

注意:
1、在webpack里,所有文件都是模块
例如:JS模块--->模块化(AMD、CMD、ES6 Module、Commonjs)
关于模块化参见https://www.cnblogs.com/jianxian/p/12753375.html.
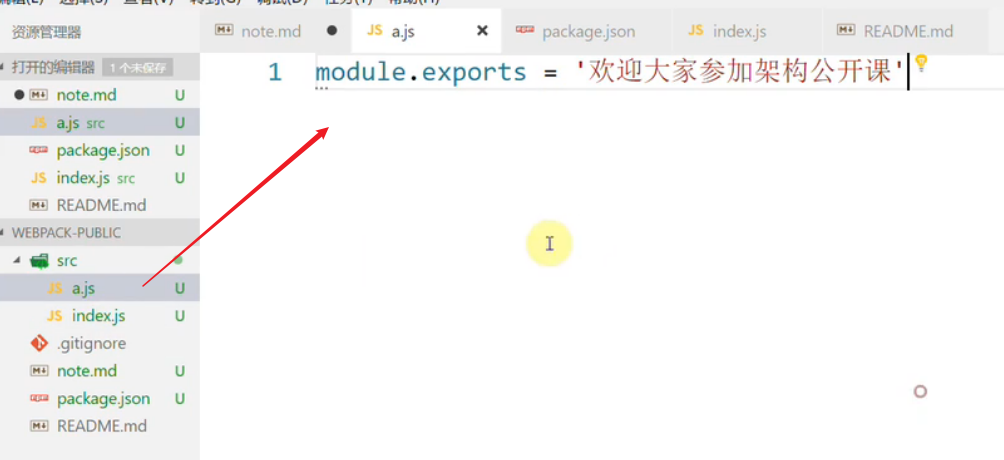
如下所示 
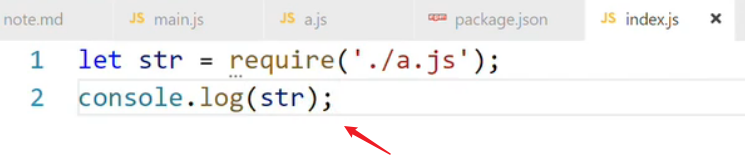
接下来便可以导入使用

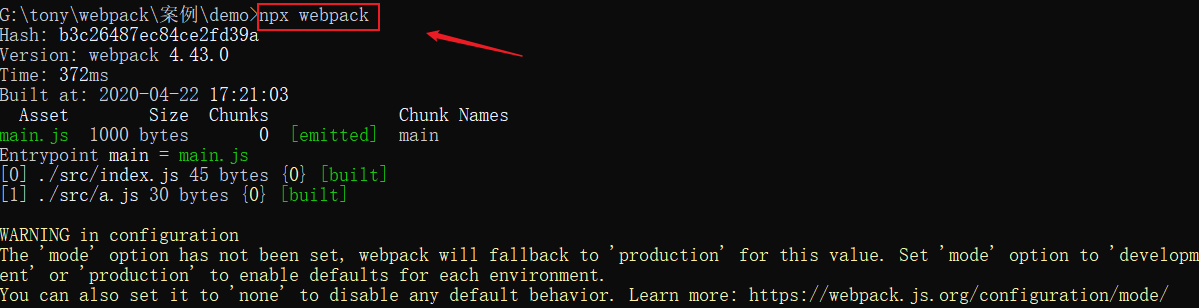
最后做下验证输出,可以直接打包生成文件

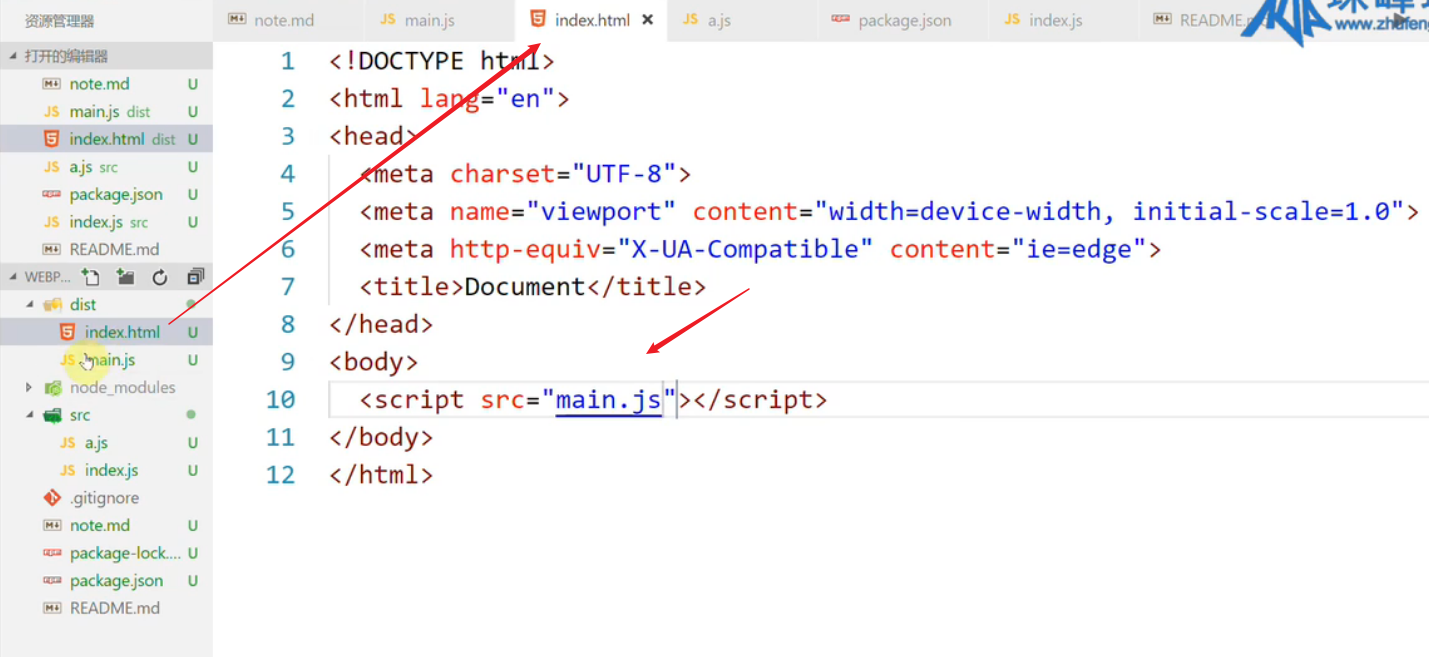
接下来做下测试,引入脚本文件,打开html文件进行测试

但我们想知道这里为什么是main.js,接下来做个配置文件进行修改

接下来开始编写代码,但注意webpack是基于node的,所以必须遵循Commonjs规范。

依次填充
.
来源:oschina
链接:https://my.oschina.net/u/4312329/blog/3421264