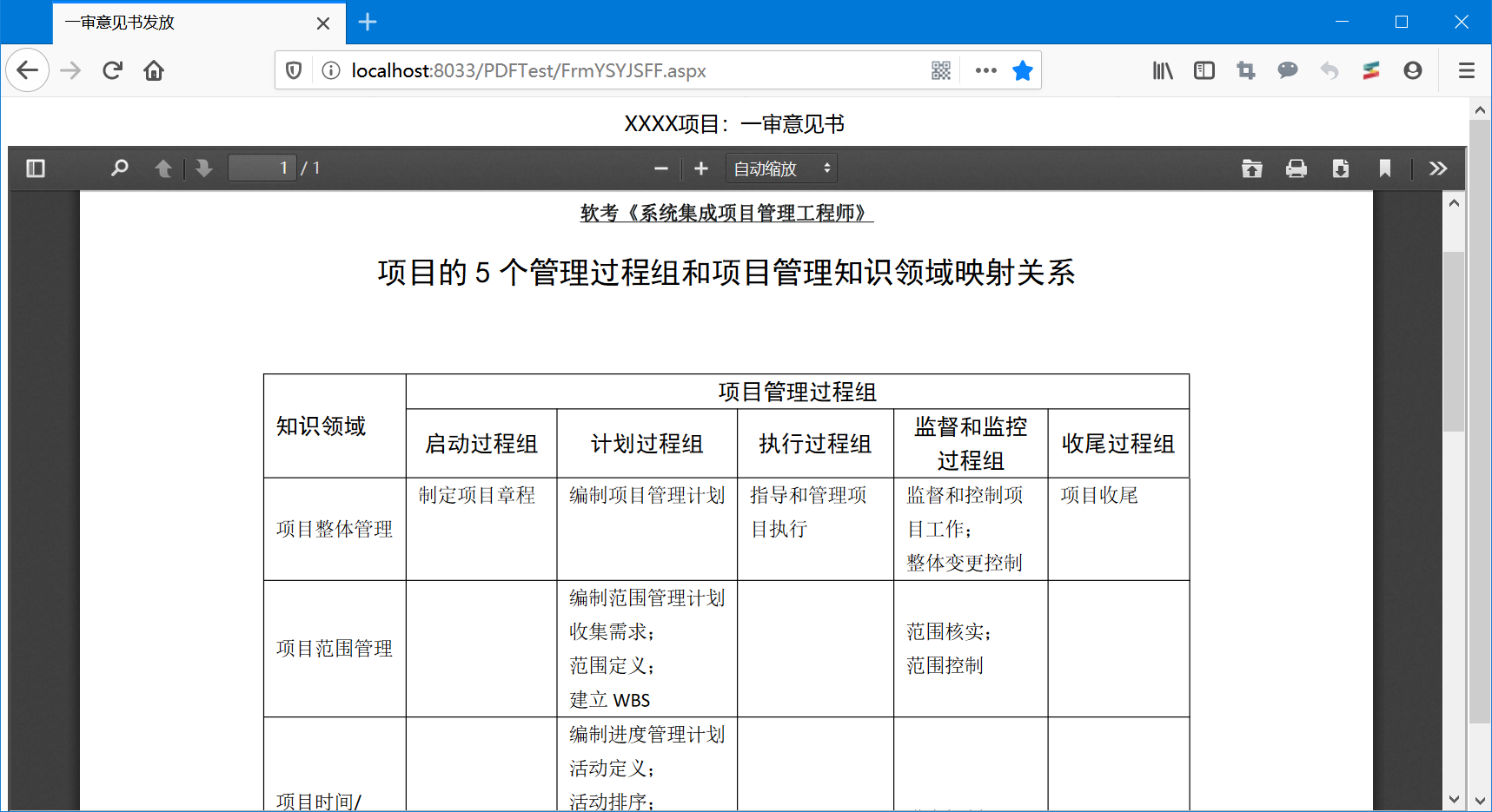
在《使用 pdf.js 在网页中加载 pdf 文件》中详细介绍了 pdf.js 的使用与集成网页开发的基本方法。展示效果如下图:

站点的目录为 http://localhost:8033/PDFTest。此时PDF文件就部署在IIS站点的子目录下,这种方式访问一切正常。
var pdfFile = "http://localhost:8033/PDFTest/Pdf/项目的5个管理过程组和项目管理知识领域映射关系.pdf";如果PDF文件位于其他站点下,则涉及到跨域访问的问题。比如访问位于下列IIS站点中的PDF文件
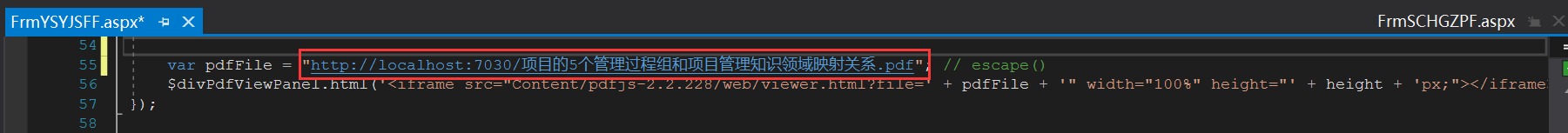
var pdfFile = "http://localhost:7030/项目的5个管理过程组和项目管理知识领域映射关系.pdf";
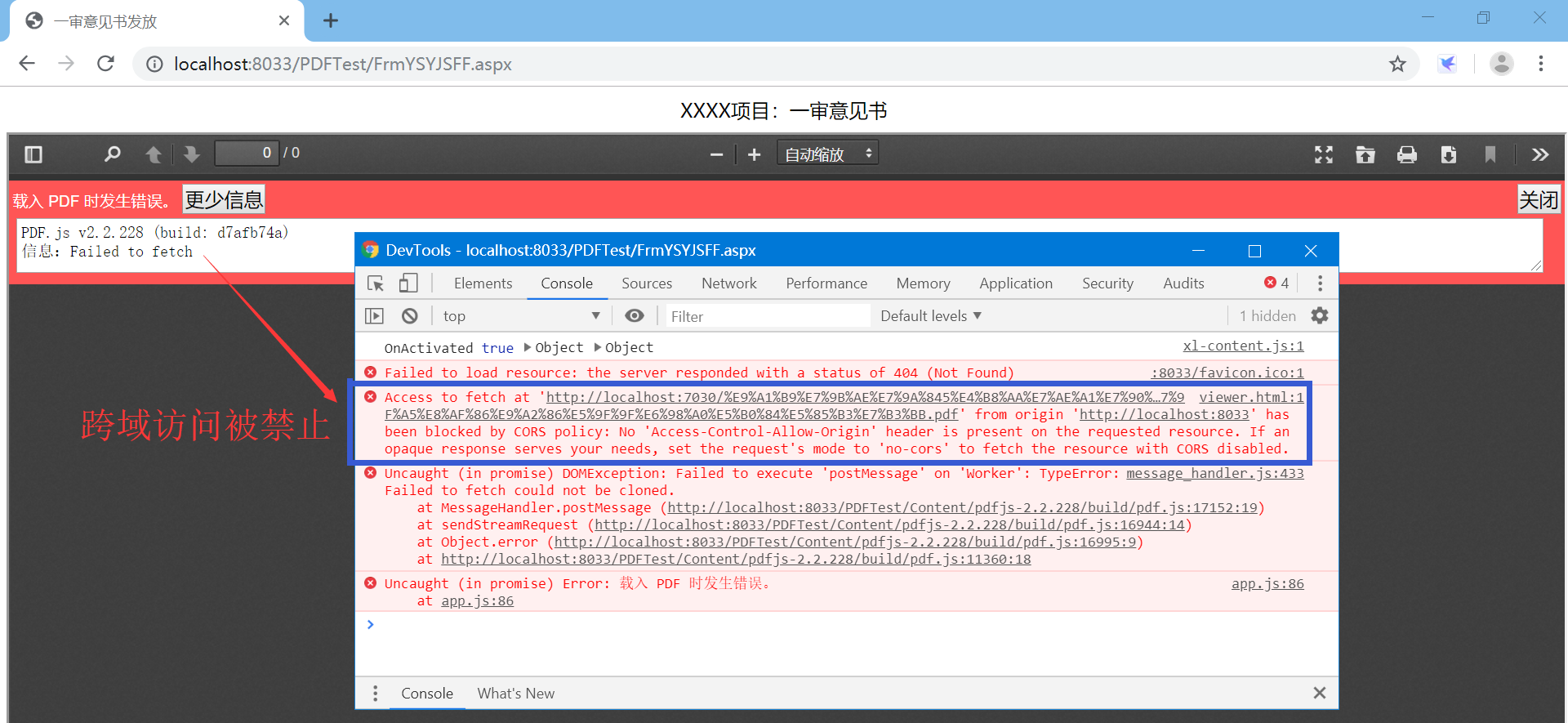
访问则出现如下错误。提示:跨域访问被禁止。

下面介绍方法来解决跨域访问的问题。
IIS站点中启用跨域访问
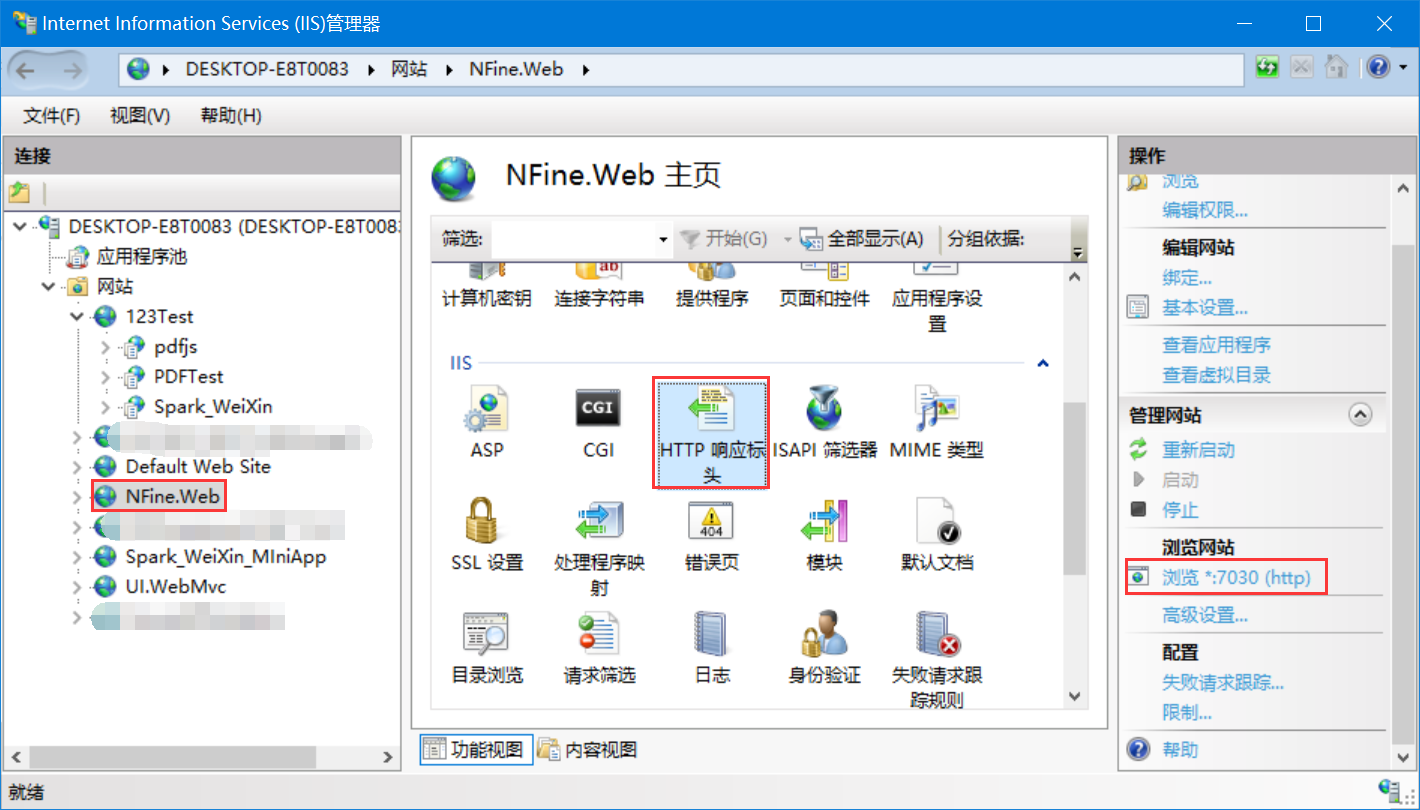
1、找到目标站点

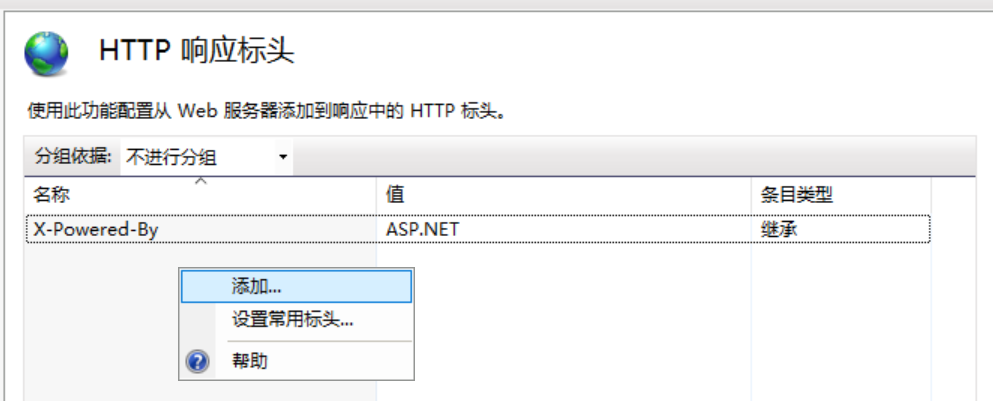
2、找到“HTTP响应标头”,双击打开

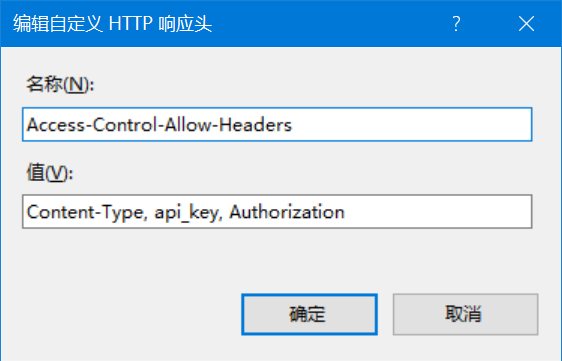
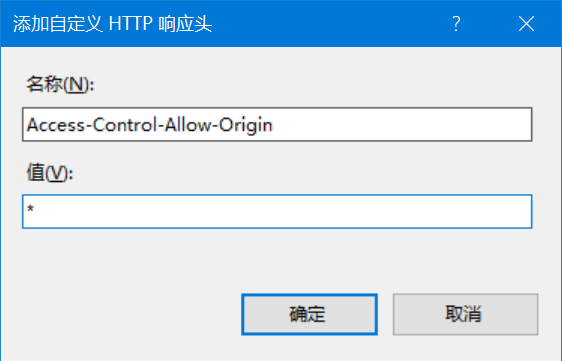
右键--“添加”,添加以下2条:
Access-Control-Allow-Headers:Content-Type, api_key, AuthorizationAccess-Control-Allow-Origin:*

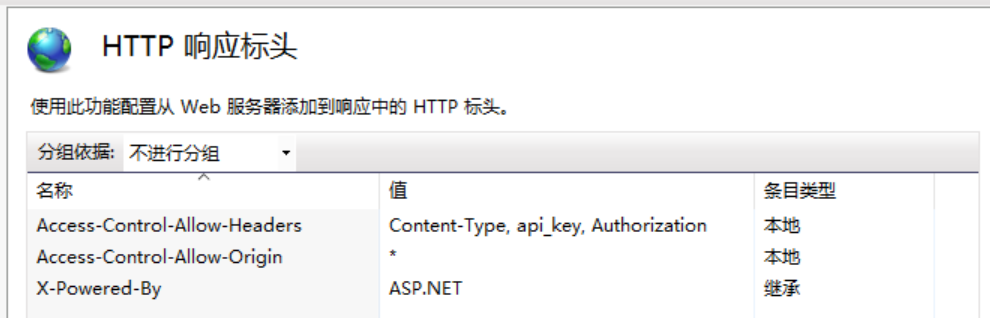
配置完成后,如下图

3、【停止】目标站点,【启动】目标站点。

4、重新访问该站点,PDF加载显示正常

如果访问还是出错,请执行 iisreset 命令,清空浏览器缓存后再次访问即可正常。
原文出处:https://www.cnblogs.com/SavionZhang/p/11765743.html
来源:oschina
链接:https://my.oschina.net/u/4319036/blog/3248721