在一个页面的子组件中引用vux的popup组件时,出现mask遮罩在最上层的问题,百度了一下发现有两种解决办法,现提供第三种。
popup在子组件引用时,vux将vux-popup-mask默认添加到body末尾,如果引用popup的子组件的根节点未添加z-index属性,子元素无论层级多高都会被遮罩,mask会在最上层。
所以解决办法就是给子组件的根节点添加大于500的z-index。
百度的两种解决办法:
1,修改源码:

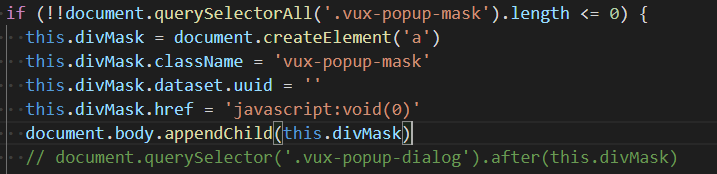
将popup.js中的
document.body.appendChild(this.divMask)
改为
document.querySelector('.vux-popup-dialog').after(this.divMask)
经过试验后该方法生效,但是关闭popup时,遮罩仍在最上层,导致页面无法点击
2,
找到该Popup组件的祖先DOM节点是否被设置该CSS属性:-webkit-overflow-scrolling: touch;
若被设置将该CSS属性,则去掉即可。
该方法未试验,祖先dom未被添加该属性
原文出处:https://www.cnblogs.com/zzzzyy/p/11736371.html
来源:oschina
链接:https://my.oschina.net/u/4400196/blog/3249227