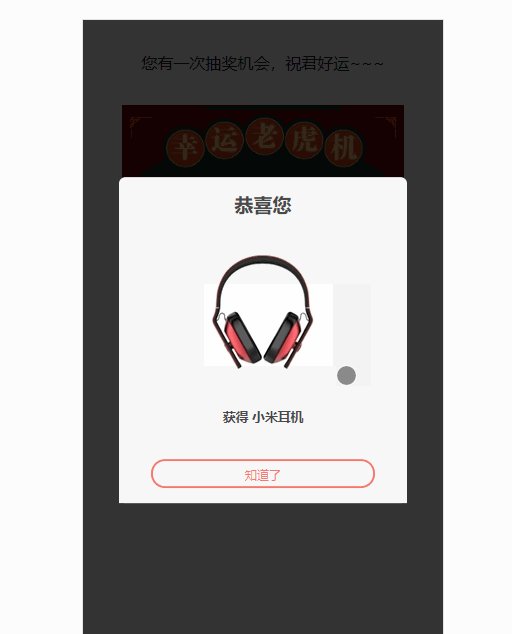
大家好!先上图看看本次案例的整体效果。

完整版实战课程附源码:【Vue.js游戏机实战】- Vue.js实现老虎-机抽奖
实现思路:
- Vue component实现老虎-机组件,可以嵌套到任意要使用的页面。
- css3 transform控制老虎-机抽奖过程的动画效果。
- 抽奖组件内使用钩子函数watch监听抽奖结果的返回情况播放老虎-机动画并给用户弹出中奖提示。
- 中奖结果弹窗,为抽奖组件服务。
实现步骤如下:
- 构建api奖品配置信息和抽奖接口,vuex全局存放奖品配置和中奖结果数据信息。
api:export default { getPrizeList () { let prizeList = [ { id: 1, name: '小米8', img: 'https://i1.mifile.cn/f/i/g/2015/cn-index/m8-140.png' }, { id: 2, name: '小米电视', img: 'https://i1.mifile.cn/f/i/g/2015/TV4A-43QC.png' }, { id: 3, name: '小米平衡车', img: 'https://i1.mifile.cn/f/i/g/2015/cn-index/scooter-140!140x140.jpg' }, { id: 4, name: '小米耳机', img: 'https://c1.mifile.cn/f/i/g/2015/video/pinpai140!140x140.jpg' } ] return prizeList }, lottery () { return { id: 4, name: '小米耳机', img: 'https://c1.mifile.cn/f/i/g/2015/video/pinpai140!140x140.jpg' } } }store:
import lotteryApi from '../../api/lottery.api.js' const state = { prizeList: [], lotteryResult: {} } const getters = { prizeList: state => state.prizeList, lotteryResult: state => state.lotteryResult } const mutations = { SetPrizeList (state, { prizeList }) { state.prizeList = prizeList }, SetLotteryResult (state, { lotteryResult }) { state.lotteryResult = lotteryResult } } const actions = { getPrizeList ({ commit }) { let result = lotteryApi.getPrizeList() commit('SetPrizeList', { prizeList: result }) }, lottery ({ commit }) { let result = lotteryApi.lottery() commit('SetLotteryResult', { lotteryResult: result }) } } export default { state, getters, mutations, actions, namespaced: true } - 编写抽奖组件,为保证通用性,组件只负责播放抽奖结果。接收两个数据和一个方法,如下:
数据一:预置的奖品列表数据(轮播奖品需要)
数据二:抽奖结果,播放抽奖动画和弹出中奖结果需要
方法:抽奖动作,返回的抽奖结果数据即为数据二,响应式传递给组件
大概代码思路如下(仅供参考,不可运行)<template> <section> <div class="main"> <!-- 老虎-机 --> <div class="recreation"> <div class="recreation-list clearfix" v-if="slotPrizes.length>0"> <ul class="recreation-item" v-bind:style="{transform: 'translateY('+y1+'rem)'}"> <li class="recreation-prices" v-for="(item,index) in slotPrizes" v-bind:key="index"> <img v-bind:src="item.img" alt> </li> </ul> <ul class="recreation-item" v-bind:style="{transform: 'translateY('+y2+'rem)'}"> <li class="recreation-prices" v-for="(item,index) in slotPrizes" v-bind:key="index"> <img v-bind:src="item.img" alt> </li> </ul> <ul class="recreation-item" v-bind:style="{transform: 'translateY('+y3+'rem)'}"> <li class="recreation-prices" v-for="(item,index) in slotPrizes" v-bind:key="index"> <img v-bind:src="item.img" alt> </li> </ul> </div> <a href="javascript:;" @click="parentEmitLottery" class="btn-recreation" ></a> </div> <prize-pop :prize="lotteryResult" v-if="showPrize" @closeLotteryPop="showPrize=false"/> </div> </section> </template> <script> import PrizePop from './common/prize-pop.vue' export default { name: 'SlotMachine', data () { return { } }, components: { PrizePop }, props: { prizeList: { type: Array, default: () => [] }, lotteryResult: { type: Object, default: () => {} } }, computed: { slotPrizes () { let prizes = [] if (this.prizeList.length > 0) { Object.assign(prizes, this.prizeList) prizes.push(this.prizeList[0]) } return prizes } }, methods: { /** * 触发父页面调用抽奖 */ parentEmitLottery () { this.$emit('lottery') }, /** * 开始抽奖 */ startLottery () { }, /** * 获取中奖结果所在奖品列表中的索引,以确定抽奖动画最终落在哪个奖品 */ getPrizeIndex () { }, /** * 执行抽奖动画 */ startPlay (index1, index2, index3) { } }, watch: { /** * 监听抽奖结果,一旦有中奖信息就开始执行抽奖动画 */ lotteryResult (newVal, oldVal) { if (newVal.id && newVal.id > 0) { this.startLottery() } } } } </script> - 弹出中奖结果组件,依附于抽奖组件,在上一步的执行抽奖结果动画结束后执行。
<template> <div class="subject-pop" style="z-index: 10;" v-if="prize.id>0"> <div class="subject-pop-mask"></div> <div class="subject-pop-box"> <h3>恭喜您</h3> <p> <img :src="prize.img" alt> </p> <h4>获得 <span></span> <span>{{prize.name}}</span> </h4> <div class="subject-pop-footer"> <a href="javascript:;" class="november-btn1" @click="closeLotteryEmit">知道了</a> </div> </div> </div> </template> <script> export default { props: { prize: { type: Object, default: () => { return { id: 0 } } } }, methods: { closeLotteryEmit () { this.$emit('closeLotteryPop') } } } </script> - 抽奖组件运用在需要使用的页面中,此页面需要为抽奖组件提前准备好预置奖品列表和中奖结果信息,并提供好抽奖方法供子组件(抽奖组件)触发,触发完更改抽奖结果响应式传入到抽奖组件中。
<template> <section> <div style="width:100%;text-align:center;margin:2rem 0;">您有一次抽奖机会,祝君好运~~~</div> <slotMachine :prizeList="prizeList" :lotteryResult="lotteryResult" @lottery="lottery"/> </section> </template> <script> import { mapGetters, mapActions } from 'vuex' import slotMachine from '@/components/slotMachine' export default { created () { this.getPrizeList() }, components: { slotMachine }, computed: { ...mapGetters({ prizeList: 'lottery/prizeList', lotteryResult: 'lottery/lotteryResult' }) }, methods: { ...mapActions({ getPrizeList: 'lottery/getPrizeList', lottery: 'lottery/lottery' }) } } </script>
以上就是老虎-机抽奖核心步骤的整体思路,欢迎讨论。
完整版实战课程附源码:【Vue.js游戏机实战】- Vue.js实现老虎-机抽奖
Vue.js实战之游戏抽奖系列全集
↓↓↓↓↓↓↓↓↓↓↓
【Vue.js实战案例】- Vue.js实现老虎-机抽奖总结
【Vue.js实战案例】- Vue.js实现九宫格水果机抽奖游戏总结
【Vue.js实战案例】- Vue.js实现大转盘抽奖总结
原文出处:https://www.cnblogs.com/codeon/p/10754968.html
来源:oschina
链接:https://my.oschina.net/u/4401366/blog/3260909