css3中新增的背景属性:
background-image
background-size
background-origin
background-clipbackground-image
css3中可以通过background-image属性添加背景图片。不同的背景图像和图像使用逗号隔开,所有的图片中显示的最顶端的为第一张。
可以给不同的图片设置不同的属性:
#example1 {
background-image: url(img_flwr.gif), url(paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
}也可以这样写:
#example1 {
background-image: url(img_flwr.gif) right bottom no-repeat,url(paper.gif) left top repeat;
}background-size
指定背景图片的大小,css3中可以指定背景图片,让我们重新在不同的环境中指定背景图片的大小,可以指定像素或者百分比大小。指定的大小是相对于父元素的宽度和
高度的百分比的大小。
语法:
background-size:length|percentage|cover|contain;length:设置背景图像的高度和宽度,第一个值设置宽度,第二个值设置高度。
percentage:以父元素的百分比来设置背景图像的宽度和高度。
cover:把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也允许无法显示在背景定位区域中。
contain:把背景图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
background-size:contain; // 缩小图片来适应元素的尺寸(保持像素的长宽比);
background-size :cover; // 扩展图片来填满元素(保持像素的长宽比);
background-size :100px 100px; // 调整图片到指定大小;
background-size :50% 100%; // 调整图片到指定大小,百分比相对于包含元素的尺寸。background-origin
background-origin属性指定了背景图像的位置区域。content-box padding-box border-box
background-clip
background-clip背景剪裁属性是从指定位置开始绘制。
content-box(意味着将内容以外的背景部分裁掉) padding-box(意味着将内边距以外的背景部分裁掉)
border-box text(意味着将边框以外的背景部分裁掉,所以最终效果与图一相同,也就是说,border-box是background-clip的默认属性值)
background-origin与background-clip的区别:
background-origin指定背景图像开始渲染的位置,background-clip只是将背景图像粗暴的进行剪裁;
background-clip:text(意味着将文字轮廓以外的背景部分裁掉而只留下文字轮廓以内的部分,而此时我们只需要通过设置文字为透明色即可透过文字看到盒子背景色)
background-clip: text ,目前需要加上webkit前缀
css3文本效果
text-shadow
text-overflow:clip|ellipsis|string;clip:修剪文本,默认值。ellipsis:修剪的文本显示省略号,string:使用给定的字符串来代表被修剪的文本(目前只有火狐支持)
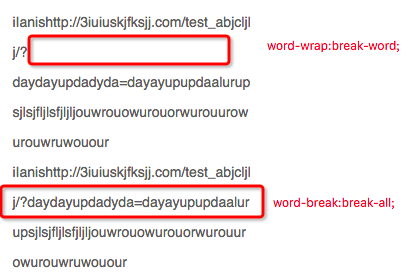
word-wrap单词太长就有可能超出某个区域,word-wrap属性允许文本强制文本进行换行,这就意味着会对单词进行拆分;normal | break-word
word-break 属性规定自动换行的处理方法,通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。normal | keep-all | break-all
对比上述栗子设置word-break:break-all;和word-wrap:break-word的差别

总结:
word-break:当行尾放不下一个单词时,决定单词内部怎么摆放 => 决定句子末尾放不下单词时,单词是否换行
break-all:强行摆放,挤不下剩下的就换下一行显示。
keep-all:放不下,就另外起一行展示;如果还放不下就溢出显示。
word-wrap:当行尾放不下时,决定单词内是否允许换行 => 决定单词内该怎么换行
normal:单词太长,换行显示,在超过一行就溢出显示。
break-word:当单词太长时,先尝试换行;换行后还是太长,单词内还可以换行。
参考:https://www.cnblogs.com/breezeljm/p/5728129.html
来源:oschina
链接:https://my.oschina.net/u/4389867/blog/3235746
