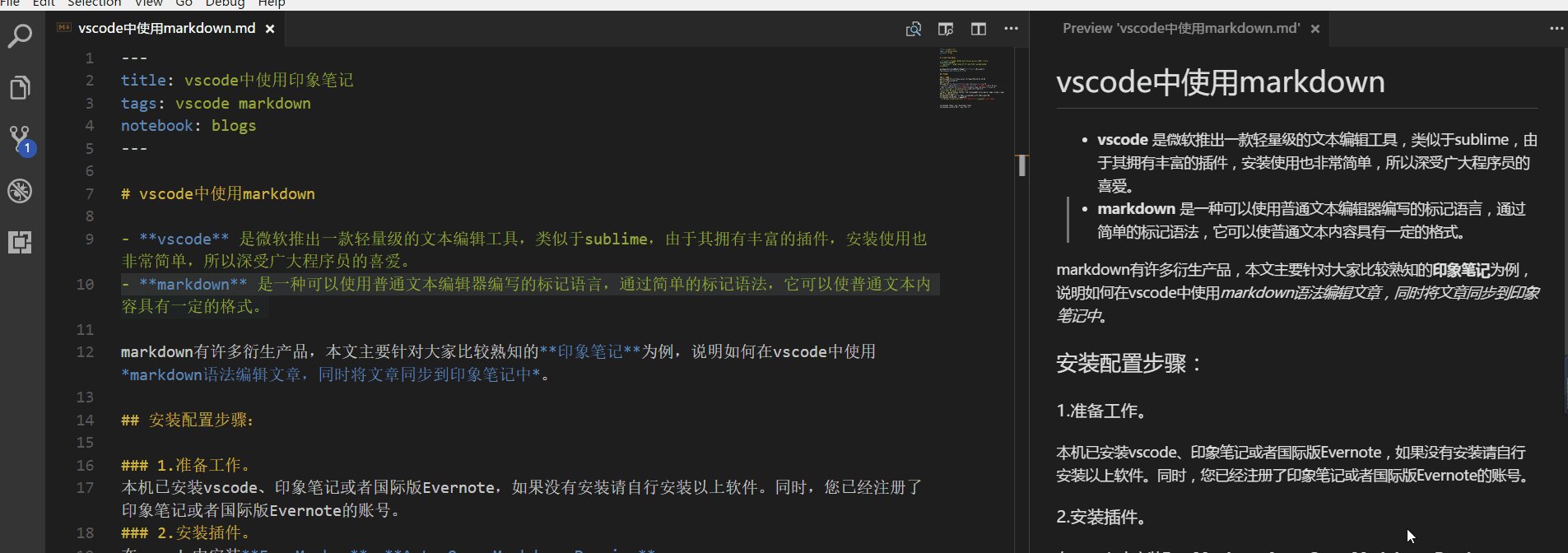
- vscode 是微软推出一款轻量级的文本编辑工具,类似于sublime,由于其拥有丰富的插件,安装使用也非常简单,所以深受广大程序员的喜爱。
- markdown 是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
- 印象笔记 是一款具有笔记、写作、日程管理等诸多功能为一体的强大、易用型笔记本,拥有非常丰富的插件,其中比较好用的有印象笔记·剪藏,马克飞象,具体如何使用,请自行查阅相关资料。
markdown有许多衍生产品,本文主要针对大家比较熟知的印象笔记为例,说明如何在vscode中使用markdown语法编辑文章,同时将文章同步到印象笔记中。
安装配置步骤:
1.准备工作。
本机已安装vscode、印象笔记或者国际版Evernote,如果没有安装请自行安装以上软件。同时,您已经注册了印象笔记或者国际版Evernote的账号。
2.安装插件。
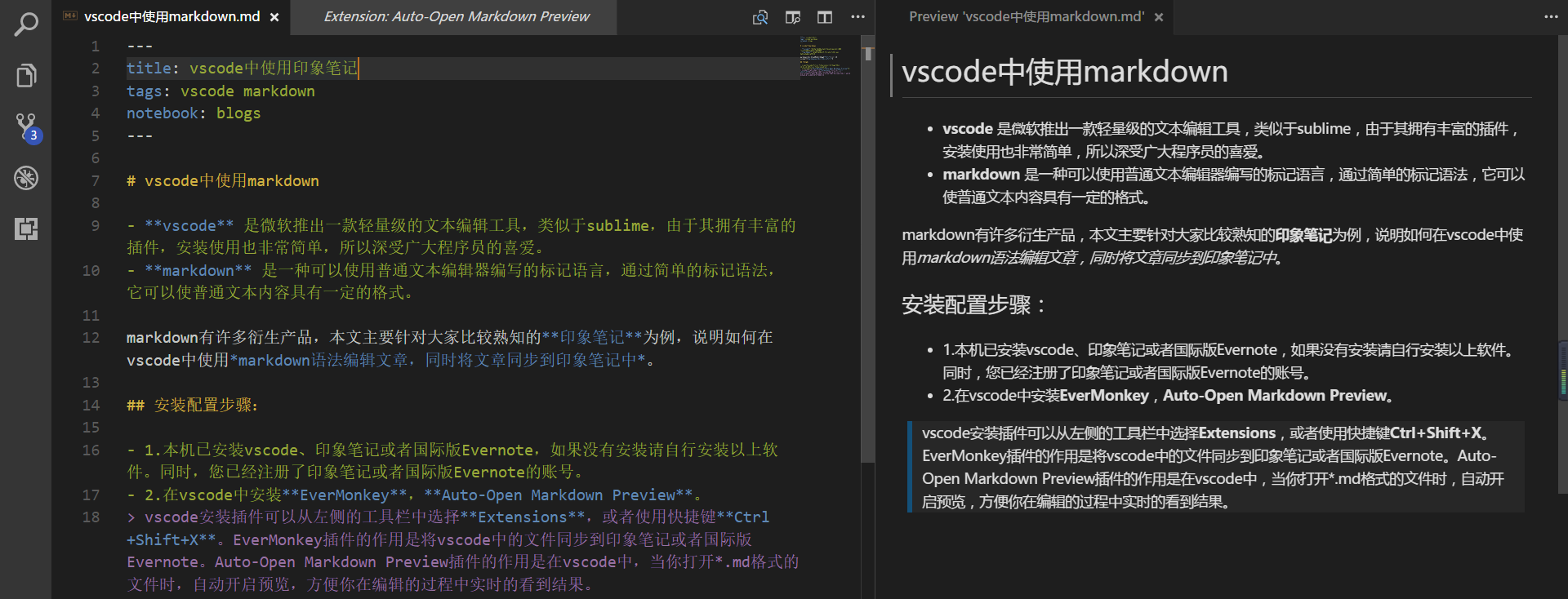
在vscode中安装EverMonkey,Auto-Open Markdown Preview。
vscode安装插件可以从左侧的工具栏中选择
Extensions,或者使用快捷键Ctrl+Shift+X。EverMonkey插件的作用是将vscode中的文件同步到印象笔记或者国际版Evernote。Auto-Open Markdown Preview插件的作用是在vscode中,当你打开*.md格式的文件时,自动开启预览,方便你在编辑的过程中实时的看到结果。
3.EverMonkey配置说明。
EverMonkey插件是本文的重点,该插件主要负责将vscode中的文章同步到印象笔记。在vscode中安装完EverMonkey插件后,我们安装官方说明,来一步一步的配置。
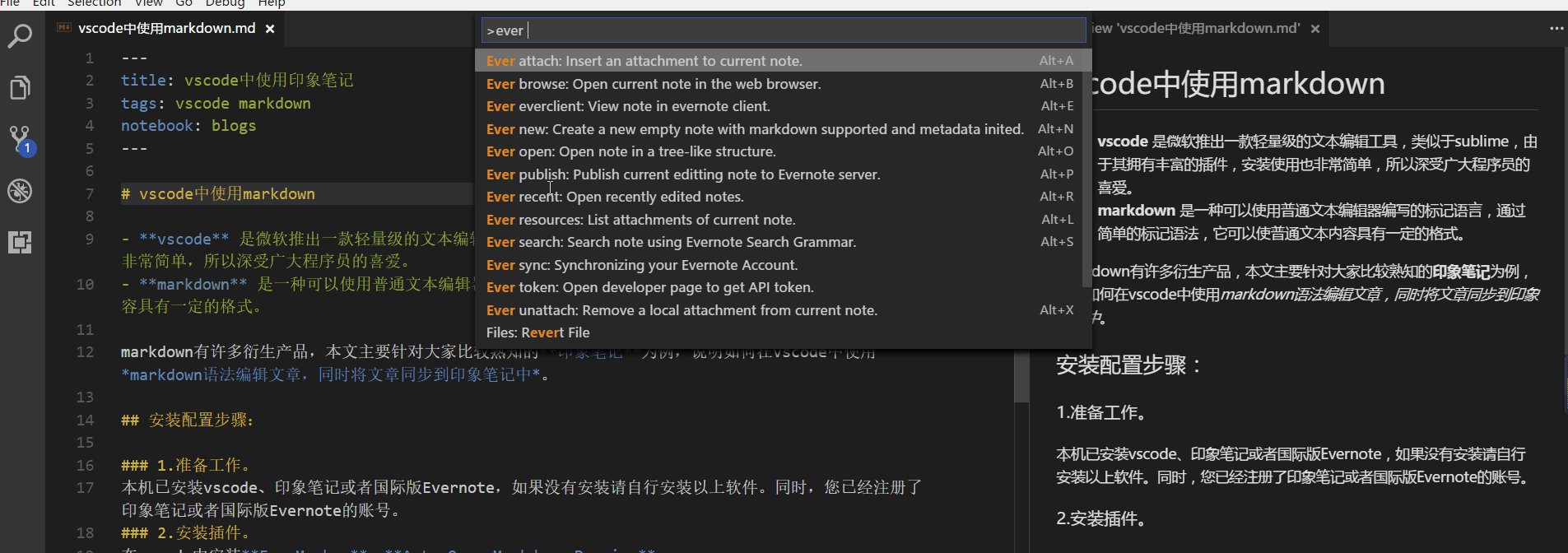
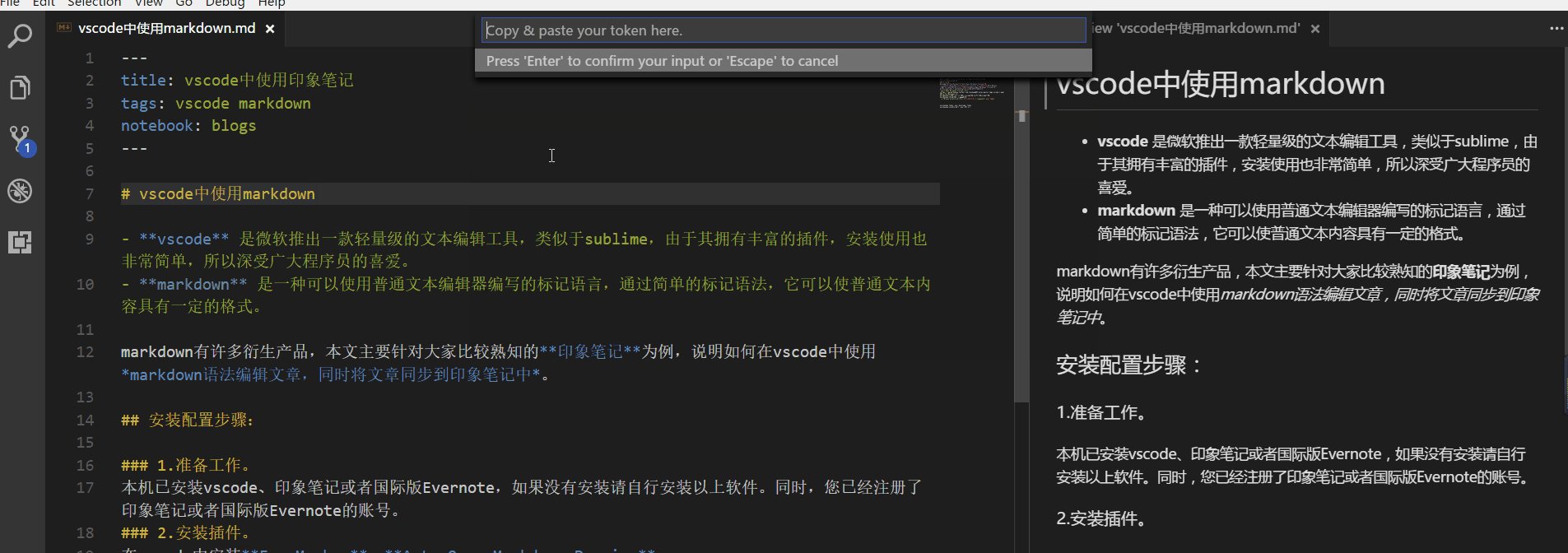
- a.获取token、noteStoreUrl。快捷键
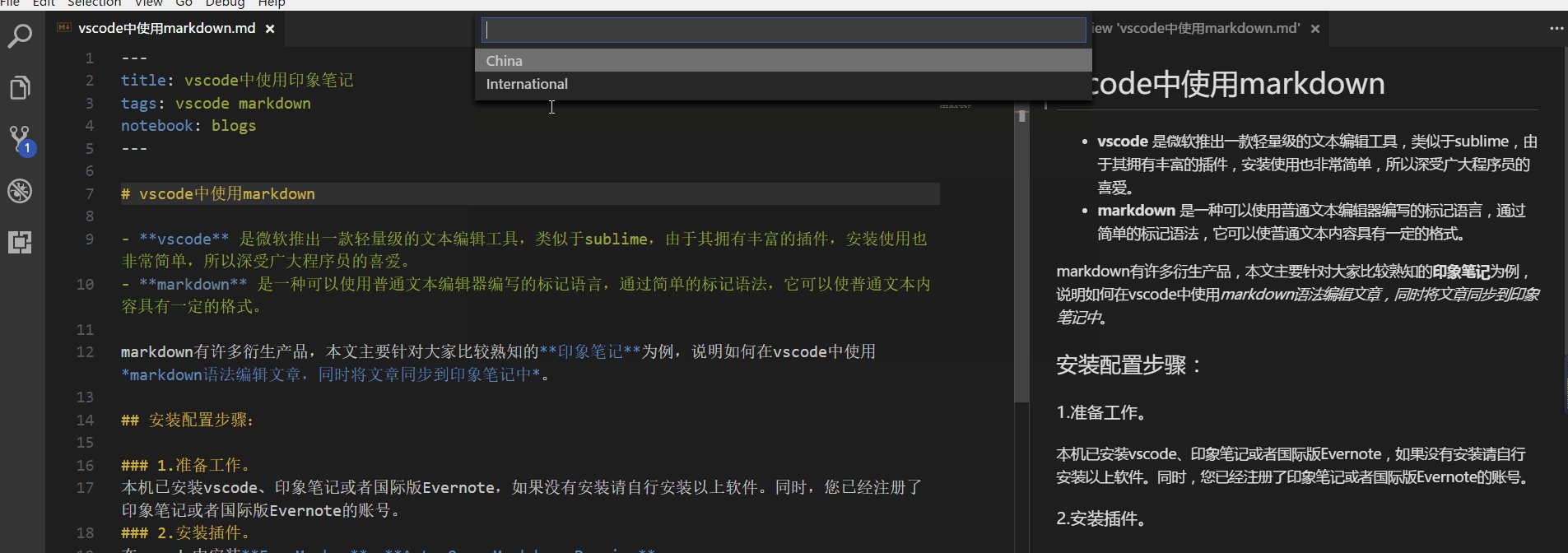
Ctrl+Shift+P,打开command,输入ever token,这里我使用的是国际版Evernote,所以我选择的是International。
- b.输入你的印象笔记的账号密码,然后授权,就可以看到
token、noteStoreUrl。 - c.将
token、noteStoreUrl配置到vscode的用户设置里面。步骤为File --> Preferences --> Settings,左边是系统默认设置,右边是用户自定义设置,在右侧配置token、noteStoreUrl,按照标准的json格式输入,key和value都需要加英文的双引号。
evermonkey.token: your developer token
evermonkey.noteStoreUrl: your API url
- d.完成以上步骤,基本就算ok了,建议重启一下vscode,然后输入快捷键
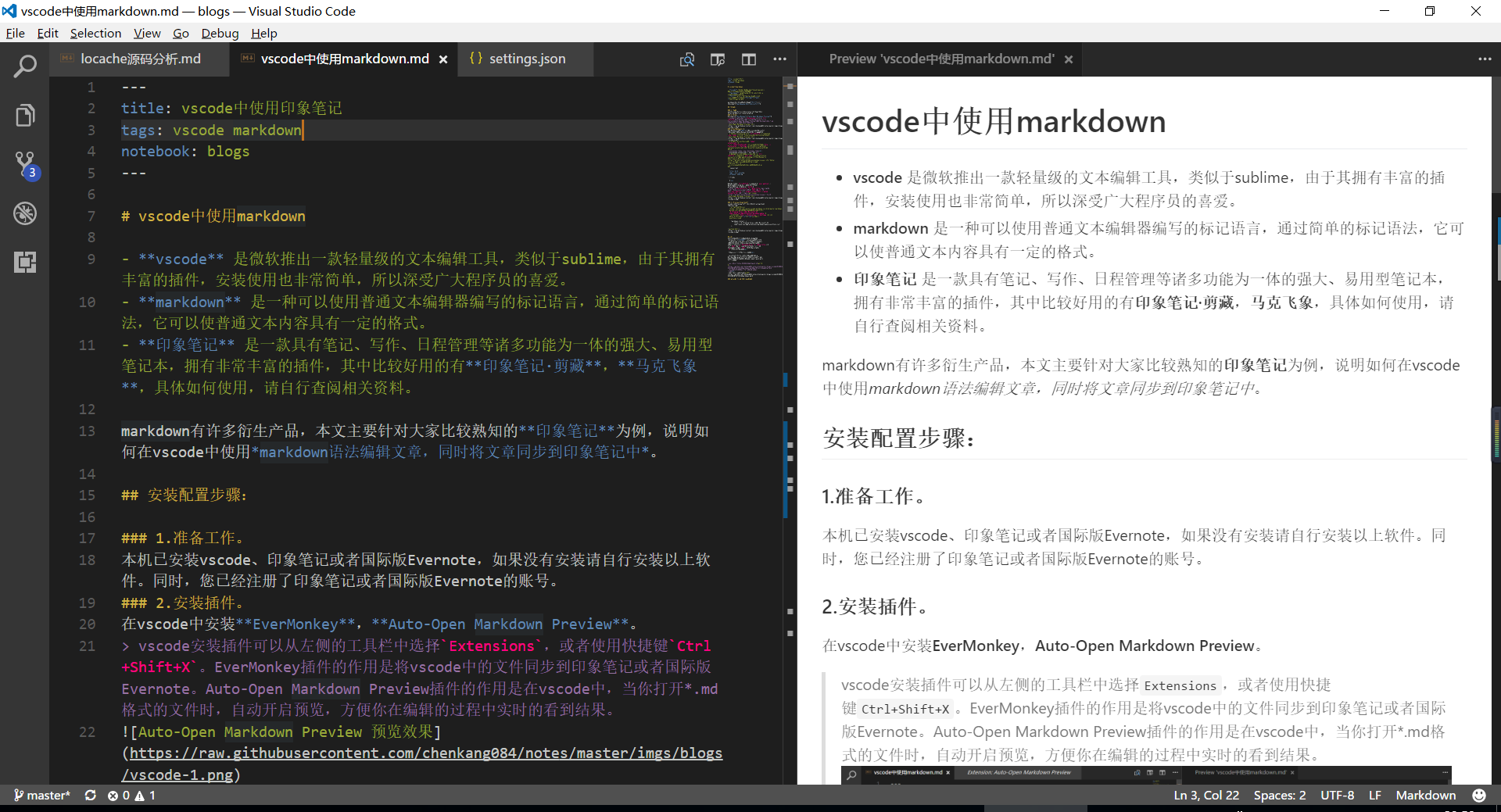
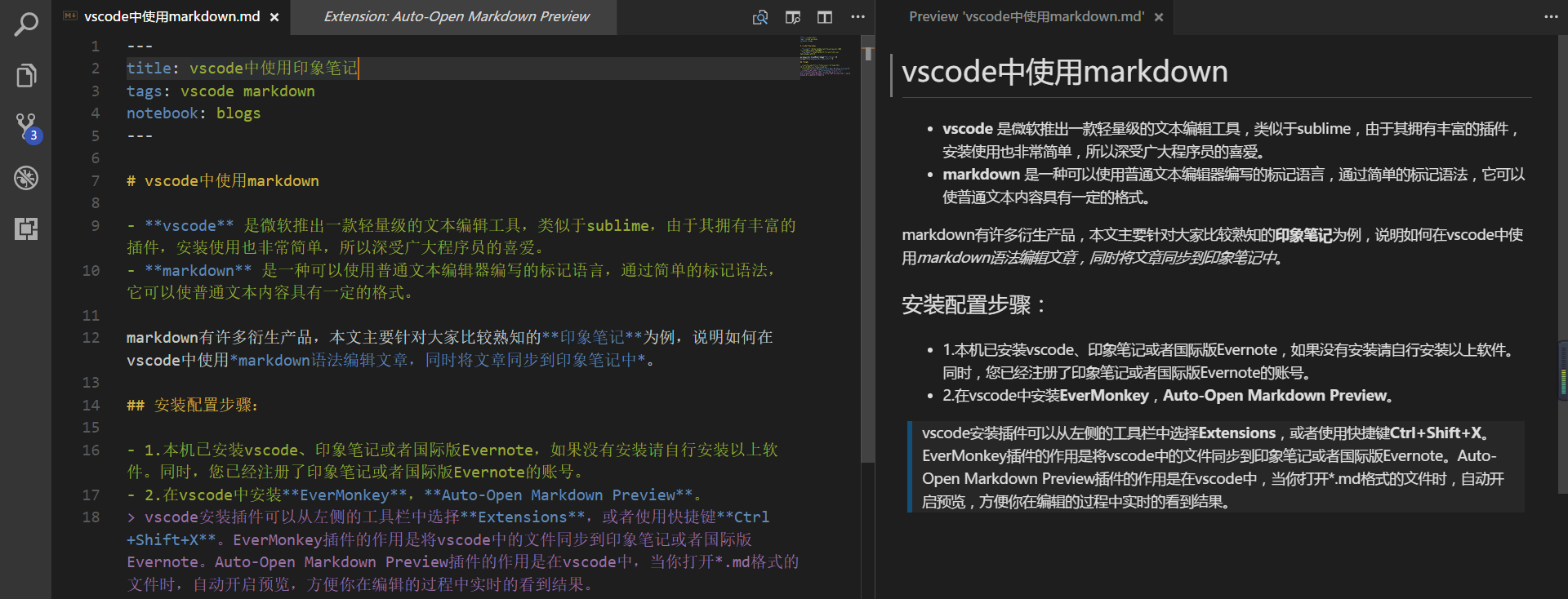
Ctrl+Shift+P打开command,输入ever sync,左下角显示synchronize successfully!(第一次同步可能有点慢,请耐心等待一下),代表EverMonkey插件已经和印象笔记通信成功!如果报错,请去git issue 上面先找是否已经有人提过该问题,如果没有,你可以开个issue给作者。一般你遇到的问题,很多人也遇到了,请在close 里面仔细查找。 - e.上传vscode本地文件。新建本地文件,后缀为.md。在文件内容的最上方输入一下内容。
---
title: 文件名称
tags: 标签(多个标签用逗号分隔)
notebook: (所属的目录)
---
//下面是正文内容
...
# xxx完成文章内容编写之后,输入Ctrl+Shift+P打开command,输入ever publish,提示成功后,就可以在印象笔记客户端看到文章加入到了指定的目录里(如果客户端没有自动更新,请尝试手动更新),快速提交文章的快捷键是Alt+P。
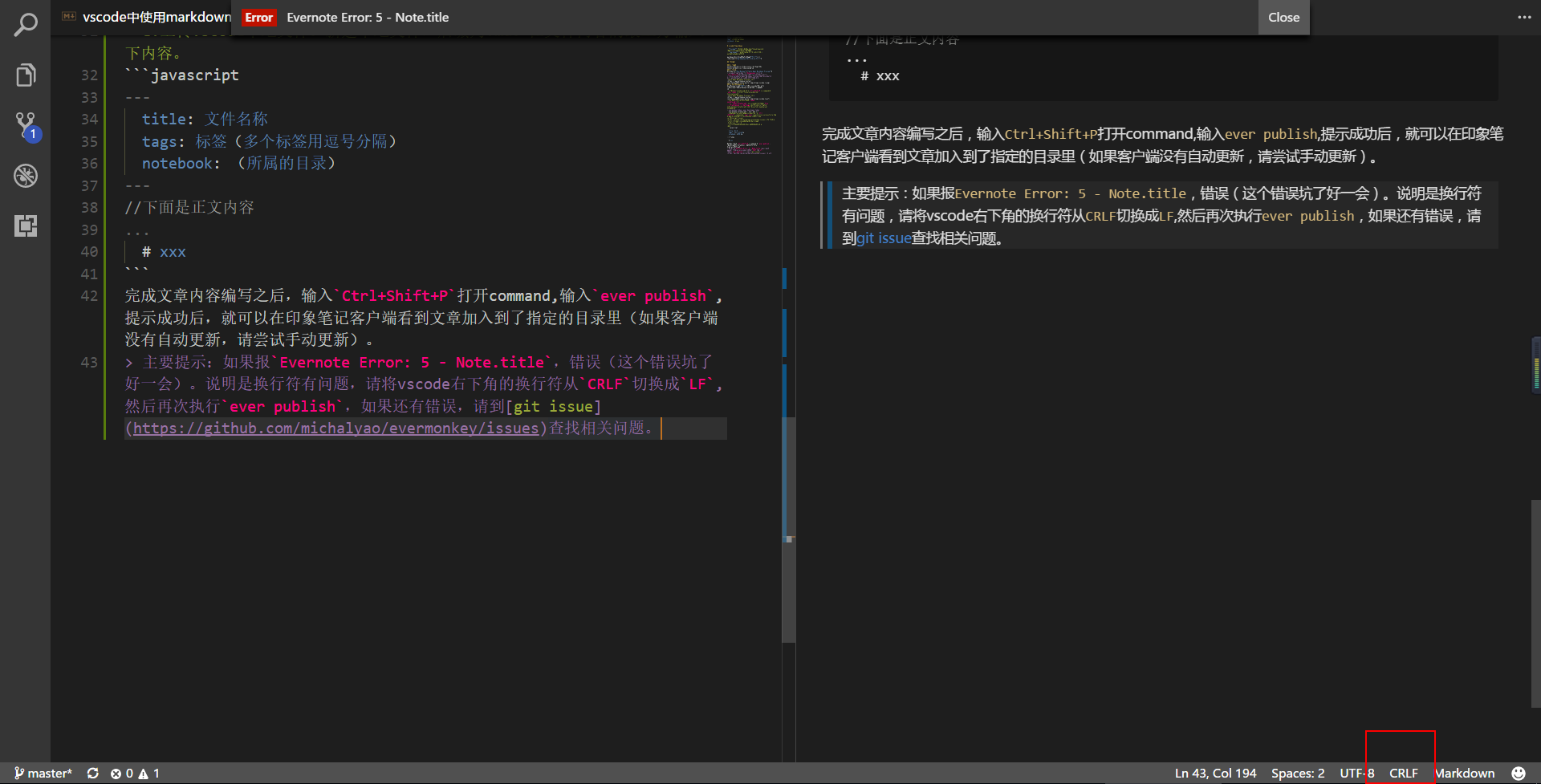
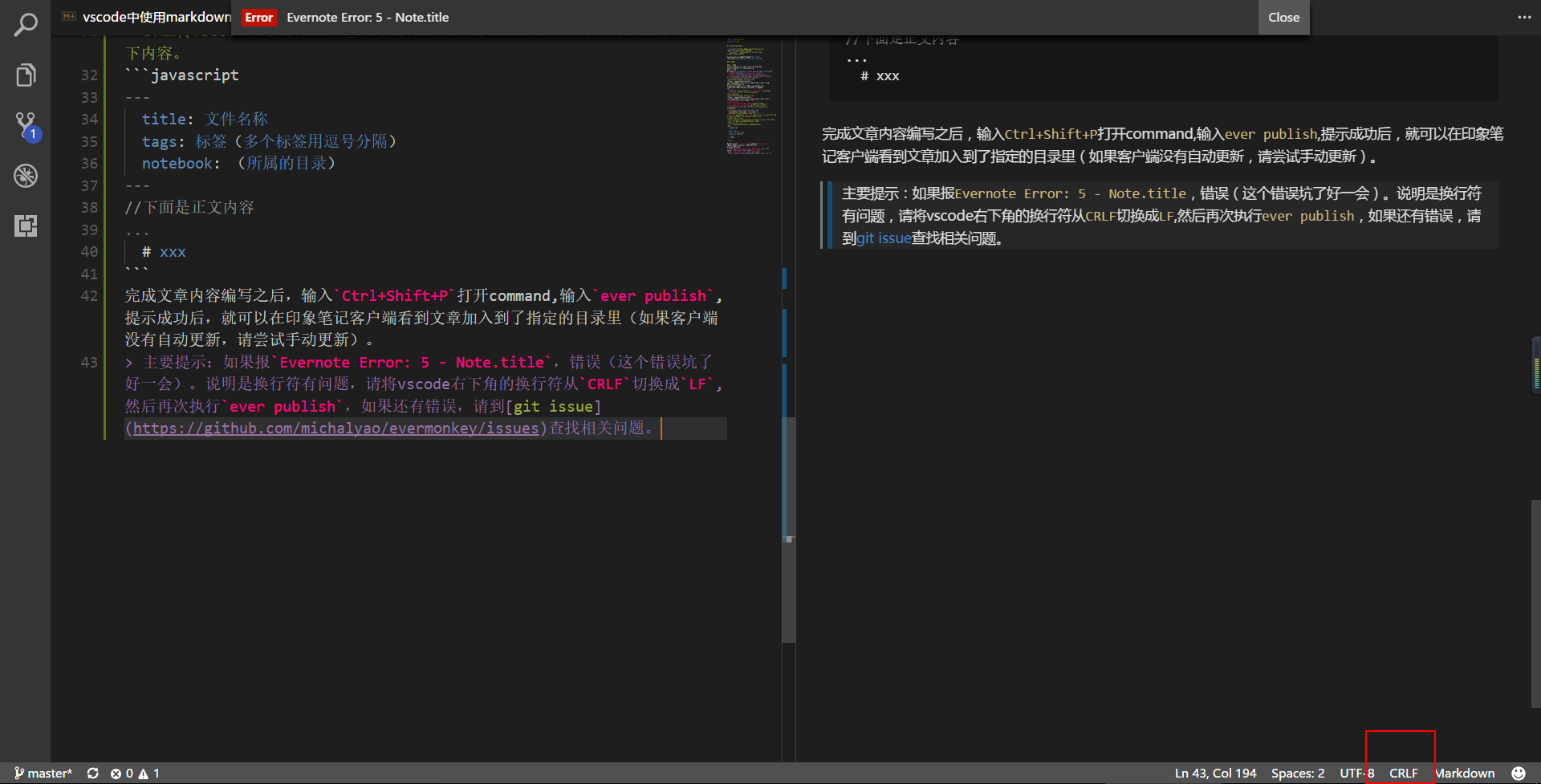
重要提示:如果报
Evernote Error: 5 - Note.title,错误(这个错误坑了好一会)。说明是换行符有问题,请将vscode右下角的换行符从CRLF切换成LF,然后再次执行ever publish,就会有blogs>>vscode中使用印象笔记 created successfully.提示。如果还有错误,请到git issue查找相关问题。
4.将Preview 设置为github风格
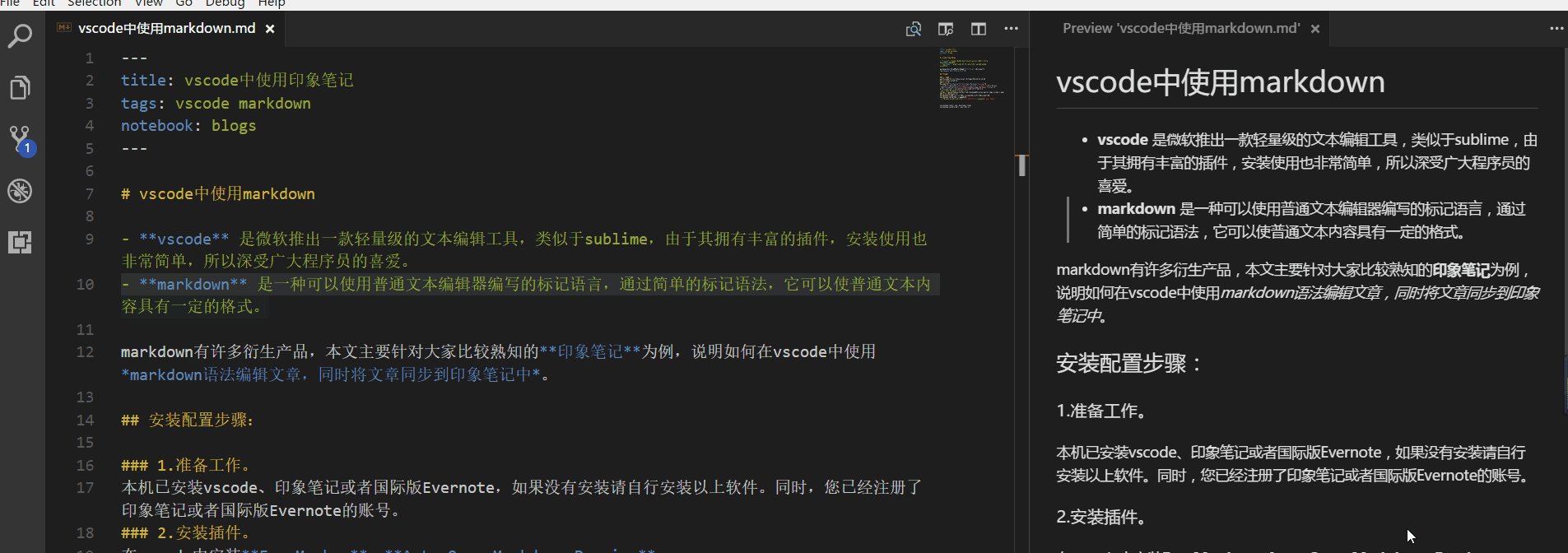
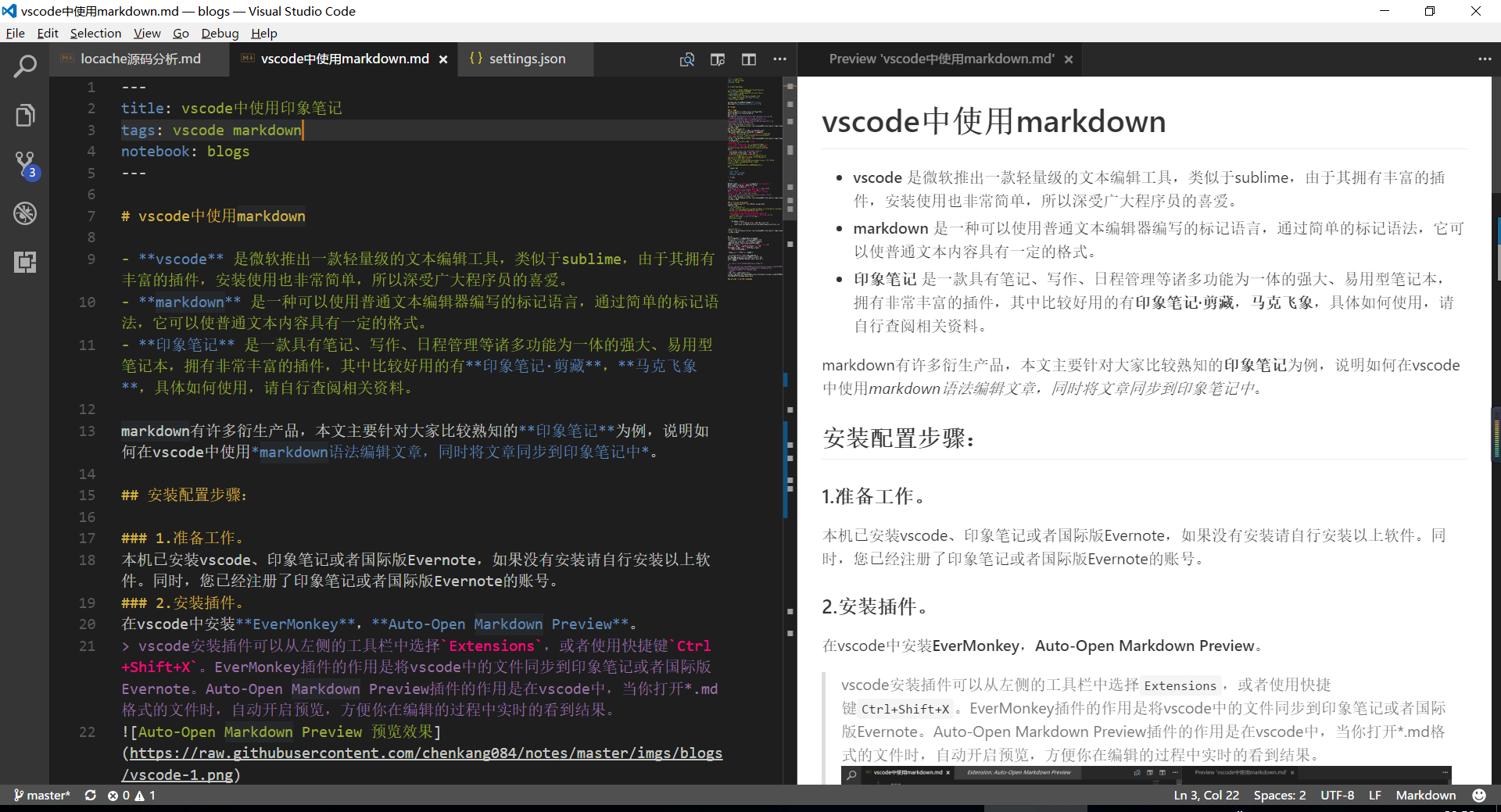
vscode 默认的将Preview预览风格是黑黑的,如上面的截图。如果想更改为github风格的样式,请执行如下步骤:
- a.下载github风格的css到本地,并放置相应的目录,本文推荐放置在vscode安装目录里,如
D:/Program Files (x86)/Microsoft VS Code/resources/app/extensions/markdown/media/。 - b.设置用户配置文件,
File --> Preferences --> Settings,添加如下配置信息,请填入你下载的css文件的路径和名称(我这里的文件名叫userStyle.css)。
"markdown.styles": [
"file:///D:/Program Files (x86)/Microsoft VS Code/resources/app/extensions/markdown/media/userStyle.css"
],
总结:
马克飞象是一款非常好用的印象笔记插件,完全可以胜任以上所有功能,而且界面非常华丽,使用也很简单,但是,要收费。。。 之前用sublime的时候,就使用过相关插件,在sublime 里面实现编辑文章,同步到印象笔记。现在使用vscode比较多,就试试看有没有相关的功能,结果是肯定的(vscode这么优秀,怎能没有呢)。所以就尝试了一下,但是,遇到了个坑,就是Evernote Error: 5 - Note.title,查了半天说是CRLF切换成LF,我也确实在用户配置里面设置了,但是,就是不生效。最后,无意间发现,右下角显示的还是CRLF,然后尝试着点了一下,竟然可以改为LF,再然后呢,就没有然后了,OK了。
虽然费了一大会功夫,但是还是有收获的,就是,这个不要钱。。。
还有一个功能是马克飞象、印象笔记做不到的,印象笔记的内容保存在哪里我们并不知道,如果你想将这些内容同步到git上面,貌似是没有办法的。而使用vscode写*.md,文件内容都是在你指定的目录中,你可以随时将这些文件add,commit,push到git上面,是不是很方便。。。
- vscode 是微软推出一款轻量级的文本编辑工具,类似于sublime,由于其拥有丰富的插件,安装使用也非常简单,所以深受广大程序员的喜爱。
- markdown 是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
- 印象笔记 是一款具有笔记、写作、日程管理等诸多功能为一体的强大、易用型笔记本,拥有非常丰富的插件,其中比较好用的有印象笔记·剪藏,马克飞象,具体如何使用,请自行查阅相关资料。
markdown有许多衍生产品,本文主要针对大家比较熟知的印象笔记为例,说明如何在vscode中使用markdown语法编辑文章,同时将文章同步到印象笔记中。
安装配置步骤:
1.准备工作。
本机已安装vscode、印象笔记或者国际版Evernote,如果没有安装请自行安装以上软件。同时,您已经注册了印象笔记或者国际版Evernote的账号。
2.安装插件。
在vscode中安装EverMonkey,Auto-Open Markdown Preview。
vscode安装插件可以从左侧的工具栏中选择
Extensions,或者使用快捷键Ctrl+Shift+X。EverMonkey插件的作用是将vscode中的文件同步到印象笔记或者国际版Evernote。Auto-Open Markdown Preview插件的作用是在vscode中,当你打开*.md格式的文件时,自动开启预览,方便你在编辑的过程中实时的看到结果。
3.EverMonkey配置说明。
EverMonkey插件是本文的重点,该插件主要负责将vscode中的文章同步到印象笔记。在vscode中安装完EverMonkey插件后,我们安装官方说明,来一步一步的配置。
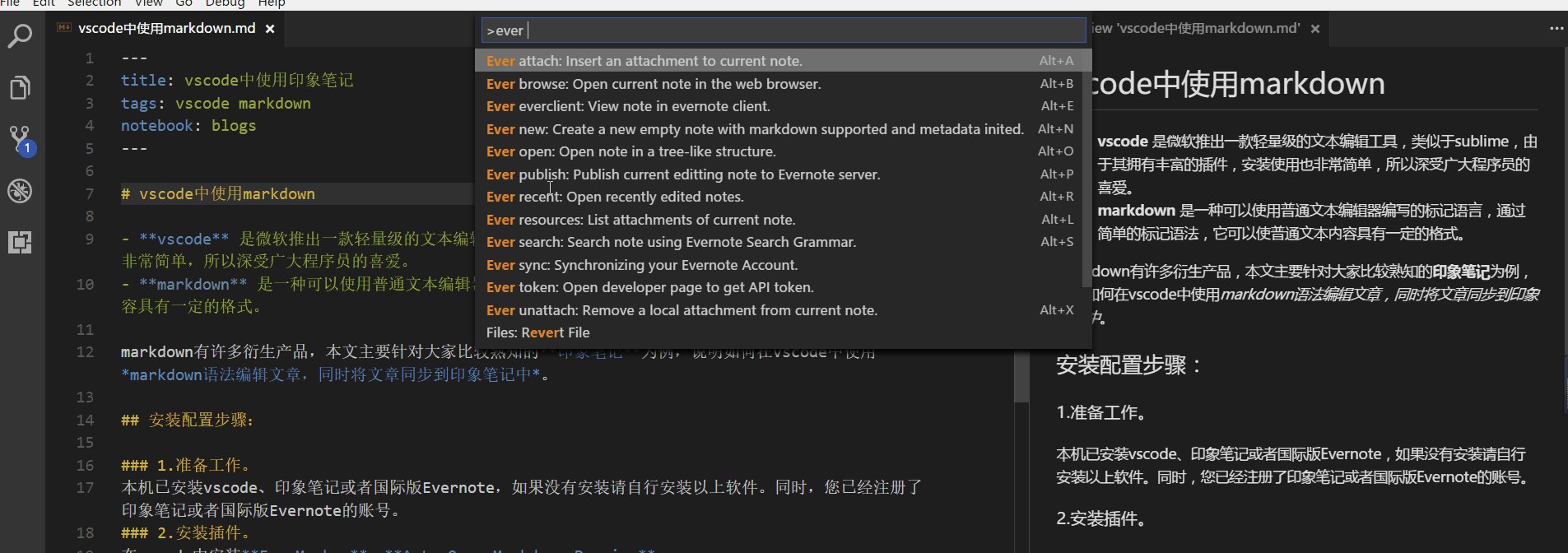
- a.获取token、noteStoreUrl。快捷键
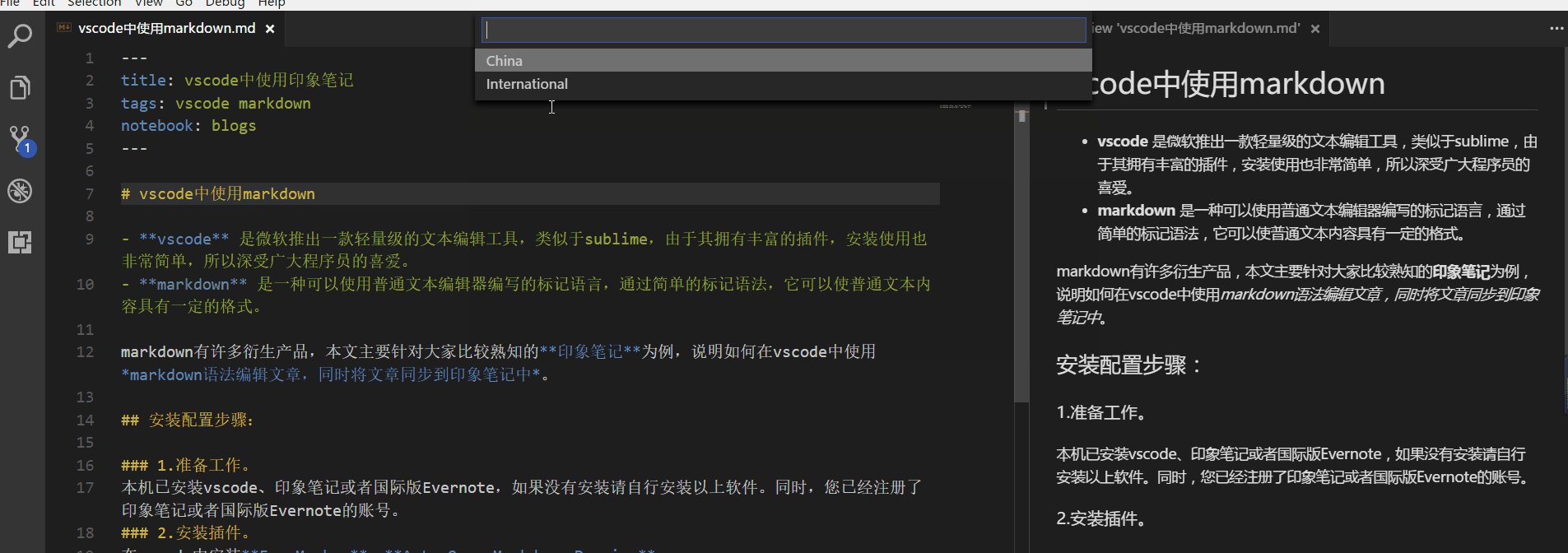
Ctrl+Shift+P,打开command,输入ever token,这里我使用的是国际版Evernote,所以我选择的是International。
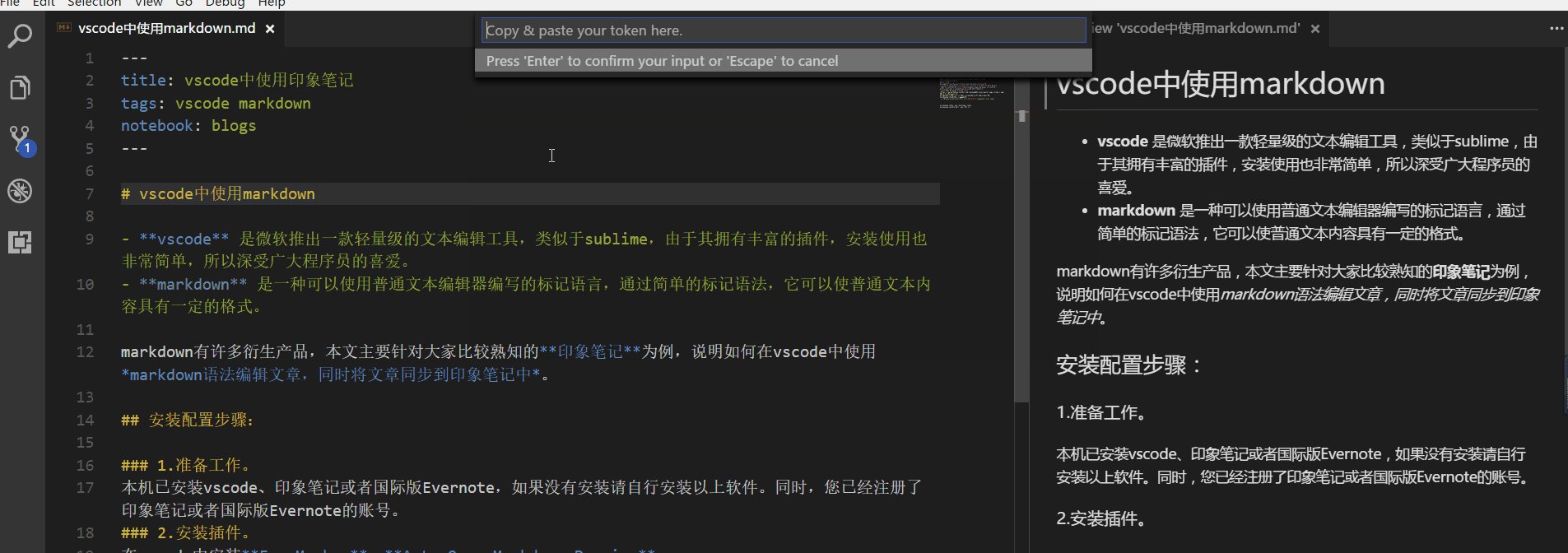
- b.输入你的印象笔记的账号密码,然后授权,就可以看到
token、noteStoreUrl。 - c.将
token、noteStoreUrl配置到vscode的用户设置里面。步骤为File --> Preferences --> Settings,左边是系统默认设置,右边是用户自定义设置,在右侧配置token、noteStoreUrl,按照标准的json格式输入,key和value都需要加英文的双引号。
evermonkey.token: your developer token
evermonkey.noteStoreUrl: your API url
- d.完成以上步骤,基本就算ok了,建议重启一下vscode,然后输入快捷键
Ctrl+Shift+P打开command,输入ever sync,左下角显示synchronize successfully!(第一次同步可能有点慢,请耐心等待一下),代表EverMonkey插件已经和印象笔记通信成功!如果报错,请去git issue 上面先找是否已经有人提过该问题,如果没有,你可以开个issue给作者。一般你遇到的问题,很多人也遇到了,请在close 里面仔细查找。 - e.上传vscode本地文件。新建本地文件,后缀为.md。在文件内容的最上方输入一下内容。
---
title: 文件名称
tags: 标签(多个标签用逗号分隔)
notebook: (所属的目录)
---
//下面是正文内容
...
# xxx完成文章内容编写之后,输入Ctrl+Shift+P打开command,输入ever publish,提示成功后,就可以在印象笔记客户端看到文章加入到了指定的目录里(如果客户端没有自动更新,请尝试手动更新),快速提交文章的快捷键是Alt+P。
重要提示:如果报
Evernote Error: 5 - Note.title,错误(这个错误坑了好一会)。说明是换行符有问题,请将vscode右下角的换行符从CRLF切换成LF,然后再次执行ever publish,就会有blogs>>vscode中使用印象笔记 created successfully.提示。如果还有错误,请到git issue查找相关问题。
4.将Preview 设置为github风格
vscode 默认的将Preview预览风格是黑黑的,如上面的截图。如果想更改为github风格的样式,请执行如下步骤:
- a.下载github风格的css到本地,并放置相应的目录,本文推荐放置在vscode安装目录里,如
D:/Program Files (x86)/Microsoft VS Code/resources/app/extensions/markdown/media/。 - b.设置用户配置文件,
File --> Preferences --> Settings,添加如下配置信息,请填入你下载的css文件的路径和名称(我这里的文件名叫userStyle.css)。
"markdown.styles": [
"file:///D:/Program Files (x86)/Microsoft VS Code/resources/app/extensions/markdown/media/userStyle.css"
],
总结:
马克飞象是一款非常好用的印象笔记插件,完全可以胜任以上所有功能,而且界面非常华丽,使用也很简单,但是,要收费。。。 之前用sublime的时候,就使用过相关插件,在sublime 里面实现编辑文章,同步到印象笔记。现在使用vscode比较多,就试试看有没有相关的功能,结果是肯定的(vscode这么优秀,怎能没有呢)。所以就尝试了一下,但是,遇到了个坑,就是Evernote Error: 5 - Note.title,查了半天说是CRLF切换成LF,我也确实在用户配置里面设置了,但是,就是不生效。最后,无意间发现,右下角显示的还是CRLF,然后尝试着点了一下,竟然可以改为LF,再然后呢,就没有然后了,OK了。
虽然费了一大会功夫,但是还是有收获的,就是,这个不要钱。。。
还有一个功能是马克飞象、印象笔记做不到的,印象笔记的内容保存在哪里我们并不知道,如果你想将这些内容同步到git上面,貌似是没有办法的。而使用vscode写*.md,文件内容都是在你指定的目录中,你可以随时将这些文件add,commit,push到git上面,是不是很方便。。。
来源:oschina
链接:https://my.oschina.net/u/4342638/blog/3607886