参考:https://blog.csdn.net/qq_39471200/article/details/92655322
问题1:
最近使用react官方脚手架create-react-app建立项目的时候发现在ie浏览器打开时显示空白,在主流的chrome、fireFox等浏览器显示是正常的。
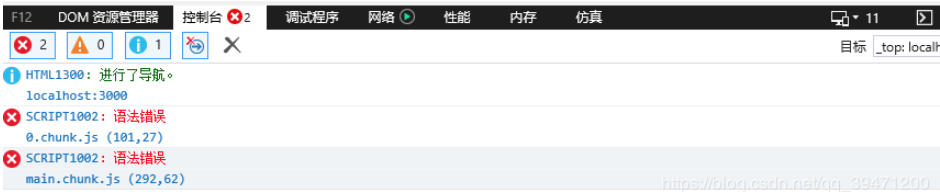
打开控制台显示如下

既然提示了语法错误,那么猜想应该是兼容性的问题,看了下浏览器的版本号是ie11。首先我翻了下create-react-app的文档,从中看到了正好有对ie9、ie10、ie11的兼容性问题解决的一个方案。这时需要用到create-react-app这个插件。
文档地址:
https://facebook.github.io/create-react-app/docs/supported-browsers-features
create-react-app github地址:
https://github.com/facebook/create-react-app/tree/master/packages/react-app-polyfill
那么下面首先下载这个插件
npm install react-app-polyfill
然后在src下的index.js也就是js入口文件中写入
import "react-app-polyfill/ie9";
import "react-app-polufill/stable";
根据官网的提示,还需要在package.json文件中的browserslist中添加ie9

最后重新运行项目发现还是空白但是浏览器没有报错,把node_moudles删掉重新安装后就可以正常打开了
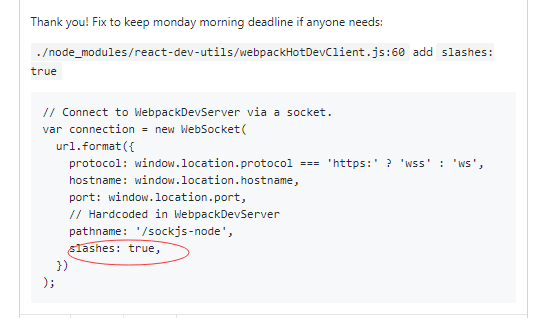
ps:create-react-app 在版本 3.3.0时,以上方法,试过后,还是报错。点进去发现是 new websocket() 代码处报错。
解决方法参照issues:https://github.com/facebook/create-react-app/issues/8084

现在 ie11及ieedge上可以跑起来了。
问题2:
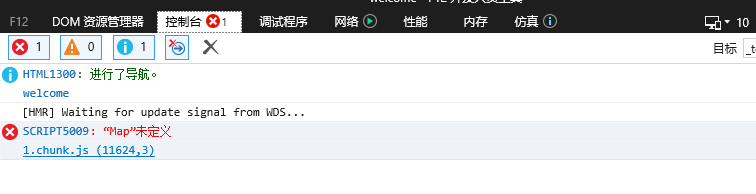
ie10及ie9打印出如下错误:

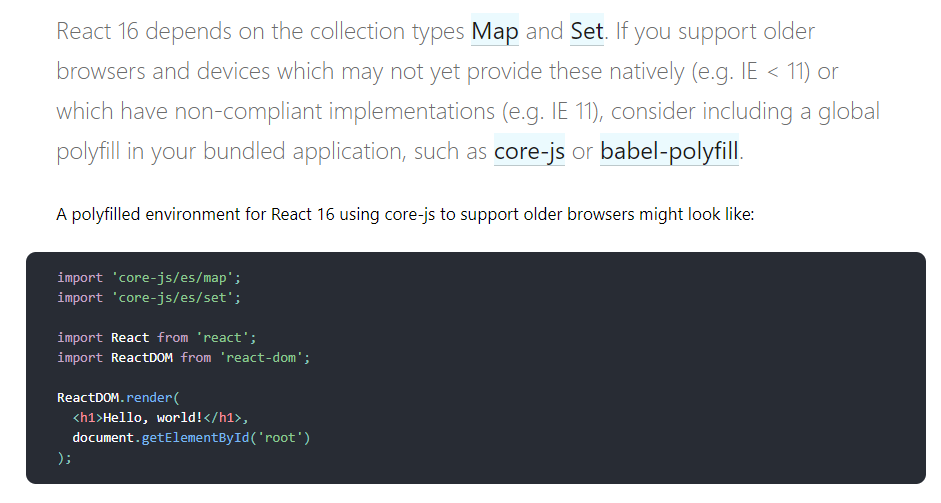
参照链接:https://reactjs.org/docs/javascript-environment-requirements.html

此处小坑:本地开发环境依然被阻断,线上环境未知,等待校验。。。。。
来源:oschina
链接:https://my.oschina.net/u/4415401/blog/3324701