ejs官方文档:https://ejs.bootcss.com/ https://github.com/mde/ejs
模板引擎:是一种将数据和页面分离的技术.。
1.什么是 EJS?
"E" 代表 "effective",即【高效】。
EJS 是一套简单的模板语言,帮你利用普通的 JavaScript 代码生成 HTML 页面。
EJS 没有如何组织内容的教条;也没有再造一套迭代和控制流语法;有的只是普通的 JavaScript 代码而已。
2.EJS特性:
- 快速编译与绘制输出
- 简洁的模板标签:<% %>
- 自定义分割符(例如:用 <? ?> 替换 <% %>)
- 引入模板片段
- 同时支持服务器端和浏览器 JS 环境
- JavaScript 中间结果静态缓存
- 模板静态缓存
- 兼容 Express 视图系统
3.EJS安装:利用 NPM 安装 EJS 很简单。
$ npm install ejs
4.EJS标签含义:
- <% 'js脚本' 标签,用于流程控制,无输出。
- <%= 输出数据到模板(输出是转义 HTML 标签)
- <%- 输出非转义的数据到模板,解析识别html代码
- <%_ 删除其前面的空格符
- <%# 注释标签,不执行、不输出内容
- <%% 输出字符串 '<%'
- <%- include('shares/footer',{ }) %>
★在 ejs 模板中引入公共模板时, 一定要注意路径问题, 要参照当前正在使用的模板用相对路径去引入目标模板
5.ejs 的使用步骤
* 使用 npm 安装 ejs
* 在入口文件中设置模板引擎 (view 视图(模板) engine 引擎)
app.set('view engine', 'ejs');
app.set('views', 'views')
* 使用 render 方法解析模板,文件后缀为 ejs
res.render('test');
* 在 views 下创建 test.ejs 文件,test.ejs模板中使用
<%= user %>
<%= user[i] %>
<%- html %>
<%- include('shares/header') %>
<%- include('shares/header',{title:'123'}) %>
//流程控制
<% if( ){ %> <% } %>
//循环控制
<% for(var i=0;i<10;i++){ %> <% } %>
6. 完整栗子:栗子链接
(1)数据 页面 不分离 (不使用模板引擎情况下)


// GET /home 显示HTML页面
var express = require('express');
var app = express();
//静态资源
//路由
app.get('/home', function(req,res){
var isVip = true;
var title = '商城';
var type = isVip ? 'VIP 用户' : '普通用户';
//显示html文档
res.end(`<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>`+title+`</title>
</head>
<body>
`+type+`
<span style="color:red">网站首页</span>
</body>
</html>`);
});
app.get('/list', function(req,res){
var isVip = true;
var title = '商城';
var type = isVip ? 'VIP 用户' : '普通用户';
//显示html文档
res.end(`<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>`+title+`</title>
</head>
<body>
`+type+`
<span style="color:red">网站首页</span>
</body>
</html>`);
});
app.listen(8080);
(2)使用ejs模板引擎:数据 页面 相分离


var express = require('express');
var app = express();
app.use(express.static('public'))
//设置模板引擎
app.set('view engine', 'ejs'); // 模板引擎的类型设置
app.set('views', 'views'); // 设置模板的存放位置
app.get('/home', function(req, res) {
//返回结果
res.render('home'); // 代码会自动到 views 下寻找一个名为 home.ejs的文件
});
app.get('/admin', function(req, res) {
//在模板中显示数据
// var data = {
// title: '小商城'
// };
// res.render('admin', data);
//数据解析
res.render('admin', {title:'大杂货铺'});
});
// 不解析转义 html 字符串
// <%- pages %>
// 转义 html 字符串
// <%= pages %>
app.get('/center', function(req, res) {
res.render('center', { pages: '<a href="">大</a><a href="">小</a>' })
});
//include(路径,JSON参数) 使用
app.get('/page', function(req, res) {
res.render('page',{title:'商城网'});
});
//流程控制
app.get('/if', function(req, res) {
res.render('condition', { vip: 1, hasLogin: 0 });
});
//循环控制
app.get('/for', function(req, res) {
var users = [
{ name: 'AAAA', age: 20 },
{ name: 'BBB', age: 10 },
{ name: 'CCC', age: 22 },
{ name: 'DDD', age: 18 },
{ name: 'EEE', age: 19 },
];
var goods = [
{
"id": 3,
"title": "碎花连衣裙雪纺中长款秋冬季长袖打底宽松文艺娃娃长裙小清新印花",
"price": 78.75,
"pic": "http:\/\/s2.mogucdn.com\/p2\/170116\/upload_7731jih3jdd1871gk7hdei49kai24_640x900.jpg_224x340.jpg",
"user_id": 3
},
{
"id": 4,
"title": "秋新款性感修身小香风单露肩裙不规则斜肩连衣裙",
"price": 128.75,
"pic": "http:\/\/s2.mogucdn.com\/p2\/170111\/1489163244_5f88c91c5cdf08262k446i4k3ffaa_640x900.jpg_224x340.jpg",
"user_id": 1
},
{
"id": 5,
"title": "小番茄定制春装新款绿色碎花连衣裙复古气质显瘦长袖中长款裙子",
"price": 122.50,
"pic": "http:\/\/s2.mogucdn.com\/p2\/170116\/upload_4ld75e9jkc4jecl80a7f20k08l9e8_640x900.jpg_224x340.jpg",
"user_id": 2
},
{
"id": 6,
"title": "【Lin同款】百搭纯手工亮片连衣裙",
"price": 225.00,
"pic": "http:\/\/s2.mogucdn.com\/p2\/170209\/upload_80200eebh97i7lb23jggh4gg0eaai_640x900.jpg_224x340.jpg",
"user_id": 1
},
{
"id": 7,
"title": "2017春季新款韩版时尚百搭显瘦系带长袖中长款宽松衬衫连衣裙",
"price": 106.00,
"pic": "http:\/\/s2.mogucdn.com\/p2\/170208\/1190070835_1d2hhe6jke349fggk200je9dek29c_640x832.jpg_224x340.jpg",
"user_id": 1
},
{
"id": 8,
"title": "【蕾丝公主裙】春新欧美名媛气质长袖蛋糕裙连衣裙",
"price": 116.47,
"pic": "http:\/\/s2.mogucdn.com\/p2\/161215\/1492306463_3kh1dgkahadgig344ag5jiec28abc_640x900.jpg_224x340.jpg",
"user_id": 1
},
{
"id": 9,
"title": "【金属扣连衣裙】韩国秋冬季新款金属环扣灯芯绒背带连衣裙",
"price": 61.94,
"pic": "http:\/\/s2.mogucdn.com\/p2\/161208\/1492306463_0bh3heel54658ihkb4cgebk66jb6e_640x900.jpg_224x340.jpg",
"user_id": 2
}
];
res.render('for', { users: users , goods:goods});
})
app.listen(80);
7.上栗子:https://github.com/lipeifeng/myBlog/tree/master/Nodejs/ejs
(1).node安装 EJS:

(2).html代码:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<table>
<thead>
<th>姓名</th>
<th>年龄</th>
</thead>
<tbody>
<% for(var i=0;i<list.length;i++){var u=list[i]; %>
<tr>
<td><%=u.name%></td>
<td><%=u.age%></td>
</tr>
<% } %>
</tbody>
</table>
</body>
</html>
(3). nodejs脚本:


var http=require('http');
var fs=require('fs');
var ejs=require('ejs');
http.createServer(function(req,res){
var dataList={"list":[{"name":"张三","age":20},{"name":"李四","age":21}]};
// console.log(req.url);
fs.readFile('demo.html',function(err,data){
// console.log(data);
var datas=data.toString();
var html=ejs.render(datas,dataList);
res.end(html);
});
}).listen(80);
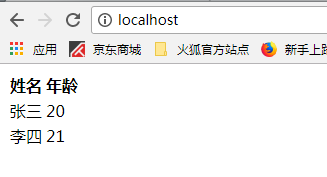
(4)运行结果 :


来源:oschina
链接:https://my.oschina.net/u/4391811/blog/3286038