由于这段时间公司比较闲,就对vue 中的一些模糊的点做了一些加强,突然就想到了常挂在嘴边兄弟组件传值
我理解的兄弟组件的传值是可以路由由传值的,比如我从http://localhost:8080/login 里面的值可以传递到 http://localhost:8080/home 这个页面的
于是我是www.baidu.com 了一番,没错,跟我想象一样的,可以进行页面传值, 于是呼我就跟着百度一番操作
像这样:

于是我建了一个 bus.js
import Vue from 'vue'
export const EventBus = new Vue()
像这样:

于是我在我的 login.vue 里面绑定了一个 $emit
import { EventBus } from '../../bus'
clickLgin() {
console.log(EventBus)
EventBus.$emit('add', '123456789')
}
像这样:

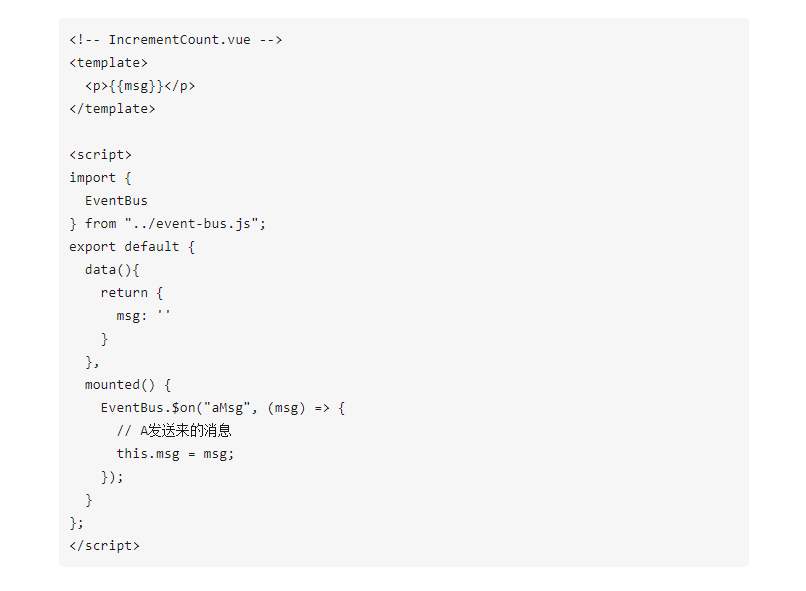
于是我在我的home.vue 添加 $on
import { EventBus } from '../../bus'
created() {
EventBus.$on('add', target => {
console.log(target, '222')
})
}
到这儿该结束了,可以愉快的拿到 login.vue 页面传递过来的 222 了吧, 嘿,不行,空的,不打印
后来几经周折,我发现,当我 第一次从login 页面进入 home 页面,$on 是没有触发的, 我从home 页面退到 login页面,再从 login 进入home 页面,也就是 第二次进入home 时,能传递值了,这就是神奇的地方
我不知道这些博主在写 东西时有没有自己实践,如果你们实践了能传递,那是我菜不会用,如果没有,我只想说害人
总结:
eventBus 是给兄弟组件传值的,不是给模块传值的,当从A页面进入另B页面时, B页面时没有实例化的,也就是说 $on 监听是不存在的,兄弟组件也是不存在的, 当B页面实例化之后,$on 他才开始监听,可是这时候并没有监听到自定义事件,所有是空值, 当我们再次退回A页面时,由于浏览器缓存机制,B页面的代码得以缓存,监听依旧存在,我们在A 页面自定义事件后,回到B 页面,也就监听到了 A页面的自定事件,所以得到值
ps: 如果对我此次总结的问题有所异议,请您先实践,如果是可以传值的,请联系我,将代码发给我,我验证没问题会删除博客,如果有需要还会为我的无知道歉
来源:oschina
链接:https://my.oschina.net/u/4369262/blog/3227565