chrome插件灰常简单,看看配置文件怎么写你就可以直接参照api文档, 天高任你飞了。
chrome官方API地址:https://developer.chrome.com/extensions/api_index
chrome官方入门教程(自己写的更粗暴直接一些):https://developer.chrome.com/extensions/getstarted
以上两个连接貌似被墙了,如果你翻不了墙。。。。。。好吧,360貌似翻译了这个东西,可能是时间原因,有些地方与官方档有些细微差异,不过学习无妨,地址是http://open.chrome.360.cn/extension_dev/overview.html
本教程简单有效,先跟着做,做完还不会的话就再来一遍,还不会的话............额,你可能不适合做这个。
本文代码已放到git@OSC上,需要可自行下载,地址在文章结尾的地方。
1.首先,新建一个文件夹,起名叫做"HelloChrome"。进入该文件夹,以此为工作台,下文所有文件都放这里面。
2.然后,我们进入到这个文件夹,使用除了(Windows)记事本之外的你常用的文本编辑器(如SublimeText等) 创建一个文件,名字叫做"manifest.json"。文件的内容如下:
{
"manifest_version": 2, //就这么抄,现在是2,版本1已经在Chrome18的时候弃用(deprecated)了.
"name": "HelloChrome", //应用名字
"description": "This is a HelloWorld Pragram, is too simple, too easy!", //应用描述
"version": "1.0", //应用版本号
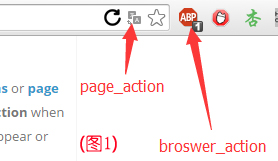
"browser_action": { //应用类型|browser_action或page_action(看图1)区别是前者在右上角后者在地址栏
"default_icon": "icon.png", //图标,可提供19或38PX或两个都提供
"default_popup": "popup.html" //点击图标时的弹出页面
},
"permissions": [ //使用到的权限,其他权限看API
"activeTab", //就理解成常规权限吧
"https://www.baidu.com/" //本示例未用到这个权限,该权限意思为应用可跨域请求www.baidu.com的内容
],
"content_scripts": [ //这是可以注入到页面里执行的JS。这样就可以对页面进行操作了。这个可以没有,
{ //如果不需要对页面进行操作的话就不需要content_script这段了,就不用写了
"matches": ["http://www.baidu.com/*"], //匹配百度,打开百度时执行下面的JS,其他执行条件看API
"js": ["jquery.js", "content_script.js"] //指定条件时要执行的JS
}
]
}  这张图是图1。
这张图是图1。
3.自己做一个"icon.png"文件,放到工作台(指第1步创建的文件,下文所以'工作台'都是此意)。大小为19px*19px或者38px*38px
4.新建一个"popup.html"在工作台,内容如下。
<!DOCTYPE html>
<html>
<head>
<title>HellowChrome</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
body{
width: 300px;
height: 200px;
}
</style>
</head>
<body>
<h3>Hello Chrome!</h3>
</body>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="popup.js"></script>
</html>5.新建一个"popup.js"文件在工作台(上面那个HTML引用的JS),内容如下,不能把JS直接写到popup.html里面去。chrome是不允许在页面文件里的JS的执行的。
$(function(){
$("body").append("<p>恭喜你,已经学会了使用Broswer Action!</p>");
});6.自己搞一个jQuery库改名成"jquery.js"放里面,如果你不想引用jquery的话,自己把JS改一下就好了.
7.新建一个"content_script.js",内容如下,如果你在配置文件里没配content_script这步可忽略。
$(function(){
console.log("content_script is running!"); //控制台输出
$("input").val("恭喜你,已经学会了content_script的使用!"); //改变页面所有INPUT的内容
});8.差不多了,打开chrome在地址栏输入chrome://extensions回车打开扩展程序页面。先勾选开发者模式,然后点载入正在开发的扩展,如下图所示。

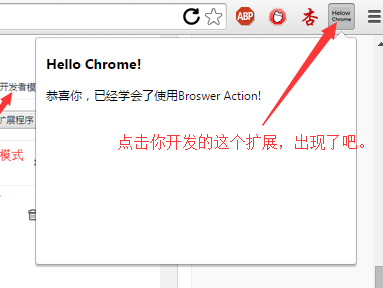
9.然后右上角是不是多了一个图标,点他一下,是不是有反应了。然后打开百度,是不是已经被注入的JS更改了INPUT的内容。。。如下图所示。


最后把我把代码打包放到git@OSC上了,需要可自行下载,地址为http://git.oschina.net/isnail/HelloChrome
来源:oschina
链接:https://my.oschina.net/u/1049249/blog/371409
