uni-toolkit 是什么
uni-toolkit(以下简称 toolkit) 是一个用于辅助 uni-app 开发的工具(集)。toolkit 不是开发框架也不是应用插件,它作用于 uni-app 代码编译前,旨在增强 uni-app 的开发体验。
讲完这些,可能还是没有交代清楚 toolkit 到底是干什么的。各位莫急,请继续往下看。
它的由来
近期团队考虑将微信小程序(以下简称 mina)迁移到 uni-app 来,在进行测试的过程中发现了一处 mina 与 uni-app 存在较大差异的点。
- mina 每个页面都有一个 .json 文件。
- uni-app 的所有页面配置都在 pages.json 这一个公共的文件中。
uni-app 的这种设计意味着,每当有页面的配置需要改变,就要去操作pages.json这个文件。在多人协作开发时,这样做可能会使得开发人员经常应对pages.json文件的冲突。
到这里可能有人会问:mina 中新增/减少页面,需要操作app.json文件,同样会造成文件冲突呀?
关于这一点,团队一直以来的应对策略是这样的:
- 通过脚本扫描
pages目录,自动生成app.json的pages节点信息。 - 普通开发人员只需提交页面相关文件,就可以保证其他人的页面信息是同步的。
- 另外
app.json中其它项的变动,并不会那么频繁。
讨论过后团队决定暂缓迁移工作,尝试优化这个不太理想的设计。
明确需求
为了满足页面之间配置互不干扰的需求,toolkit 要实现以下主体功能:
- 分解
pages.json文件,生成单个页面的配置文件。 - 能拆还要能建,根据分解后的配置文件重新组合成
pages.json文件。
我们在阅读了 uni-app 的pages.json文件后,将其中的配置重新划分为以下几类:
- 单个页面配置,即
pages与subpackages(subPackages)节点中的子项。 - 全局页面配置,即
globalStyle节点。 - 选项卡配置,即
tabBar节点。 - 其它配置,如
['condition', 'preloadRule']等。
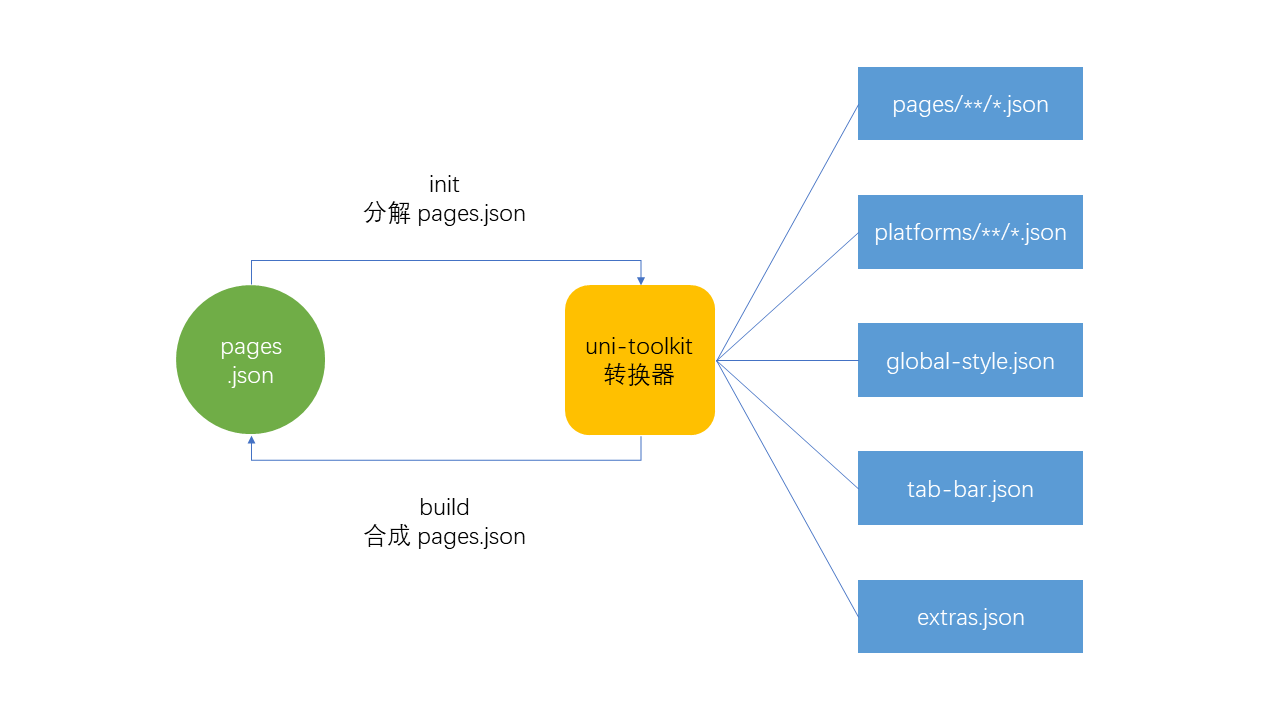
根据这个划分,toolkit 的工作如下图所示。

配置增强
在具体的开发过程中,我们进一步将页面划分了以下几种角色:
- 普通页面
- 首页面
- 选项卡页面
- 分包页面
通过增加标记信息的方式,来明确页面的角色。
PS:测试用的是 hello-uniapp 应用。
首页面
{
"path": "pages/tabBar/component/component",
"style": {
"navigationBarTitleText": "内置组件"
},
"@home": true
}
选项卡页面
{
"path": "pages/tabBar/API/API",
"style": {
"navigationBarTitleText": "接口"
},
"@tab": {
"iconPath": "static/api.png",
"selectedIconPath": "static/apiHL.png",
"text": "接口"
}
}
分包页面
{
"path": "pages/API/action-sheet/action-sheet",
"style": {
"navigationBarTitleText": "操作菜单"
},
"@subpackage": {
"root": "pages/API/"
}
}
通过这些新增的标记,可以识别页面的角色,进而组合出预期的pages.json文件。
快速上手
接下来演示一下如何使用 uni-toolkit 辅助 uni-app 的开发,帮助你快速上手。
新建项目
在 HBuilderX 中创建一个 uni-app 项目,名为 uni-toolkit-demo。创建后,将项目运行至浏览器。
PS:你也可以选择 vue-cli 方式创建,见文档。

安装
在项目根目录下执行如下命令,安装 uni-toolkit 包。
$ npm install --save-dev uni-toolkit
初始化
安装成功后,就可以初始化配置了。
$ npx uni-toolkit init
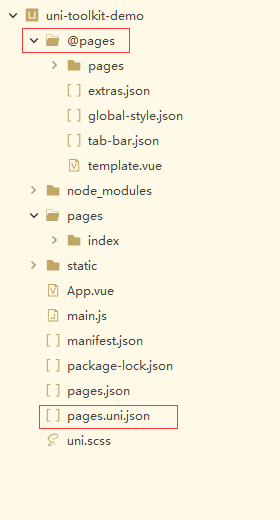
初始化完成,项目的目录结构如下。

@pages目录用于存放 uni-toolkit 分解pages.json后生成的配置集。pages.uni.json用于备份最初的pages.json文件。
启动工具
执行如下命令,开启监听@pages中配置信息变化的服务。
$ npx uni-toolkit watch
新建页面
推荐使用create命令来新建页面。
新建一个命令行窗口,执行如下命令,创建一个路径为pages/login/login,标题为“登录”的新页面。
$ npx uni-toolkit create pages/login/login 登录
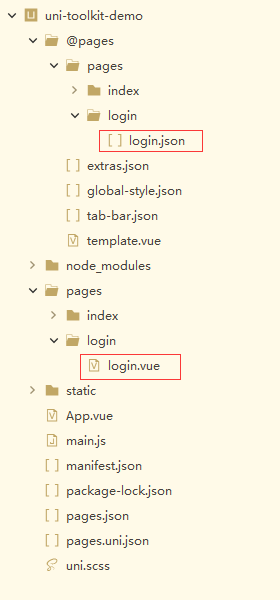
通过create新建页面,pages/login/login.vue与@pages/pages/login/login.json会同步生成,如下图所示。

其中,login.json的内容如下。
{
"path": "pages/login/login",
"style": {
"navigationBarTitleText": "登录"
}
}
然后,在pages/index/index.vue添加跳转到登录页的代码。
<template>
<view class="content">
<button type="primary" @click="goLogin">登录</button>
</view>
</template>
<script>
export default {
data() {
return {}
},
methods: {
goLogin() {
uni.navigateTo({
url: '/pages/login/login'
});
}
}
}
</script>
在浏览器中,点击“登录”按钮,成功跳转至相应页面。

更多
至此一个简单的演示就结束了,更多内容见 uni-toolkit 文档。
开发建议
团队协作使用 uni-toolkit 开发时,关于pages.json文件的更新,建议约定如下:
- 普通开发人员,不允许提交
pages.json文件。日常开发中,只需提交@pages中的配置文件。 - 应用每次封版时,指定某一个人
build之后提交此版本对应的pages.json文件。扮演这个角色的通常是 Team leader,具体视情况而定。
最后
大家如果觉得 uni-toolkit 还不错,欢迎 Star 与交流。同时,也希望 uni-app 越来越好,生态越来越完善。
来源:oschina
链接:https://my.oschina.net/u/4415887/blog/3325332