我最近写到了一个项目中用到了树形图,不得不说这个树形图是真的扯淡;
我用到的是layui中的树形图,再展示数据过程中遇到了很多的问题,废话不多说,直接贴代码。
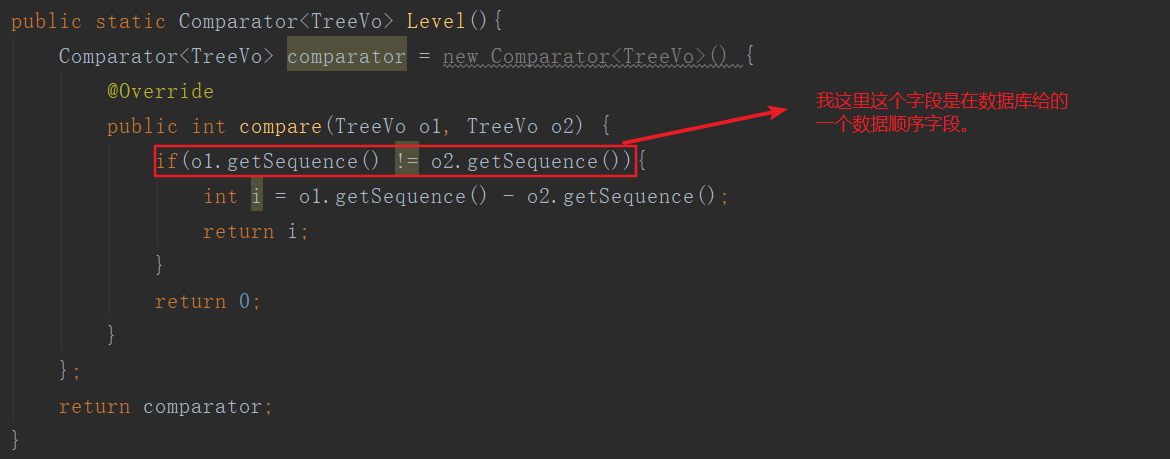
一、调用排序接口,对数据进行排序。

二、生成树结构
public static List<TreeVo> findTree(List<WfUnit> allMenu){ //这里TreeVo是我写了一个跟layui树形图结构一样结构的实体类,WfUnit是我数据库表的实体类。
//查询所有菜单
//根节点
try {
List<TreeVo> tree = new ArrayList<>();
for (WfUnit nav : allMenu) {
System.out.println(nav.getOwnerunitid());
if (nav.getOwnerunitid().equals("0")) {//父节点是0的,为根节点,这里getOwnerunitid是我关联id自连接。
TreeVo t = new TreeVo();
t.setId(nav.getUnitid());
t.setName(nav.getUnitname());
t.setLevel(nav.getUnitlevel());
t.setOwnerunitid(nav.getOwnerunitid());
t.setSequence(nav.getUnitsequence());
tree.add(t);
}
}
/* 根据实体类的树等级排序 */
Collections.sort(tree, Level());
//为根菜单设置子菜单,getClild是递归调用的
for (TreeVo nav : tree) {
/* 获取根节点下的所有子节点 使用getChild方法*/
List<TreeVo> childList = getChild(nav.getId(), allMenu);
System.out.println(childList);
nav.setChildren(childList);//给根节点设置子节点
}
return tree;
} catch (Exception e) {
return null;
}
}
三、遍历子树
/**
* 获取子节点
* @param id 父节点id
* @param allMenu 所有菜单列表
* @return 每个根节点下,所有子菜单列表
*/
public static List<TreeVo> getChild(String id,List<WfUnit> allMenu){
if(allMenu.size() == 0){ //这里用来结束循环,一开始我用的for循环,发现会进入死循环,然后换成了迭代器。
return null;
}
//子菜单
List<TreeVo> childList = new ArrayList<TreeVo>();
Iterator<WfUnit> it = allMenu.iterator();
while(it.hasNext()){
WfUnit s = it.next();
if(s.getOwnerunitid().equals(id)){
//1.迭代就是迭代,不要对集合进行修改
childList.add(new TreeVo(s.getUnitid(),s.getUnitname(),s.getUnitlevel(),s.getOwnerunitid(),s.getUnitsequence()));
it.remove();
}
}
ListIterator<TreeVo> listIt = childList.listIterator();
System.out.println(childList);
while(listIt.hasNext()){
TreeVo s = listIt.next();
s.setChildren(getChild(s.getId(), allMenu));
Collections.sort(childList,Level());//排序
//如果节点下没有子节点,返回一个空List(递归退出)
if(childList.size() == 0){
return new ArrayList<TreeVo>();
}
System.out.println(s);
}
System.out.println(childList);
return childList;
}最后给大家总结一下,这个排序有个问题,就是你的根节点不能只有一个数据,你们可以加个if判断试一下看行不行。
只有一个数据的话排序会抛异常,因为赶需求我也没更仔细的看。还有就是你的排序字段给的值千万别重复!!!
如果你的问题还是解决不了,可以私聊我。来源:oschina
链接:https://my.oschina.net/u/4376585/blog/3536344