1.用到的Flask知识
- 1.使用整形,浮点型,路径型,字符串型下正则表达式路由转化器
- 2.使用GET与POST请求,上传文件,cookie获取与响应,404处理
- 3.使用模板自动转义,定义过滤器,定义全局上下文处理器,Jinja2语法,包含,继承,定义宏
- 4.使用flask-wtf定义表单模型,字段类型,字段验证,视图处理表单,模板使用表单
- 5.使用flask-sqlachemy定义数据库模型,对数据进行增删查改,数据迁移
- 6.使用蓝图优化项目结构,实现微电影网站前台与后台业务逻辑
- 7.flask部署,安装编译Nginx,安装Mysql服务以及通过Nginx反向代理对视频流媒体限制下载速率,限制单个IP能发起的播放连接数
2.用到的视频技术
- 1.jwplayer播放器插件
- 2.视频限速限IP访问
- 3.FLV,MP4视频格式支持
- 4.Nginx点播实现
3.环境说明:
开发系统:Win 7(与数据库虚拟机以NAT方式连接,IP地址为:192.168.81.3)
python版本:3.6.3
开发工具:pycharm 专业版
数据库:MariaDB 5.5.56-Server
数据库所在系统:CentOS 7.4(IP地址为:192.168.81.10)
4.项目模型设计
- 使用Flask的蓝图Blueprint规划项目结构
- 使用Flask sqlalchemy定义和业务需求相关的数据库模型
- 结合MySQL数据库生成数据表
4.1前端搭建
实现前后台html布局页面搭建
实现Jinja2引擎语法
引入静态资源文件,404错误页面的处理
4.2后端开发
Flask sqlalchemy结合MySQL数据表进行增删改查操作
Flask数据分页查询,路由装饰器定义,模板中变量调用,登录会话机制,上传文件
Flask wtforms表单验证,Flask自定义应用上下文,自定义权限装饰器对管理系统进行基于角色权限的访问控制
Flask的多表关联查询,关键字模糊查询等
4.3网站部署
实现在CentOS服务器上搭建Nginx+MySQL+python环境
使用Nginx反向代理多端口多进程部署微电影网站
配置Nginx流媒体访问限制参数
5.前后台项目目录分析:
5.1 前台(home):
数据模型:models.py
表单处理:home/forms.py
模版目录:templates/home
静态目录:static
5.2 后台(admin):
数据模型:models.py
表单处理:admin/forms.py
模版目录:templates/admin
静态目录:static
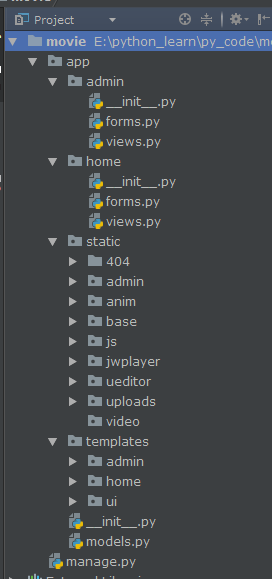
整个项目目录如下图所示:

6.使用蓝图构建项目目录
6.1 什么是目录
一个应用中或跨应用制作组件和通用的模式,类似于Django中的app
6.2蓝图的作用
将不同的功能模块化
构建大型应用
优化项目结构
增强可读性,易于维护
6.3蓝图构建项目目录
6.3.1 定义蓝图
在home目录下的__init__.py文件中
from flask import Blueprint
home=Blueprint('home',__name__)
import app.home.views
在admin目录下的__init__.py文件中
from flask import Blueprint
admin=Blueprint('admin',__name__)
import app.admin.views
6.3.2 注册蓝图
修改app目录下的__init__.py文件
from app.admin import admin as admin_blueprint
from app.home import home as home_blueprint
app.register_blueprint(home_blueprint)
app.register_blueprint(admin_blueprint, url_prefix='/admin')
6.3.3 调用蓝图
home目录下的views.py文件
from . import home
@home.route("/register/", methods=["GET", "POST"])
def register():
pass
@home.route("/login/", methods=['GET', 'POST'])
def login():
pass
admin目录下的views.py文件
from . import admin
@admin.route('/')
def index():
pass
@admin.route('/login/', methods=['GET', 'POST'])
def login():
pass
来源:oschina
链接:https://my.oschina.net/u/4373953/blog/3286368