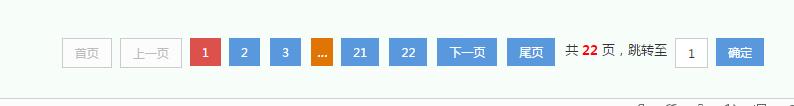
最终示例图:

html代码(搜索块)
............................
<button type="submit" class="btn btn-success" id="btn_cz" name="" onclick="search()">
<i class="Hui-iconfont"></i> 搜 索</button>html代码(分页代码:)
<div class="pagination" id="Pagination" style=""></div>
css样式代码:
.pagination{float:right;height:40px;padding:20px 0;margin-top: 20px;}
.pagination a{display:block;float:left;margin-right:10px;padding:2px 12px;height:24px;border:1px #ccc solid;background:#fff;text-decoration:none;color:#808080;font-size:12px;line-height:24px}
.pagination a,.pagination span{float:left;border:0;background:#5a98de;color:#fff;}
.pagination i{float:left;border:0;background: #de7504;color:#fff;margin-right: 8px;padding: 3px 6px;}
.pagination .current{border:0;background:#dd514c;color:#fff;float:left;padding:2px 12px;font-size:12px;height:24px;line-height:24px;margin-right:8px}
.pagination .current.prev,.pagination .current.next{float:left;padding:2px 12px;font-size:12px;height:24px;line-height:24px;color:#bbb;border:1px #ccc solid;background:#fcfcfc;margin-right:8px}
.pagination p{float:left;font-size:13px;height:24px;line-height:24px;color:#333;}
.pagination p b{color:red}
#pagevalue{float:left;padding:2px 7px;font-size:12px;margin-right:8px;border:1px solid #ccc; text-align: center;height: 24px;margin-left: 8px;}
#dosubtiao{text-align: center;float:left}重点来了->javascript代码:
页面中的javascript代码:
var pageIndex = 0; //初始页索引
var pageSize = '{$showrow}'; //每页显示的条数
var totalSize; //设置默认总数据条数
$(function() {
totalSize = '{$count}'; //绑定后台字段
//InitTable(0);
window.flagp = 0;
pagecallback(totalSize);
});
//定义回调函数
function PageCallback(index, jq) {
InitTable(index);
};
//定义初始函数
function InitTable(pageIndex) {
if(window.flagp) {
$.ajax({
type: "POST",
dataType: "json",
url: '/user/user_list_json',
data: {
"doajax": "ajaxpost",
"pageIndex": pageIndex,
"pageSize": pageSize,
"workstate": '{$workstate}',
"user_name": $("#user_name").val(),
"s_state": $("#stateDdl").val(),
},
success: function(data) {
ins(data);
}
});
} else {
$.ajax({
type: "POST",
dataType: "json",
url: '/user/user_list_json',
data: {
"doajax": "ajaxpost",
"pageIndex": pageIndex,
"pageSize": pageSize,
"workstate": '{$workstate}',
},
success: function(data) {
ins(data);
}
});
}
};
function ins(data){
count = data.sum;
$("#count").html(count);
data = data.data;
if(data != "") {
var str = '';
$.each(data, function(index, v) {
str += ("<tr class=\"text-c\"> <td><input type=\"checkbox\" value='" + v.pf_id + "' id='" + v.pf_id + "' name=\"userCheck\" onclick=\"swapCheck(this);\"></td><td class=\"idss\">" + v.pf_fileNumber + "</td><td class=\"idss\">" + v.pf_name + "</td><td class=\"idss\">" + v.pf_sex + "</td><td class=\"idss\">" + v.m_id_post + "</td><td class=\"idss\">" + v.m_id_diploma + "</td><td class=\"idss\">" + v.pf_phone + "</td><td class=\"idss\">" + v.pf_birthday + "</td><td class=\"idss\">" + v.pf_entrytime + "</td>{if $workstate==0}<td class=\"idss\">" + v.pf_departuretime + "</td>{/if}<td class=\"idss\">" + v.worktime + "</td><td class=\"td-status\"><span class=\"label radius " + v.pf_workingState.state_style + "\">" + v.pf_workingState.state_name + "</span></td><td class=\"idss\">" + v.pf_addtime + "</td><td class=\"td-manage\">\n <a title=\"编辑\" href=\"javascript:;\" onclick=\"admin_edit('管理员编辑','/user/user_edit/pf_id/" + v.pf_id + "','" + v.pf_id + "','850','650')\" class=\"ml-5\" style=\"text-decoration:none\"><i class=\"Hui-iconfont\"></i></a>\n <a title=\"删除\" href=\"javascript:;\" onclick=\"del_obj(this," + v.pf_id + ",'/user/user_del')\" class=\"ml-5\" style=\"text-decoration:none\"><i class=\"Hui-iconfont\"></i></a>\n</td></tr>");
});
$("#tblData").html(str);
} else {
$("#tblData").html("没有数据");
}
}
//查询
function search() {
$.post("/user/user_list_json", {
"doajax": "ajaxpost",
"pageIndex": pageIndex,
"pageSize": pageSize,
"workstate": '{$workstate}',
"user_name": $("#user_name").val(),
"s_state": $("#stateDdl").val(),
}, function(arg1) {
window.flagp = 1;
window.resdata = arg1;
pagecallback(arg1.sum);
});
};
function pagecallback(datasum, pageIndex) {
$("#Pagination").pagination(datasum, { //显示底端的页码
callback: PageCallback,
first_text: '首页',
pre_text: '上一页',
net_text: '下一页',
last_text: '尾页',
items_per_page: pageSize, //显示条数
num_display_entries: 3, //连续分页主体部分分页条目数
current_page: pageIndex, //当前页索引
num_edge_entries: 2
});
}
/**
* This jQuery plugin displays pagination links inside the selected elements.
*
* @author Gabriel Birke (birke *at* d-scribe *dot* de)
* @version 1.2
* @param {int} maxentries Number of entries to paginate
* @param {Object} opts Several options (see README for documentation)
* @return {Object} jQuery Object
*/
jQuery.fn.pagination = function(maxentries, opts){
opts = jQuery.extend({
items_per_page:10,
num_display_entries:10,
current_page:0,
num_edge_entries:0,
link_to:"#",
first_text: "首页",
last_text: "尾页",
prev_text:"上一页",
next_text:"下一页",
ellipse_text:"...",
prev_show_always:true,
next_show_always:true,
callback:function(){return false;}
},opts||{});
return this.each(function() {
/**
* 计算最大分页显示数目
*/
function numPages() {
return Math.ceil(maxentries/opts.items_per_page);
}
/**
* 极端分页的起始和结束点,这取决于current_page 和 num_display_entries.
* @返回 {数组(Array)}
*/
function getInterval() {
var ne_half = Math.ceil(opts.num_display_entries/2);
var np = numPages();
var upper_limit = np-opts.num_display_entries;
var start = current_page>ne_half?Math.max(Math.min(current_page-ne_half, upper_limit), 0):0;
var end = current_page>ne_half?Math.min(current_page+ne_half, np):Math.min(opts.num_display_entries, np);
return [start,end];
}
/**
* 分页链接事件处理函数
* @参数 {int} page_id 为新页码
*/
function pageSelected(page_id, evt){
current_page = page_id;
drawLinks();
var continuePropagation = opts.callback(page_id, panel);
if (!continuePropagation) {
if (evt.stopPropagation) {
evt.stopPropagation();
}
else {
evt.cancelBubble = true;
}
}
return continuePropagation;
}
/**
* 此函数将分页链接插入到容器元素中
*/
function drawLinks() {
panel.empty();
var interval = getInterval();
var np = numPages();
// 这个辅助函数返回一个处理函数调用有着正确page_id的pageSelected。
var getClickHandler = function(page_id) {
return function(evt){ return pageSelected(page_id,evt); }
}
//辅助函数用来产生一个单链接(如果不是当前页则产生span标签)
var appendItem = function(page_id, appendopts){
page_id = page_id<0?0:(page_id<np?page_id:np-1); // 规范page id值
appendopts = jQuery.extend({text:page_id+1, classes:""}, appendopts||{});
if(page_id == current_page){
var lnk = jQuery("<span class='current'>"+(appendopts.text)+"</span>");
}else{
var lnk = jQuery("<p><a>"+(appendopts.text)+"</a></p>")
.bind("click", getClickHandler(page_id))
.attr('href', opts.link_to.replace(/__id__/,page_id));
}
if(appendopts.classes){lnk.addClass(appendopts.classes);}
panel.append(lnk);
}
// firstPage 跳转到首页
if (opts.first_text && (current_page > 0 || opts.prev_show_always)) {
appendItem(0, { text: opts.first_text, classes: "prev disabled" });
}
// 产生"Previous"-链接
if(opts.prev_text && (current_page > 0 || opts.prev_show_always)){
appendItem(current_page-1,{text:opts.prev_text, classes:"prev"});
}
// 产生起始点
if (interval[0] > 0 && opts.num_edge_entries > 0)
{
var end = Math.min(opts.num_edge_entries, interval[0]);
for(var i=0; i<end; i++) {
appendItem(i);
}
if(opts.num_edge_entries < interval[0] && opts.ellipse_text)
{
jQuery("<i>"+opts.ellipse_text+"</i>").appendTo(panel);
}
}
// 产生内部的些链接
for(var i=interval[0]; i<interval[1]; i++) {
appendItem(i);
}
// 产生结束点
if (interval[1] < np && opts.num_edge_entries > 0)
{
if(np-opts.num_edge_entries > interval[1]&& opts.ellipse_text)
{
jQuery("<i>"+opts.ellipse_text+"</i>").appendTo(panel);
}
var begin = Math.max(np-opts.num_edge_entries, interval[1]);
for(var i=begin; i<np; i++) {
appendItem(i);
}
}
// 产生 "Next"-链接
if(opts.next_text && (current_page < np-1 || opts.next_show_always)){
appendItem(current_page+1,{text:opts.next_text, classes:"next"});
}
// lastPage 跳转到尾页
if (opts.last_text && (current_page < np - 1 || opts.next_show_always)) {
appendItem(np, { text: opts.last_text, classes: "prev disabled" });
}
/****************** Added ***************/
/*插入一个文本框,用户输入并回车后进行跳转*/
var pagetext = '<input id="pagevalue" size="1" value="'+(current_page+1)+'"type="text">';
var tosumPage='<p>共 <b>'+np+'</b> 页,跳转至</p>';
var toPage='<div id="dosubtiao"><a href="#">确定</a></div>';
$(tosumPage).appendTo(panel);
$(pagetext).appendTo(panel);
$(toPage).appendTo(panel);
$("#dosubtiao").bind("click",function(evt){
var iPageNum = $.trim($("#pagevalue").val()) -1;
if(iPageNum<0){
alert("超过最小页数");
}else if(iPageNum<np){
pageSelected(iPageNum,evt);
}else{
alert("超过最大页数");
}
});
/****************** Added End ******************/
}
//从选项中提取current_page
var current_page = opts.current_page;
//创建一个显示条数和每页显示条数值
maxentries = (!maxentries || maxentries < 0)?1:maxentries;
opts.items_per_page = (!opts.items_per_page || opts.items_per_page < 0)?1:opts.items_per_page;
//存储DOM元素,以方便从所有的内部结构中获取
var panel = jQuery(this);
// 获得附加功能的元素
this.selectPage = function(page_id){ pageSelected(page_id);}
this.prevPage = function(){
if (current_page > 0) {
pageSelected(current_page - 1);
return true;
}
else {
return false;
}
}
this.nextPage = function(){
if(current_page < numPages()-1) {
pageSelected(current_page+1);
return true;
}
else {
return false;
}
}
// 所有初始化完成,绘制链接
drawLinks();
// 回调函数
opts.callback(current_page, this);
});
}
来源:oschina
链接:https://my.oschina.net/u/2546610/blog/2050385