Hexo+Butterfly+Github+Coding搭建个人博客

背景
之前用docsify搭建了一个简单的博客,但是docsify主题较少(也可能本人没有找到正确的设置方法⊙﹏⊙‖∣),没有自己很喜欢的主题。于是,在近期,利用空闲的时间,用Hexo重新搭建了一个博客。关于Hexo的具体介绍,可以在其官方网站查看具体的说明。
搭建Hexo
搭建Hexo比较简单,按照官方文档的步骤操作即可。这里,简单记录如下:
安装前提
安装Hexo需要先安装:
Node.js(Node.js版本不低于8.10,建议使用Node.js 10.0及以上版本)
Git
Node.js和Git的具体安装方法,在Hexo的文档页有详细介绍,此处不再赘述。
安装Hexo
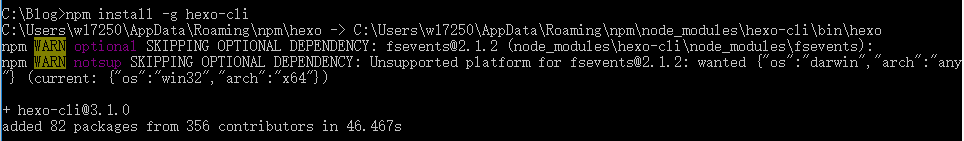
完成以上两个程序安装后,即可使用npm安装Hexo。
npm install -g hexo-cli

初始化
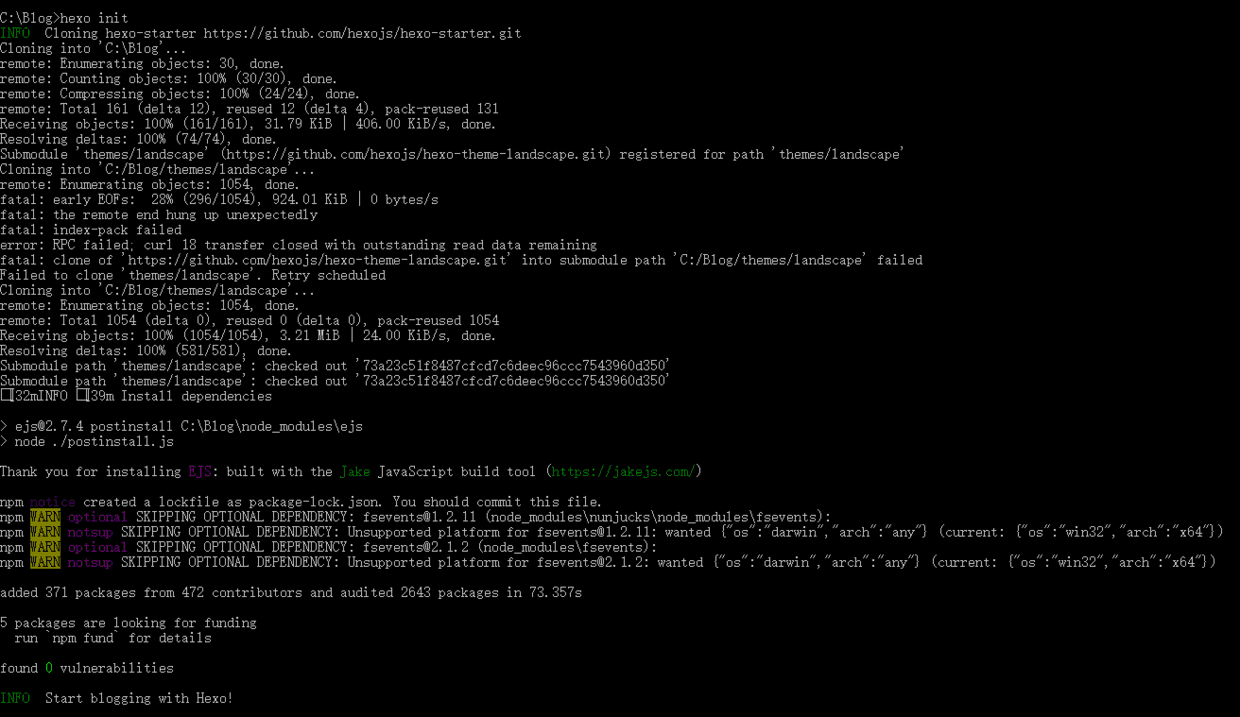
以Windows环境为例,打开CMD命令窗口,定位到需要存放md的文件夹路径下,如:C:\Blog,执行以下命令:
hexo init

命令执行完成后,将在C:\Blog\下生成相应的文件,目录如下:

.
|-- _config.yml
|-- package.json
|-- scaffods
|-- source
|-- _drafts
|-- _posts
|-- themes
主要关注以下目录及文件:
_config.yml
网站的配置信息,可以在此配置大部分的参数。
source--posts
存放MD文件
themes
主题文件夹
生成静态页面
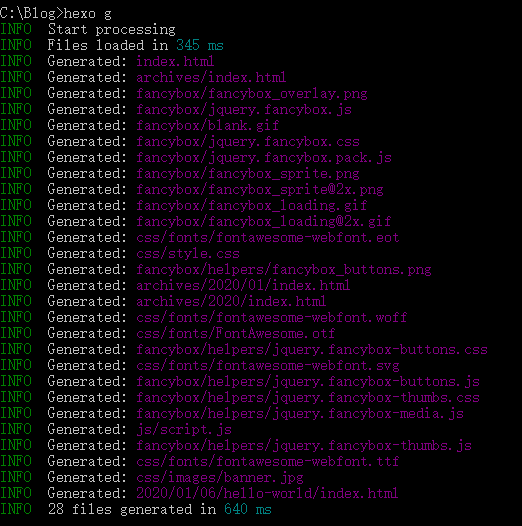
可通过以下命令生成静态页面:
hexo g

会在根目录C:\Blog\下生成public文件夹,里面包含相应的html页面。


启动服务器
可通过以下命令启动服务器:
hexo s

打开浏览器,输入网址: http://localhost:4000 ,即可看到hexo生成的静态页面。

应用Butterfly主题
默认的主题可能并不是我们想要的效果,那么就可以通过更换主题来实现。可以在官网的主题页面选择想要的主题。这里,选择Butterfly主题来应用。
Butterfly主页的展示页面:https://jerryc.me ,对应的文档页面为:https://jerryc.me/posts/21cfbf15

根据文档说明直接配置主题即可,这里简单记录如下:
主题安装
可通过以下命令安装主题:
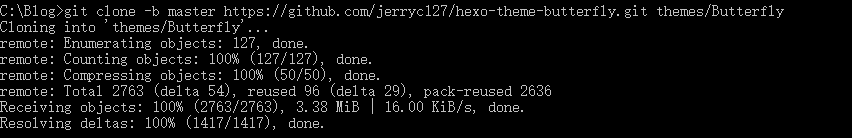
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly

主题应用
修改站点配置文件_config.yml,把主题修改为Butterfly
theme: Butterfly
为便于后续平滑升级,在source目录下创建_data文件夹,将Themes/Butterfly目录下的_config.yml复制一份到source/_data目录下,并改名为butterfly.yml
执行以下指令,以查看应用主题后的效果:
hexo clean #清除旧的内容

hexo g #生成发布用的静态页面
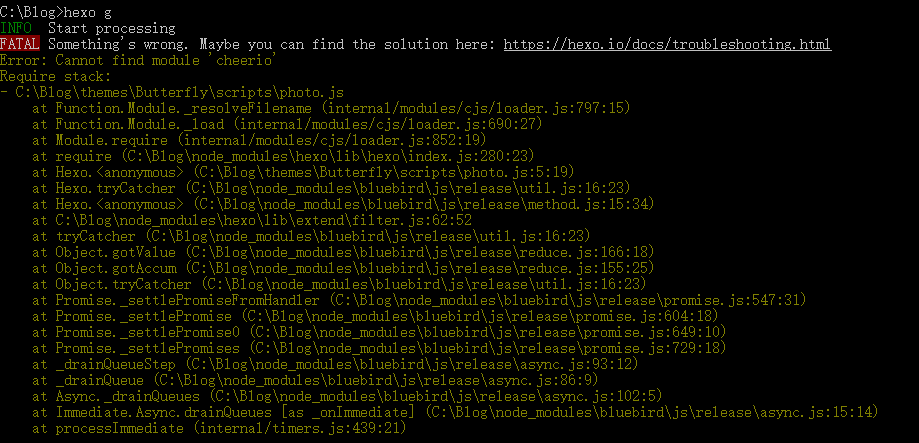
如果第一次操作,可能会报以下的错误

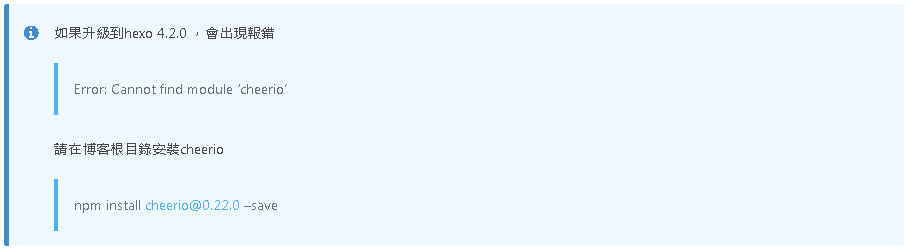
关于解决方案,文档里已经在最上方列出:

按照提示,执行以下命令即可:
npm install cheerio@0.22.0 --save

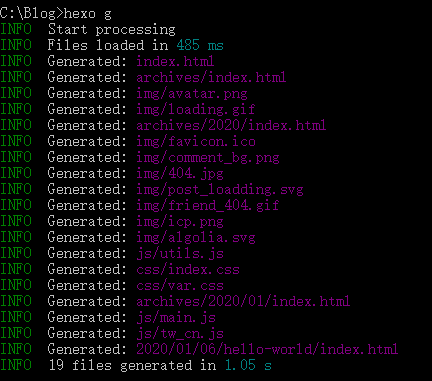
再次执行生成的指令:
hexo g

重新启动服务器:
hexo s
可以看到,会报以下错误:

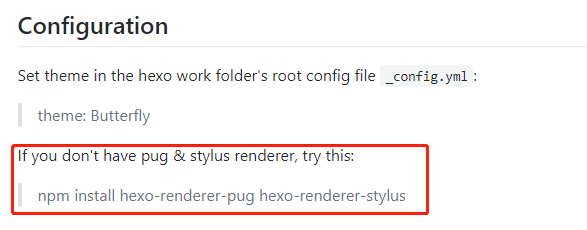
对应的解决方案可以在Butterfly的Github主页看到:

安装以下插件即可:
npm install hexo-renderer-pug hexo-renderer-stylus

再次依次执行:
hexo clean
hexo g
hexo s
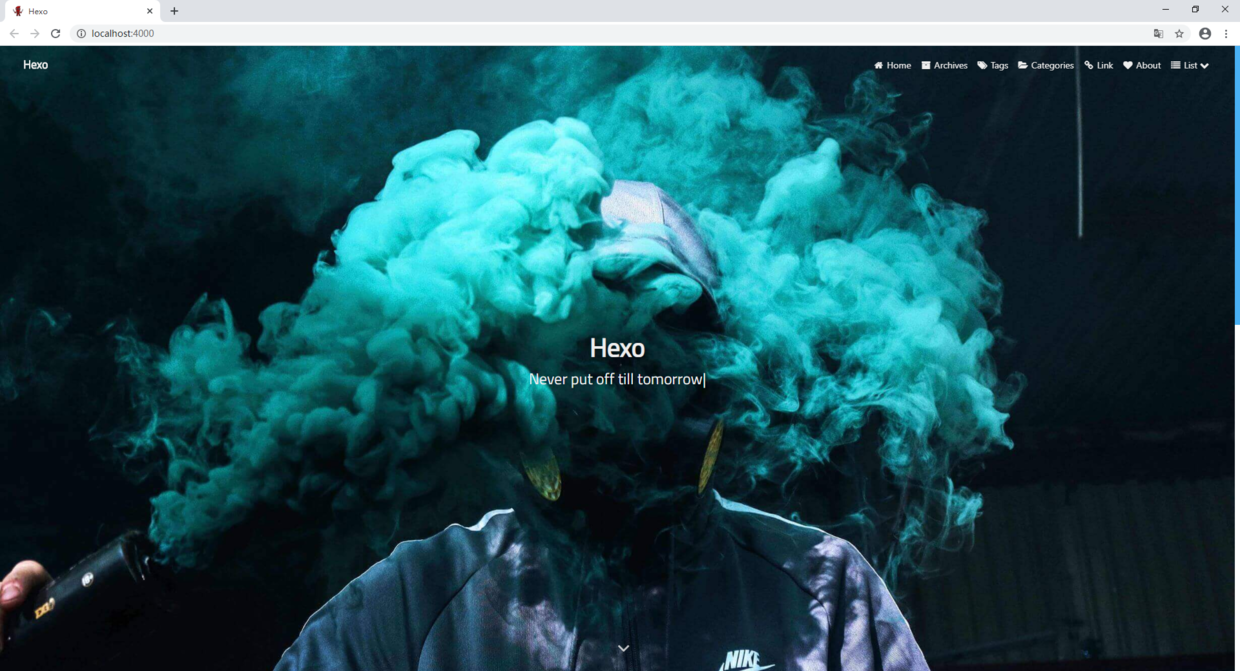
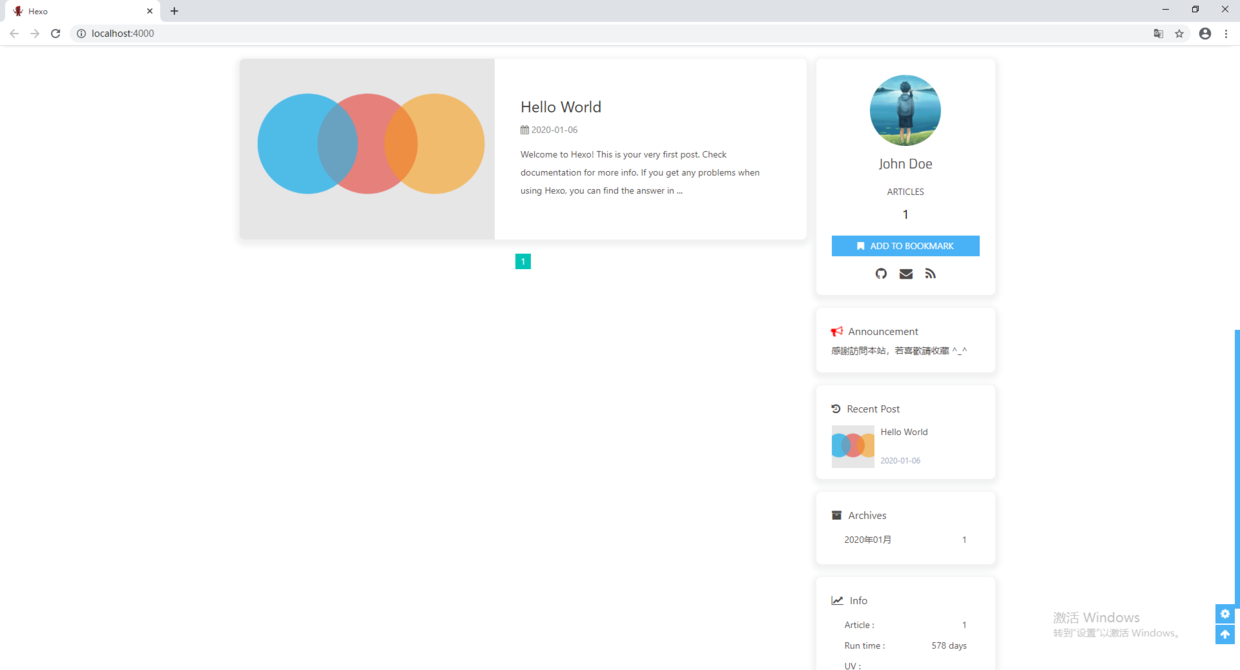
刷新http://localhost:4000 ,可以看到更新后的主题:


其它细节设置可以参考Butterfly的文档来配置。
部署到Github
创建仓库
这里假设已经注册过了Github帐户,如果没有,可以去Github注册。
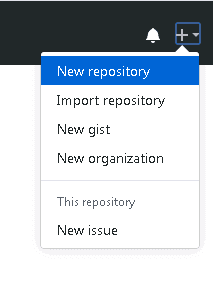
注册好了后,登录Github,创建仓库:点击右上角的+号,选择new repository:


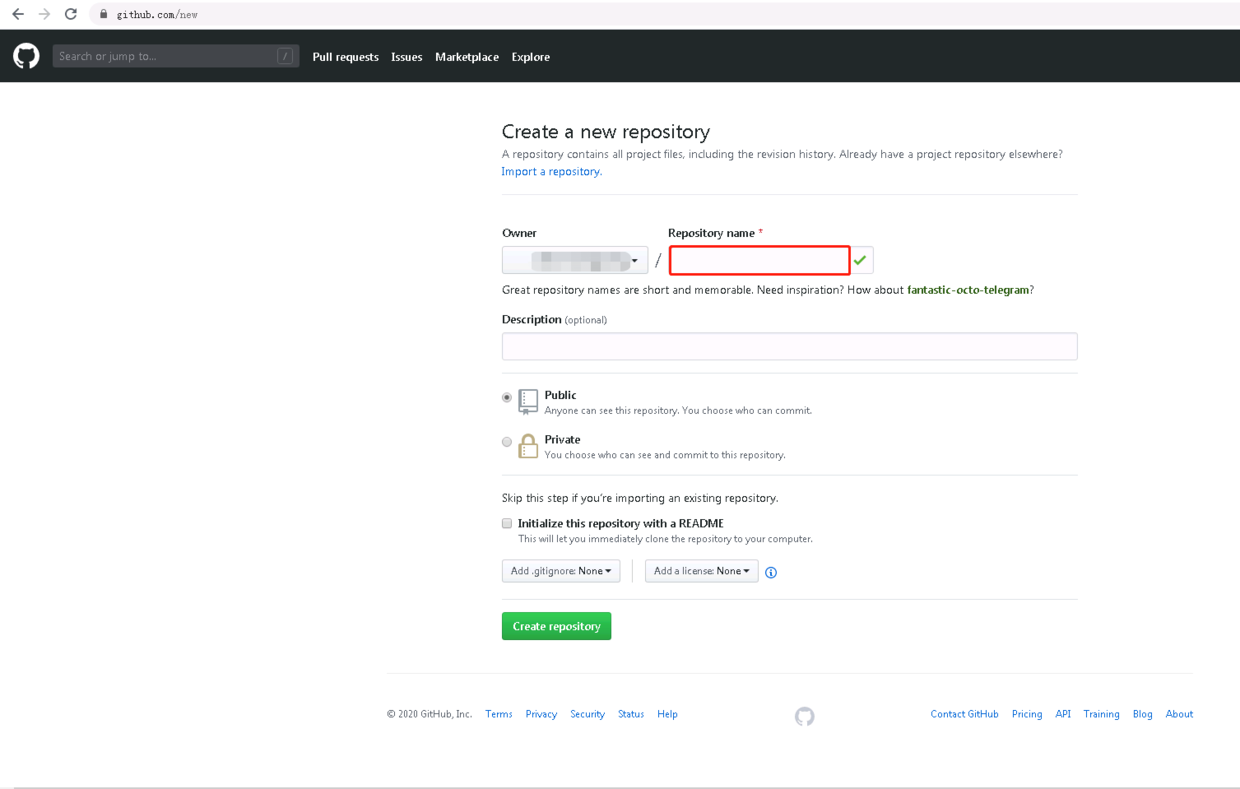
在这里,建议将仓库名设置成以下格式:
username.github.io
其中,username请对应换成你的github用户名。
配置Git
如果第一次使用git的话,需要设置用户名和邮箱:
git config --global user.name "your username"
git config --global user.email "your email"
将上述的"your username"换成自己的真实用户名,"your email"换成真实的email。
生成公钥
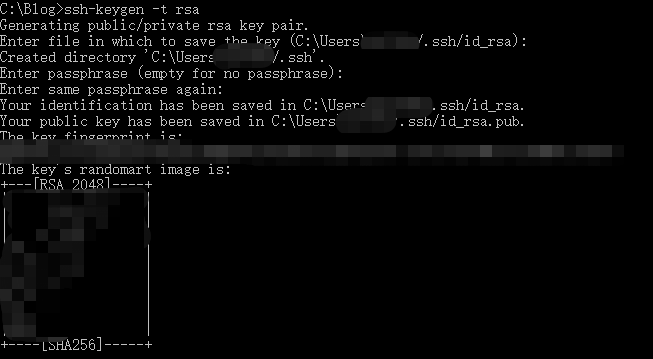
执行以下命令,然后连续三次回车,生成公钥:
ssh-keygen -t rsa

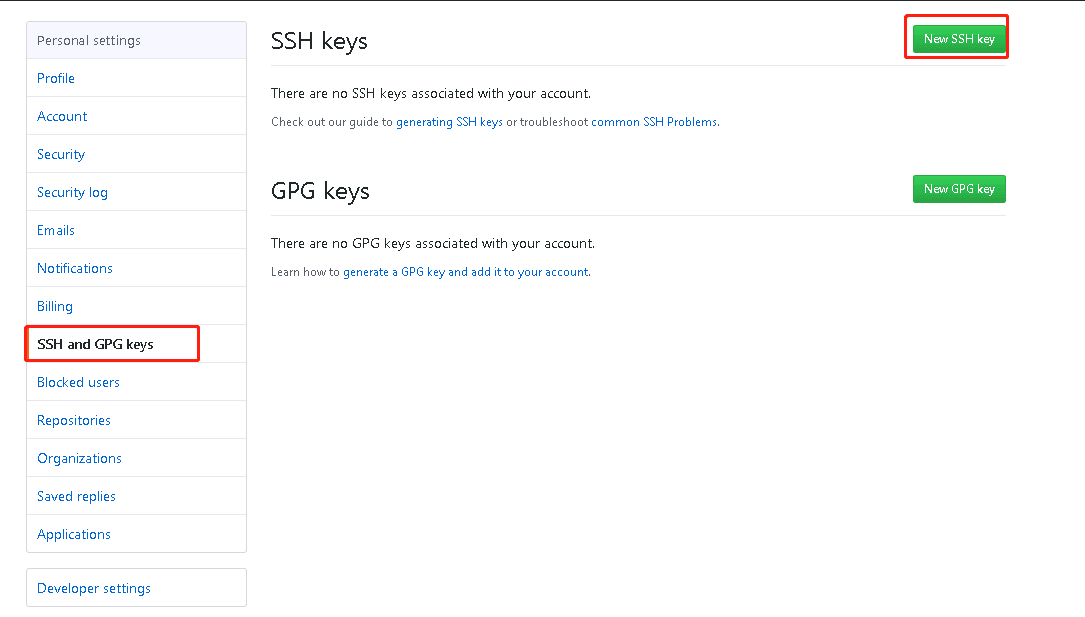
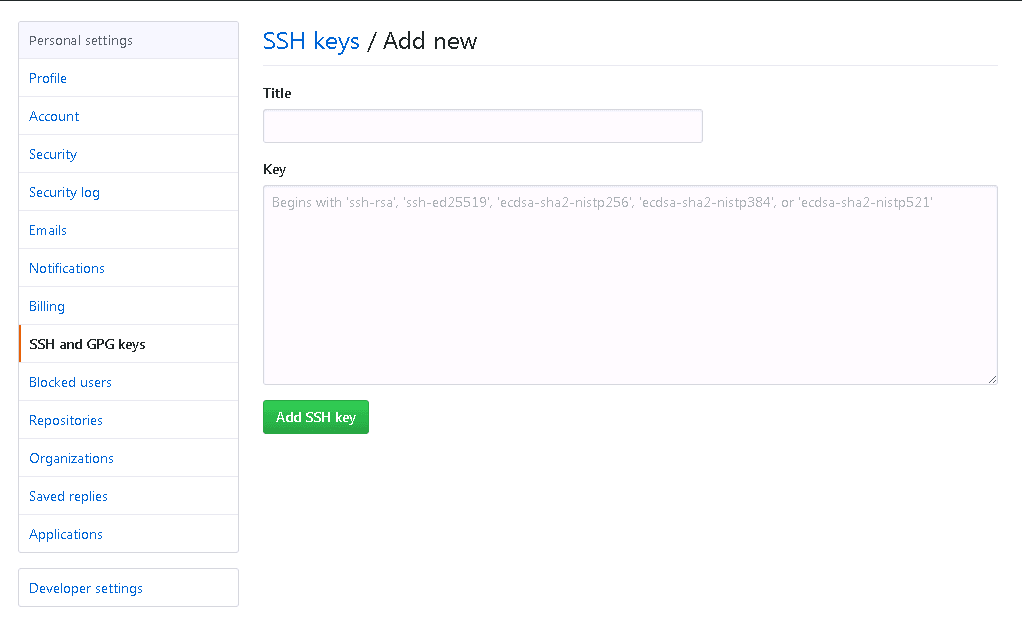
在C盘/用户/用户名/.ssh目录下找到id_rsa.pub文件,用文本编辑工具打开,并复制所有文本内容。在Github页面右上角,点击用户头像-Settings-SSH and GPG keys-New SSH key


Title可以随意填写,Key需要填写刚才复制的公钥文本内容。
添加完成后,在控制台输入:
ssh -T git@github.com
如果配置成功,可以看到成功的回复。
上传文件到Github
配置_config.yml中的repo信息:
deploy:
type: git
repo: #你的仓库地址,如:https://github.com/milovemengmeng/milovemengmeng.github.io.git
branch: master
直接通过hexo来发布到github,需要安装以下插件:
npm install hexo-deployer-git --save

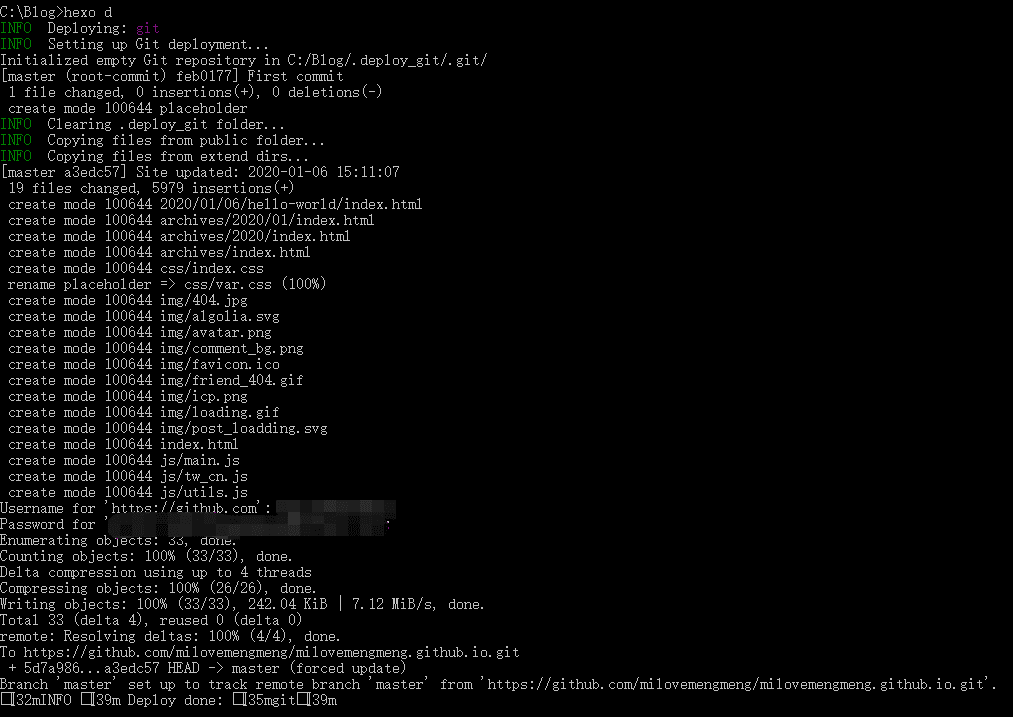
安装成功后,执行以下命令:
hexo d

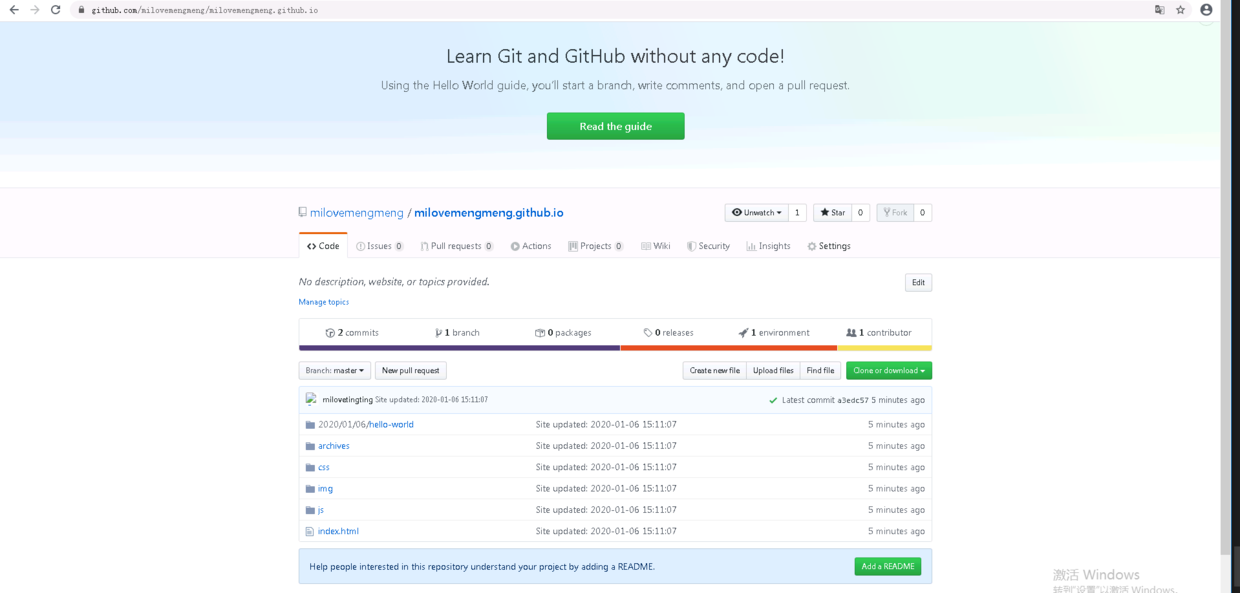
刷新github对应的repository页面,即可看到提交的内容:

配置静态站点
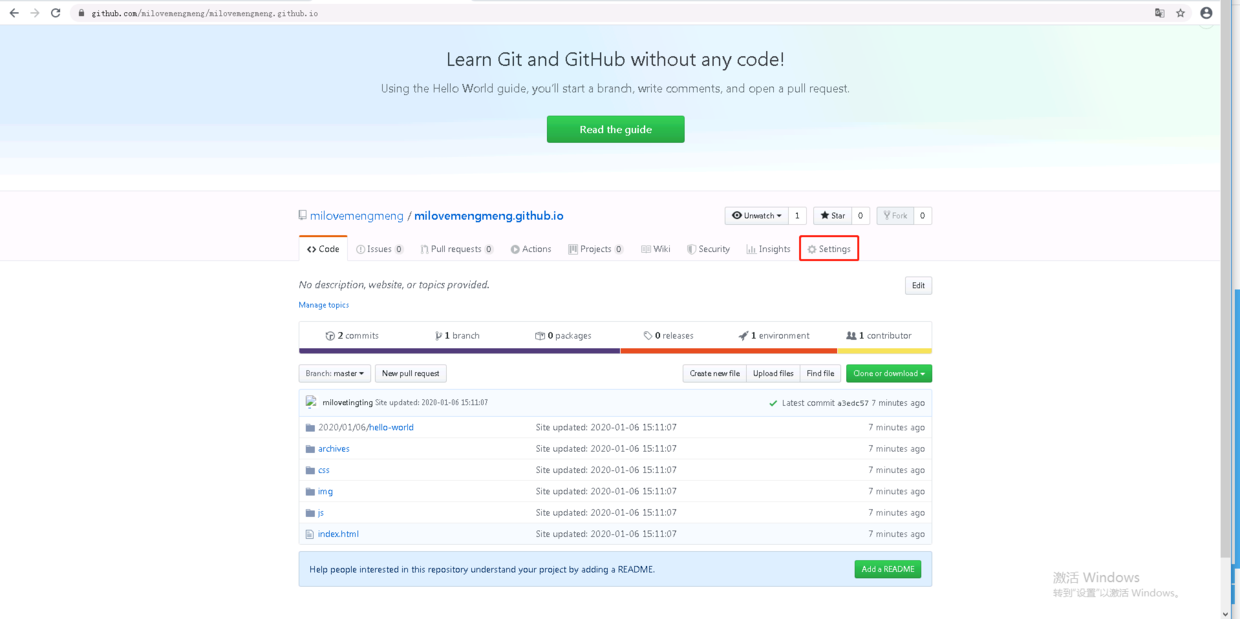
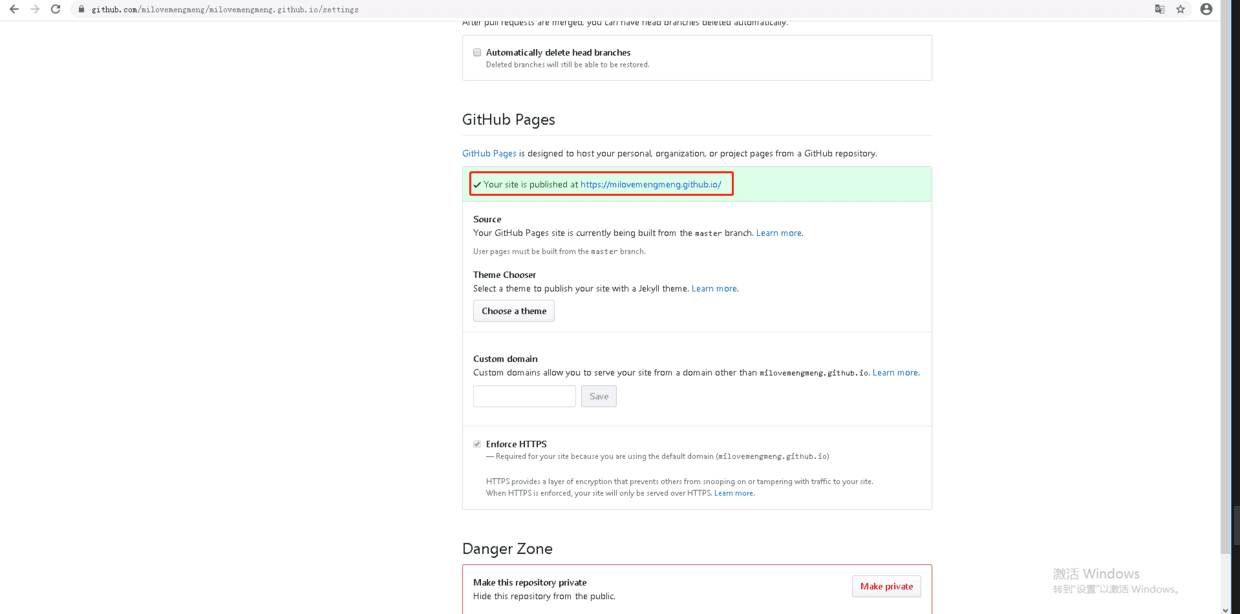
点击Settings,进入GitHub Pages配置,由于之前新建仓库的时候,仓库名为username.github.io,github已经自己为我们发布了静态的页面。如果不是username.github.io的格式,则需要手动配置。


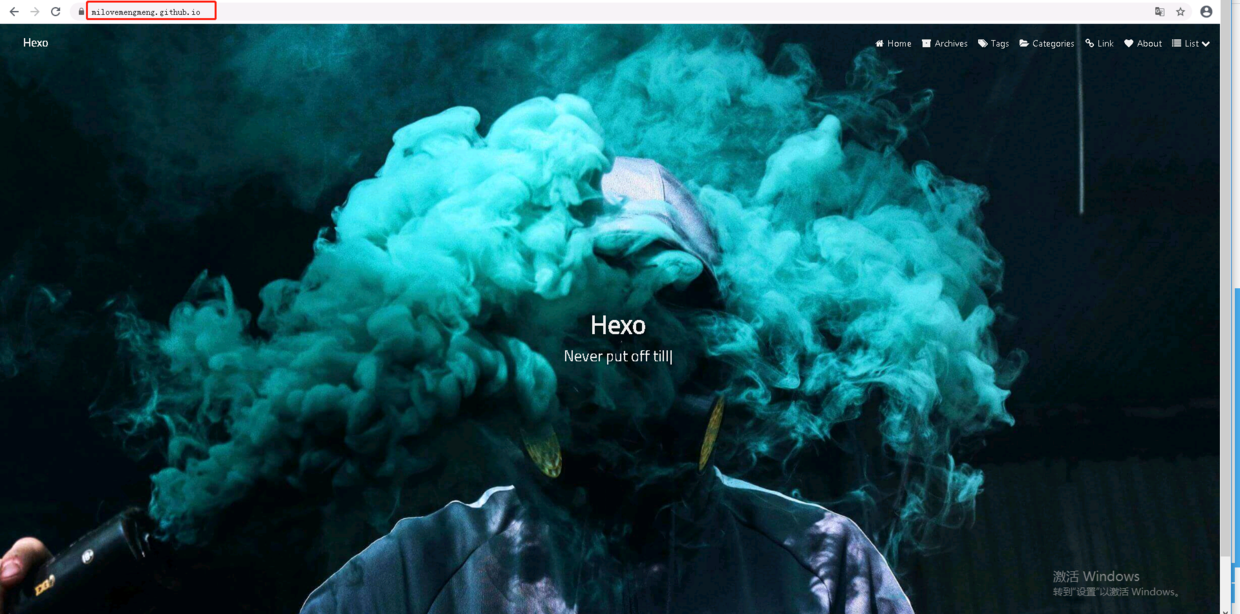
打开username.github.io网址,可以看到之前的配置已经生效。
请注意,文中所有的"username"请换成自己对应的用户名


部署到Coding
部署到Coding和部署到Github的过程大同小异,这里不再详细说明。
创建仓库
注册Coding,登录后新建仓库。
配置Git
如果之前已经部署到了Github,那么则不需要再次执行配置Git。
生成公钥
如果之前已经部署到了Github,那么则不需要再次执行生成公钥,但需要在Coding的设置中添加SSH公钥设置,添加完成后,同样可以通过以下命令测试是否配置成功:
ssh -T git@git.coding.net
如果配置成功,会有成功的回复。
上传文件到Coding
配置_config.yml中的repo信息:
deploy:
type: git
repo:
github: https://github.com/milovemengmeng/milovemengmeng.github.io.git,master
coding: https://git.dev.tencent.com/milovetingting/milovetingting.coding.me.git,master
执行以下命令:
hexo d
在coding对应的项目页面刷新即可看到新的提交。
配置静态站点

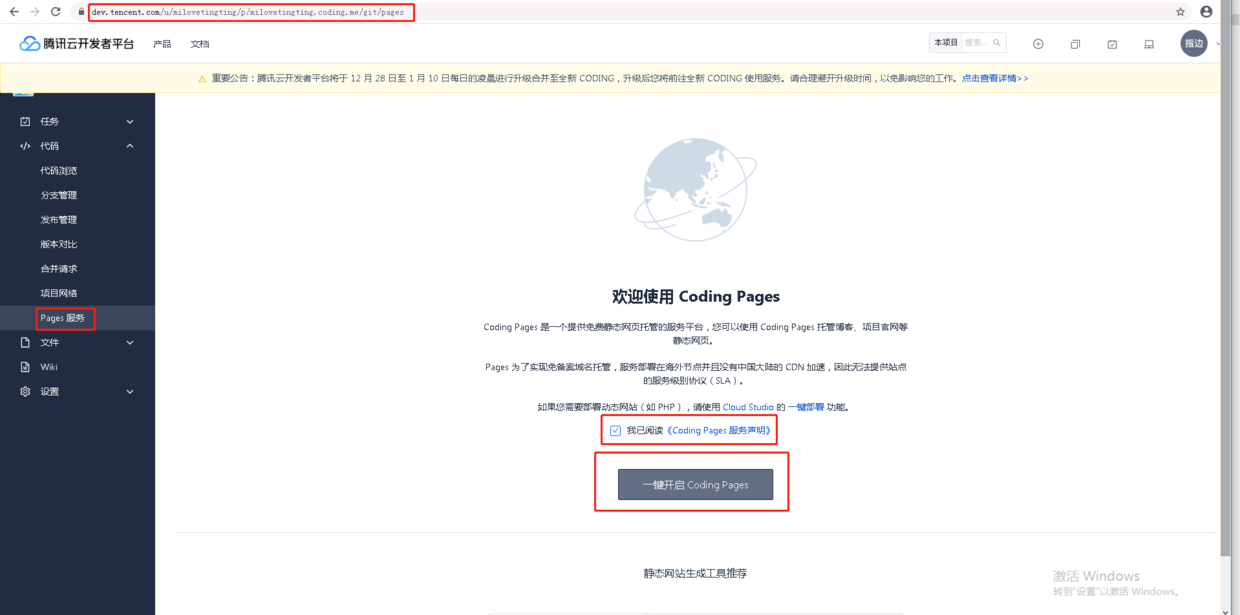
在项目所在页面,点击左侧的Pages服务,点击同意协议后,就会配置生成静态应用。


绑定个人域名
配置好Github和Coding的静态页面好,已经可以通过网络访问到对应的页面了。如果需要个性化域名,则需要申请对应的域名并绑定到Github和Coding上。
域名注册
域名申请,有很多的服务商可以提供相应的服务。由于本人是通过阿里云申请的域名,下面以阿里云的域名配置为例,来说明域名的绑定。
域名解析
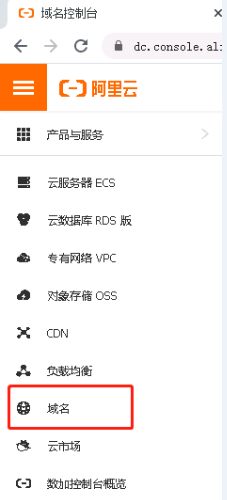
登录阿里云的控制台,点击左侧菜单-域名,进入域名管理页面。

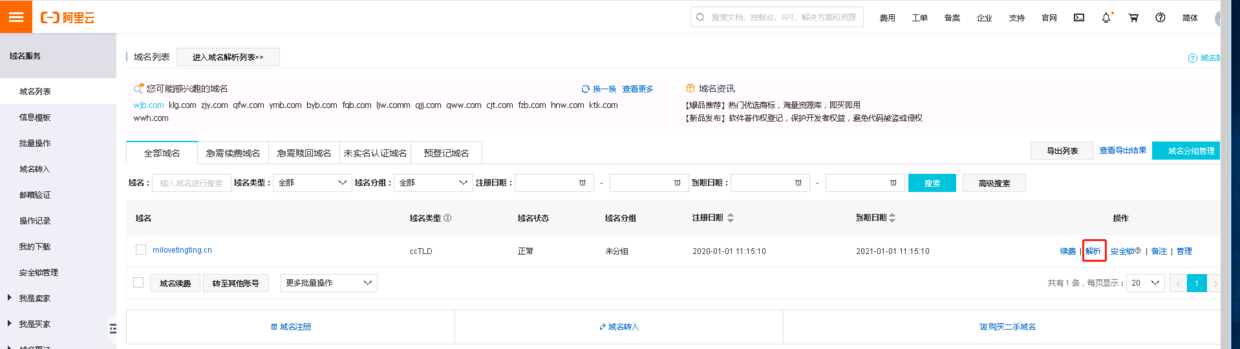
在域名列表中,找到需要解析的域名,点击对应的解析按钮

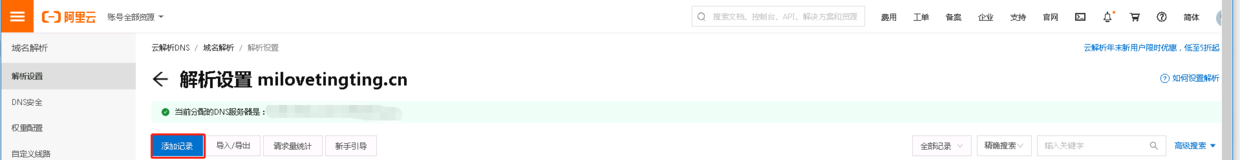
点击"添加记录"

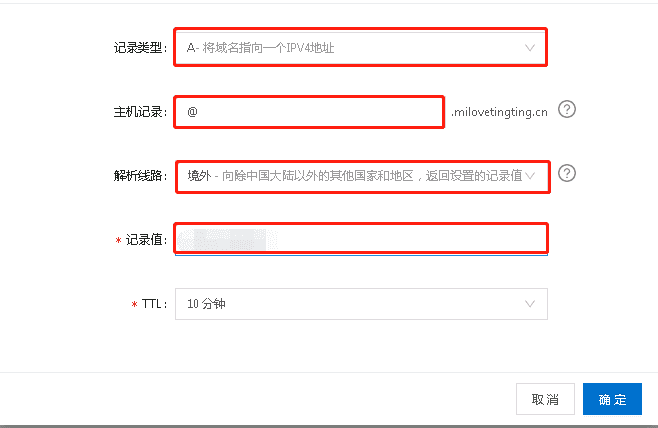
首先添加对Github的解析:
@解析-Github
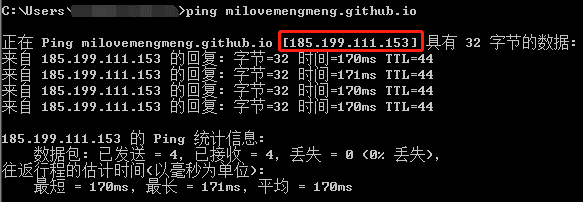
在cmd窗口中,ping之前配置的静态页面地址

可以获取到对应的ip地址
编辑如下:

记录类型选择A
主机记录输入@
解析线路选择境外,因为我们是准备国内访问时访问到Coding,国外访问时访问到Github
记录值输入刚才获取到的ip地址,如:185.199.110.153
点击确定
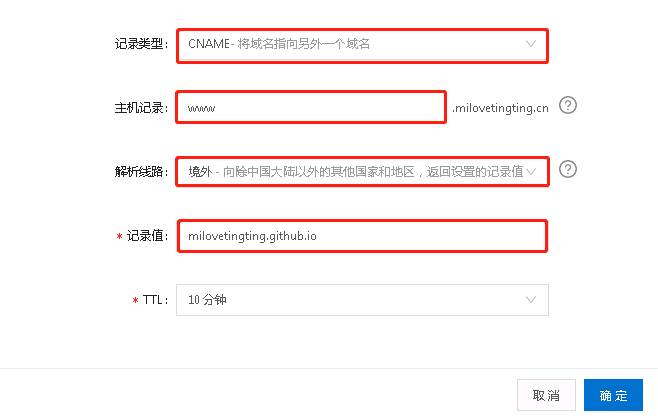
www解析-Github
点击添加记录按钮,在打开的新的表单中输入:

记录类型选择CNME
主机记录输入www
解析线路选择境外
记录值就输入Github的静态页面地址
点击确定。
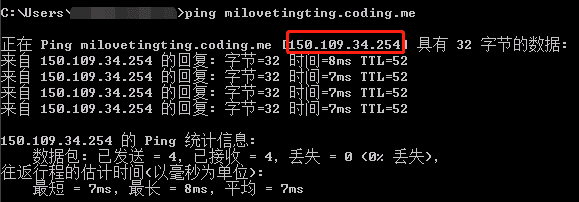
@解析-Coding
在cmd窗口中,ping之前配置的静态页面地址

可以获取到对应的ip地址
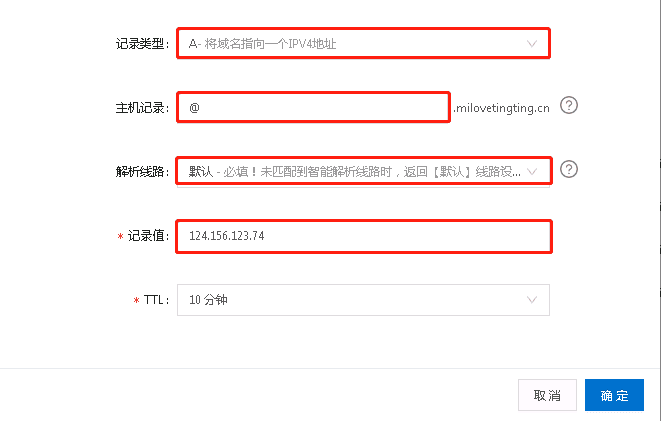
编辑如下:

记录类型选择A
主机记录输入@
解析线路选择默认
记录值输入刚才获取到的ip地址,如:150.109.19.98
点击确定
www解析-Coding
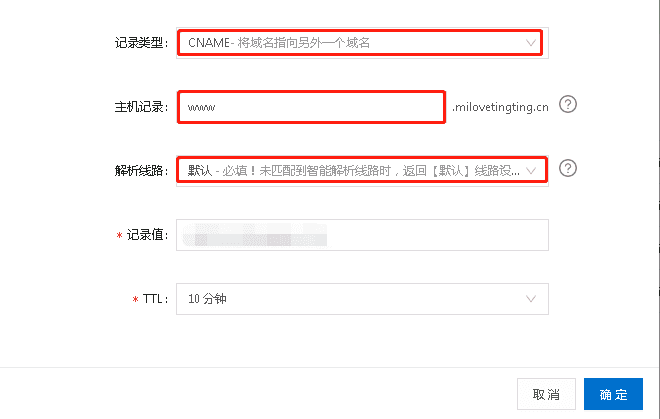
点击添加记录按钮,在打开的新的表单中输入:

记录类型选择CNME
主机记录输入www
解析线路选择默认
记录值就输入Coding的静态页面地址
点击确定。
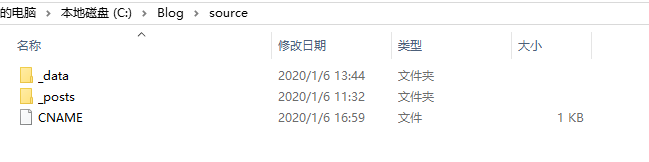
配置项目CNAME
在项目根目录-source目录下,新建CNAME文件,内容输入前面申请的域名,如:www.milovetingting.cn

依次执行
hexo clean
hexo g
hexo d
提交成功后,就可以在Github和Coding对应的项目根目录下发到提交到的CNAME文件。
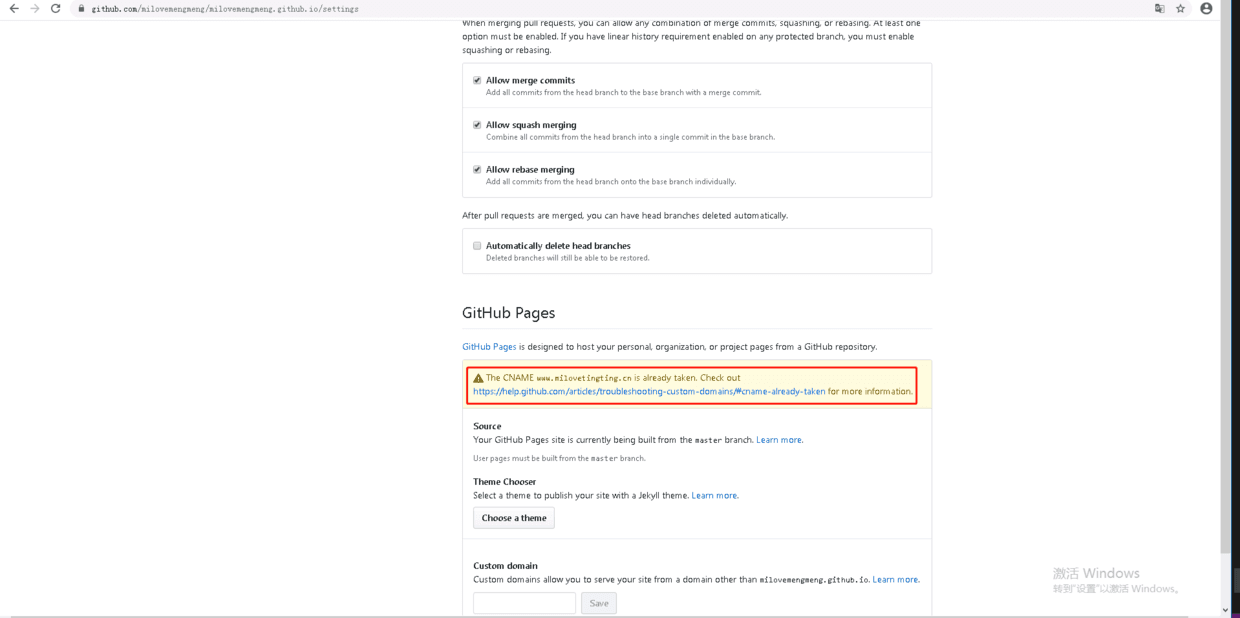
由于提交了CNAME文件,Github的静态页面服务已经自动绑定了新提交的域名:

由于我之前已经绑定了 www.milovetingting.cn ,所以这里演示时会提示不能重复绑定。如果没有绑定过重复域名,则会立即生效。
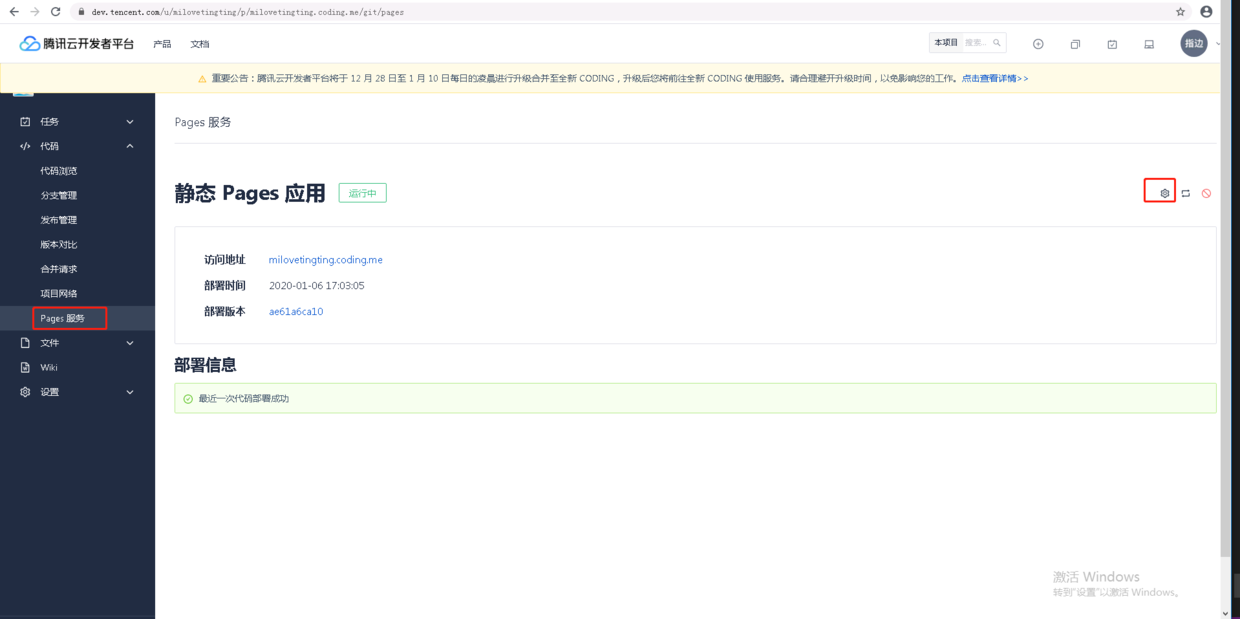
Coding的个人域名绑定,在提交CNAME后,还需要再去设置才能生效

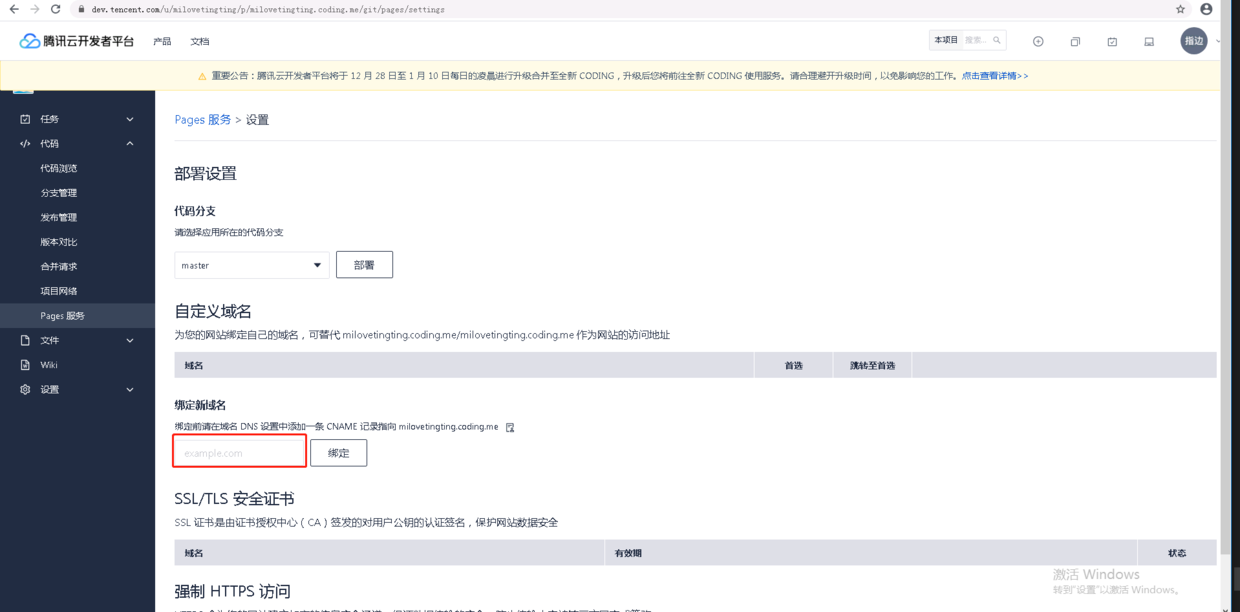
在Pages服务,点击右侧的设置图标进行具体的设置:

在绑定新域名中输入申请的域名,点击绑定。
结束
其实,关于Hexo搭建博客的文章,网上还是比较多的。写这篇文章的主要目标,是记录此次搭建博客的过程,便于后续再次部署时查找资料,也希望能帮助到有需要的人。
END
来源:oschina
链接:https://my.oschina.net/u/4339825/blog/3318696