今天早上遇到一个Angular的编译的时候的错误

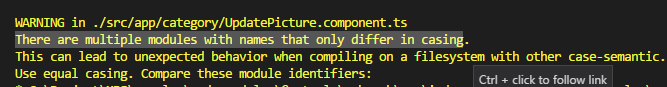
具体信息:
There are multiple modules with names that only differ in casing.
This can lead to unexpected behavior when compiling on a filesystem with other case-semantic.
自己查了一下翻译意思是说“有多个模块使用同一个名字....”
试着用关键字找一下解决方案才发现原来这个错误的提示信息说你所引用的module跟你实际上的物理路径上的module的名字不一样。
回头看看才发现自己引用的路径的Component 的名字大小写错了。(因为项目上使用了小写字母开头,然后改了物理文件名,但是引用那边却漏了.....)
本地文件的命名是:./xx/updatePicture.component.ts
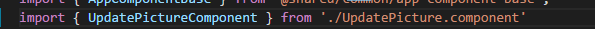
错误的引用:

修改后正确的引用:

然后在重新 ng serve 就没问题了。
总结:Angular中的所有文件或者module的引用都是有大小写敏感的,所以这个要很小心。
简单问题记录一下以防自己再次犯错。
来源:oschina
链接:https://my.oschina.net/u/4280696/blog/3287633