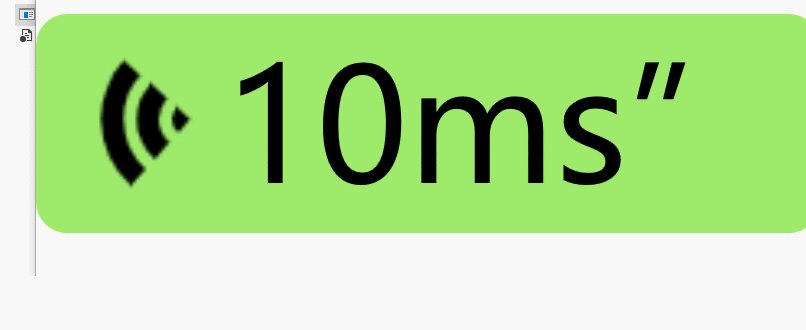
效果图预览

新建MyCustomControl类。
public class MyCustomControl : Control
{
private static Storyboard MyStory;
private ObjectAnimationUsingKeyFrames MyAnimation;
private List<BitmapImage> ImageList;
private UIElement animation;
public static readonly DependencyProperty DurationProperty =
DependencyProperty.Register("Duration", typeof(TimeSpan),
typeof(MyCustomControl), new PropertyMetadata(null));
/// <summary>
/// 动画时间
/// </summary>
public TimeSpan Duration
{
get { return (TimeSpan)GetValue(DurationProperty); }
set { SetValue(DurationProperty, value); }
}
public static readonly DependencyProperty IsLitProperty =
DependencyProperty.Register("IsLit", typeof(bool),
typeof(MyCustomControl), new PropertyMetadata(false, new PropertyChangedCallback(OnIsLitChanged)));
/// <summary>
/// 是否开始播放
/// </summary>
public bool IsLit
{
get { return (bool)GetValue(IsLitProperty); }
set { SetValue(IsLitProperty, value); }
}
public override void OnApplyTemplate()
{
base.OnApplyTemplate();
animation = Template.FindName("animation", this) as UIElement;
if (animation != null && IsLit)
Animate(animation);
}
private static void OnIsLitChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
bool newValue = (bool)e.NewValue;
if (newValue)
{
MyCustomControl c = d as MyCustomControl;
if (c != null && c.animation != null)
{
c.Animate(c.animation);
}
}
else
{
MyStory.Stop();
}
}
private void Animate(UIElement animation)
{
int count = 0;//计数
for (double i = Duration.TotalSeconds; i > 1; i--)
{
if (count > 2)
{
count = 0;
}
MyAnimation.KeyFrames.Add(
new DiscreteObjectKeyFrame()
{
Value = ImageList[count],
KeyTime = KeyTime.FromTimeSpan(TimeSpan.FromSeconds(Duration.TotalSeconds - i))
});
count++;
}
Storyboard.SetTarget(MyAnimation, animation);
Storyboard.SetTargetProperty(MyAnimation,new PropertyPath(Image.SourceProperty));
MyStory.Children.Add(MyAnimation);//将动画添加到动画板中
Console.WriteLine($"一共添加:{MyAnimation.KeyFrames.Count} 个 DiscreteObjectKeyFrame。");
MyStory.Begin();
}
public MyCustomControl()
{
MyStory = new Storyboard();
MyAnimation = new ObjectAnimationUsingKeyFrames();
MyAnimation.FillBehavior = FillBehavior.Stop;
MyAnimation.Completed += (s, args) =>
{
IsLit = false;
};
ImageList = new List<BitmapImage>();
ImageList.Add(new BitmapImage(new Uri("pack://application:,,,/Images/0.png")));
ImageList.Add(new BitmapImage(new Uri("pack://application:,,,/Images/1.png")));
ImageList.Add(new BitmapImage(new Uri("pack://application:,,,/Images/2.png")));
}
}修改MainWindow.xaml。
<Window x:Class="WpfAnimationWeChat.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfAnimationWeChat"
mc:Ignorable="d" WindowState="Maximized"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<ControlTemplate x:Key="ct" TargetType="local:MyCustomControl">
<Image x:Name="animation" Height="20" Width="20" Source="/WpfAnimationWeChat;component/Images/2.png"/>
</ControlTemplate>
</Window.Resources>
<Grid>
<Viewbox>
<Grid Width="1240" Height="768">
<Grid Height="28" Width="100" MouseLeftButtonDown="Grid_MouseLeftButtonDown">
<Rectangle RadiusX="4" RadiusY="4" Fill="#9eea6a" />
<StackPanel Orientation="Horizontal" Margin="4,0">
<!--可以设置MyCustomControl的Duration 和 IsLit(点击的时候执行)的{binding}-->
<local:MyCustomControl x:Name="AudioPlay" Template="{StaticResource ct}" Duration="0:00:10" IsLit="False"/>
<TextBlock Text="10ms”" VerticalAlignment="Center" FontSize="20"/>
</StackPanel>
</Grid>
</Grid>
</Viewbox>
</Grid>
</Window>新增资源(3张)。

MainWindow.xaml.cs新增Grid_MouseLeftButtonDown。
private void Grid_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
if (this.AudioPlay.IsLit)
{
this.AudioPlay.IsLit = false;
}
else
{
this.AudioPlay.IsLit = true;
}
}
来源:oschina
链接:https://my.oschina.net/u/4409653/blog/3229554