文中要介绍的内容是四个手机页面,手指向上或者向下滑动可以实现翻页的功能。由于代码比较简短,可能存在许多bug,思路可供大家参考。
1.实现方式介绍:
首先我们在页面写一个div----box,这个div又包含4个div---page1-page4;
page1到page4每个div大小和屏幕一样大。
首先显示page1,使用js监听用户触摸事件,当用户滑动屏幕时,执行css动画,page1向上移动到出界面,page2向上移动到进入界面。动画执行完成后,需要使用js将page的属性-->动画类去掉,以免影响其下一步操作。
2.编写html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>WeChatPortPage</title>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
<link rel="stylesheet" type="text/css" href="css/animation.css"/>
</head>
<body>
<div class="box">
<div class="page page1">
</div>
<div class="page page2 hidden">
</div>
<div class="page page3 hidden">
</div>
<div class="page page4 hidden">
</div>
<img src="img/arrow-up.png" class="up"/>
</div>
<!--放最下面防止script加载时页面还没加载-->
<script src="js/jquery-2.1.0.js" type="text/javascript" charset="utf-8"></script>
<script src="js/index.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>以上代码的核心部分就是div部分,其他的导入css文件和js文件步骤请不要忘记,不然最后是没有效果的。
3.html编写完成后,需要首先使用一部分css代码来设置div大小位置等等信息。
@charset "utf-8";
*{
/*设置全局内外边距为0*/
padding: 0;
margin: 0;
}
html,body{
/*设置页面body的占比*/
width: 100%;
height: 100%;
overflow: hidden;
}
.box{
/*box的大小为其父标签body的100%*/
width: 100%;
height: 100%;
overflow: hidden;
}
/*index.js*/
.box .page{
/*有点冗余*/
width: 100%;
height: 100%;
/*这一句至关重要*/
position: absolute;
}
/*page的样式设置*/
.page1{
background-color: deepskyblue;
}
.page2{
background-color: deepskyblue;
}
.page3{
background-color: coral;
}
.page4{
background-color: darkgoldenrod;
}
/*用于隐藏 会使用js为div添加或者去掉此类,因此此类可能会动态的出现在div的属性中*/
.hidden{
display: none;
}4.设置完成这一步之后,再浏览器中调试时,按F12调出检查面板,切换到手机端模式,就能看到第一页的背景色,这是第一步已经成功了。接下来我们按照思维来就是应该实现滑动翻页了。
首先我们需要单独讲一讲滑动翻页的设计方式了:
要实现翻页,有几个个技术问题需要解决,第一个是翻页的动画需要解决,第二个是何时何因执行动画,执行完动画之后的状态又是什么:
动画我们需要又引入一个css文件来实现。css中实现动画的技术是[animation]属性和【transform】属性,需要使用之前,先百度了解其使用方式。
监听事件则使用js中的$("#xxx").on([监听的动作集],[函数])来实现,具体一看代码便可理解。
css中写一个动画类翻出,在写一个动画类翻入,这样配合使用就能执行翻页的动作了。js中当侦测到用户事件的时候,给page1添加翻出的动画类,然后给page2添加翻入的动画类,并执行类(自动执行,不需要用户说明什么时候开始什么时候结束)。当执行完成动作之后,去掉动画属性,以免影响以后的其他动画动作。
以下便是代码:
1)animation.css:
@charset "utf-8";
/*当前页面向上运动*/
.toTop{
/*animation使用方式 参数1:自定义动画名 参数二:执行时间 参数三:循环次数,循环为infinite*/
animation:totop 2s 1;
animation-fill-mode: both;
}
/*设置动画怎么执行*/
@keyframes totop{
/*transform为移动或变换,translateY意为沿着Y轴移动。*/
from{ transform: translateY(0);}
to{transform: translateY(-100%);}
}
/*下一个页面向上运动*/
.nextTop{
animation: nextop 2s 1;
animation-fill-mode: both;
}
@keyframes nextop{
from{transform: translateY(100%);}
to{transform: translateY(0);}
}
/*当前页面向下运动*/
.toBottom{
animation: tobottom 2s 1;
animation-fill-mode: both;
}
@keyframes tobottom{
from{transform: translateY(0);}
to{transform: translateY(100%);}
}
/*上一个页面向下运动*/
.nextBottom{
animation: nextbttom 2s 1;
animation-fill-mode: both;
}
@keyframes nextbttom{
from{transform: translateY(-100%);}
to{transform: translateY(0%);}
}2).index.js(注意,在导入此js文件前,务必先导入jQuery,如何导jquery请百度)
//总共有多少页
var count = $(".page").size();
//当前页下标
var nowPage = 0;
//触摸屏幕的不同状态的点
var startY, endY, moveY;
$(".page").on("touchstart touchmove touchend", function(e) {
//关闭浏览器默认时事件
e.preventDefault();
switch(e.type) {
case "touchstart":
//获取触摸点的Y坐标
startY = e.originalEvent.targetTouches[0].clientY;
break;
case "touchmove":
//获取触摸结束点的Y坐标
endY = e.originalEvent.targetTouches[0].clientY;
break;
case "touchend":
//如果只是点击事件,则不进行翻页
if(endY==true){
return;
}
//判断手指滑动的方向
moveY = endY - startY;
//向上翻页,进入下一页
if(moveY < 0) {
//当滑动到最后一页,返回
if(nowPage == count - 1) return;
//当前页面向上移动,下一个页面去掉隐藏,并且添加一个向上运动的动画
$(this).addClass("toTop").next().removeClass("hidden").addClass("nextTop");
//当切页动画结束后,移除多余的class属性
$(this).on("webkitAnimationEnd", function() {
//移除多余的属性
$(this).removeClass("toTop").addClass("hidden").next().removeClass("nextTop");
$(this).off("webkitAnimationEnd");
})
//更新nowPage
nowPage++;
// 向下翻页,进入上一页
endY=true;
}else if(moveY>0){
if(nowPage==0){
return;
}
//prev:上一个页面
$(this).addClass("toBottom").prev().removeClass("hidden").addClass("nextBottom");
$(this).on("webkitAnimationEnd",function(){
//移除多余的属性
$(this).removeClass("toBottom").addClass("hidden").prev().removeClass("nextBottom");
//解除监听事件
$(this).off("webkitAnimationEnd");
});
nowPage--;
endY=true;
}
}
});以上就是全部代码了。以上代码是使用hbuilder写出来的,经测试没有任何问题。读者若是想验证其正确性,请在hbuilder下按照此方式放入文件并复制代码:
首先在hbuilder中新建移动app项目,然后,

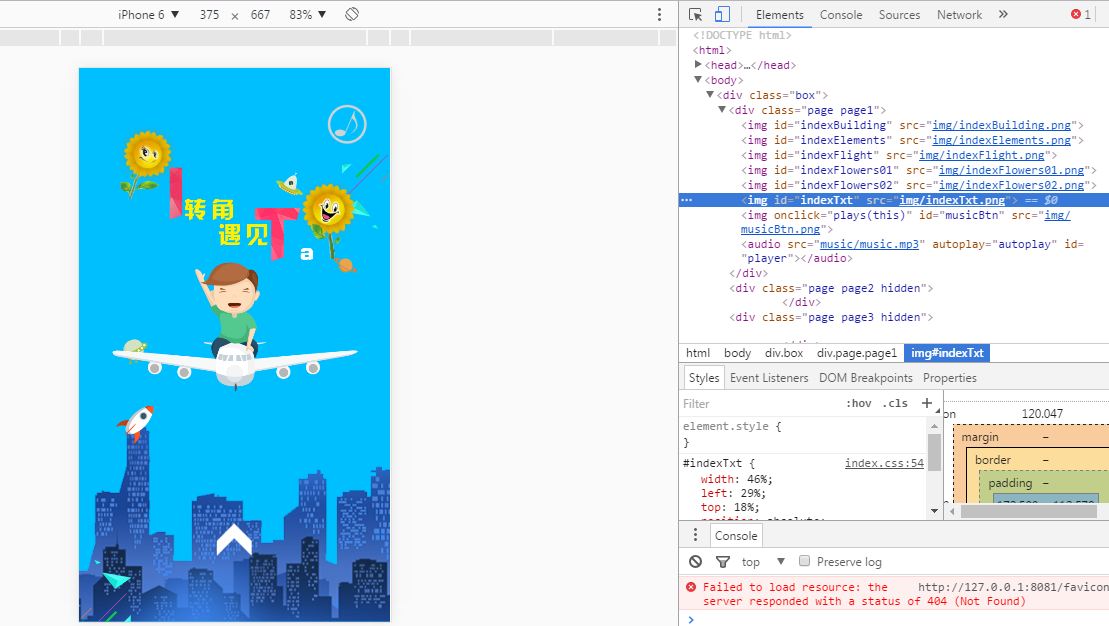
运行实测(作者添加了图):

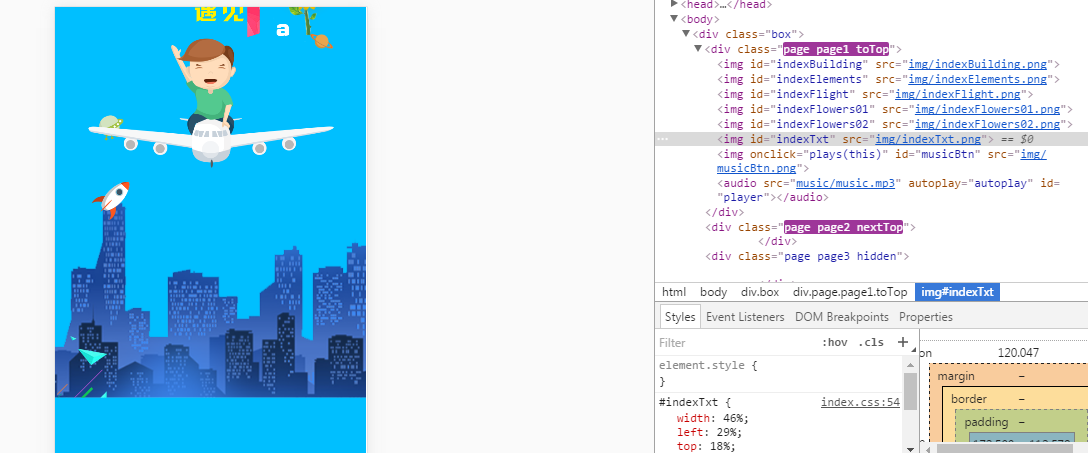
翻页中(请注意右边类的变化):

翻页完成,右边类的变化:

最后需要说明的一点是,在翻页过程中若再次翻页,会出现bug,这个问题就交给读者自己解决了。
来源:oschina
链接:https://my.oschina.net/u/2481244/blog/811600