LoveDairy
在跟着黑马程序员的kotlin开发教程的项目(黑马外卖)学习中,突然想着一边跟着他的代码抄写运行,一边通过学习到的方法,从零开始创建一个属于自己的程序,并且在学习的同时,在这个平台记录下自己的学习日常。
Day1
第一步:创建工程(开发环境采用的Android Studio3.6)
-
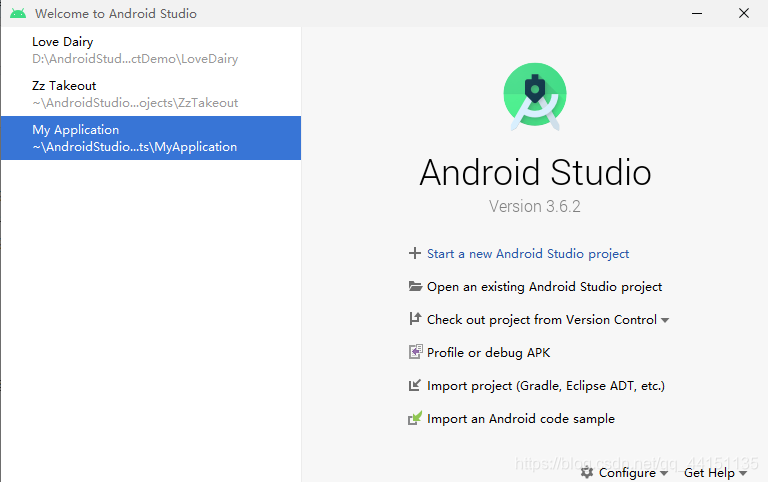
打开开发环境,如下图选择Start a new Android Studio project

-
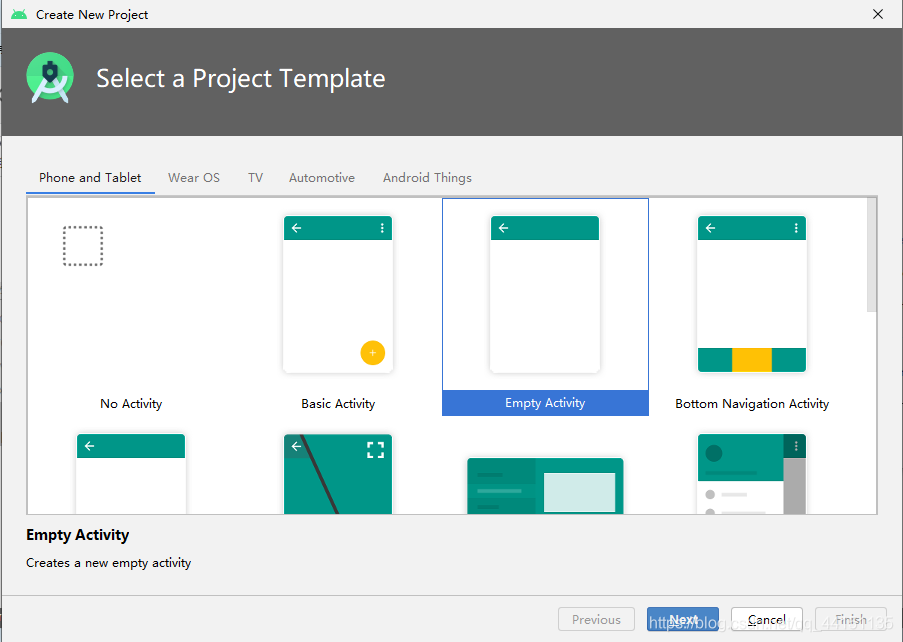
选择一个Empty Activity,点击next

-
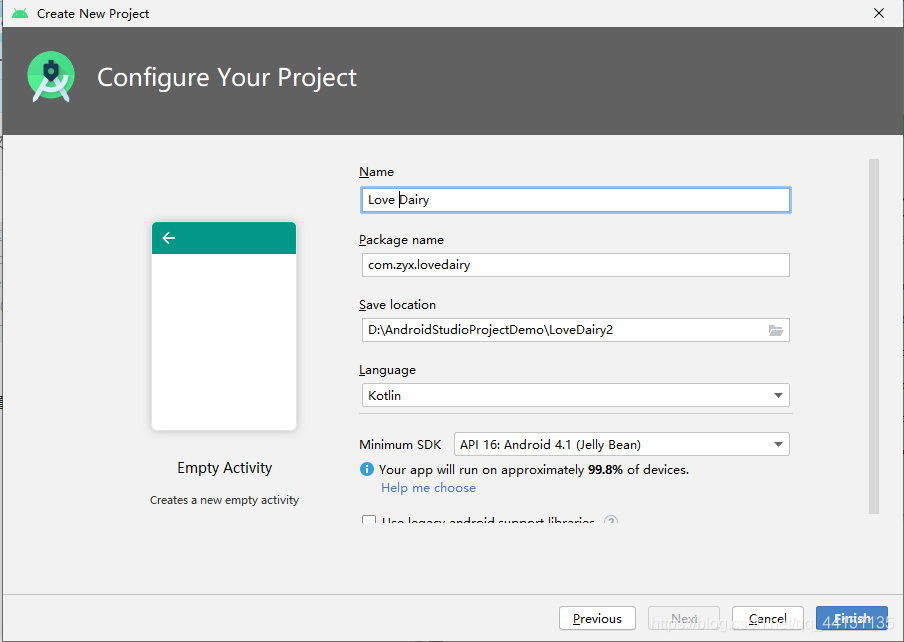
设置工程名,选择好工程路径,点击finish之后,等待一个时间(构建过程,可能会很久,加快速度的解决方案在同平台有,等待小伙伴们去发掘嗷!),当等待完构建之后,项目也算是初步的建立好了

第二步:程序整体界面的搭建
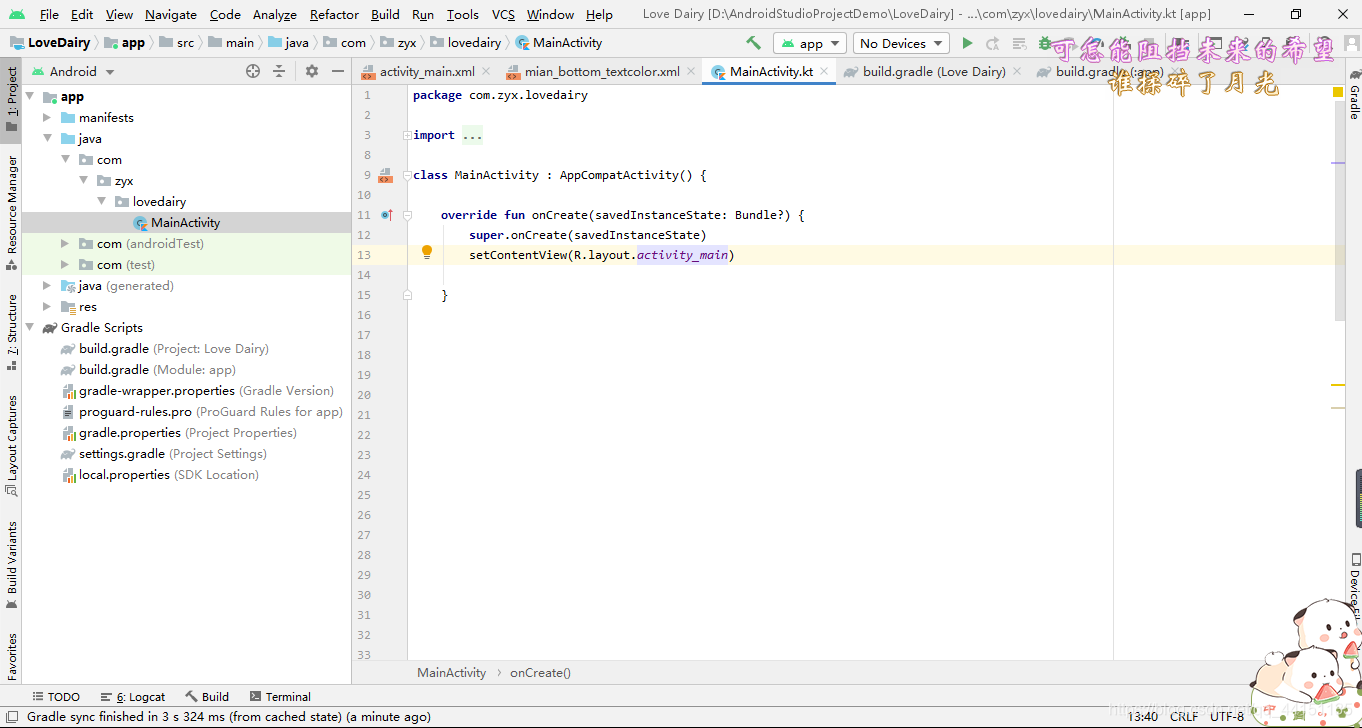
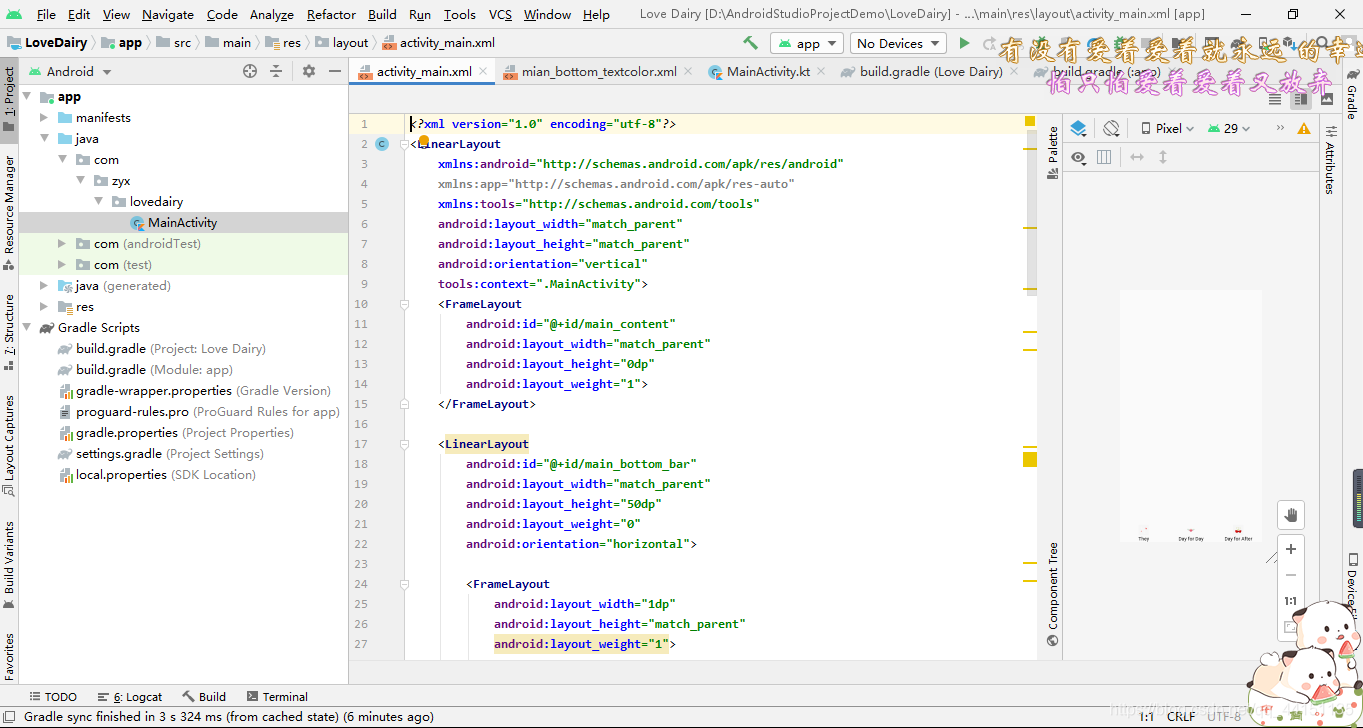
- 找到左边的MainActivity进入后,如下图找到activity_main

- 键盘ctrl+鼠标左键点击 进入activity_main文件,如下图(图里面的代码我已经是写好了的版本,下面会附上代码块,注释我理解到的代码含义)

代码块
- activity_main代码及其注释
//工程自带部分我就不注释了
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout//设置整体代码的布局为线性布局
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"//设置程序界面宽度匹配手机
android:layout_height="match_parent"//设置程序界面高度匹配手机
android:orientation="vertical"//设置界面的排列方式为垂直排列
tools:context=".MainActivity">
<FrameLayout//在整个界面中划分出一个区域作为浏览区域
android:id="@+id/main_content"//给这部分一个标签,方便后面的程序中对这部分进行操作
android:layout_width="match_parent"
android:layout_height="0dp"//先将高度设置为0,后面的代码中,规划好底部选项卡的高度,系统会将除去底部选项卡的剩余空间分配给该区域
android:layout_weight="1">//配合上面的0dp使用
</FrameLayout>
<LinearLayout//在整体布局中再次划分出一个布局,作为底部选项卡
android:id="@+id/main_bottom_bar"//给标签,作用同上
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_weight="0"//这两项配合浏览区域两项属性使用,解释过了
android:orientation="horizontal">//设置底部选项卡的排列方式为水平
<FrameLayout//底部选项卡建立好之后在里面在根据选项的个数,嵌套进对应个数的小框架,以这个部分为例,由于我想完成的程序有三个选项卡,所以完成这个部分后,在复制了两份,放到下面,就切割出了三个区域
android:layout_width="1dp"//随意给一个宽度值,与下面的weight搭配使用,因为我的weight值是1.并且在下面复制了两份,也就是底部选项卡按1:1:1分成了等宽的三部分。
android:layout_height="match_parent"
android:layout_weight="1">
<TextView//设置选项卡的文字部分
android:layout_width="match_parent"
android:layout_height="20dp"//上面设置了整个底部选项卡为50dp,此处分出20dp装对应文字
android:layout_gravity="bottom"//设置文字的位置在底部
android:gravity="center"//文字放置位置居中
android:text="They"//文字的内容
android:textColor="@color/mian_bottom_textcolor"/>//建立颜色选择器,即点击后才显示颜色,默认状态为黑色,具体实现看下面的补充部分
<ImageView//设置选项卡图标部分
android:layout_width="match_parent"
android:layout_height="30dp"//将剩下的30dp给图标
android:src="@drawable/main_they_selector"/>//创建了一个图标选择器,用来切换图标的点击效果,集体实现看补充部分
</FrameLayout>
/*下面的代码是上面一个FrameLayout的复制*/
<FrameLayout
android:layout_width="1dp"
android:layout_height="match_parent"
android:layout_weight="1">
<TextView
android:layout_width="match_parent"
android:layout_height="20dp"
android:layout_gravity="bottom"
android:gravity="center"
android:text="Day for Day"
android:textColor="@color/mian_bottom_textcolor"/>/>
<ImageView
android:src="@drawable/main_day_selector"
android:layout_width="match_parent"
android:layout_height="30dp" />
</FrameLayout>
<FrameLayout
android:layout_width="1dp"
android:layout_height="match_parent"
android:layout_weight="1">
<TextView
android:layout_width="match_parent"
android:layout_height="20dp"
android:layout_gravity="bottom"
android:gravity="center"
android:text="Day for After"
android:textColor="@color/mian_bottom_textcolor"/>/>
<ImageView
android:src="@drawable/main_after_selector"
android:layout_width="match_parent"
android:layout_height="30dp" />
</FrameLayout>
</LinearLayout>
</LinearLayout>
- mian_bottom_textcolor代码:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#E12BA4" android:state_enabled="false"></item>
<item android:color="#000000" android:state_enabled="true"></item>
</selector>
- main_they_selector代码(以此为例,其他两个与之相同)
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="false" android:drawable="@drawable/they_disable"></item>
<item android:state_enabled="true" android:drawable="@drawable/they_able"></item>
</selector>
- MainActivity代码及其注释
package com.zyx.lovedairy
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.view.ViewGroup
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
initBottomBar()
}
private fun initBottomBar() {//在底部选项卡中找出对应的板块
for (i in 0 until main_bottom_bar.childCount){
main_bottom_bar.getChildAt(i).setOnClickListener {
view -> changeIndex(i)
}
}
}
private fun changeIndex(Index: Int) {//找出对应的板块后,给板块设置对应的状态
for (i in 0 until main_bottom_bar.childCount){
val child = main_bottom_bar.getChildAt(i)
if(i==Index)
{
setEnable(child,false)//点击传入状态禁用(图标亮起)
}
else
setEnable(child,true)//没点击使用状态启用(图标灰暗)
}
}
private fun setEnable(child: View, isEnable: Boolean) {//设置状态函数
child.isEnabled=isEnable//首先设置在底部选项卡中选出的板块的状态
if (child is ViewGroup){
for (i in 0 until child.childCount){
child.getChildAt(i).isEnabled=isEnable//设置该板块中ImageView的状态
}
}
}
}
补充部分’
1.mian_bottom_textcolor详解:
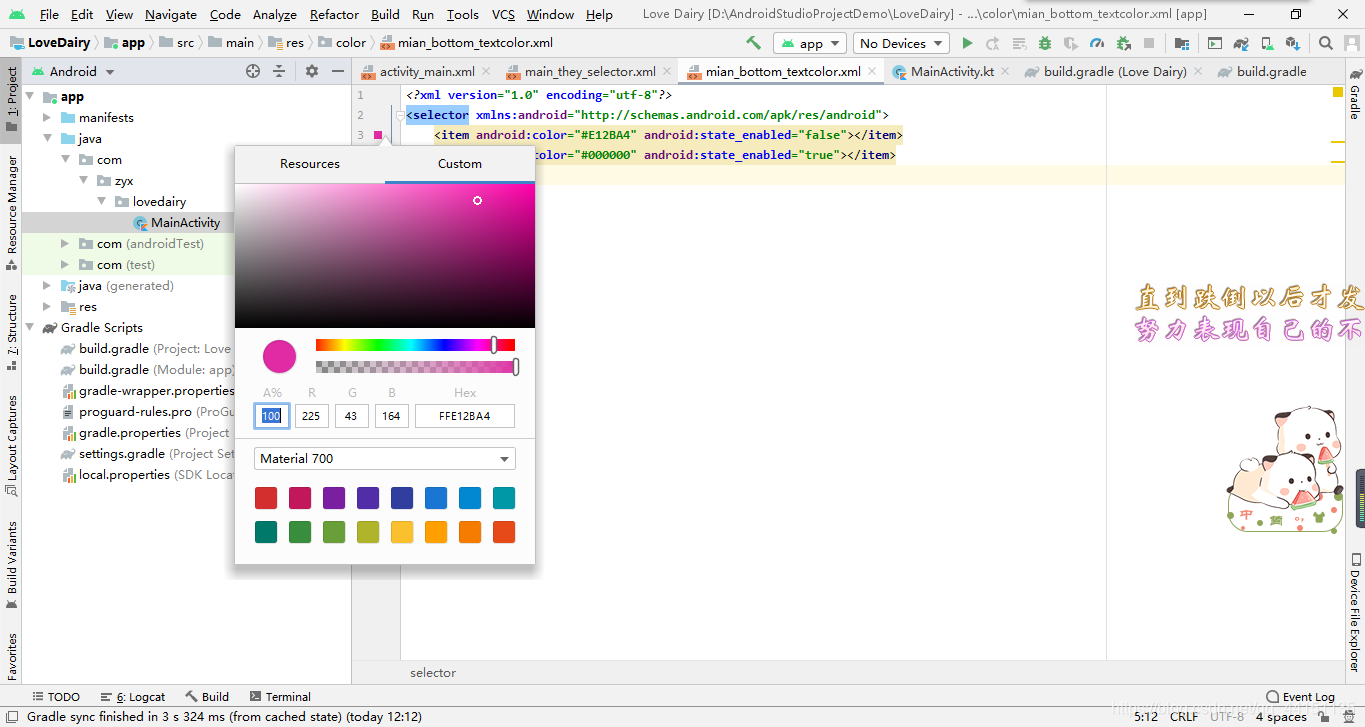
由上面的代码片可以看出,mian_bottom_textcolor里面用state_enabled方法指令了两种状态,并且给每个状态用android:color方法指定了颜色(#后面的六个数字就是对应的颜色,使用技巧:你先随便用六个数字,之后在改语句前面会出现,一个小色块,点击小色块进去,就可以在色板选择自己想要的颜色嗷),建立好了两种状态,接下来的点击操作,就用MainActivity里面的方法完成
2.main_they_selector详解
-
点击除了要更换上面所说的文字颜色,同时也需要更改图标的状态,这就是main_they_selector建立的原因,与上面的颜色思路相同,不过对于图标而言,不是为了该颜色,而是更改图标,这就需要你事先准备好你想要的图标文件,并且命名为你方便检查的名字,如图:

-
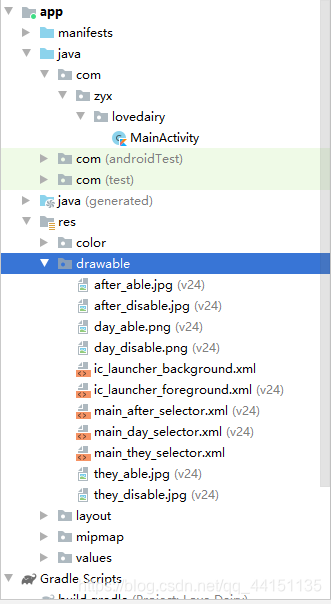
接下来,复制这些图标放到工程目录的drawable下,如图:

-
利用上诉代码块中写到的方法给对应状态指定你想要的对应图标就完成了,而状态切换的实现,就由上诉代码块里的MainActivity完成
3.MainActivity中所用到的kotlin扩展包
-
整个MainActivity中的方法的核心就是找出我点击的是哪个图标并且进行状态切换
-
假如不引用扩展包,就需要利用findviewByid方法去找到对应孩子
-
为了简便使用,引用扩展包Anko
-
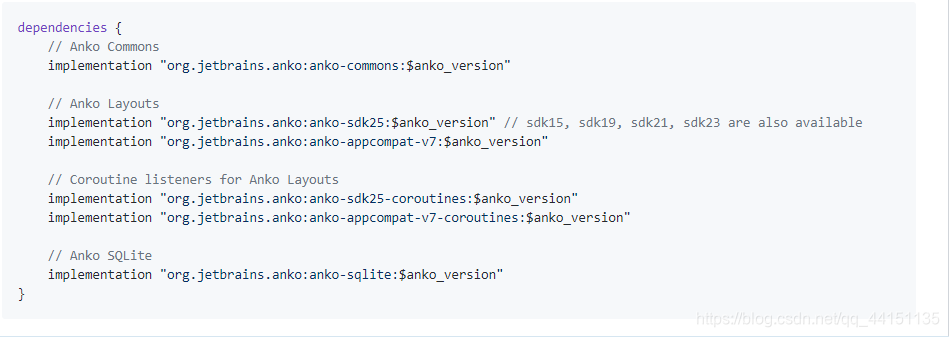
扩展包资源站:https://github.com/Kotlin/anko,进入后,在下面找到添加依赖的方法,如下图:

-
复制粘贴到本地biuldgradle的dependencies目录下,重构,完成导入

“山水一程,闲云二两”
来源:oschina
链接:https://my.oschina.net/u/4358874/blog/3421288