如何让你瞬间拥有百万粉丝 前端F12的那些装X小技巧
大家好,我叫亓官劼(qí guān jié ),在CSDN中记录学习的点滴历程,时光荏苒,未来可期,加油~博客地址为:亓官劼的博客,亓官劼的博客2。
本篇文章就来教你如何瞬间突破百万粉丝,细数前端那些装X的小技巧
开始之前,我们先丢张效果图出来,给大家先预览下效果。

下面我们就进入正题了,我们如何来实现这样一的效果吧。
首先这个图的数据呢是假的啦,这里我们只是修改了前端的数据,不可以刷新的。这里我们修改了数据,并且添加了我们需要的各种大神的图标~很多小伙伴们都会修改数值,但是不知道如何去添加这样的一个图片,这篇文章将带你来实现我们这样的一个效果图,带你在装X的路上越走越远!
修改数值
修改数值很多小伙伴都会啦,这里大多数浏览器我们按F12即可到我们的网页检查器界面,也是我们浏览器前端的一个调试页面。页面为:

Safari浏览器的网页检查器的打开方式为:
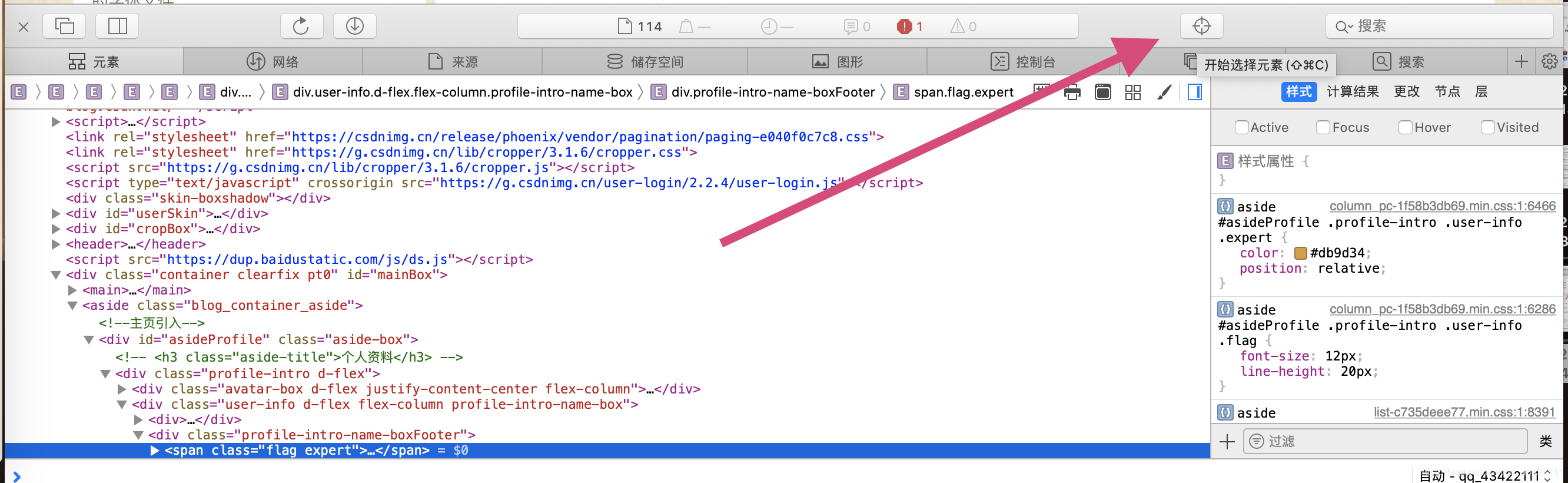
再打开网页检查器之后,我们需要定位到我们需要修改的数据的位置,这里一个一个找当然是不存在的啦,博主太懒了!那我们怎么定位呢?我们网页检查器中有一个十字准星,有的浏览器是一个小箭头,点击一下,然后我们就进入到了选择元素的模式。

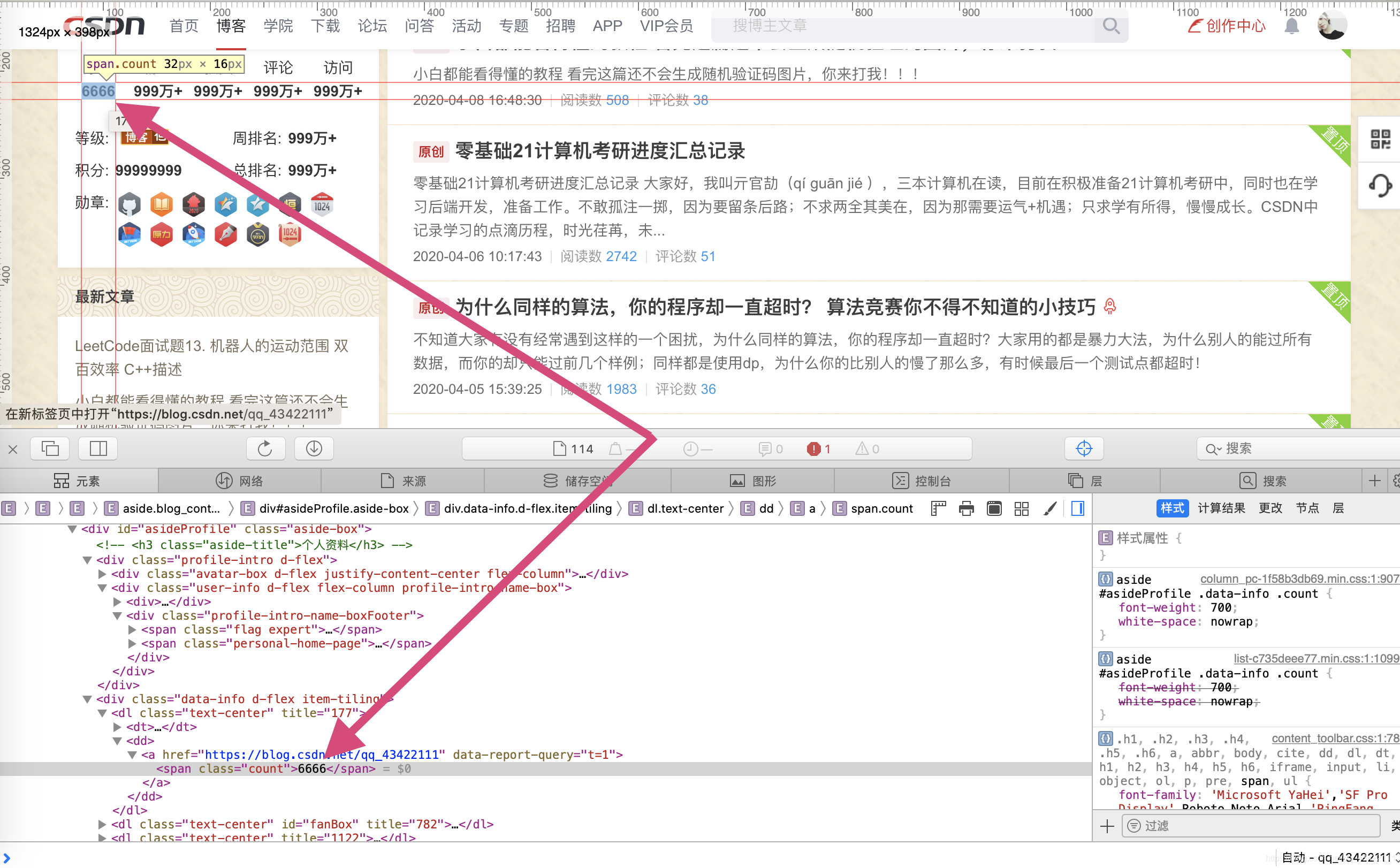
点击之后,我们再用鼠标点击我们需要修改的数据,即可跳转到我们html代码中的位置啦!

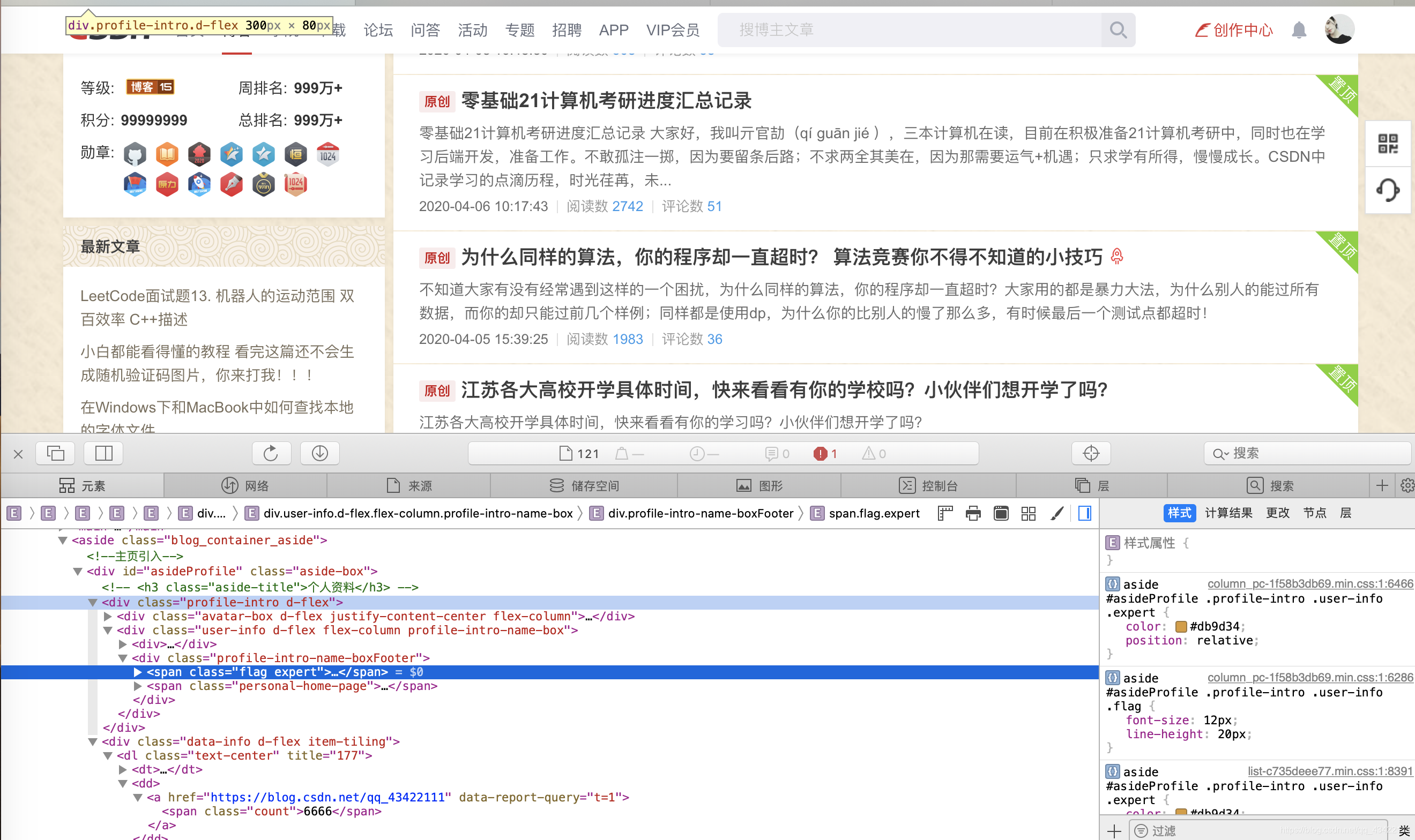
这样我们就可以定位到我们数据的位置了,然后我们只需要修改其中的数值就可啦,这里<span>现在是6666,我们可以把他修改为任意数值,然后回车即可!
其他地方的数值的修改也是一样的啦,我们只需要重复的定位我们需要修改的数值的html代码位置,然后修改他的数值即可。下面我来看看如何添加/修改我们的图标吧!
添加图标、博客专家
添加博客专家
下面我们来为我们的主页添加一个博客专家的图标吧,博主本来不是博客专家的,这里的图标是后添加的。
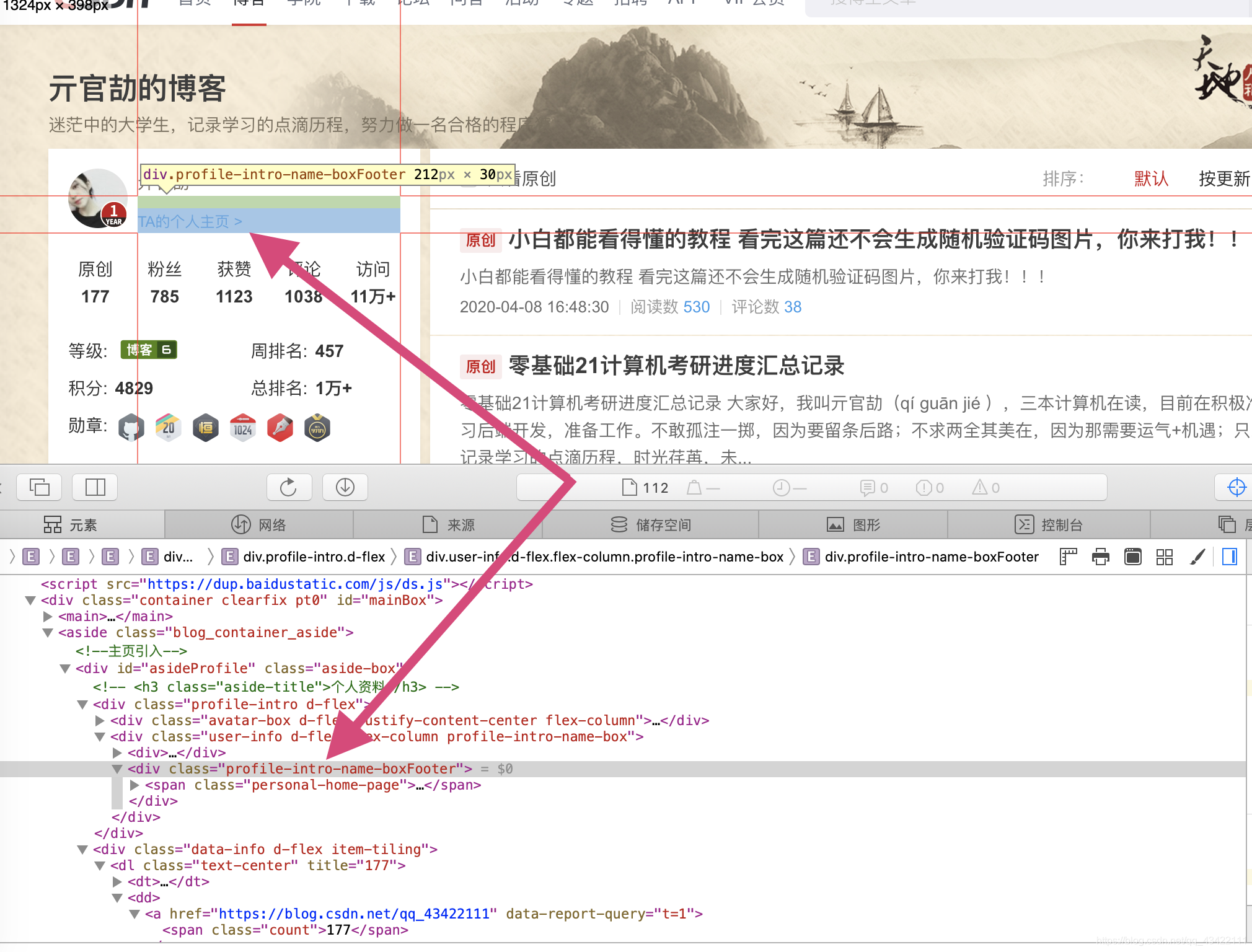
我们首先定位到我们个人主页的这里的一个div,我们点击定位之后发现他是在一个div里的,然后我们查看其他博客专家的一个图标位置,他是和TA的个人主页在同一个div里的,所以我们这里就是直接找一个博客专家的图片的div代码,然后添加到这里就好啦!

我们把下面这段代码复制到我们原本的<span>之前即可:
<span class="flag expert"> <a href="https://blog.csdn.net/home/help.html#classicfication" target="_blank"> <svg class="icon" aria-hidden="true"> <use xlink:href="#csdnc-blogexpert"></use> </svg> 博客专家 </a> <span class="bubble hide hideAnimate bubble-expert"> 已认证的专家 </span></span>
这里的<div class = "profile-info-name-boxFooter">的完整代码为:
<div class="profile-intro-name-boxFooter">
<span class="flag expert">
<a href="https://blog.csdn.net/home/help.html#classicfication" target="_blank">
<svg class="icon" aria-hidden="true">
<use xlink:href="#csdnc-blogexpert"></use>
</svg>
博客专家
</a>
<span class="bubble hide hideAnimate bubble-expert">
已认证的专家
</span>
</span>
<span class="personal-home-page"><a target="_blank" href="https://me.csdn.net/qq_43422111">TA的个人主页 ></a></span>
</div>
这样我们的博客专家图标就成功的添加上去啦!效果图为:

修改等级图标
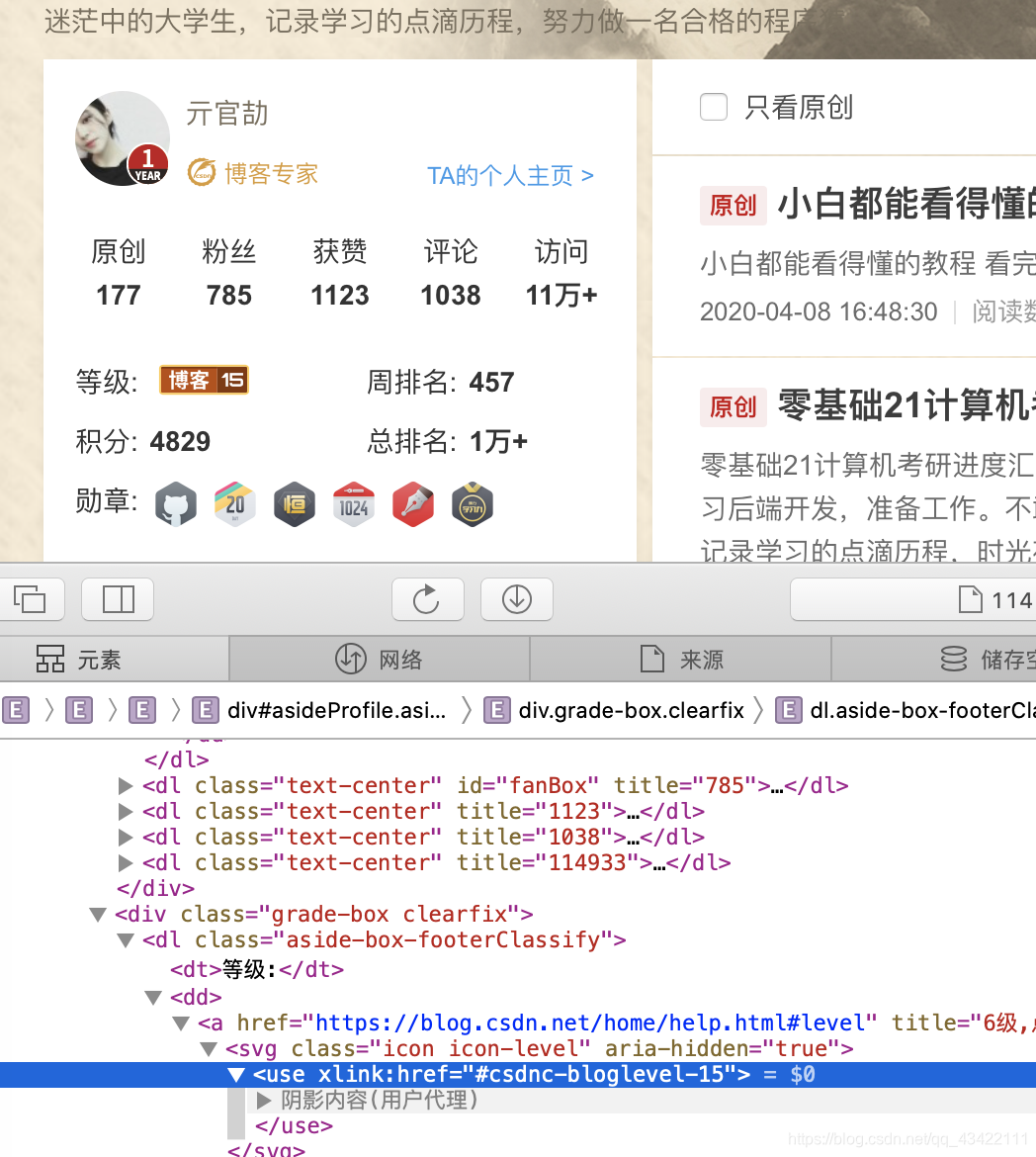
然后我们再来修改一下我们的等级图片,我们积分上去了,等级还是那么低,那不就露馅了!!!所以我们要搞就要搞全套。我们先定位我们的等级图标的位置:
我们发现我们等级图标的链接的一个图片,图片的名称为#csdnc-bloglevel-6,挺巧的是,我们的等级也是6级,那我们把他改为CSDN的最高等级15看看效果!改完之后,我们发现他的图标也变成了15级的图标:
这样我们的一个等级图标的修改也就完成了!
添加荣誉勋章
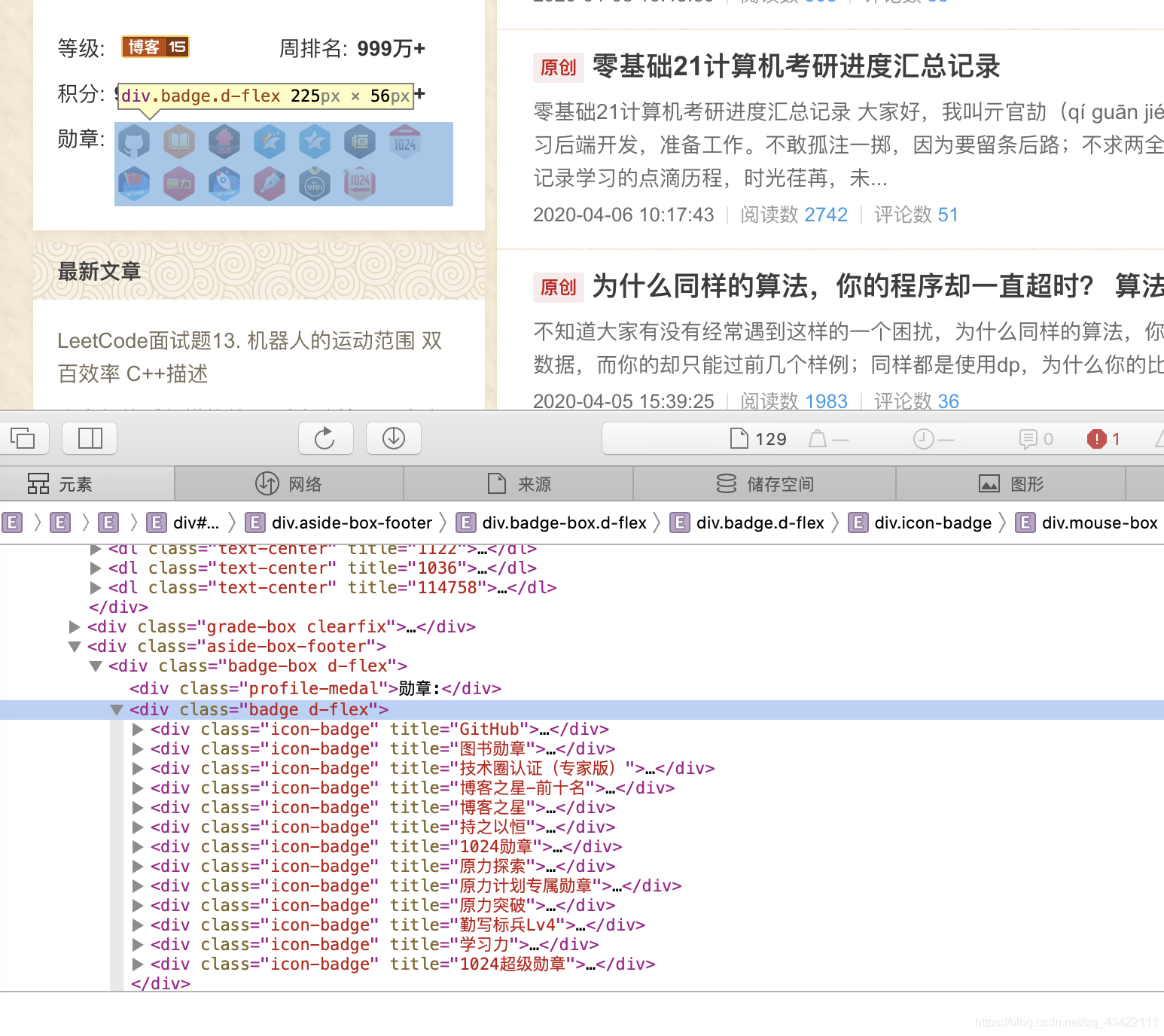
下面我来为我们添加点荣誉勋章,大佬怎么会没勋章呢?对吧,我们说干就干!还是老套路,限定位到我们的代码,我们发现他的每个图标都是在一个div中,那我们如果我们想添加图标的话,只需要将我们想到他图标的对应div复制过来就好啦:

下面提供几个勋章的代码,大家可以自己选择喜欢的插入到我们的主页中:
GitHub:
<div class="icon-badge" title="GitHub"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/github@120.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -100px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/github@120.png" alt=""> <p>GitHub</p></div><div class="right-box"> 绑定GitHub第三方账户获取 </div> </div> </div> </div>
图书勋章:
<div class="icon-badge" title="图书勋章"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/tushu@120.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -100px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/tushu@120.png" alt=""> <p>图书勋章</p></div><div class="right-box"> CSDN技术图书作者专属勋章 </div> </div> </div> </div>
技术圈认证(专家版):
<div class="icon-badge" title="技术圈认证(专家版)"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/blog_expert_medal@120.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -100px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/blog_expert_medal@120.png" alt=""> <p>技术圈认证(专家版)</p></div><div class="right-box"> 博客专家完成年度认证,即可获得 </div> </div> </div> </div>
博客之星-前十名:
<div class="icon-badge" title="博客之星-前十名"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/bokezhixing4-10@240.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -100px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/bokezhixing4-10@240.png" alt=""> <p>博客之星-前十名</p></div><div class="right-box"> 授予每年博客之星评选结果第4-10名的用户 </div> </div> </div> </div>
大家好,我叫亓官劼(qí guān jié ),在CSDN中记录学习的点滴历程,时光荏苒,未来可期,加油~博客地址为:亓官劼的博客,亓官劼的博客2。
博客之星:
<div class="icon-badge" title="博客之星"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/bokezhixing@120.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -100px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/bokezhixing@120.png" alt=""> <p>博客之星</p></div><div class="right-box"> 授予通过"CSDN博客之星评选"中脱颖而出的十大博客之星称号的用户。 </div> </div> </div> </div>
1024勋章:
<div class="icon-badge" title="1024勋章"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/1024@120.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -100px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/1024@120.png" alt=""> <p>1024勋章</p></div><div class="right-box"> #1024程序员节#活动勋章,当日发布原创博客即可获得 </div> </div> </div> </div>
原力探索:
<div class="icon-badge" title="原力探索"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/yuanli_tansuo@120.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -72px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/yuanli_tansuo@120.png" alt=""> <p>原力探索</p></div><div class="right-box"> 参与《原力计划【第二季】— 学习力挑战》的文章入选【每日精选】的博主 </div> </div> </div> </div>
原力计划专属勋章:
<div class="icon-badge" title="原力计划专属勋章"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/yuanlijihua@120.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -72px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/yuanlijihua@120.png" alt=""> <p>原力计划专属勋章</p></div><div class="right-box"> 参与原力计划活动,成功进入英雄榜即可获得 </div> </div> </div> </div>
原力突破:
<div class="icon-badge" title="原力突破"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/yuanli_tupo@120.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -72px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/yuanli_tupo@120.png" alt=""> <p>原力突破</p></div><div class="right-box"> 参与《原力计划【第二季】— 学习力挑战》的文章入选【学习力挑战周榜】的博主 </div> </div> </div> </div>
学习力:
<div class="icon-badge" title="学习力"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/yuanli_xuexili@120.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -72px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/yuanli_xuexili@120.png" alt=""> <p>学习力</p></div><div class="right-box"> 参与《原力计划【第二季】— 学习力挑战》获得推荐的原创文章的博主 </div> </div> </div> </div>
勤写标兵Lv4:
<div class="icon-badge" title="勤写标兵Lv4"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/qixiebiaobing4@120.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -106px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/qixiebiaobing4@120.png" alt=""> <p>勤写标兵Lv4</p></div><div class="right-box"> 授予每个自然周发布9篇以上(包括9篇)原创IT博文的用户。本勋章将于次周周三上午根据用户上周的博文发布情况由系统自动颁发。 </div> </div> </div> </div>
1024超级勋章:
<div class="icon-badge" title="1024超级勋章"> <div class="mouse-box"> <img src="https://csdnimg.cn/medal/chaoji1024@120.png" alt=""> <div class="icon-arrow"></div> </div> <div class="grade-detail-box" style="top: -86px;"> <div class="pos-box"><div class="left-box d-flex justify-content-center align-items-center flex-column"> <img src="https://csdnimg.cn/medal/chaoji1024@120.png" alt=""> <p>1024超级勋章</p></div><div class="right-box"> 授予原创文章总数达到1024篇的博主,感谢你对CSDN社区的贡献,CSDN与你一起成长。 </div> </div> </div> </div>
还有更多有意思的图标就靠小伙伴们自己去发现啦!前面修改完之后的效果图就是这样子啦:
这些装X的小技巧你都学会了吗~可以拿去修改你的主页完啦!
大家好,我叫亓官劼(qí guān jié ),在CSDN中记录学习的点滴历程,时光荏苒,未来可期,加油~博客地址为:亓官劼的博客,亓官劼的博客2。
来源:oschina
链接:https://my.oschina.net/u/4403370/blog/3234255
