FastReport是功能非常强大的报表工具,在本篇文章中讲解如何使用FastReport实现打印功能。
一、新建一个窗体程序,窗体上面有设计界面和预览界面两个按钮,分别对应FastReport的设计和预览功能,其实现代码如下:
1 using FastReport;
2 using System;
3 using System.Collections.Generic;
4 using System.ComponentModel;
5 using System.Data;
6 using System.Data.SqlClient;
7 using System.Drawing;
8 using System.IO;
9 using System.Linq;
10 using System.Text;
11 using System.Threading.Tasks;
12 using System.Windows.Forms;
13 using Dapper;
14
15 namespace FastReportDemo
16 {
17 public partial class Form1 : Form
18 {
19 public Form1()
20 {
21 InitializeComponent();
22 }
23
24 private void btn_Design_Click(object sender, EventArgs e)
25 {
26 // 显示设计界面
27 CreateReport(true);
28 }
29
30
31 private void CreateReport(bool tfDesigin)
32 {
33 // 获得当前程序的运行路径
34 string path = Application.StartupPath;
35 // 定义报表
36 Report report = new Report();
37 string strDirectory = path + "\\ReportFiles";
38
39 // 判断文件路径是否存在,不存在则创建文件夹
40 if (!Directory.Exists(strDirectory))
41 {
42 // 不存在就创建目录
43 Directory.CreateDirectory(strDirectory);
44 }
45
46 // 判断文件是否存在
47 if (!File.Exists(strDirectory + "\\产品明细.frx"))
48 {
49 report.FileName = strDirectory + "\\产品明细.frx";
50 }
51 else
52 {
53 report.Load(strDirectory + "\\产品明细.frx");
54 }
55
56 // 创建报表文件的数据源
57 DataSet ds = new DataSet();
58 DataTable dt = GetDataSource();
59 DataTable dtSource = dt.Copy();
60 dtSource.TableName = "ProductDetail";
61 ds.Tables.Add(dtSource);
62 report.RegisterData(ds);
63
64 if (tfDesigin)
65 {
66 // 打开设计界面
67 report.Design();
68 }
69 else
70 {
71 // 打开预览界面
72 report.Show();
73 }
74 }
75
76 private DataTable GetDataSource()
77 {
78 DataTable dt = new DataTable();
79 // 数据库连接
80 string strCon = @"Initial Catalog=StudentSystem; Integrated Security=False;User Id=sa;Password=1qaz@WSX;Data Source=127.0.0.1;Failover Partner=127.0.0.1;Application Name=TransForCCT";
81 SqlConnection conn = new SqlConnection(strCon);
82 string strSql = @"SELECT p.ProductId,p.ProductName,p.Price,c.CategoryName FROM ProductDetail p INNER JOIN Category c
83 ON p.CategoryId=c.CategoryId";
84 // 使用Dapper获取数据
85 IDataReader reader = conn.ExecuteReader(strSql);
86 dt.Load(reader);
87 return dt;
88 }
89
90 private void btn_Show_Click(object sender, EventArgs e)
91 {
92 // 显示预览界面
93 CreateReport(false);
94 }
95 }
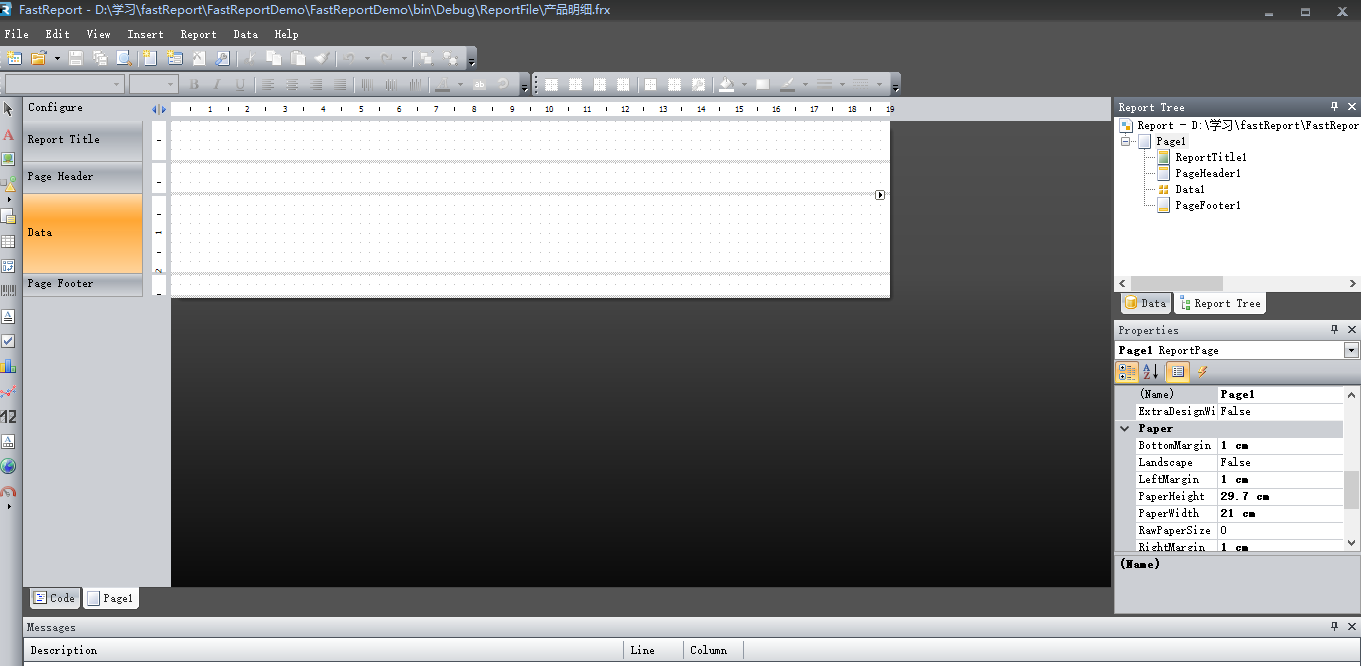
96 }二、运行程序,点击设计界面,打开FastReport的设计界面:

三、选择数据源
在设计之前要先选择数据源,只有选择了数据源,报表文件才会有数据。
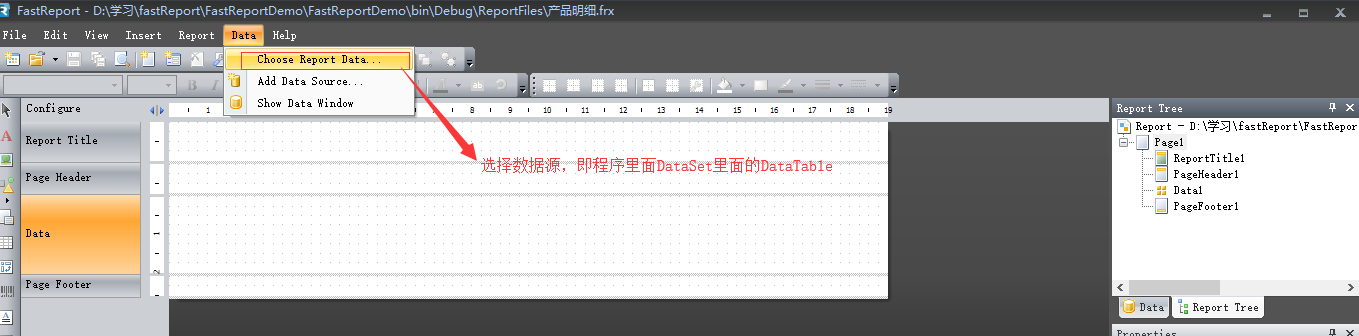
1、在Data文件夹下面选择“Choose Report Data”选项:

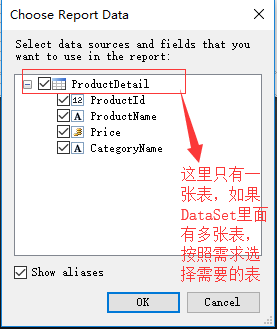
2、在Choose Report Data界面选择程序中要用到的数据源:

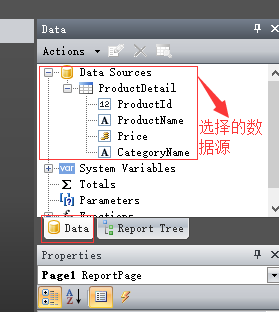
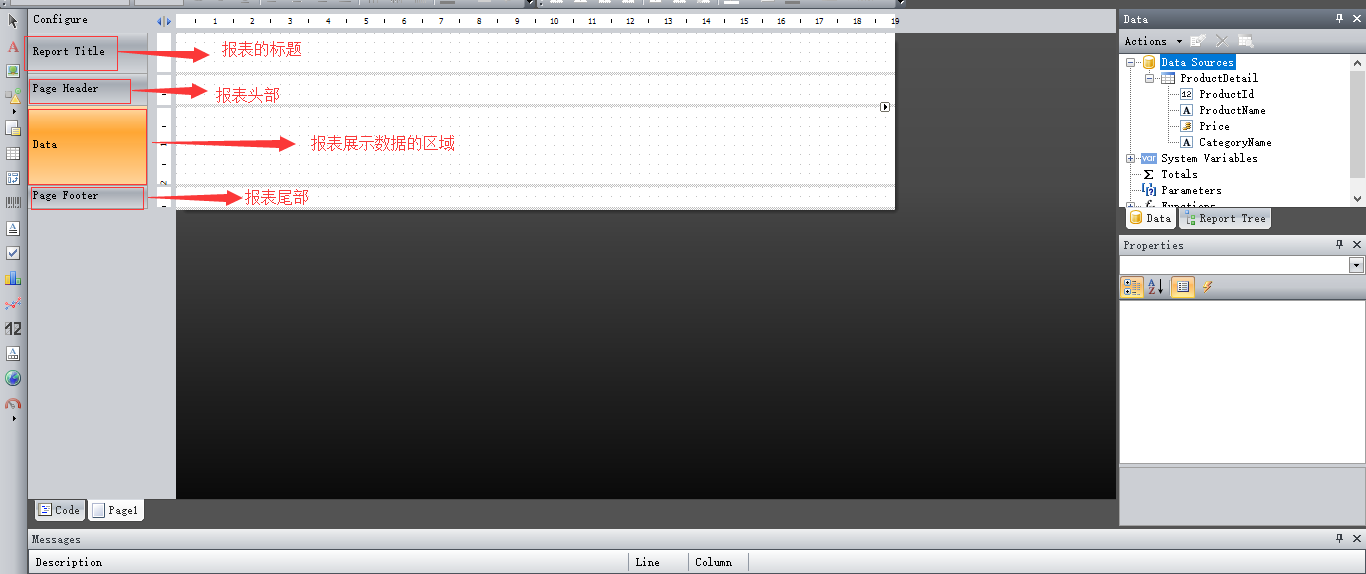
3、点击“OK”按钮以后,在设计界面的右侧会显示选择的数据源:

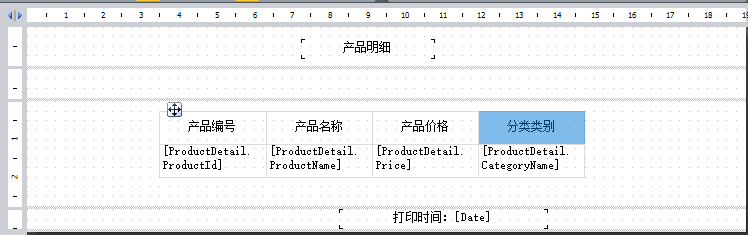
四、报表的整体结构:

五、设计报表标题
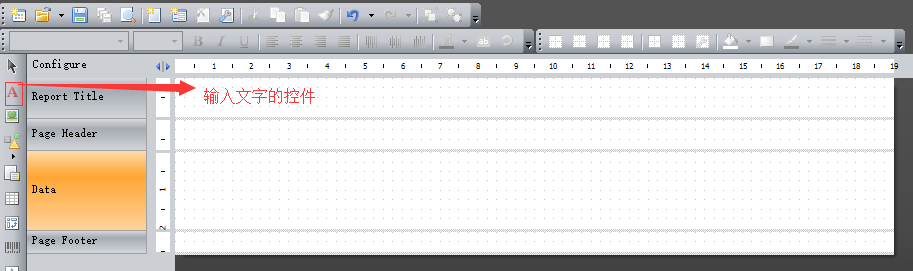
1、设计报表标题要使用到“A”控件:

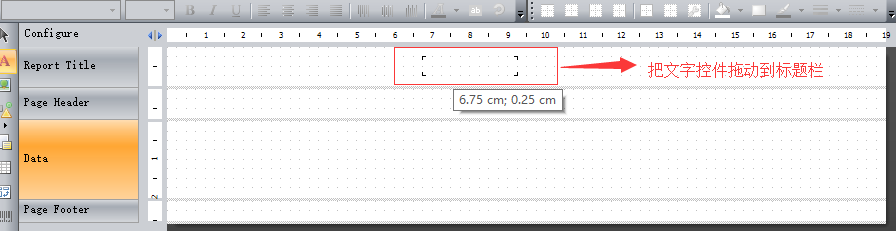
2、将左侧的"A"控件拖拽到报表标题区域:

3、设置标题:
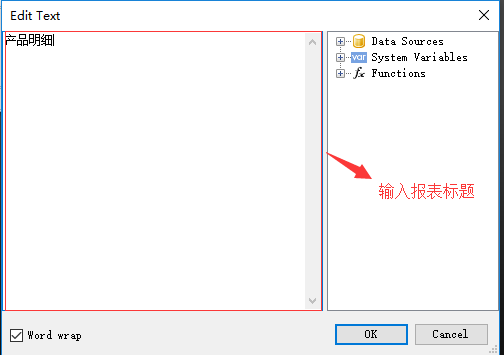
双击报表标题区域的A控件,即可打开输入标题的界面:

4、输入报表标题,点击“OK”按钮:
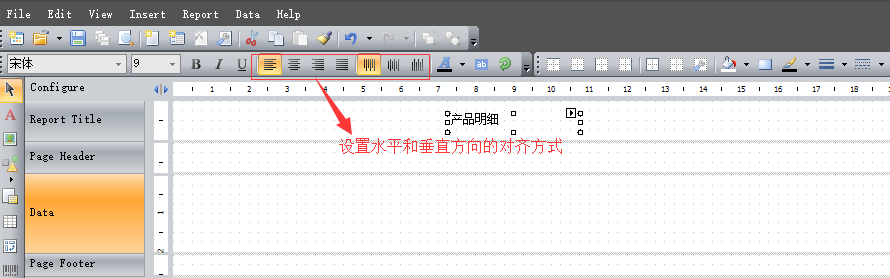
报表标题区域就会显示设计的标题,并可以设置标题的对齐方式。

六:设计报表数据区域
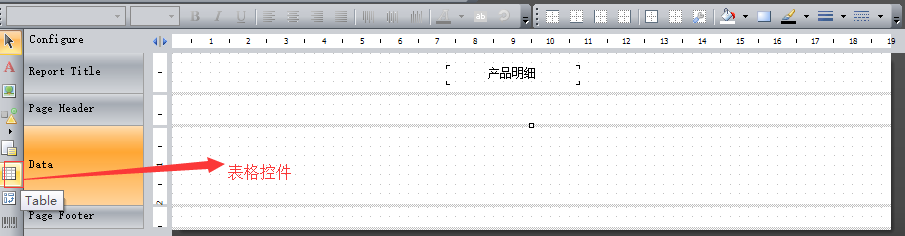
1、设计报表数据,要使用到表格控件,表格控件如下图所示:

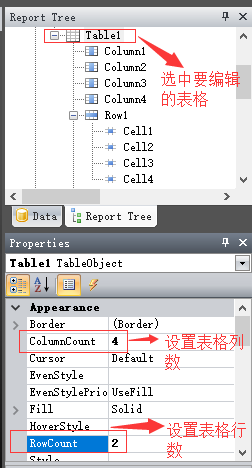
2、将表格拖拽到数据区域,设计表格要显示的行数和列数:

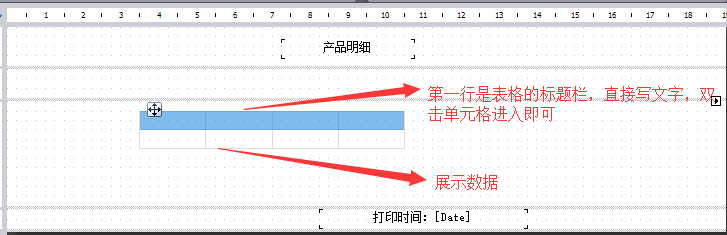
3、表格显示的内容:

4、表格界面:

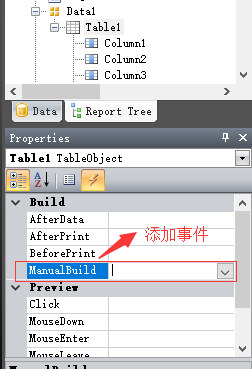
七、设置表格事件
给表格添加数据绑定事件:

设置了事件以后,双击事件即可进入代码编辑界面,绑定事件的代码如下:
using System;
using System.Collections;
using System.Collections.Generic;
using System.ComponentModel;
using System.Windows.Forms;
using System.Drawing;
using System.Data;
using FastReport;
using FastReport.Data;
using FastReport.Dialog;
using FastReport.Barcode;
using FastReport.Table;
using FastReport.Utils;
namespace FastReport
{
public class ReportScript
{
private void Table1_ManualBuild(object sender, EventArgs e)
{
// 设置数据源
DataSourceBase rowData = Report.GetDataSource("ProductDetail");
rowData.Init();
Table1.PrintRow(0);
Table1.PrintColumns();
bool tfvar = false;
while (rowData.HasMoreRows)
{
tfvar = true;
Table1.PrintRow(1);
Table1.PrintColumns();
rowData.Next();
}
if (!tfvar)
{
Table1.PrintRow(2);
Table1.PrintColumns();
}
}
}
}
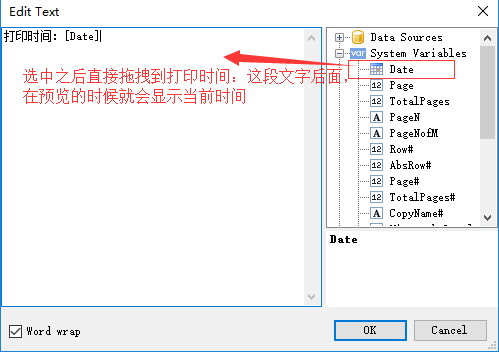
八、页脚显示打印时间:

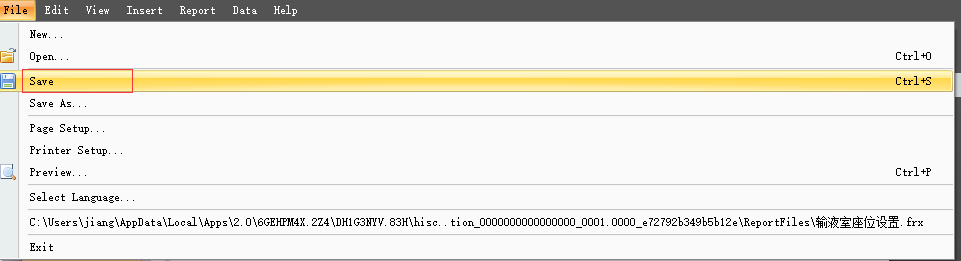
九、保存报表格式
设计完报表格式以后,一定要记得保存:

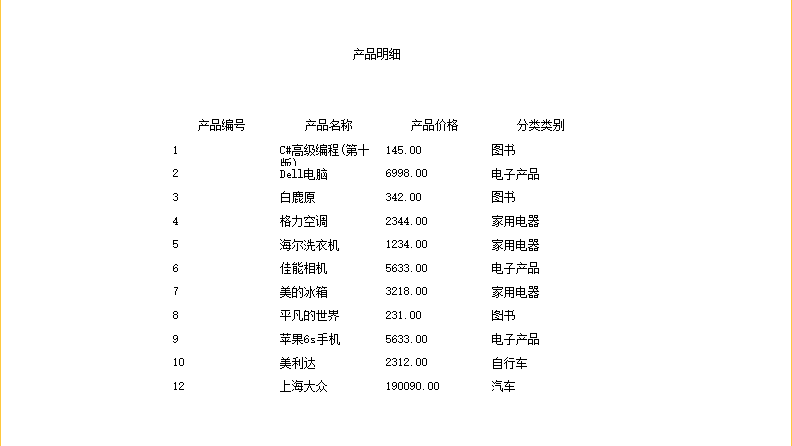
十、效果
因为界面太大,所以分了两个截图显示:


来源:oschina
链接:https://my.oschina.net/u/4364952/blog/3948318