参考:Mark_Liu--cocos creator--DragonBones 骨骼动画入门
1.首先在网上下载dragonBones 的文件解压后有三个文件

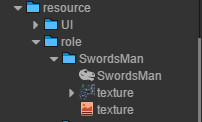
2.将文件夹放入cocos creator,

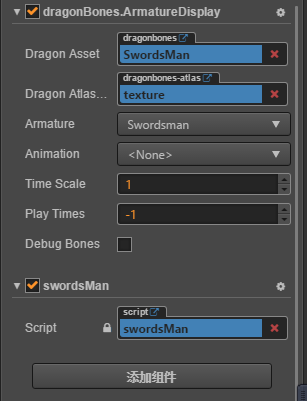
3.新建一个空结点并添加渲染组件dragonBones,新建一个js文件,将js文件和节点绑定。将资源的两个json文件放入dragonBones对应的框中

4.查看SwordsMan的json文件,搜索 gotoAndPlay ,该关键字对应的就是动作名称
5.打开js文件,写入代码
cc.Class({
extends: cc.Component,
properties: {
// foo: {
// default: null, // The default value will be used only when the component attaching
// to a node for the first time
// url: cc.Texture2D, // optional, default is typeof default
// serializable: true, // optional, default is true
// visible: true, // optional, default is true
// displayName: 'Foo', // optional
// readonly: false, // optional, default is false
// },
// ...
},
// use this for initialization
onLoad: function () {
this.getArmature();
},
// called every frame, uncomment this function to activate update callback
// update: function (dt) {
// },
getArmature:function(){
//获取 ArmatureDisplay
this._armatureDisPlay = this.getComponent(dragonBones.ArmatureDisplay)
//获取 Armatrue
this._armature = this._armatureDisPlay.armature()
//添加动画监听
this._armatureDisPlay.addEventListener(dragonBones.EventObject.FADE_IN_COMPLETE, this.animationEventHandler, this)
this._armatureDisPlay.addEventListener(dragonBones.EventObject.FADE_OUT_COMPLETE, this.animationEventHandler, this)
this.attack();
},
attack:function(){
//动画执行方式一
this._armature.animation.fadeIn('attack1', -1, -1, 0, 'hit');
},
attack2:function(){
//动画执行方式二
this._armatureDisPlay.playAnimation('attack2', 1);
},
animationEventHandler: function animationEventHandler(event) {
if (event.type == dragonBones.EventObject.FADE_IN_COMPLETE) {
cc.log(event.detail.animationName + ' fade in complete');
} else if (event.type == dragonBones.EventObject.FADE_OUT_COMPLETE) {
cc.log(event.detail.animationName + ' fade out complete');
}
}
}); 其中的'attack1','attack2',均可换为动作名称。
来源:oschina
链接:https://my.oschina.net/u/4265132/blog/4054112