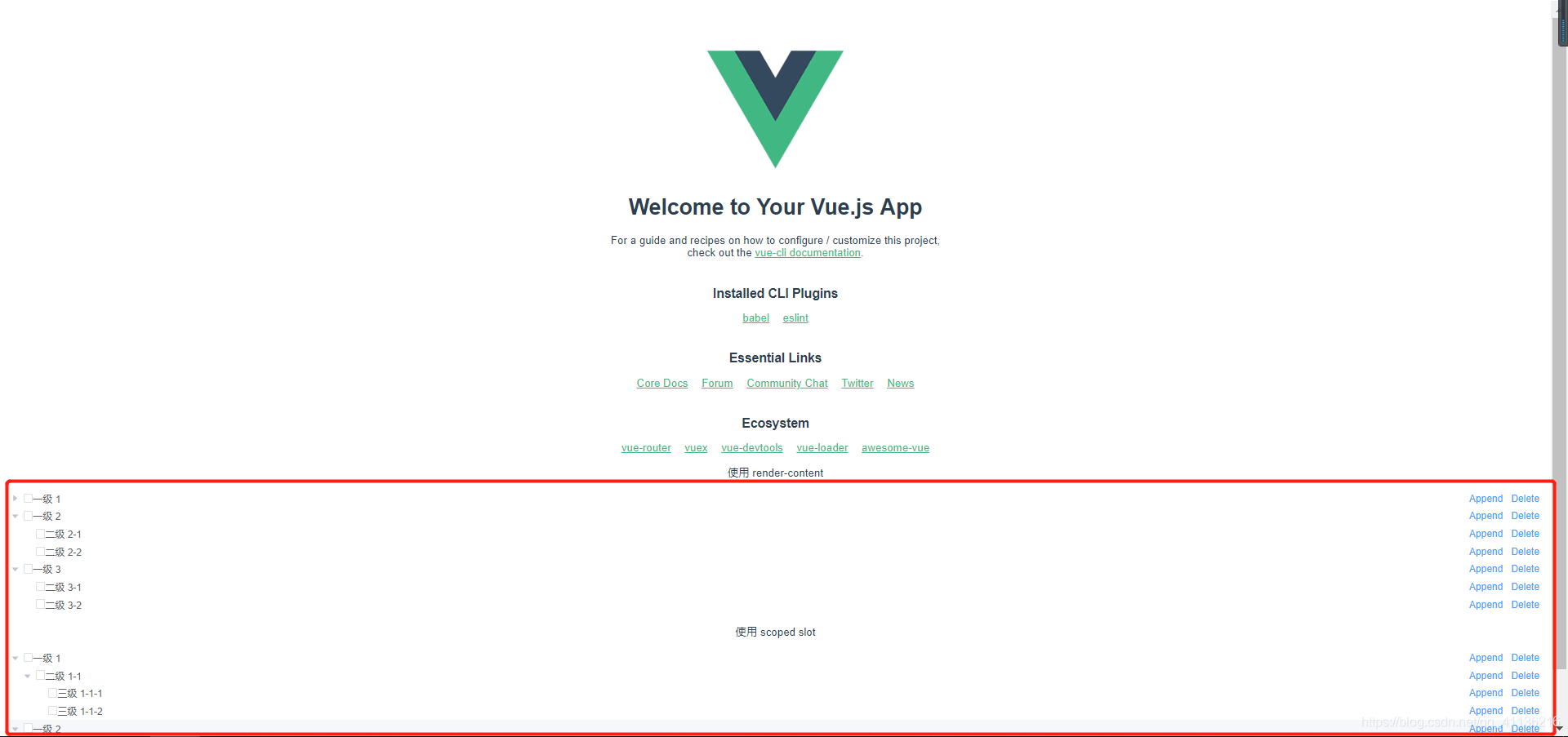
7,成果如图所示:
可见我们已经成功引入element的组件了
(4)用CSS美化设计
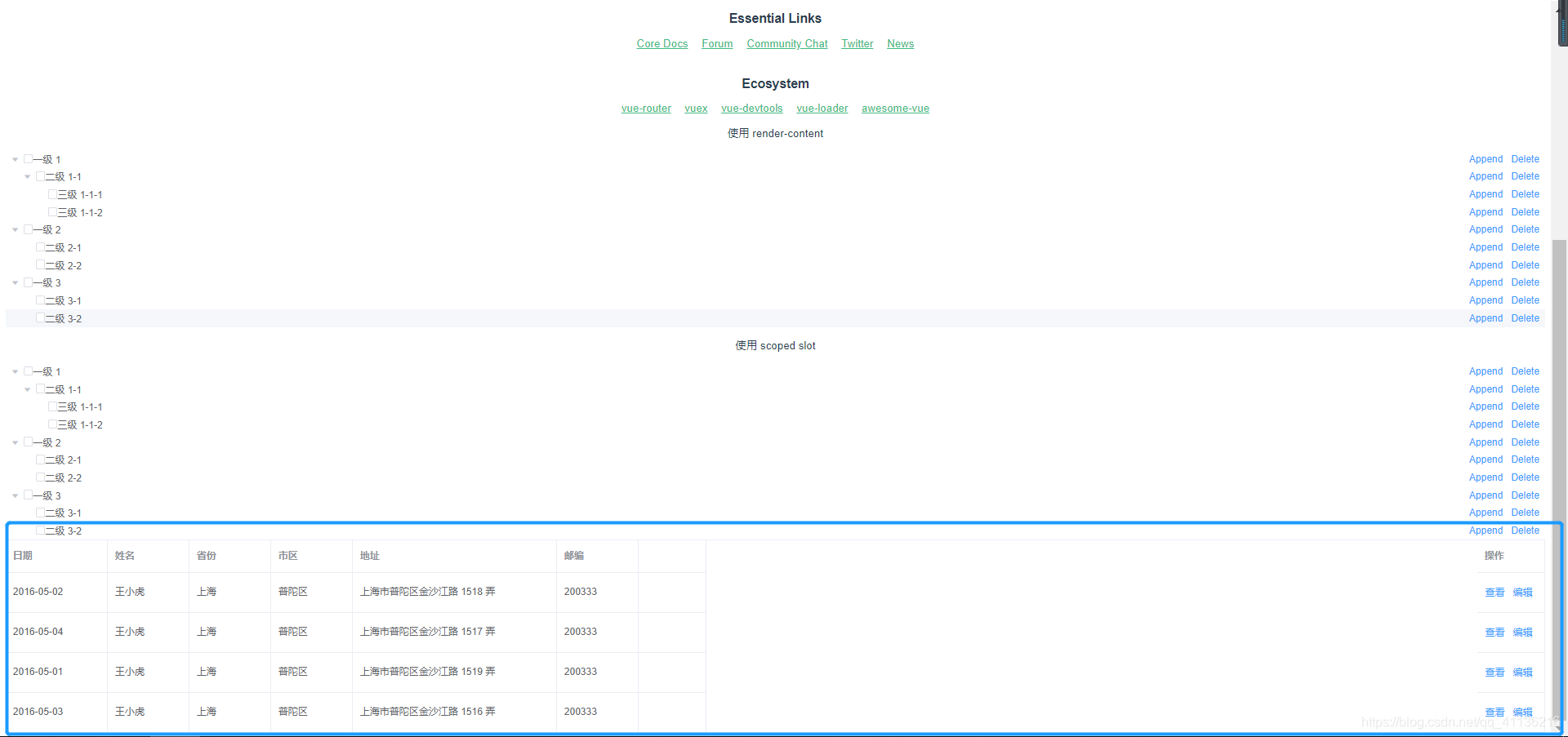
1,我们再设计一下界面,左数右表
同理,新建compenents下的一个文件作为单文件组件,我这里写ele1,然后复制element提供的代码粘贴即可

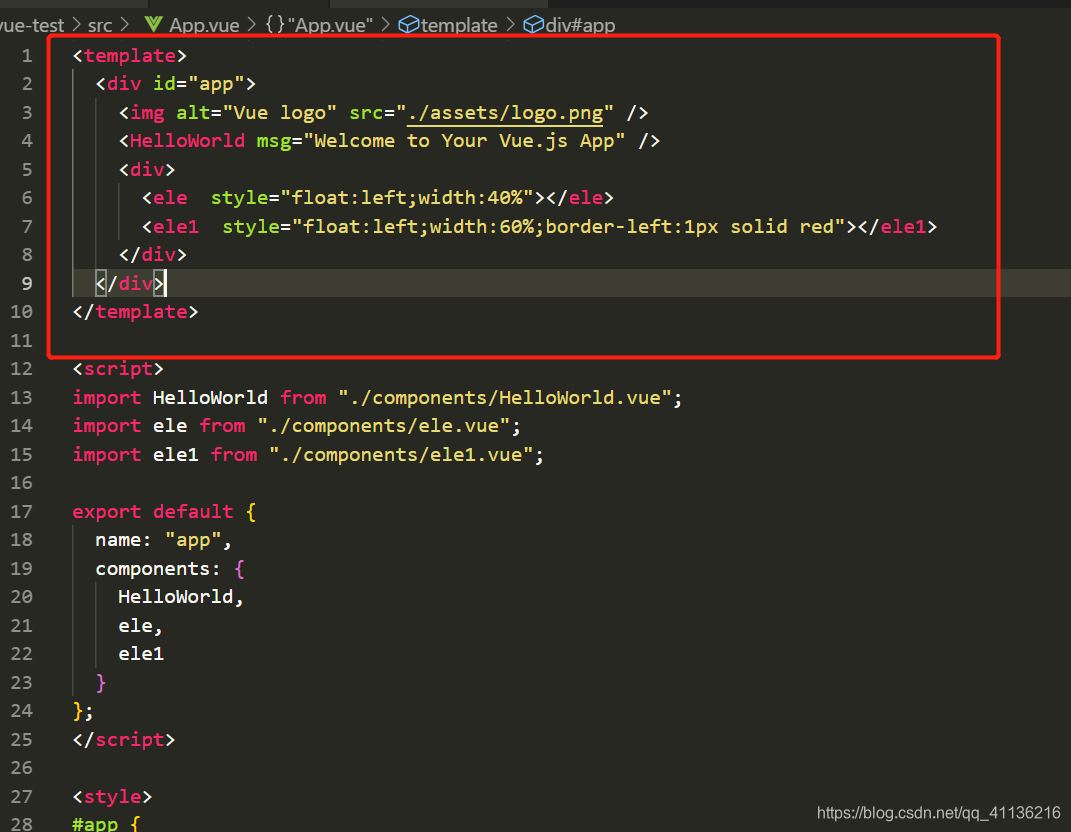
2,接着就是css的知识了,我们手写几行代码就搞定,全部向左浮动,宽度一人一大半,为了便于区分,再给表加个做边线
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="Welcome to Your Vue.js App" />
<div>
<ele style="float:left;width:40%"></ele>
<ele1 style="float:left;width:60%;border-left:1px solid red"></ele1>
</div>
</div>
</template>

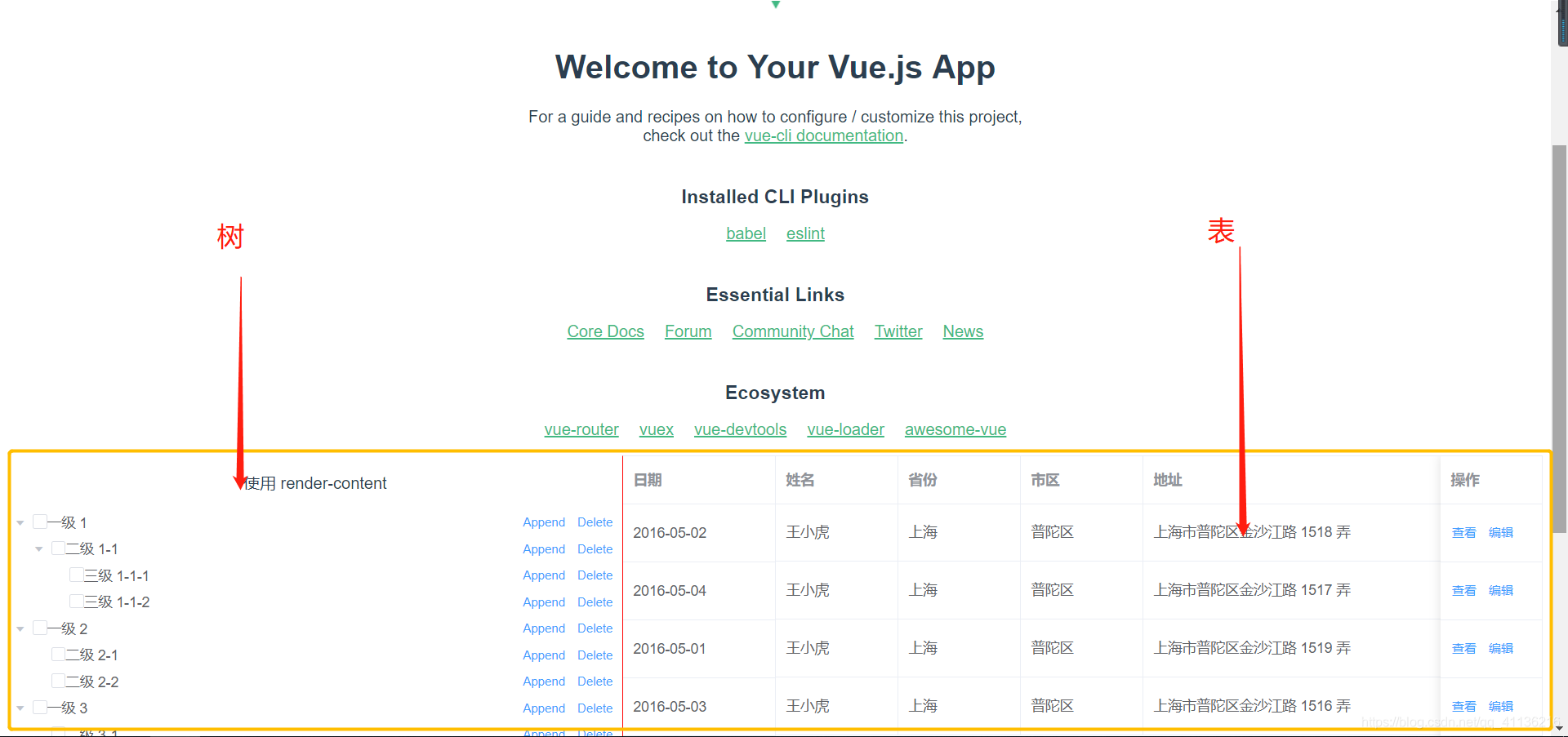
三,完成 >>>
这样,一个简单的基于element框架搭建的左树右表UI页面就完成了
但是数据的更改还得去写js代码,我这里仅提供UI页面的布置方法
来源:oschina
链接:https://my.oschina.net/u/4360480/blog/4254970