前言
Vant是有赞前端团队基于有赞统一的规范实现的 Vue 组件库,提供了一整套 UI 基础组件和业务组件。通过 Vant,可以快速搭建出风格统一的页面,提升开发效率。目前已有近50个组件,这些组件被广泛使用于有赞的各个移动端业务中。如果你需要开发一个移动商城,用 Vant 就再合适不过了。
vant地址:https://youzan.github.io/vant/#/zh-CN/intro
本章目标
在vue-cli的项目中使用vant的相关组件
项目构建
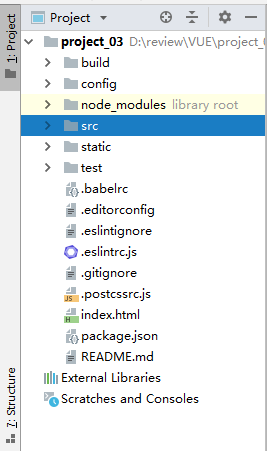
如果您还没有搭建vue-cli项目,那么请参考https://www.cnblogs.com/jjgw/p/11334797.html这篇博客,搭建好的vue-cli项目结构如下:

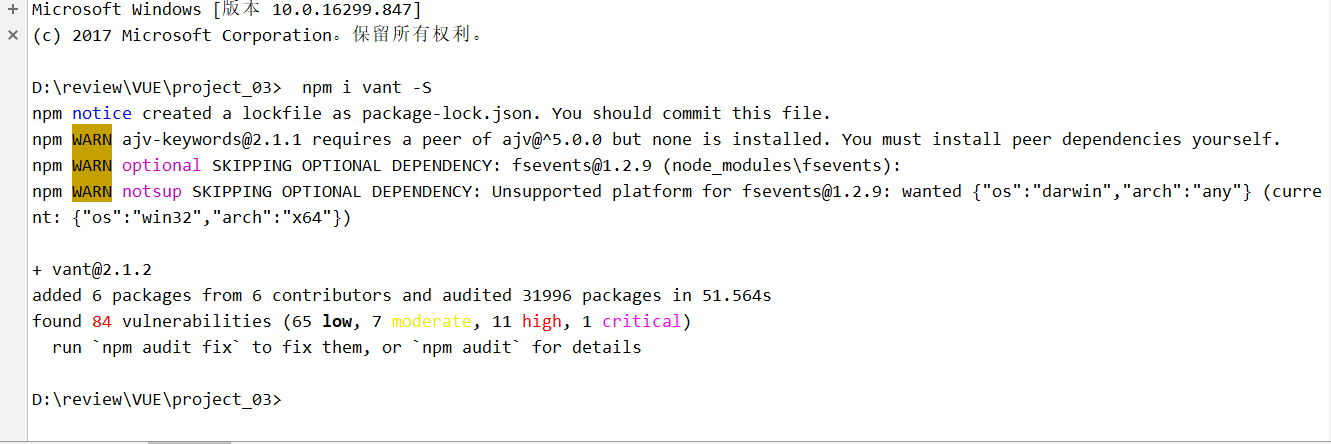
1.接下来我们在控制台输入安装vant的命令
npm i vant -S:这是简写形式。
npm install vant --save:这是完整写法。
2.安装完成之后的结果

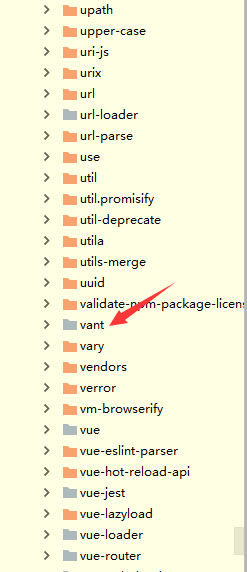
3.如果您不确定是否安装成功,那么我们可以去node_modules中查看

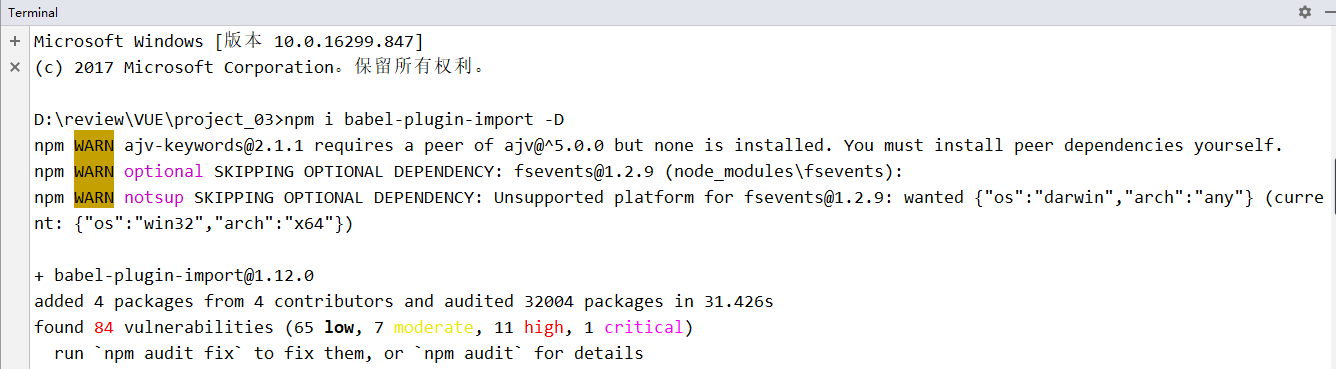
4.接下来我们还需要安装一个插件,方便我们之后优雅的使用vant,在控制台输入npm i babel-plugin-import -D 或者 npm install babel-plugin-import --save-dev

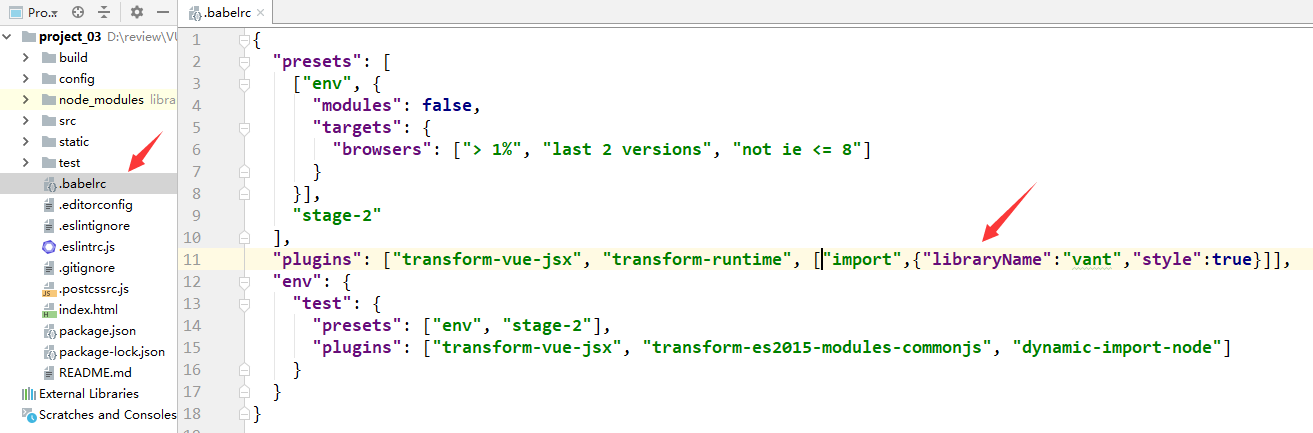
5.接下来我们去.babelrc中配置一下

babelrc代码:
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-vue-jsx", "transform-runtime", ["import",{"libraryName":"vant","style":true}]],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["transform-vue-jsx", "transform-es2015-modules-commonjs", "dynamic-import-node"]
}
}
}6.使用vant,我们在src/components下新建一个VantComponent组件,代码如下:

<template>
<div>
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
</div>
</template>
<script>
import {Button} from 'vant'
export default {
name: 'VantComponent',
//注册组件
components:{
[Button.name]: Button
}
}
</script>
<style scoped>
</style>7.去src/router/index.js设置路由地址
import Vue from 'vue'
import Router from 'vue-router'
import VantCom from '@/components/VantComponent'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'VantCom',
component: VantCom,
}
]
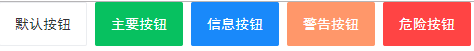
})8.运行结果:

9.如果出现了结果的话,那么恭喜你vant中的组件你可以为所以为的使用了,好了本篇关于vant的使用就到此为止,有什么任何的问题都可以在下方评论.
总结
vue-cli对vant的使用并不难,很多移动端的项目都可以使用一些vue扩展的组件,例如像vant用来做商城类的项目最合适不过了,当然比较出名的还有vux,这一个组件可以说是比较的坑,组件有很多特别坑人的地方,附加地址vux:https://vux.li/。
原文出处:https://www.cnblogs.com/jjgw/p/11335649.html
来源:oschina
链接:https://my.oschina.net/u/4406727/blog/3256672