这两天帮某个项目处理后事,本以为可以轻松搞定,不成想又发现了一个bug.....
背景描述:ios5 提出了支持 position:fixed ,于是乎大家觉得让浮动的图层固定在屏幕最下方容易多了,赶紧用上吧。可是呢。。。页面上又有好多地方需要用到 scrollTo 控制滚动条移动,尤其是页面刚加载完毕需要让浏览器默认的 url 栏消失,一般都用 scrollTo(0,0) 或 scrollTo(0,1) 之类的。。。当这两者混合时就出现问题了, 浮动的div 虽然是你看到的在最下方,但是实际上这个div 内的触控点全都漂移了。
(画外音:通过这件事情,我们明白了一个道理:不能只相信你的眼睛....)

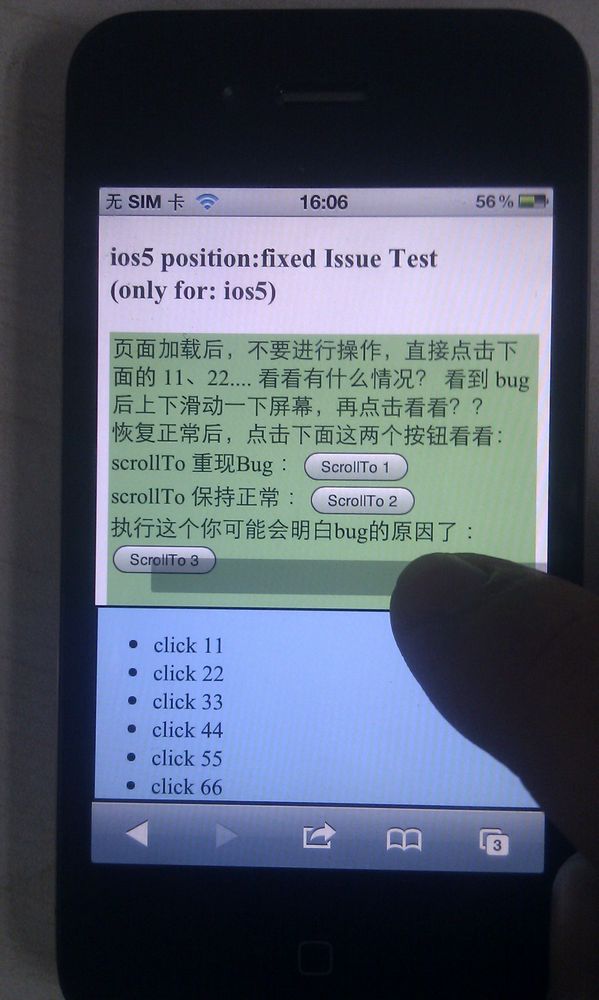
用 iphone 访问地址:http://ztree.me/issueTest/iosFixed.html (注意,此 bug 在 iphone5上不存在!应该是 ios6 系统修正了这个bug。)
你就可以重现上图的问题,看触屏的位置,那里没有任何内容,但是点击后会看到灰色阴影,点击后 alert 44,这说明 click 44 这个 li 的位置实际上漂移到了那里。
bug 描述:通过这个 Demo 可以基本确定 bug 的原因——利用 scrollTo 滚屏时,会导致 position:fixed 的图层视图不变,但对应的 DOM 实际响应位置却跟随 滚动条一起移动了,并未进行 fixed 的修正,从而导致了这个bug 的产生。
解决方案:经过简单测试发现,出现这种 bug 后,只需要用手移动一下屏幕就没问题了,所以尝试在 执行了 scrollTo 后,立刻改变 body 的高度,哪怕是1个像素也可,然后这个世界就清净了!! ![]()
不过记住了,要利用 setTimeout !想看源码,直接右键看演示页面的源码吧!
最后,如果你有更好的方法处理这个问题 或 发现我的测试出现了失误,也希望赶紧告诉我.....
来源:oschina
链接:https://my.oschina.net/u/97806/blog/101307