还记得贪吃蛇这个经典游戏吗?在诺基亚时代,在黑白像素点游戏机时代,就是这样一个简单的游戏也能让我们玩上几个小时。
还有现在最热门的h5棋牌平台开发制作Q-2189563389,也都是利用H5开发的
在这篇文章,我们将使用HTML5来重现这个游戏,基于著名的开源HTML5游戏框架——Phaser。你将了解到游戏精灵、游戏状态,以及如何使用预加载(preload)、创建(create)与刷新(update)方法。最终效果呈现如下:
一、开发准备
首先访问Phaser官网,下载JavaScript版本的 ,选择用于生产环境的压缩版phaser.min.js。
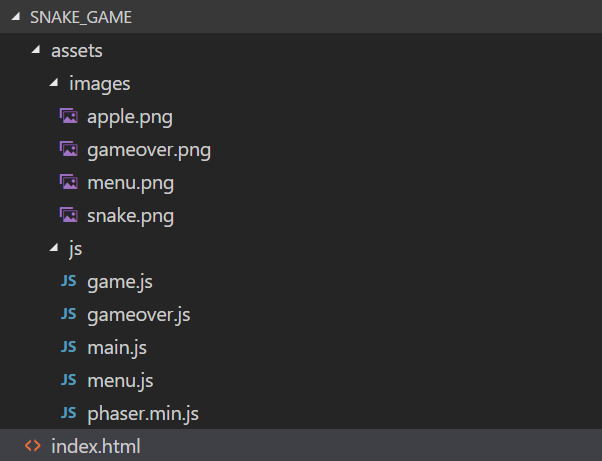
项目文件结构如下:
打开index.html,链接五个js文件,并添加页面标题,启动游戏时打开此文件即可:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>贪吃蛇</title> <script src="assets/js/phaser.min.js"></script> <script src="assets/js/menu.js"></script> <script src="assets/js/game.js"></script> <script src="assets/js/gameover.js"></script> <script src="assets/js/main.js"></script> <style> body{ padding: 0; margin: 0; } canvas{ margin: 0 auto; } </style> </head> <body> </body> </html>
二、游戏是如何组织的
基于Phaser的游戏是围绕“状态(state)”进行组织的,此处的“状态”可以看作是游戏的不同阶段,贪吃蛇游戏的状态较少,可简易的分为三个状态:
菜单状态,由menu.js处理,仅用于显示开始界面,点击转换到游戏状态。
游戏状态,由game.js处理,用于显示游戏界面、控制贪吃蛇运动,死亡后进入游戏结束状态。
游戏结束状态,由gameover.js处理,用于显示结束界面、最终得分,点击再次回到游戏状态。
main.js为主JavaScript文件,在其中创建游戏实例,注册各个游戏状态。
1、加载图像
到现在为止,我们仅仅预构了游戏框架,接下来我们来创建菜单状态,让它来显示游戏开始界面。
在HTML文件中我们已经引入了Phaser库,这使我们拥有了一个名为Phaser的全局对象,通过这个对象,我们可以访问Phaser库中哪些用于构建游戏的方法和函数。
现在我们使用Phaser对象来创建一个游戏实例,这个对象用来代表整个游戏,我们会为他添加不同的状态。
main.js
// JavaScript Document
var game;
//新建一600px宽、450px高的游戏实例
//Game对象用于管理启动、创建子系统、运行逻辑、渲染
//第三个参数表示要使用的渲染器
//第四个参数表示父级DOM元素
game = new Phaser.Game(600, 450, Phaser.AUTO, '');
//添加菜单状态
//第一个参数表示如何调用状态
//第二个参数是一个包含状态功能所需方法的对象
game.state.add('Menu', Menu);
game.state.start('Menu');
接下来初始化菜单状态对象(Menu),在menu.js中定义一个新对象Menu并为它添加函数。状态启动时,首先会调用preload函数,加载游戏所需资源;加载完成后,调用create函数,初始化游戏区域以及其他需要初始化的内容。
menu.js
// JavaScript Document
var Menu = {
preload: function () {
//加载图像以便于在其上添加游戏精灵
//第一个参数表示图像名称
//第二个参数表示文件路径
game.load.image('menu', './assets/images/menu.png');
},
create: function () {
//添加一个游戏精灵,此处添加的精灵为游戏logo
//参数以此为:X,Y,图像名称(见上)
this.add.sprite(0,0,'menu');
}
};
到此,在浏览器中打开index.html,即可看到游戏开始界面,但还无法点击。(由于浏览器的安全限制,可能无法启动游戏,那么则需要一个本地web服务器
来源:oschina
链接:https://my.oschina.net/u/4258425/blog/3275165