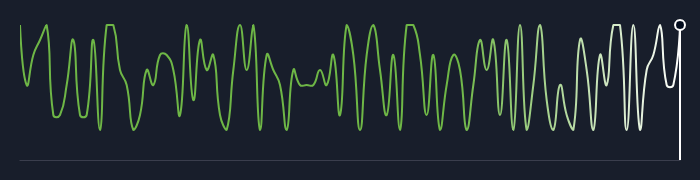
一、 动态折线图


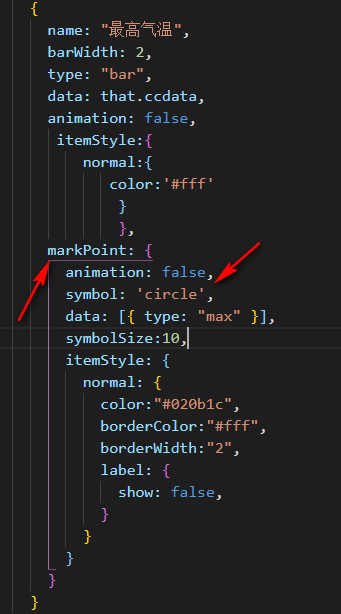
该部分是基于echarts开发的,主要有两部分组成,折线图和柱状图,其中末端的垂直细线和小圆球为柱状图部分,小球是柱状图的markPoint设置的,柱状图的data数据是与折线图data数据数组长度相同的数组,数组最后一项与折线图数组的最后一项等值,其余项均为0,具体配置如下:

动态设置的实现:在数组末端插入数据,同时去除数组的第一项,echarts更新,从而实现动态效果
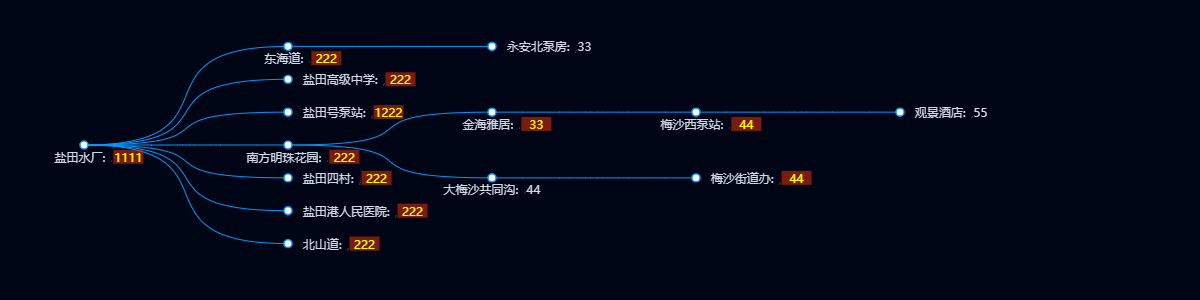
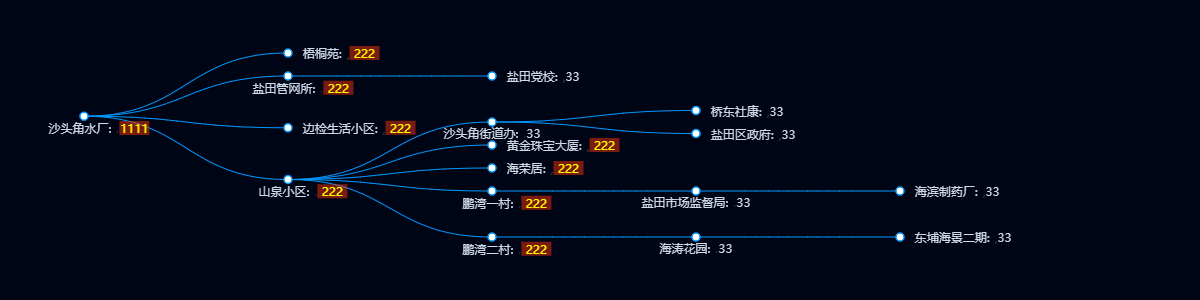
二、 echarts关系图

该部分是基于echarts(tree型图)开发的,其data数据格式有限制(详情见文件:关系图数据格式.text),数据中的name字段包含label标签的所有数据信息,报警及非报警状态时label中字体及背景颜色,是echarts中的富文本结合正则实现的,具体配置如下:


动态echarts源码
1 <template>
2 <div>
3 <div id="echart1" ref="echart1"></div>
4 <div>{{show}}</div>
5 </div>
6 </template>
7 <script>
8 export default {
9 name: "echart1",
10 data() {
11 return {
12 aadata: [],
13 bbdata: [],
14 ccdata: [],
15 zydata: [],
16 show: []
17 };
18 },
19 mounted() {
20 var that = this;
21 var aa = Math.random();
22 var cc = [];
23 for (var i = 0; i < 100; i++) {
24 that.aadata.push(aa);
25 that.bbdata.push(i);
26 cc.push(0);
27 }
28 cc.splice(cc.length - 1, 1, that.aadata[that.aadata.length - 1]);
29 that.ccdata = cc;
30 that.api();
31 setInterval(function() {
32 that.api();
33 }, 100);
34 },
35 /* watch: {
36 aadata() {
37 this.drawLine();
38 }
39 }, */
40 methods: {
41 api() {
42 var that = this;
43 var obj = { CodeID: ["1"] };
44 that.$axios
45 .post(
46 url,
47 JSON.stringify(obj),
48 { headers: { "Content-Type": "application/json;" } }
49 )
50 .then(res => {
51 var that = this;
52 that.show = res.data.Item;
53 var b = res.data.Item[0];
54 that.aadata.shift();
55 that.bbdata.shift();
56 that.aadata.push(b);
57 that.bbdata.push(b);
58 that.ccdata.splice(that.zydata.length - 1, 1, b);
59 that.drawLine();
60 })
61 .catch(error => {
62 console.log(error);
63 });
64 },
65 drawLine() {
66 var that = this;
67 var myChart = this.$echarts.init(this.$refs.echart1);
68 myChart.setOption({
69 backgroundColor:"rgba(0,5,21,0.9)",
70 grid:{
71 height:"150",
72 top:"10",
73 bottom:"10",
74 right:"20",
75 left:"20"
76 },
77 xAxis: {
78 type: "category",
79 boundaryGap: false,
80 data: that.bbdata,
81 axisTick:{
82 show:false
83 },
84 axisLabel:{
85 show:false
86 },
87 axisLine: {
88 lineStyle: {
89 color: '#3a3e4d',
90 width: 1
91 }
92 }
93 },
94 yAxis: {
95 type: "value",
96 show:false
97 },
98 series: [
99 {
100 data: that.aadata,
101 type: "line",
102 animation: false,
103 smooth: true,
104 symbol: "none",
105 lineStyle: {
106 color: {
107 type: "linear",
108 colorStops: [
109 {
110 offset: 0,
111 color: "#00e4fc" // 0% 处的颜色
112 },
113 {
114 offset: 0.66,
115 color: "#00e4fc" // 66% 处的颜色
116 },
117 {
118 offset: 1,
119 color: "#fff" // 100% 处的颜色
120 }
121 ],
122 opacity: 0.4,
123 globalCoord: false // 缺省为 false
124 }
125 }
126 },
127 {
128 name: "最高气温",
129 barWidth: 2,
130 type: "bar",
131 data: that.ccdata,
132 animation: false,
133 itemStyle:{
134 normal:{
135 color:'#fff'
136 }
137 },
138 markPoint: {
139 animation: false,
140 symbol: 'circle',
141 data: [{ type: "max" }],
142 symbolSize:10,
143 itemStyle: {
144 normal: {
145 color:"#020b1c",
146 borderColor:"#fff",
147 borderWidth:"2",
148 label: {
149 show: false,
150 }
151 }
152 }
153 }
154 }
155 ]
156 });
157 }
158 }
159 };
160 </script>
161 <style scoped>
162 #echart1 {
163 width: 700px;
164 height: 180px;
165 }
166 </style>
关系图源码如下:
<template>
<div>
<div id="echart4" ref="echart4" style="width: 1200px;height:300px;"></div>
</div>
</template>
<script>
export default {
name: "echart4",
data() {
return {
chartData: [
{
name: "盐田水厂11111",
children: [
{
name: "东海道2221",
children: [
{
name: "永安北泵房330"
}
]
},
{
name: "盐田高级中学2221"
},
{
name: "盐田1号泵站2221"
},
{
name: "南方明珠花园2221",
children: [
{
name: "金海雅居331",
children: [
{
name: "梅沙西泵站441",
children: [
{
name: "观景酒店550"
}
]
}
/* {
name: "第三级441"
} */
]
},
{
name: "大梅沙共同沟440",
children: [
{
name: "梅沙街道办441"
}
]
}
]
},
{
name: "盐田四村2221"
},
{
name: "盐田港人民医院2221"
},
{
name: "北山道2221"
/* children: [
{
name: "第三级331"
},
{
name: "第三级331"
}
] */
}
]
}
]
};
},
mounted() {
this.initChart();
},
methods: {
initChart() {
this.chart = this.$echarts.init(this.$refs.echart4);
this.chart.setOption({
backgroundColor:"#000515",
series: [
{
type: "tree",
name: "tree2",
data: this.chartData,
top: "10%",
bottom: "10%",
right: "25%",
height: "230",
left: "7%",
symbolSize: 8,
/* symbol: "circle", */
// 展开发的层级数
initialTreeDepth: 10,
itemStyle: {
color: "#515b67",
borderColor: "#0098ff"
},
label: {
normal: {
position: "bottom",
verticalAlign: "left",
align: "center",
fontSize: 9,
distance: -10,
/* padding: [10, 0, 5, 0], */
padding: [10, 0, 0, 0],
formatter: function(dat) {
console.log(dat.name);
var num = dat.name.replace(/[^0-9]/gi, "");
num = num.substring(0, num.length - 1);
var reg = /[\u4e00-\u9fa5]/g;
var names = dat.name.match(reg);
var hz = names.join("") + ":";
var aa = dat.name.charAt(dat.name.length - 1);
var arr = [];
if (aa < 1) {
arr = ["{ignornormal|" + hz + "}", "{normal|" + num + "}"];
} else {
arr = ["{ignornormal|" + hz + "}", "{abnormal|" + num + "}"];
}
/* return arr.join("\n"); */
return arr;
},
rich: {
ignornormal: {
color: "#d0d9e8",
fontSize: 12,
padding: [0, 5, 0, 0]
},
normal: {
color: "#d0d9e8",
align: "center"
},
abnormal: {
color: "yellow",
backgroundColor: "rgba(245,48,8,0.5)",
width: "3",
height: "14",
align: "center"
}
}
}
},
// 线的样式
lineStyle: {
color: "#0098ff",
curveness: "0.8",
width:"1"
},
leaves: {
label: {
normal: {
// 叶子节点字的样式
/* position: 'left',
verticalAlign: 'top',
align: 'left', */
position: "right",
verticalAlign: "middle",
align: "left",
fontSize: 12,
distance: 10,
padding: [0, 5, 0, 0]
}
}
},
expandAndCollapse: true,
animationDuration: 550,
animationDurationUpdate: 750
}
]
});
},
hidePopoverPanel() {
this.popoverPanelShow = false;
}
}
};
</script>
<style scoped>
/* #echart4 {
width: 700px;
height: 300px;
} */
</style>
来源:oschina
链接:https://my.oschina.net/u/4303806/blog/3700313