在Vue.js中使用select选择下拉框有两种方法:
第一种:
Add.html:
<select v-model="sysNotice.noticeType" id="noticeType" class="form-control">
<option disabled value="" selected>请选择</option>
<option v-for="item in itemList" v-bind:value="item.macroId">
{{ item.name }}
</option>
</select>Add.js:
var vm = new Vue({
el:'#dpLTE',
data: {
itemList:[], //define select control list
sysNotice: {
noticeId: 0,
status:0,
noticeType: '' //默认未空,则选择框会自动默认为请选择
}
},
methods : {
getNoticeTypeList: function() {
$.getJSON('../../sys/macro/value?value=noticetype', null, function(data){
vm.itemList = data;
});
},
acceptClick: function() {
if (!$('#form').Validform()) {
return false;
}
if($("#noticeType option:selected").text()=="请选择"){
$("#noticeType").focus();
return false;
}
$.SaveForm({
url: '../../notice/save?_' + $.now(),
param: vm.sysNotice,
success: function(data) {
$.currentIframe().vm.load();
}
});
},
created: function() {
this.getNoticeTypeList();
}
})Edit.html:
<select v-model="sysNotice.noticeType" id="noticeType" class="form-control">
<option disabled value="">请选择</option>
<option v-for="item in itemList" v-bind:value="item.macroId">
{{ item.name }}
</option>
</select>Edit.js:
/**
* 编辑-通知公告表js
*/
var vm = new Vue({
el:'#dpLTE',
data: {
itemList: [],
sysNotice: {
noticeId: 0
}
},
methods : {
loadTypeList: function() {
$.getJSON('../../sys/macro/value?value=noticetype', null, function(res){
vm.itemList = res;
});
* 编辑-通知公告表js
*/
var vm = new Vue({
el:'#dpLTE',
data: {
itemList: [],
sysNotice: {
noticeId: 0
}
},
methods : {
loadTypeList: function() {
$.getJSON('../../sys/macro/value?value=noticetype', null, function(res){
vm.itemList = res;
});
},
setForm: function() {
$.SetForm({
url: '../../notice/info?_' + $.now(),
param: vm.sysNotice.noticeId,
success: function(data) {
//vm.sysNotice = data; //注意这里用下边的赋值方式,如果直接这样会出现select不能回显的情况发生
vm.sysNotice.noticeType=data.noticeType;
vm.sysNotice.noticeTitle=data.noticeTitle;
vm.sysNotice.noticeContent=data.noticeContent;
vm.sysNotice.status=data.status;
vm.sysNotice.createBy=data.createBy;
vm.sysNotice.createTime=data.createTime;
vm.sysNotice.updateBy=data.updateBy;
vm.sysNotice.updateTime=data.updateTime;
vm.sysNotice.remark=data.remark;
vm.loadTypeList(); //调用loadTypeList方法
//$("#aaa").val(vm.sysNotice.noticeType);
}
});
},
acceptClick: function() {
if (!$('#form').Validform()) {
return false;
}
$("#noticeType").val(vm.sysNotice.noticeType); // 设置Select的Value值为4的项选中
vm.sysNotice.noticeType = $('.noticeTypeSelect').val();
$.ConfirmForm({
url: '../../notice/update?_' + $.now(),
param: vm.sysNotice,
success: function(data) {
$.currentIframe().vm.load();
}
});
}
}
})
setForm: function() {
$.SetForm({
url: '../../notice/info?_' + $.now(),
param: vm.sysNotice.noticeId,
success: function(data) {
//vm.sysNotice = data; //注意这里用下边的赋值方式,如果直接这样会出现select不能回显的情况发生
vm.sysNotice.noticeType=data.noticeType;
vm.sysNotice.noticeTitle=data.noticeTitle;
vm.sysNotice.noticeContent=data.noticeContent;
vm.sysNotice.status=data.status;
vm.sysNotice.createBy=data.createBy;
vm.sysNotice.createTime=data.createTime;
vm.sysNotice.updateBy=data.updateBy;
vm.sysNotice.updateTime=data.updateTime;
vm.sysNotice.remark=data.remark;
vm.loadTypeList(); //调用loadTypeList方法
//$("#aaa").val(vm.sysNotice.noticeType);
}
});
},
acceptClick: function() {
if (!$('#form').Validform()) {
return false;
}
$("#noticeType").val(vm.sysNotice.noticeType); // 设置Select的Value值为4的项选中
vm.sysNotice.noticeType = $('.noticeTypeSelect').val();
$.ConfirmForm({
url: '../../notice/update?_' + $.now(),
param: vm.sysNotice,
success: function(data) {
$.currentIframe().vm.load();
}
});
}
}
})
在edit页面提交的时候:
setForm: function() { $.SetForm({
url: '../../notice/info?_' + $.now(),
param: vm.sysNotice.noticeId,
success: function(data) {
vm.sysNotice = data;
/*alert(vm.sysNotice.noticeType);*/
$('.noticeTypeSelect').val(vm.sysNotice.noticeType); //设置Select默认选中项
//$("#noticeType").val(vm.sysNotice.noticeType); // 设置Select默认选中项
//$("#select_id option[text='jQuery']").attr("selected", true); //设置Select的Text值为jQuery的项选中
}
});
},
acceptClick: function() {
if (!$('#form').Validform()) {
return false;
}
vm.sysNotice.noticeType=$(".noticeTypeSelect").val(); //在这里设置一下就可以了
$.ConfirmForm({
url: '../../notice/update?_' + $.now(),
param: vm.sysNotice,
success: function(data) {
$.currentIframe().vm.load();
}
});第二种方法:
Add.html:
<select class="form-control noticeTypeSelect" v-model="sysNotice.noticeType" isvalid="yes" checkexpession="NotNull"></select>Add.js:
var vm = new Vue({
el:'#dpLTE',
data: {
itemList:[], //define select control list
sysNotice: {
noticeId: 0,
status:0,
noticeType: '' //默认未空,则选择框会自动默认为请选择
}
},
methods : {
getNoticeTypeList: function() {
$('.noticeTypeSelect').selectBindEx({
url: '../../sys/macro/value?value=noticetype',
placeholder: '请选择',
value: 'macroId',4
text: 'name',
selected:''
});
},
acceptClick: function() {
if (!$('#form').Validform()) {
return false;
}
if($("#noticeType option:selected").text()=="请选择"){
$("#noticeType").focus();
return false;
}
$.SaveForm({
url: '../../notice/save?_' + $.now(),
param: vm.sysNotice,
success: function(data) {
$.currentIframe().vm.load();
}
});
}
},
created: function() {
this.getNoticeTypeList();
}
})Edit.html:
<select class="form-control noticeTypeSelect" v-model="sysNotice.noticeType" id="noticeType" isvalid="yes" checkexpession="NotNull"></select>Edit.js:
var vm = new Vue({
el:'#dpLTE',
data: {
sysNotice: {
noticeId: 0
}
},
methods : {
getNoticeTypeList: function() {
$('.noticeTypeSelect').selectBindEx({
url: '../../sys/macro/value?value=noticetype',
placeholder: '请选择',
value: 'macroId',
text: 'name',
selected:vm.sysNotice.noticeType //注意这里,select自动回显设置
});
},
setForm: function() {
$.SetForm({
url: '../../notice/info?_' + $.now(),
param: vm.sysNotice.noticeId,
success: function(data) {
vm.sysNotice = data;
vm.getNoticeTypeList();
}
});
},
acceptClick: function() {
if (!$('#form').Validform()) {
return false;
}
vm.sysNotice.noticeType=$(".noticeTypeSelect").val(); //这里设置一下即可;
//alert($(".noticeTypeSelect").val());
$.ConfirmForm({
url: '../../notice/update?_' + $.now(),
param: vm.sysNotice,
success: function(data) {
$.currentIframe().vm.load();
}
});
}
}
})
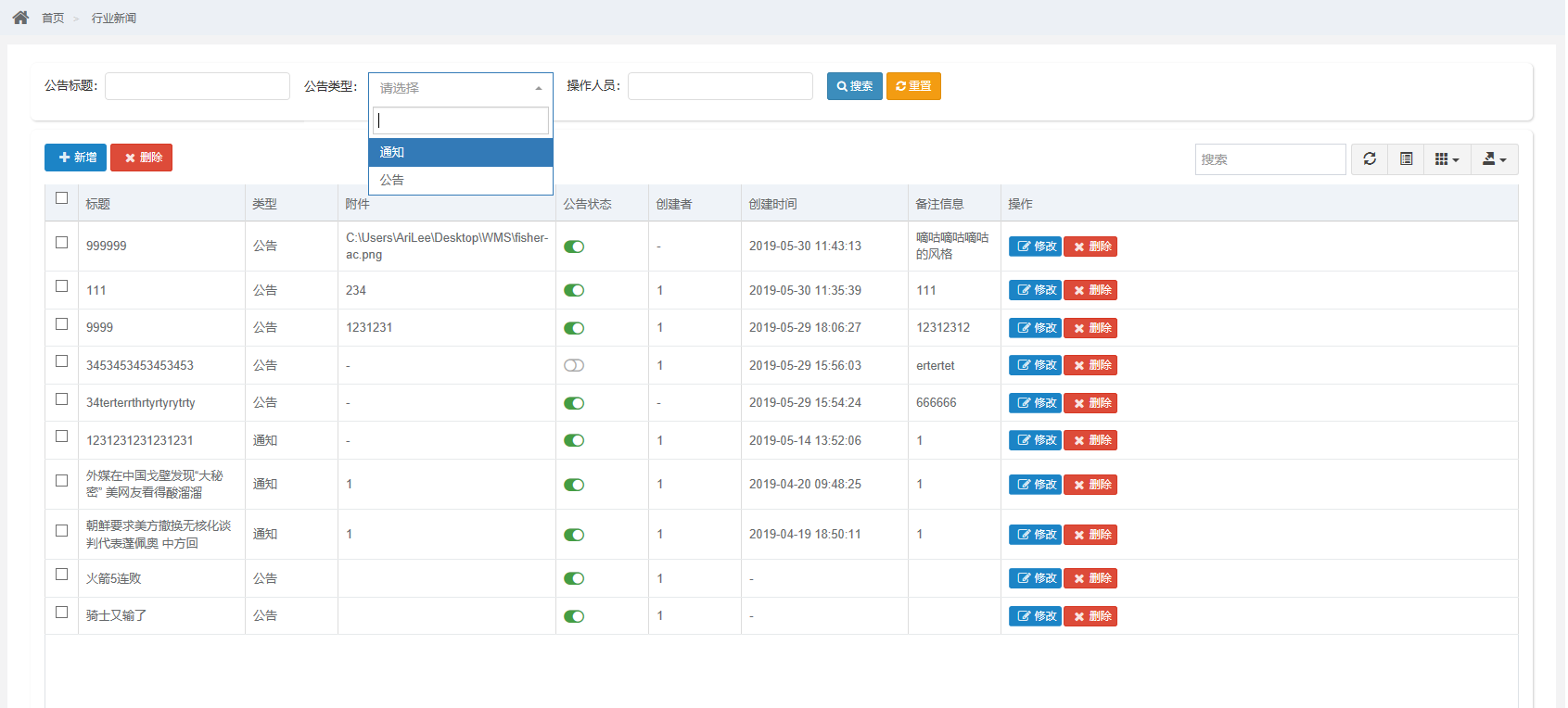
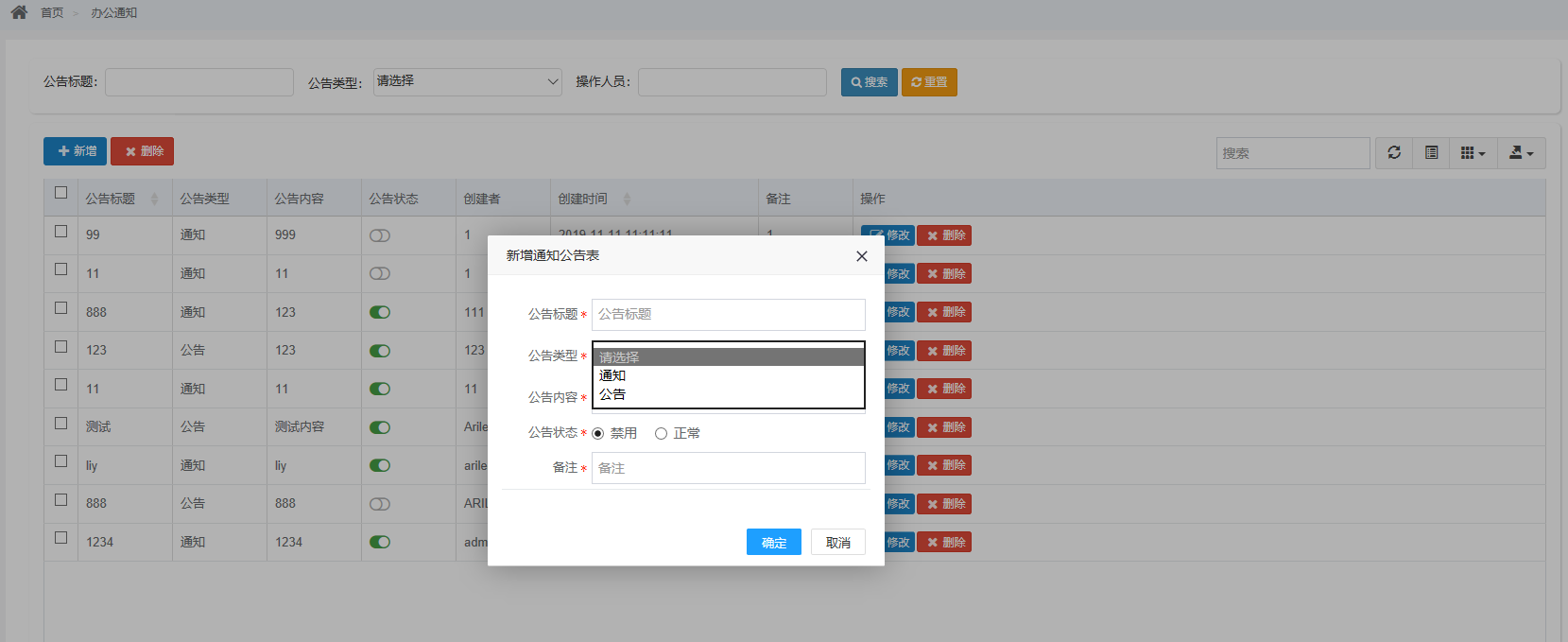
测试图例:


原文出处:https://www.cnblogs.com/AriLee/p/10697688.html
来源:oschina
链接:https://my.oschina.net/u/4263458/blog/3266311