与Swing一样,JavaFX依然提供了三种选择框,它们是复选框CheckBox、单选按钮RadioButton、下拉框ComboBox,分别说明如下:
一、复选框CheckBox
复选框允许同时勾选多个,已勾选的时候在方框内部打个勾,未勾选的时候显示空心方框。查看CheckBox的源码,发现它与Button控件都派生自抽象类ButtonBase,因而CheckBox拥有和Button同样的set***/get***方法。不同之处主要有以下两点:
1、关于勾选状态的设置与判断:调用setSelected方法可以设置复选框的勾选状态,调用isSelected方法可以判断复选框是否被勾选了。
2、关于勾选监听器的设置:先调用selectedProperty方法获得复选框的属性对象,再调用属性对象的addListener方法设置该复选框的勾选监听器。下面是给复选框设置单击监听器的代码例子:
CheckBox ck = new CheckBox("满意"); // 创建一个复选框
ck.selectedProperty().addListener(new ChangeListener<Boolean>() { // 设置复选框的勾选监听器
@Override
public void changed(ObservableValue<? extends Boolean> arg0, Boolean arg1, Boolean arg2) {
// 单击复选框会触发这里的changed方法
}
});
接下来举个具体的案例,餐厅的点餐系统要在界面上罗列各种菜肴,以便顾客勾选准备下单的菜品。简单起见先列出三道菜肴,对应三个复选框,编写完成的界面代码示例如下:
// 获取复选框的界面
private void getCheckBox(BorderPane borderPane) {
VBox vbox = new VBox(); // 创建一个垂直箱子
HBox hbox = new HBox(); // 创建一个水平箱子
CheckBox ck1 = new CheckBox("麻婆豆腐"); // 创建一个复选框
CheckBox ck3 = new CheckBox("清蒸桂花鱼"); // 创建一个复选框
CheckBox ck2 = new CheckBox("香辣小龙虾"); // 创建一个复选框
hbox.getChildren().addAll(ck1, ck2, ck3); // 把三个复选框一起加到水平箱子上
CheckBox[] boxArray = new CheckBox[]{ck1, ck2, ck3}; // 构建复选框数组
Label label = new Label("这里查看菜单详情"); // 创建一个标签
label.setWrapText(true); // 设置标签文本是否支持自动换行
vbox.getChildren().addAll(hbox, label); // 把水平箱子和标签一起加到垂直箱子上
ck1.selectedProperty().addListener(new ChangeListener<Boolean>() { // 设置复选框的勾选监听器
@Override
public void changed(ObservableValue<? extends Boolean> arg0, Boolean arg1, Boolean arg2) {
// 拼接并显示当前的勾选结果,以及已经勾选的菜肴
label.setText(String.format("您%s了%s。当前已点菜肴包括:%s",
(ck1.isSelected() ? "点" : "取消"), ck1.getText(), getCheckedItem(boxArray)));
}
});
ck2.selectedProperty().addListener(new ChangeListener<Boolean>() { // 设置复选框的勾选监听器
@Override
public void changed(ObservableValue<? extends Boolean> arg0, Boolean arg1, Boolean arg2) {
// 拼接并显示当前的勾选结果,以及已经勾选的菜肴
label.setText(String.format("您%s了%s。当前已点菜肴包括:%s",
(ck2.isSelected() ? "点" : "取消"), ck2.getText(), getCheckedItem(boxArray)));
}
});
ck3.selectedProperty().addListener(new ChangeListener<Boolean>() { // 设置复选框的勾选监听器
@Override
public void changed(ObservableValue<? extends Boolean> arg0, Boolean old_value, Boolean new_value) {
// 拼接并显示当前的勾选结果,以及已经勾选的菜肴
label.setText(String.format("您%s了%s。当前已点菜肴包括:%s",
(ck3.isSelected() ? "点" : "取消"), ck3.getText(), getCheckedItem(boxArray)));
}
});
borderPane.setCenter(vbox); // 把垂直箱子放到边界窗格的中央
}
上面代码用到了新方法getCheckedItem,该方法用来获取已经选中的所有菜肴,它的代码定义如下所示:
// 获取已经选定的菜单
private String getCheckedItem(CheckBox[] boxArray) {
String itemDesc = "";
for (CheckBox box : boxArray) { // 遍历复选框数组
if (box.isSelected() == true) { // 复选框被选中了
if (itemDesc.length() > 0) {
itemDesc = itemDesc + "、";
}
itemDesc = itemDesc + box.getText(); // 菜单添加选定的菜肴
}
}
return itemDesc;
}
运行包含以上代码的点餐程序,弹出的窗口初始界面如下图所示。

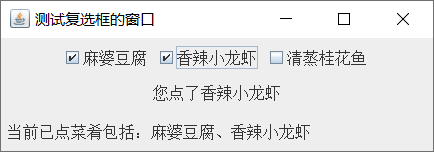
从左往右依次单击三个复选框,界面上的点餐结果分别如下列三张图所示。



二、单选按钮RadioButton
在同一小组内的单选按钮,最多只能选择其中一个,它被选中时在圆圈内部显示一个圆点,未选中时只显示空心圆圈。RadioButton也由ButtonBase派生而来,因此拥有与Button控件同样的set***/get***方法。区别之处主要有下列两点:
1、关于加入到一个单选小组:调用单选按钮的setToggleGroup方法,即可加入到指定的按钮小组,该小组的控件类型是ToggleGroup。
2、关于单选按钮的选择监听器:JavaFX把这个监听器改到小组上面了,先调用ToggleGroup对象的selectedToggleProperty方法获得单选组的属性对象,再调用属性对象的addListener方法设置该小组的单击监听器。
仍然以点餐系统为例,这次准备让顾客享用单点的快餐,小店刚开业暂时只提供三种快餐,对应三个单选按钮,编写完成的界面代码示例如下:
// 获取单选按钮的界面
private void getRadioButton(BorderPane borderPane) {
VBox vbox = new VBox(); // 创建一个垂直箱子
HBox hbox = new HBox(); // 创建一个水平箱子
RadioButton rb1 = new RadioButton("鱼香肉丝饭"); // 创建一个单选按钮
rb1.setSelected(true); // 设置按钮是否选中
RadioButton rb2 = new RadioButton("香菇滑鸡饭"); // 创建一个单选按钮
RadioButton rb3 = new RadioButton("黑椒牛排饭"); // 创建一个单选按钮
hbox.getChildren().addAll(rb1, rb2, rb3); // 把三个单选按钮一起加到水平箱子上
ToggleGroup group = new ToggleGroup(); // 创建一个按钮小组
rb1.setToggleGroup(group); // 把单选按钮1加入到按钮小组
rb2.setToggleGroup(group); // 把单选按钮2加入到按钮小组
rb3.setToggleGroup(group); // 把单选按钮3加入到按钮小组
Label label = new Label("这里查看点餐结果"); // 创建一个标签
label.setWrapText(true); // 设置标签文本是否支持自动换行
vbox.getChildren().addAll(hbox, label); // 把水平箱子和标签一起加到垂直箱子上
// 设置单选组合的单击监听器
group.selectedToggleProperty().addListener(new ChangeListener<Toggle>() {
@Override
public void changed(ObservableValue<? extends Toggle> arg0, Toggle old_toggle, Toggle new_toggle) {
// 在标签上显示当前选中的单选按钮文本
label.setText("您点了" + ((RadioButton)new_toggle).getText());
}
});
borderPane.setCenter(vbox); // 把垂直箱子放到边界窗格的中央
}
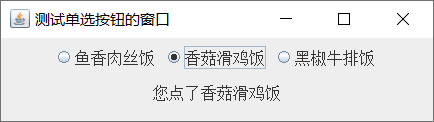
运行包含以上代码的点餐程序,弹出的窗口初始界面如下图所示。

从图示可见当前默认选中了第一个快餐“鱼香肉丝饭”,此时先后单击第二个快餐和第三个快餐,界面上的点餐结果分别如下列两张图所示。



三、下拉框ComboBox
如果单选小组里面的选项有很多,全部罗列到窗口上势必占用大量界面空间,故而采用可伸缩的下拉框较为合适。平时只显示最近一次选中的文字,需要改变的话再单击弹出下拉列表,在下拉列表中选完再恢复原状。看起来JavaFX的下拉框跟Swing的功能差不多,不过JavaFX的ComboBox控件用起来颇为怪异,有下面几点需要特别注意:
1、关于选中某项以及获取选中项:得先调用下拉框的getSelectionModel方法获得模型对象,再调用模型对象的相应方法完成指定功能。例如,调用模型对象的select方法可以选中某项,调用getSelectedIndex方法可以获得选中项的序号,调用getSelectedItem方法可以获得选中项的对象。
2、关于设置下拉框的字体:ComboBox控件竟然没提供setFont方法,只能调用setStyle方法通过css样式设置文本字体及其大小。
3、关于设置下拉框的选择监听器:这个操作更复杂,要先调用下拉框的getSelectionModel方法获得模型对象,再调用模型对象的selectedItemProperty方法获得该模型的属性对象,接着调用属性对象的addListener方法给下拉框添加选择监听器。
继续以点餐系统为例,原来那家快餐店的生意日趋红火,快餐种类增加了不少,他们的点餐系统也将单选小组改造成了下拉框。改造完成的界面代码示例如下:
// 获取下拉框的界面
private void getComboBox(BorderPane borderPane) {
VBox vbox = new VBox(); // 创建一个垂直箱子
// 初始化快餐列表
List<String> snackList = Arrays.asList("鱼香肉丝饭", "香菇滑鸡饭", "黑椒牛排饭",
"梅菜扣肉饭", "糖醋里脊饭", "红烧排骨饭", "台式卤肉饭");
// 把清单对象转换为JavaFX控件能够识别的数据对象
ObservableList<String> obList = FXCollections.observableArrayList(snackList);
ComboBox<String> comboBox = new ComboBox<String>(obList); // 依据指定数据创建下拉框
//comboBox.setItems(obList); // 设置下拉框的数据来源
comboBox.getSelectionModel().select(0); // 设置下拉框默认选中第1项
Font font = Font.font("NSimSun", 16); // 创建一个字体对象
comboBox.setStyle(String.format("-fx-font: %f \"%s\";", font.getSize(), font.getFamily())); // 设置下拉框的字体
comboBox.setEditable(false); // 设置下拉框能否编辑。默认不允许编辑
Label label = new Label("这里查看点餐结果"); // 创建一个标签
label.setWrapText(true); // 设置标签文本是否支持自动换行
vbox.getChildren().addAll(comboBox, label); // 把水平箱子和标签一起加到垂直箱子上
// 设置下拉框的选择监听器
comboBox.getSelectionModel().selectedItemProperty().addListener(new ChangeListener<String>() {
@Override
public void changed(ObservableValue<? extends String> arg0, String old_str, String new_str) {
// getSelectedIndex方法可获得选中项的序号,getSelectedItem方法可获得选中项的对象
String desc = String.format("您点了第%d项,快餐名称是%s",
comboBox.getSelectionModel().getSelectedIndex(),
comboBox.getSelectionModel().getSelectedItem().toString());
label.setText(desc); // 在标签上显示当前选中的文本项
}
});
borderPane.setCenter(vbox); // 把垂直箱子放到边界窗格的中央
}
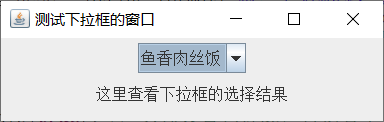
运行包含以上代码的点餐程序,弹出的窗口初始界面如下图所示。

单击下拉框控件,下方弹出一个包含所有快餐的列表框,具体界面如下图所示。

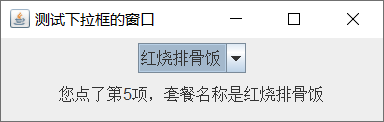
单击下拉列表中的某一项,表示换成指定的快餐,此时下拉列表隐藏,下拉框的文字变成刚点的快餐名称,点餐结果正如下图所示。

更多Java技术文章参见《Java开发笔记(序)章节目录》
来源:oschina
链接:https://my.oschina.net/u/4390999/blog/3418917