安装配置
直接安装的话,一般在 /etc/nginx/ 下。

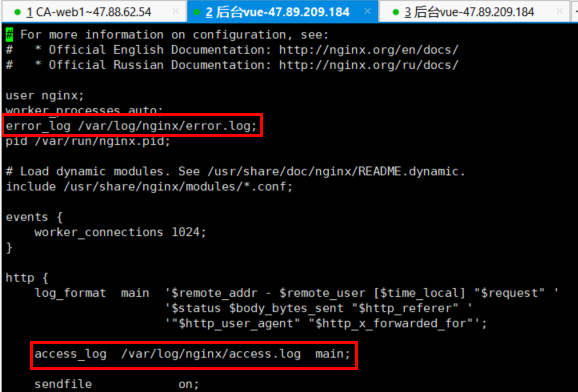
查看nginx日志配置项,vi nginx.conf

nginx日志分为access log 和 error log
其中access log 记录了哪些用户,哪些页面以及用户浏览器、ip和其他的访问信息
error log 则是记录服务器错误日志
错误日志的形式如下:
10.1.1.1 - - [22/Aug/2014:16:48:14 +0800] "POST /ajax/MbpRequest.do HTTP/1.1" 200 367 "-" "Dalvik/1.6.0 (Linux; U; Android 4.1.1; ARMM7K Build/JRO03H)" "119.189.56.175" 127.0.0.1:8090 0.022 0.022
10.1.1.1 - - [22/Aug/2014:16:48:19 +0800] "POST /ajax/MbpRequest.do HTTP/1.1" 200 616 "-" "Dalvik/1.6.0 (Linux; U; Android 4.0.4; GT-I9103 Build/IMM76D)" "36.250.89.22" 127.0.0.1:8090 0.036 0.036
从上面我们可以看出几部分信息:
1.客户端(用户)IP地址。如:上例中的 10.1.1.1 (内网负载均衡地址)
2.访问时间。如:上例中的 [22/Aug/2014:16:48:19 +0800]
3.访问端口。如:上例中的 127.0.0.1:8080
4.响应时间。如:上例中的 0.022
5.请求时间。如:上例中的 0.022
6.用户地理位置代码(国家代码)。
7.请求的url地址(目标url地址)的host。如:上例中的 /....
8.请求方式(GET或者POST等)。如:上例中的 GET
9.请求url地址(去除host部分)。如:上例中的 /html/test.html
10.请求状态(状态码,200表示成功,404表示页面不存在,301表示永久重定向等,具体状态码可以在网上找相关文章,不再赘述)。如:上例中的 "200"
11.请求页面大小,默认为B(byte)。如:上例中的 2426
12.来源页面,即从哪个页面转到本页,专业名称叫做“referer”。如:上例中的 "http://a.com"
13.用户浏览器语言。如:上例中的 "es-ES,es;q=0.8"
14. 用户浏览器其他信息,浏览器版本、浏览器类型等。如:上例中的 "Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.97 Safari/537.11"
其实nginx access日志的格式不是一成不变的,是可以自定义的。
在nginx的nginx.conf配置文件找到:log_format 这里就是日志的格式
看一下和上述日志匹配的log格式设置:
#access日志格式配置,具体参数不再细说,上面都已经说过了,自己对应一下即可
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"'
'$upstream_addr $upstream_response_time $request_time ';
access_log logs/access.log main;
#配置access log日志的存储位置及文件,注意:access.log文件是可以按日期进行分割的,方便查看及处理
access_log /usr/local/nginx/log/access.log main;
相关说明解释
1.$remote_addr 与$http_x_forwarded_for 用以记录客户端的ip地址;
2.$remote_user :用来记录客户端用户名称;
3.$time_local : 用来记录访问时间与时区;
4.$request : 用来记录请求的url与http协议;
5.$status : 用来记录请求状态;成功是200,
6.$body_bytes_s ent :记录发送给客户端文件主体内容大小;
7.$http_referer :用来记录从那个页面链接访问过来的;
8.$http_user_agent :记录客户端浏览器的相关信息;
转自: https://www.cnblogs.com/x123811/p/6026666.html
来源:oschina
链接:https://my.oschina.net/ganfanghua/blog/3227470