纯粹用来记录wepy及相关联内容,以防再犯~
1. 接手的wepy项目版本是 1.7.2 ,so我没有初始化的过程....
2. 安装wepy命令工具,npm install wepy-cli -g , 在VScode终端安装后可能需要重启编辑器才能生效,通过wepy -v命令判断是否成功;
3. 结合MinUI框架使用时,安装组件假死一动不动,需要node版本切换为8.x版本(原本10.x);
4. 小程序元素上加了伪代码(::after)后会影响事件向上冒泡(我无知),catch失效;
解决办法:多嵌套一层标签,提高显示层级
理由:元素上加了伪代码后多了遮罩层
5. wepy实时编译,wepy build --watch, 如果实时编译不好使,请手动编译一次,相信我一定要去手动编译;
比如我只改变了template的元素内容,wepy就不会自动编译了,因为它监听不到改变地方!
style部分也有这种情况~
不知道wepy-cli抽什么风~
不好使可用重启编译命令:wepy build --no-cache
6. wepy 在异步函数中更新数据的时候,必须手动调用$apply方法,才会触发脏数据检查流程的运行
this.$apply()
7. wepy 中使用ES6 async/await 语法时, 需要npm安装'wepy-async-function', npm install wepy-async-function --save
在app.wpy文件里引入 import 'wepy-async-function'
8. 组件通信:
this.$broadcast('xxx') //通知子组件执行xxx方法,所有子组件都会收到
this.$emit() //事件发起组件的所有父组件都会收到$emit
this.$invoke() 是一个页面或组件对另一个组件中的方法的直接调用(注意要先引入使用组件,不要看官方写“传入组件路径”,实际上会报错哦 b( ̄▽ ̄)d )
父子组件动态传值时,data变量height不需要加{{}}且需要snyc修饰符
<navBar text="我的关注" :height.sync="height"></navBar>
9. wepy.component组件实例中,onShow()生命周期不存在
10. 普通自定义方法在methods对象外声明,与methods平级,methods属性只能声明标签的bind/catch事件
~~~~~~~~~~~~~~ 2019-12-03更新 ~~~~~~~~~~~~~~
11.插件使用????

使用:
在app.wpy文件中声明插件名称,用 requirePlugin() 方式在页面引用即可~
还是去从官方文档了解吧~
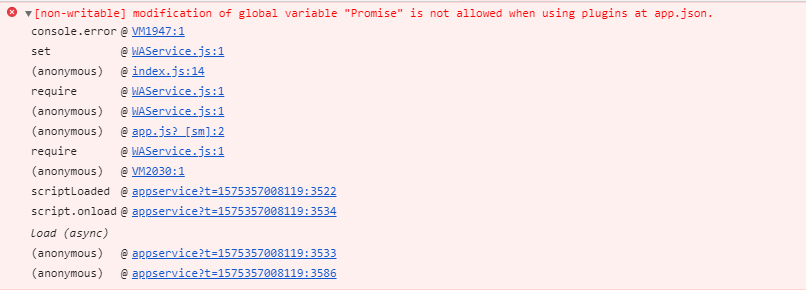
这个问题,怎么解决????

这个坑还填不了???

~~~~~~~~~~~~~~ 2019/12/05 update 填坑方案 ~~~~~~~~~~~~~~
1.使用第三方插件报‘Promise’错
项目配置的wepy-async-function是^1.4.5
升级wepy-async-function到最新版本即可解决,目前的最新版本为1.4.7。
安装指定版本: npm i wepy-async-function@1.4.6 --save
或者最近版本: npm install wepy-async-function --save
然后重启编译: wepy build --no-cache
2.如果是报‘App、Page’等错误
升级wepy-cli版本至最近版本
3.相关issue
https://github.com/Tencent/wepy/issues
原文出处:https://www.cnblogs.com/anniey/p/11732796.html
来源:oschina
链接:https://my.oschina.net/u/4365260/blog/3249268