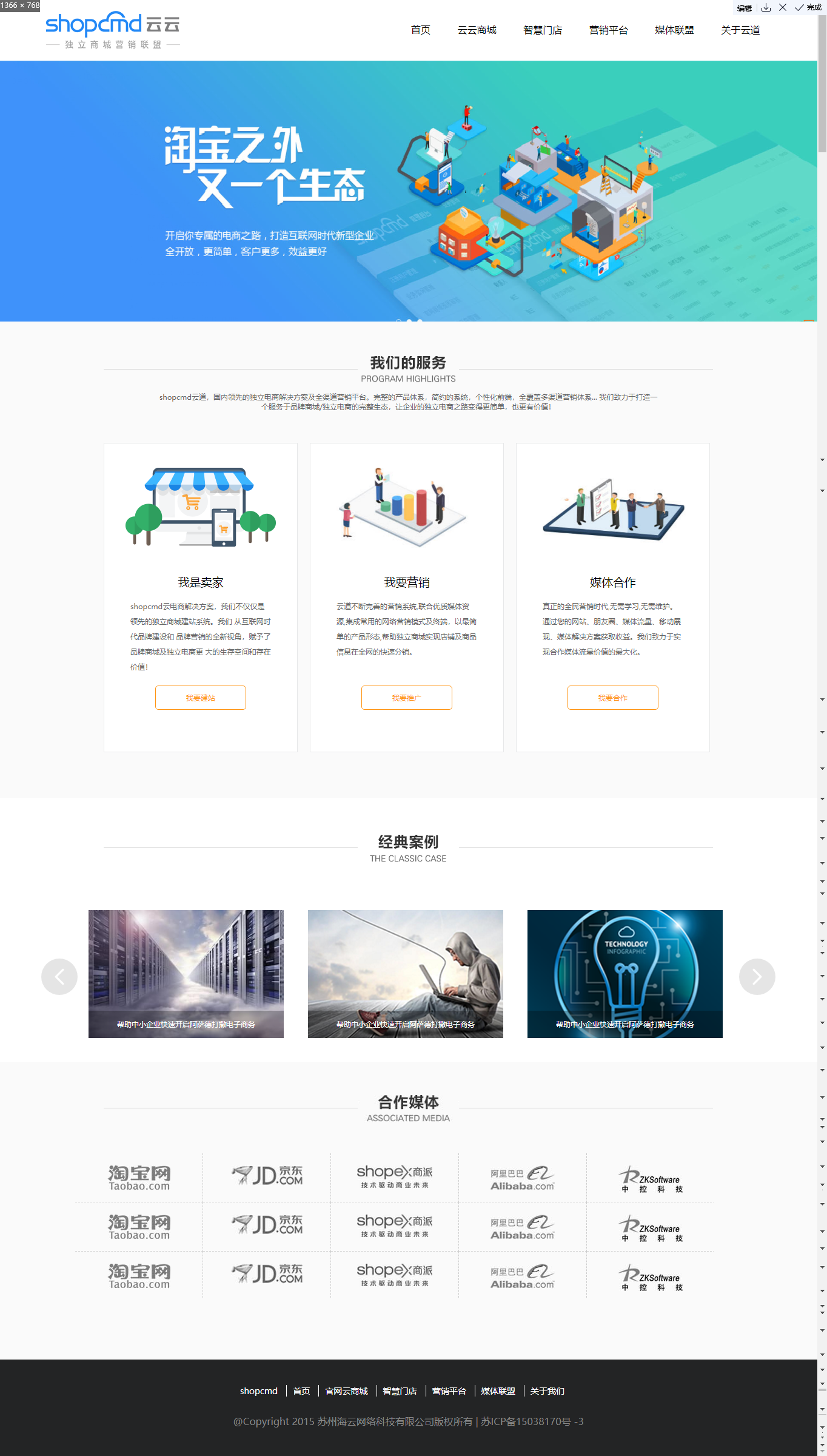
弄了两天左右,把这个经典案例做出来了。
下面是成品图:

html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>云道官网</title>
<link rel="stylesheet" href="css/style.css"/>
</head>
<body>
<!-- 顶部导航栏 -->
<div class="top">
<div class="top-inner">
<a href="#"><img src="img/logo.png" /></a>
<ul class="nav">
<li><a href="#">首页</a></li>
<li><a href="#">云云商城</a></li>
<li><a href="#">智慧门店</a></li>
<li><a href="#">营销平台</a></li>
<li><a href="#">媒体联盟</a></li>
<li><a href="#">关于云道</a></li>
</ul>
</div>
</div>
<!-- banner -->
<div class="banner">
<a href="#"><img src="img/banner.png" ></a>
</div>
<!-- 我们的服务模块 -->
<div class="service">
<div class="service-hd">
<h3><img src="img/ser.png" ></h3>
<p>shopcmd云道,国内领先的独立电商解决方案及全渠道营销平台。完整的产品体系,简约的系统,个性化前端,全覆盖多渠道营销体系... 我们致力于打造一个服务于品牌商城/独立电商的完整生态,让企业的独立电商之路变得更简单,也更有价值!</p>
</div>
<div class="service-bd">
<ul>
<li>
<img src="img/icon1.png" >
<h3>我是卖家</h3>
<p>shopcmd云电商解决方案,我们不仅仅是领先的独立商城建站系统。我们 从互联网时代品牌建设和 品牌营销的全新视角,赋予了品牌商城及独立电商更 大的生存空间和存在价值!</p>
<a href="#">我要建站</a>
</li>
<li class="yingxiao">
<img src="img/icon2.png" >
<h3>我要营销</h3>
<p>云道不断完善的营销系统,联合优质媒体资源,集成常用的网络营销模式及终端,以最简单的产品形态,帮助独立商城实现店铺及商品信息在全网的快速分销。</p>
<a href="#">我要推广</a>
</li>
<li>
<img src="img/icon3.png" >
<h3>媒体合作</h3>
<p>真正的全民营销时代,无需学习,无需维护。通过您的网站、朋友圈、媒体流量、移动展现、媒体解决方案获取收益。我们致力于实现合作媒体流量价值的最大化。</p>
<a href="#">我要合作</a>
</li>
</ul>
</div>
</div>
<!-- 经典案例模块 -->
<div class="case">
<div class="service-hd">
<h3><img src="img/case.png" ></h3>
</div>
<div class="case-select">
<ul>
<li>
<img src="img/serv.jpg" >
<p>帮助中小企业快速开启阿萨德打撒电子商务</p>
<a href="#"><div class="mask"></div></a>
</li>
<li class="li_2">
<img src="img/download.png" >
<p>帮助中小企业快速开启阿萨德打撒电子商务</p>
<a href="#"><div class="mask"></div></a>
</li>
<li>
<img src="img/pro.png" >
<p>帮助中小企业快速开启阿萨德打撒电子商务</p>
<a href="#"><div class="mask"></div></a>
</li>
</ul>
<a href="#" class="case-left"><img src="img/jt_l.png" ></a>
<a href="#" class="case-right"><img src="img/jt_r.png" ></a>
</div>
</div>
<!-- 合作媒体模块 -->
<div class="media">
<div class="service-hd">
<h3><img src="img/media.png" ></h3>
</div>
<div class="media_bd">
<ul>
<li><a href="#"><div class="tb"></div></a></li>
<li><a href="#"><img src="img/jd.png" alt=""></a></li>
<li><a href="#"><img src="img/sp.png" alt=""></a></li>
<li><a href="#"><img src="img/al.png" alt=""></a></li>
<li><a href="#"><img src="img/zk.png" alt=""></a></li>
<li><a href="#"><div class="tb"></div></a></li>
<li><a href="#"><img src="img/jd.png" alt=""></a></li>
<li><a href="#"><img src="img/sp.png" alt=""></a></li>
<li><a href="#"><img src="img/al.png" alt=""></a></li>
<li><a href="#"><img src="img/zk.png" alt=""></a></li>
<li><a href="#"><div class="tb"></div></a></li>
<li><a href="#"><img src="img/jd.png" alt=""></a></li>
<li><a href="#"><img src="img/sp.png" alt=""></a></li>
<li><a href="#"><img src="img/al.png" alt=""></a></li>
<li><a href="#"><img src="img/zk.png" alt=""></a></li>
</ul>
</div>
</div>
<!-- 底部网站信息 -->
<div class="footer">
<div class="footer_hd">
<a href="#">shopcmd </a>
<a href="#">首页 </a>
<a href="#">官网云商城 </a>
<a href="#">智慧门店 </a>
<a href="#">营销平台 </a>
<a href="#">媒体联盟 </a>
<a id="last" href="#">关于我们 </a>
</div>
<div class="footer_bd">
<p>@Copyright 2015 苏州海云网络科技有限公司版权所有 | 苏ICP备15038170号 -3</p>
</div>
</div>
</body>
</html>
css代码:
*{
padding: 0px;
margin: 0px;
}
a{
color: black;
text-decoration: none;
}
body{
background-color: #fafafa;
}
li{
list-style: none;
}
.top{
background-color: #FFFFFF;
}
.top a:hover{
color: #2288f6;
}
.nav{
float: right;
display: inline-block;
}
.nav li{
display: inline-block;
margin: 0 20px;
}
.nav li a{
line-height: 100px;
}
.top-inner{
width: 1200px;
height: 100px;
margin: 0 auto;
}
.banner {
text-align: center;
}
.service{
width: 1005px;
margin:0 auto;
margin-top:74px;
}
.service-hd{
border-top:1px solid #ccc;
margin: 52px auto;
width: 1005px;
}
.service-hd img{
width: 167px;
height: 45px;
}
.service-hd h3{
width: 167px;
height: 44px;
margin:0 auto;
background-color: #fff ;
margin-top:-22px;
}
.service-hd p{
margin:0 auto;
color:#666;
text-align:center;
font-size:12px;
margin:15px 87.5px 0px;
}
.yingxiao{
margin: 0 20px;
}
.service-bd{
overflow: hidden;
margin-top:40px;
}
.service-bd li{
background-color: white;
width: 318px;
height: 508px;
list-style: none;
float: left;
border: 1px solid #e7e8e9;
}
.service-bd h3{
text-align: center;
font-weight: normal;
height: 40px;
}
.service-bd img{
margin: 40px 35px;
width: 248px;
height: 132px;
}
.service-bd p{
margin: 0 43px;
font-size: 12px;
color: #666;
line-height: 25px;
height: 123px;
}
.service-bd a{
display: block;
width: 148px;
height: 38px ;
border: 1px solid #FF9412;
margin: 0 auto;
text-align: center;
line-height: 38px;
color: #FF9412;
font-size: 12px;
border-radius: 5px;
margin-top: 20px;
}
.service-bd a:hover{
background-color: #FF9412;
color: white;
}
.case-select{
margin: 80px auto 0;
width: 1055px;
position: relative;
}
.case{
background-color: white;
margin: 75px 0;
padding:30px 0 40px;
}
.case-select li{
float: left;
width: 322px;
height: 211px;
position: relative;
}
.case-select li img{
width: 322px;
height: 211px;
}
.case-select li p{
width: 100%;
position: absolute;
bottom: 0px;
line-height: 45px;
background-color: rgba(6,6,6,0.3);
color: #FFFFFF;
text-align: center;
font-size: 12px;
}
.case-left,.case-right{
float: left;
background-color: rgba(6,6,6,0.1) ;
width: 60px;
height: 60px;
border-radius: 100%;
text-align: center;
top: 38%;
position: absolute;
}
.case-left{
left: -78px;
}
.case-right{
right: -78px;
}
.case-select a img{
height: 50%;
margin: 25% 0 0 0 ;
}
.case-left:hover,.case-right:hover{
background-color: rgba(86,169,239,0.8);
}
li:hover .mask{
background: rgba(6,6,6,0.5) url(../img/fdj.png) center no-repeat;
height: 100%;
width: 100%;
position: absolute;
bottom: 0;
}
.li:hover>.mask{
}
.li_2{
margin:0 40px ;
}
.case ul{
overflow: hidden;
}
.media{
width: 1100px;
margin: 0 auto;
}
.media_bd ul{
width: 1055px;
}
.media_bd{
overflow: hidden;
width: 1053px;
height: 240px;
}
.media_bd a{
text-align: center;
}
.media_bd li{
float: left;
border-right:1px #CCCCCC dashed ;
border-bottom:1px #ccc dashed;
padding-top: 20px;
width: 210px;
height: 60px;
text-align: center;
}
.tb{
display: inline-block;
width: 104px;
height: 41px;
background: url(../img/tb.png) no-repeat center;
}
.tb:hover{
background: url(../img/tb2.png) no-repeat center;
}
.footer{
margin-top: 100px;
}
.footer{
height: 160px;
background-color: #232425;
width: 100%;
}
.footer_hd{
padding-top: 40px;
margin: 0 auto;
text-align: center;
}
.footer_hd a{
color: white;
font-size: 14px;
border-right: white solid 1px;
margin-right: 10px;
padding-right: 10px;
}
.footer_bd{
margin: 0 auto;
color: #888;
text-align: center;
margin-top: 30px;
}
.footer_hd a:hover{
color: #2288f6;
text-decoration: underline;
}
#last{
border: none;
}
html+css+图片素材:
https://wuyong.lanzous.com/ibxasna
密码:wuyong
来源:oschina
链接:https://my.oschina.net/u/4387680/blog/4253690