如何开发一个可维护性,可扩展,跨平台的换装游戏呢,本文从产品设计、龙骨动画、前端再到后端如何管理等角度,来介绍骨骼换装游戏从0到1的实现过程。
项目背景
我们一直在思考,如何能激励学员自主学习的积极性?从上课表现良好、app上及时完成课后练习等途径挣的星星,但这些学员获得的星星多了也没有兴趣了,我们需要一个途径能让学员的星星有价值,这样就能产生一个良性的循环来激励学习。这样的背景下,我们设计了一套这样的系统。

我们的学员可以在通过星星来兑换不同虚拟服装,穿上后在课前点名环节就可以穿着这件衣服展示在我们的IPS上,同学们都可以看到,同时还可以领养小宠物,领养宠物之后就可以进行各种各样的学习了,比如:“编程启蒙”,让孩子们感受程序的魅力。
今天就来说一说换装这一块具体的实现方案。
体验地址:
小demo :https://activity.firstleap.cn/egretLeapDemo/index.html
技术选型
我们考虑到跨平台性,需要在App里、服务号、白板端等场景下使用,决定用H5来开发,然后又对比了一些游戏引擎Cocos2d-js和Egret等,最终决定采用Egret+Dragonbones来实现。

基本概念
首先来说一下骨骼动画里的一些基本概念,只有了解了这些,才能进行后面的游戏开发、系统管理的设计等。
1)、骨架
骨架是骨骼的集合,骨架中至少包含一个骨骼。 下图中的root及其以下的树状结构便是一个典型的骨架。

2)、骨骼
骨骼是骨骼动画的基本组成部分。骨骼可以旋转,缩放,平移。下图中的body、mouth等都是骨骼。 上图中root下的指针形式的就是一个个的骨骼。
3)、插槽
插槽是图片的容器,是骨骼和图片的桥梁。换句话来说就是换装的衣服、武器等的图片是放在插槽里的。一个骨骼下面可以有多个插槽,一个插槽下可以有多张图片,但同一时间只能有一张图片处于显示状态,其他的图片会处于隐藏状态。插槽内的图片也可以全部处于隐藏状态。插槽的位置,缩放,旋转那么图片也跟着进行相应的变化。

插槽的这几个属性值很重要,每一个物品的位置可能都不是一样的,比如金箍棒这个的坐标是x: -190,y:78,scale:0.8,其他的物品的坐标可能就不是这个了,比如这个西瓜扇子,

他的这几个属性值就和金箍棒的不一样了。所以我们后边新建物品(服装、道具等)的时候,除了传图片这几个值也是要可编辑的。
另外一个值得注意的是插槽是有层级的,比如说,帽子按道理讲是要在头发的上面,眼镜是要在眼睛眉毛的上面等。

但是这个帽子放上来后呢,后面会镂空一部分,看上去假假的,不立体。这种情况就需要在脑袋的后面在加一个插槽,用来放帽子的后面部分,把脑袋围起来。

这样是不是就自然多了,所以我们后边新建一个物品的时候,需要填写他都包含了哪些插槽,然后对每个插槽的图片(影片剪辑、龙骨)进行编辑。
4)、图片
图片就很好理解啦,换装基本的就是通过更换图片的方式了。Dragonbones支持纹理集和单个的图片。
5)、骨骼动画

动画设计这块就不多说了,跟Flash很类似,交给我们的UI老师就行了,我们只需要调用动画名播放就可以了
animation.play("stand");
6)、数据格式
那一个龙骨的人物建好之后选择导出,导出界面如下: 
会得到3个文件,一个是纹理集,一个是纹理集的配置,一个是龙骨的骨骼数据。之后后台创建角色的时候就需要上传这三个文件。
前端H5程序实现
我们拿到文件后,该怎么显示到我们的页面上呢?这个文档里也写的挺清楚了,不算太复杂。
1)、实例化资源
let dragonbonesData = RES.getRes( "mobi_ske_json" );
let textureData = RES.getRes( "mobi_tex_json" );
let texture = RES.getRes( "mobi_tex_png" );
2)、DragonBones动画由工厂类进行管理,可以使用EgretFactory对象来处理所有的动画数据以及贴图。解析数据添加进工厂
let egretFactory: dragonBones.EgretFactory = dragonBones.EgretFactory.factory;
egretFactory.parseDragonBonesData(dragonbonesData);
egretFactory.parseTextureAtlasData(textureData, texture);
3)、提取出需要的骨架系统
let armatureDisplay: dragonBones.EgretArmatureDisplay = egretFactory.buildArmatureDisplay("robot");
4)、添加到舞台
this.addChild(armatureDisplay);
armatureDisplay.x = 200;
armatureDisplay.y = 300;
5)、播放动画
armatureDisplay.animation.play("Walk");
6)、换装
let hairSlot = armatureDisplay.armature.getSlot("hair");
var hairImg:egret.Bitmap = new egret.Bitmap();
hairImg.texture = RES.getRes("yang_png" );
hairImg.x = hairSlot.display.x;
hairImg.y = hairSlot.display.y;
hairImg.anchorOffsetX = hairImg.width/2;
hairImg.anchorOffsetY = hairImg.height/2;
hairSlot.setDisplay(hairImg);
到这里就显示出来我们刚建立的一个龙骨动画,并且给他换了件行头。
设计后台管理系统
那么知道了前面这些,后台该怎么设计出来一个可扩展、易维护的系统呢? 首先我们要知道要管理什么。 首先管理角色,就是希望切换不同的体型,比如小豆豆和机器人之间切换,这么就创建角色的时候需要把龙骨的三个文件上传。


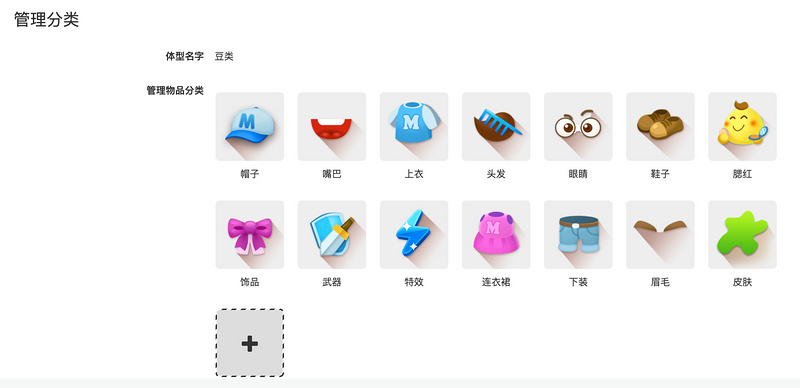
体型创建完后我们需要方便的管理该体型下的服装,就先需要加个分类,比如帽子、衣服、裤子、武器等分类

分类该拥有什么属性呢? 就拿我们前面说的帽子,肯定要有分类名和缩略图,还需要有他下面包含的插槽。

还有一个比较重要的属性就是这个是否可以为空,为什么要有这个设置呢?前面换装的时候我们点击穿上,再点击会脱下该物品,那么如果不允许为空的话,就无法脱下了。举个栗子,比如想换个眼睛、嘴巴这种,那我们就不能给脱掉,否则脑补一下就知道。
添加好这些后我们就可以添加一个个的物品了,比如我们上面说的西瓜帽子。

把我们刚才配的资源信息填上,这里的资源类型可以是图片、影片剪辑或者龙骨等。这样一个物品就创建成功了。
这一层基本是开发人员配置的。 配完之后就可以添加商品了

商品是什么概念呢,其实就是物品拿去卖,加上了商品的一些属性,比如价格折扣促销等等。这样设置完上架就可以在前端商店看到该商品了。
可以看到我们的商店还支持套装,套装是把每个分类的商品组合打包一起卖。

每个分类商品最多选一个,其他的属性跟商品是一样的。
到这里基本上我们的换装游戏前端+管理系统就说完了。

附:
龙骨导出文件: https://fcs-activity.oss-cn-beijing.aliyuncs.com/egretLeapDemo/mobbyDragonDemo.zip 感兴趣的道友可以试一下。
作者简介
姚辉涛为好未来前端开发工程师
---------- END ----------
招聘信息
来源:oschina
链接:https://my.oschina.net/u/4471526/blog/3270794