参考:
版本:2.1.1.1
序列图动画
白鹭的序列图动画,使用TexureMerger合图,然后使用MovieClip类播放。
Laya的话,使用图集打包工具合图,然后使用Animation类播放。

一个泡泡爆炸的序列图

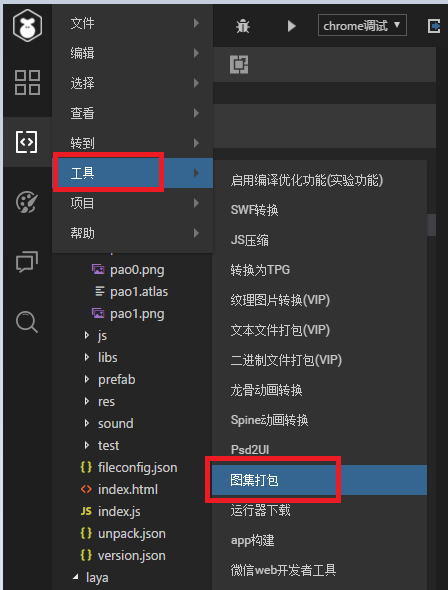
laya右上角选择工具,图集打包。

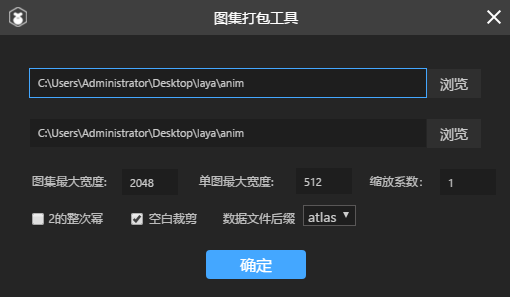
选择动画的父文件夹,后缀选择atlas,点击确定。
例如图片路径是laya\anim\pao0\pao0.png,图片文件夹路径则是laya\anim\pao0,则应该选择路径是 :图片父文件夹路径laya\anim。

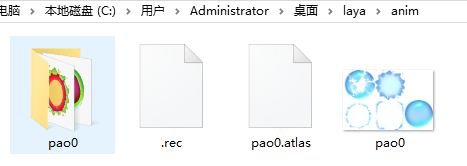
打包生成pao0.atlas和pao0.png

将动画文件atlas和png放入laya项目assets/anim文件夹下,并在代码中加载使用
public pao0:Laya.Animation;
onEnable(){
//加载动画资源
this.pao0 = new Laya.Animation();
this.pao0.loadAtlas("anim/pao0.atlas",Laya.Handler.create(this, this.onAnimLoaded));
}
private onAnimLoaded(){
//循环播放动画
Laya.stage.addChild(this.pao0);
this.pao0.play(0,true,"");
}
实际效果

动画销毁调用destroy

动画模块来播放图集中的动画
白鹭中的话,这类需求也是TextureMerger来实现的。
laya中封装了这个工具类。
比如一个人物动画,有站立,跑步,攻击,死亡等动画,则打包到一个图集里,一次只play其中一个动画。

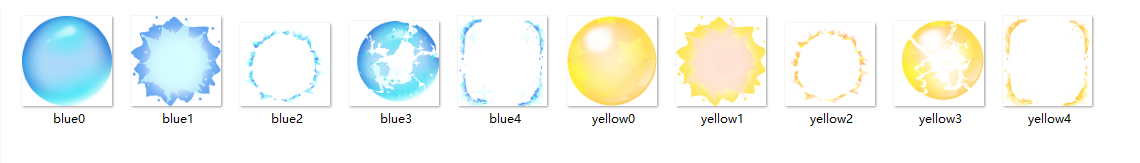
我们这里还是用泡泡来表示,泡泡分别有两个动画,一个蓝色爆炸,一个黄色爆炸。如果做成两个动画,则需要两个Animation。
现在我们把这两个泡泡动画,做到一个动画里面,只需要一个Animation。

两个泡泡打包到一个图集中

代码中使用
1. 注意aniUrls()里urls.push的路径 "pao0/" 是图集pao0.atlas名字
public pao0:Laya.Animation;
onEnable(): void {
this.pao0 = new Laya.Animation();
//加载图集资源
Laya.loader.load("anim/pao0.atlas",Laya.Handler.create(this, this.onAnimLoaded));
}
private onAnimLoaded(){
Laya.stage.addChild(this.pao0);
//创建动画模板
Laya.Animation.createFrames(this.aniUrls("blue",5),"blue");
Laya.Animation.createFrames(this.aniUrls("yellow",5),"yellow");
//播放黄色泡泡爆炸
this.pao0.play(0,true,"yellow");
}
//获取动画图片地址的数组
private aniUrls(aniName:string,length:number):any{
var urls:any = [];
for(var i:number = 0;i<length;i++){
//动画资源路径要和动画图集打包前的资源命名对应起来
urls.push("pao0/" + aniName+i+".png");
}
return urls;
}
运行,效果如下。

整图动画
egret和laya都没有播放整图动画的。如果需要播放整图动画,则需要自己实现。
比如我在egret实现的可以播放序列图和整图动画的工具类
https://www.cnblogs.com/gamedaybyday/p/9219954.html
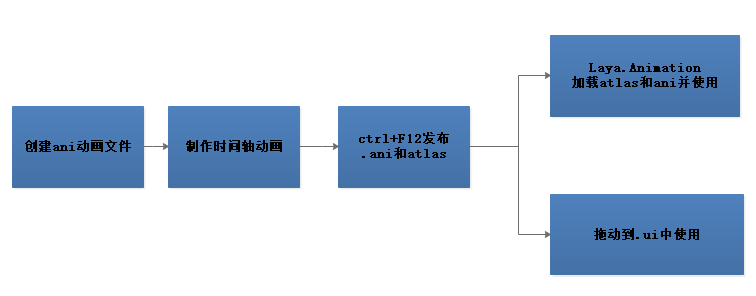
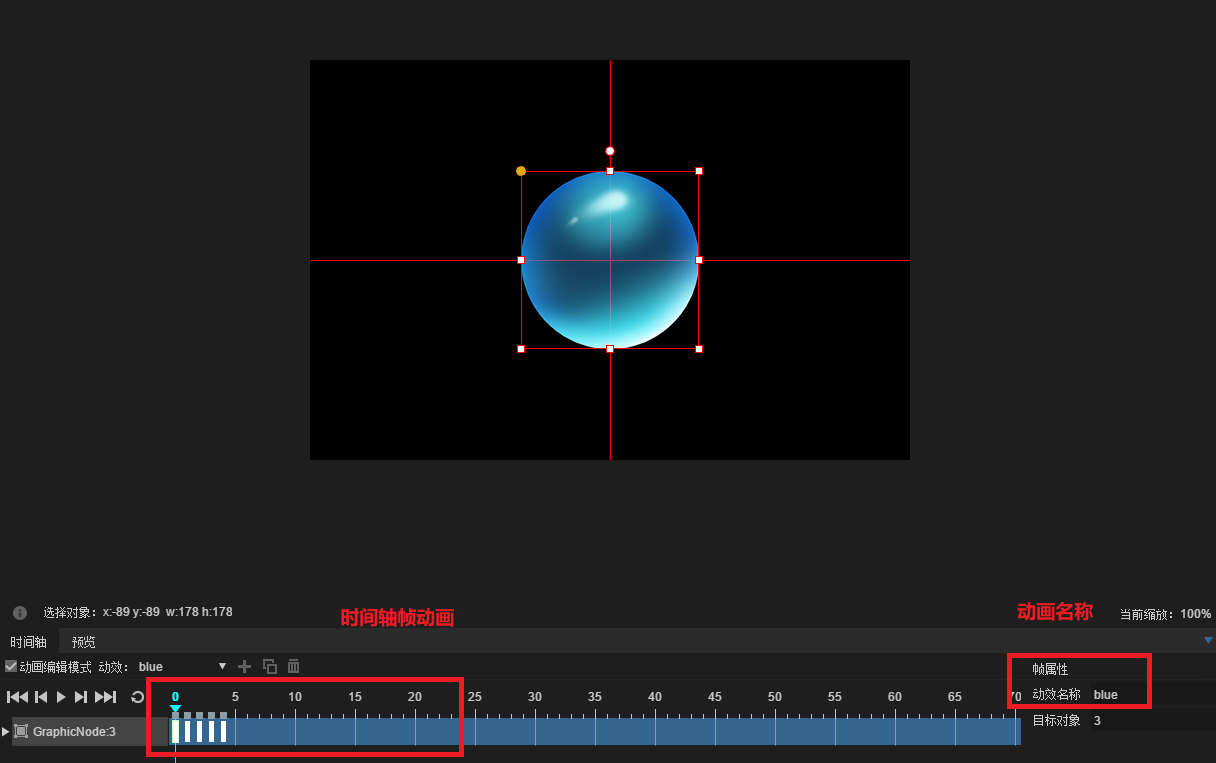
时间轴动画
白鹭也提供了时间轴动画。在exml里有个动画编辑器。
而laya则是单独有个.ani的文件来制作时间轴动画

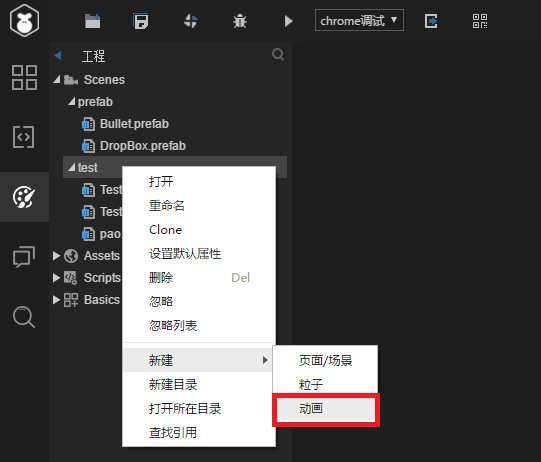
在编辑模式,scene下右键,新建动画pao.ani


制作两个逐帧动画,blue和yellow。具体制作方法看laya教程:https://ldc2.layabox.com/doc/?nav=zh-ts-1-5-2

ctrl+F12发布,获得ani和altas文件

代码中使用
onEnable(){
Laya.loader.load("res/atlas/anim.atlas",Laya.Handler.create(this,this.onLoaded));
}
private onLoaded(){
var tl:Laya.Animation = new Laya.Animation();
tl.loadAnimation("test/pao.ani");
Laya.stage.addChild(tl);
tl.play(0,true,"blue"); // 播放黄色泡泡动画 tl.play(0,true,"yellow")
}
实际效果

龙骨动画
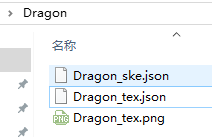
首先找个龙骨动画,就以Dragonbones的首页的龙为例子。

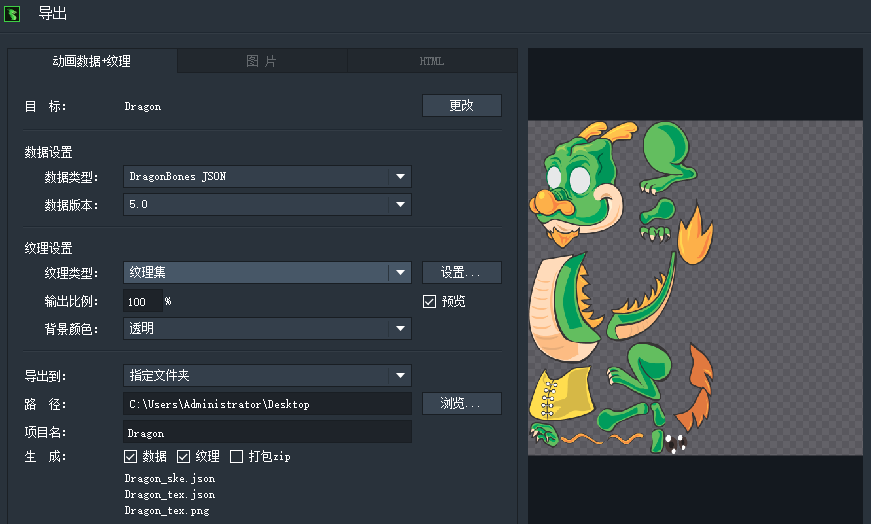
导出格式为json,版本为5.0。 Laya不支持5.5,不支持二进制。

导出文件必须放在同名的文件夹内。这里龙骨导出名为Dragon,放的文件夹名也得为Dragon。

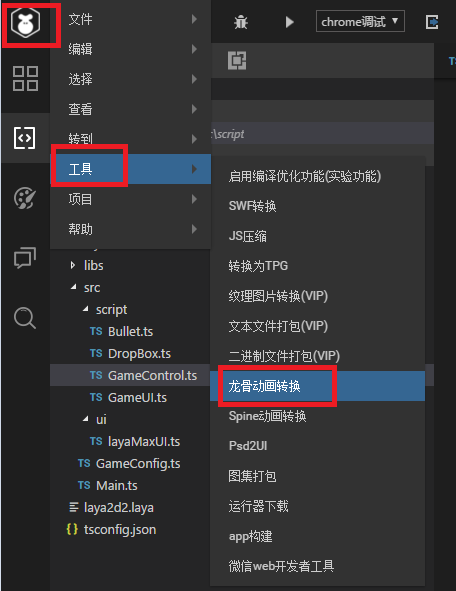
选择龙骨动画转换

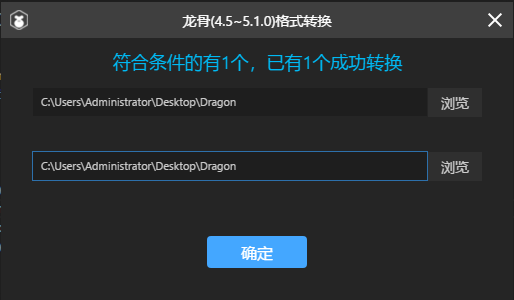
开始转换

转换成功

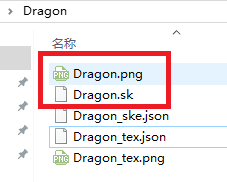
得到转换文件

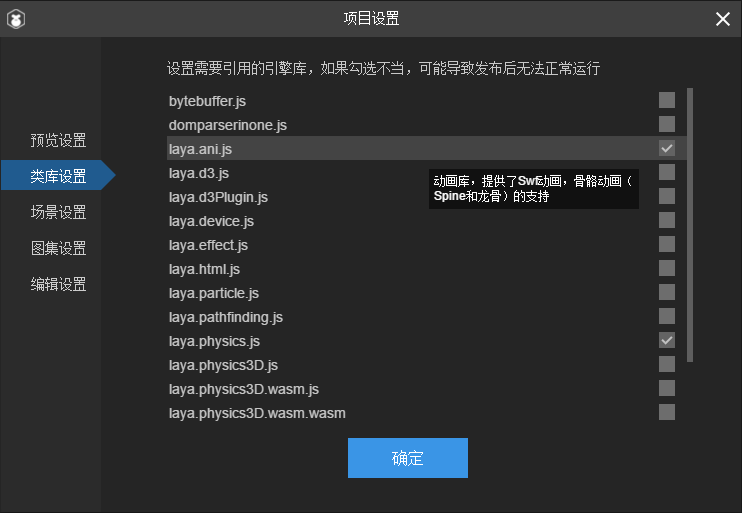
LayaIDE编辑模式F9,加入龙骨动画支持库

创建龙骨对象,加载龙骨资源,加载完成后播放"walk"行走动画
var skeleton:Laya.Skeleton = new Laya.Skeleton();
Laya.stage.addChild(skeleton);
skeleton.pos(200,400);
skeleton.load("res/DragonBones/Dragon.sk", Laya.Handler.create(this, ()=>{
skeleton.play("walk",true);
}));
最终运行结果

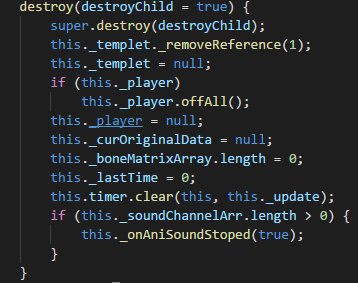
龙骨的销毁,Skeleton的destroy

来源:oschina
链接:https://my.oschina.net/u/4338729/blog/3399572