CSS3出现了两个与混合模式有关的属性,mix-blend-mode和background-blend-mode.
该CSS属性作用是让元素内容和这个元素的背景以及下面的元素发生“混合”。
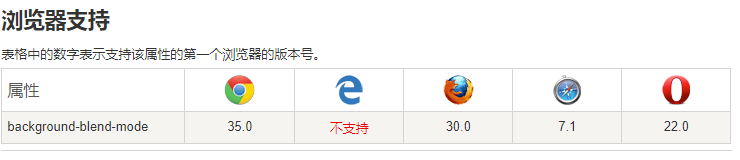
可见,最近的Chrome以及FireFox浏览器都已经支持良好,而且无需使用私有前缀。
其支持的值很多,中英文对照如下:
mix-blend-mode: normal; //正常 mix-blend-mode: multiply; //正片叠底 mix-blend-mode: screen; //滤色 mix-blend-mode: overlay; //叠加 mix-blend-mode: darken; //变暗 mix-blend-mode: lighten; //变亮 mix-blend-mode: color-dodge; //颜色减淡 mix-blend-mode: color-burn; //颜色加深 mix-blend-mode: hard-light; //强光 mix-blend-mode: soft-light; //柔光 mix-blend-mode: difference; //差值 mix-blend-mode: exclusion; //排除 mix-blend-mode: hue; //色相 mix-blend-mode: saturation; //饱和度 mix-blend-mode: color; //颜色 mix-blend-mode: luminosity; //亮度 mix-blend-mode: initial; //初始 mix-blend-mode: inherit; //继承 mix-blend-mode: unset; //复原
后面三个酱油气息浓郁,PS中未曾出现
mix-blend-mode默认情况下是会混合所有比起层叠顺序低的元素的,如果我们希望值混合某一两个元素,而不是全部,该怎么办呢?可以试试使用CSS3 isolation:isolate
三、CSS3 background-blend-mode
background-blend-mode这个要更好理解一点,背景的混合模式。可以是背景图片见的混合,也可以是背景图片和背景色的混合。
需要注意的是,只能是background属性中的背景图片和颜色混合,而且只能在一个background属性中。
background-blend-mode语法
background-blend-mode: normal|multiply|screen|overlay|darken|lighten|color-dodge|saturation|color|luminosity;

摘自:http://www.bubuko.com/infodetail-1432232.html
【补充部分】
来源:http://www.cnblogs.com/qijuzi/p/8080818.html